\女性起業家 のための ChatGPTプロンプト集を無料プレゼント中/

女性起業家 のための
ChatGPTプロンプト集
無料プレゼント中


X(Twitter)って何が一番大事なんですか?フォロワーを増やしたいっす…。



もちろん、まるお君!まずは「バナー」がすごく重要だよ。アカウントに来た人が最初に目にするビジュアルなんだ。バナーが良ければ、その人の第一印象がぐっと良くなるんだよ。
へぇ〜、見栄えの良いバナーがそんなに大事なんすね!じゃあ、それがフォロワーの信頼にも関わってくるってことっすか?



そうなんだよ、まるお君!しっかりしたバナーがあると、訪問者が「このアカウントは信頼できる」って思ってくれるんだ。だから、フォロワーを増やす為にもすごく大切なことなんだよ。特に、個人起業家にとっては、X(Twitter)バナーは自分のビジネスをプロフェッショナルに見せるための強力なツールとなるんだよ。
本記事では、初心者でも簡単にX(Twitter)バナーを作成できるよう、サイズ、ツール、デザインのコツについて詳しく解説していくよ。
X(Twitter)は、個人起業家が自分のブランドや商品・サービス、ビジネスを広めるために最適なプラットフォームの1つだよね。
中でも、X(Twitter)バナーはあなたのビジネスの第一印象を左右する重要な要素なんだ。
バナーは、訪問者がアカウントを訪れた際に最初に目にするビジュアルで、ブランドのイメージやメッセージを瞬時に伝える役割を果たしているよ。
だから、見栄えの良いバナーを作成することは、フォロワーの信頼を得るためにも非常に重要なことなんだ。X(Twitter)バナーは自分のビジネスをプロフェッショナルに見せるための強力なツールなんだね。
確かにバナーに惹かれて投稿をみることもあるっす


X(Twitter)バナーの推奨サイズは、1500px(横)x 500px(縦) だよ。
このサイズは、PCやスマートフォンなど異なるデバイスで適切に表示されるんだ。
このサイズ以外はダメなんすか?



そんなことはないんだけど、下記の注意点をみてみようか
ん?JPEGやPNG形式ってなんすか?
バナーの重要性はわかったっす、だけどバナーを何で作ればいいのかわからないっす。



X(Twitter)バナーを作成する時に、デザインに役立つ色々なツールがあるんだ。初心者でも使いやすい無料ツールと、有料のプロ向けツールを紹介していくね!
一度は聞いたことがあるかもしれない、Canva(キャンバ)だよ。最近では、北野武さんと劇団ひとりさんがCMをやっているよね!観たことあるかな?



面白いCMだから紹介するね!
初心者に最適なデザインツールで、テンプレートが豊富に揃っていて、直感的な操作が可能なんだ。
特に、バナー作成用のテンプレートが充実しており、サイズやレイアウトを気にすることなく、簡単にプロフェッショナルなバナーを作成できるよ。
Canvaの詳しい情報は下記の記事を参考にしてね!


illustratorやPhotoshopで有名なAdobeがだしている無料で使えるのデザインツールだよ。


Adobe Expressは、シンプルなインターフェースが特徴で、基本的なデザイン機能が揃っていて、初心者でも簡単にバナーを作成できるんだ。
先ほど紹介したAdobe Expressのプロ向けのデザインツールのAdobe Photoshop。
デザインのプロが使用するツールで、細部までこだわったデザインが可能だよ。多くのプロのデザイナーさん達向けで、高度な編集機能やフィルター、エフェクトを駆使して、オリジナルのバナーを作成しているよ。
初心者には操作が難しいかもしれないね。
Photoshopの代替として人気があるツールで、ベクターデザインに特化しているよ。
高品質なバナーを作成するための多機能なツールなんだけど、やや高価であり、使いこなすためには多少の学習が必要なんだ。
結局どれがおすすめっすか?
筆者が初心者の方におすすめしたいのは、Canvaの無料版。まずは無料版でバナー作成に挑戦して、慣れてきたらCanvaの有料版(Canva Pro)に移行するのがおすすめだよ。Canvaの登録方法や料金の詳しい記事はここから読めるよ。
バナーのデザインには、いくつかの重要なポイントがあるんだ。ここでは、プロフェッショナルな印象を与えるためのデザインのコツを簡単に紹介していくね。
こちらの記事も参考にしてね!
デザインツールのバナー作成に役立つデザイン案を意識することで、初心者でも簡単にデザインを始められるよ。
以下に、個人起業家向けに適したデザインアイデアと実際のデザイン例を紹介するね。
シンプルなレイアウトと明確なメッセージが特徴。
テキストを中心に配置し、背景にはブランドカラーを使うことで、強い印象を与えることができる。
アカウント例: @Iyemon_jp(伊右衛門のX)


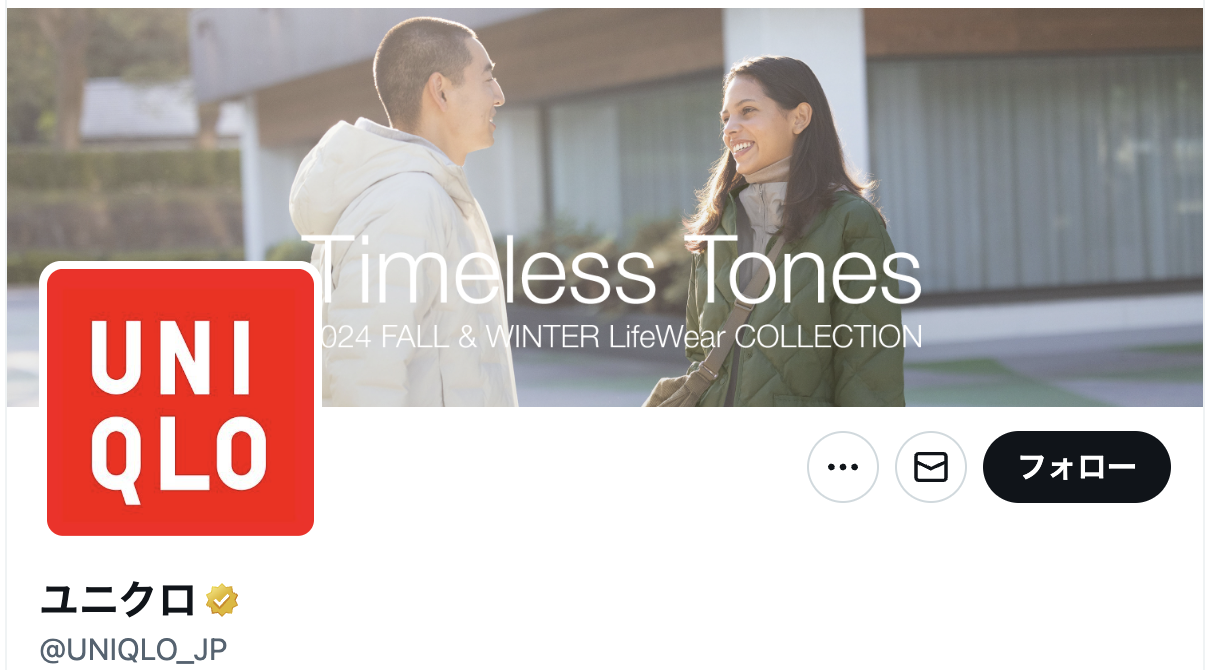
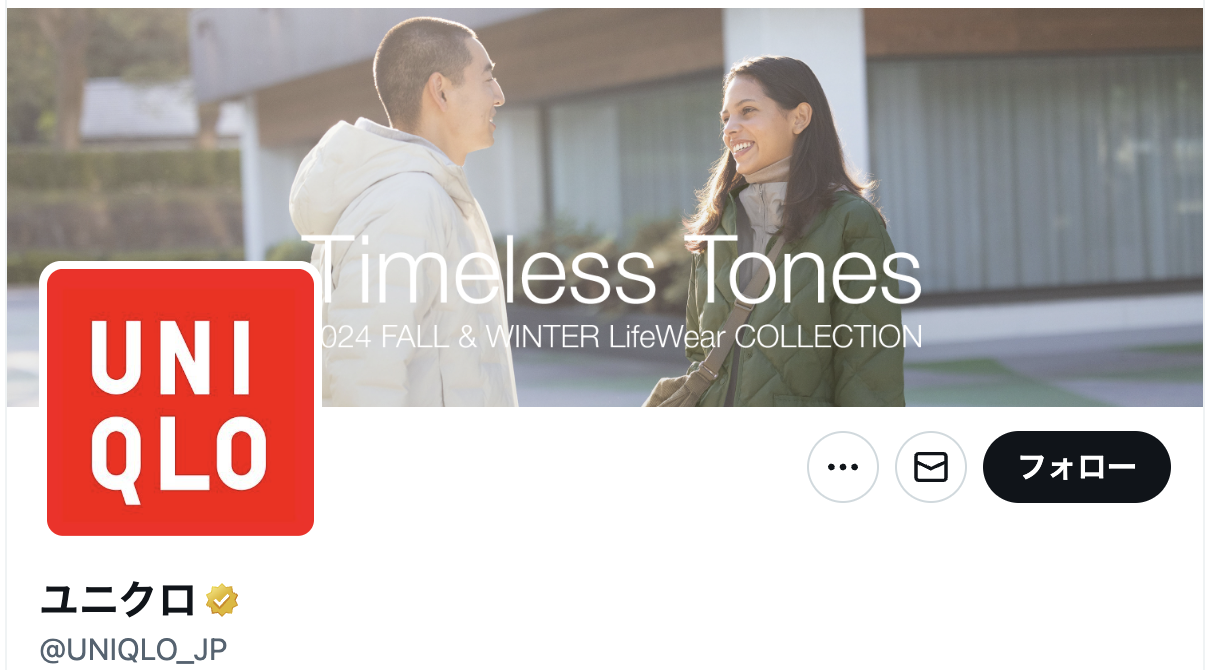
製品やサービスの写真を背景に使い、その上にテキストを重ねるスタイル。
画像のクオリティが高いほど、視覚的なインパクトが増加する。
アカウント例: @UNIQLO_JP


イラスト(手書きのイラスト)や文字を使うことで親しみやすさを演出するスタイル。
マスコットやキャラクターなどを取り入れることで、フレンドリーな印象を与えるデザイン。
アカウント例:@jagarico_cp


季節やイベントに合わせてバナーを変更することで、フォロワーに新鮮な印象を与えることができる。
例)クリスマスや新年などの季節イベントに合わせたデザインや、期間限定のキャンペーンを告知するバナーなど。
アカウント例: @Starbucks_J


これらのアカウントは、各デザインアイディアに沿ったバナーを活用していて、それぞれのブランドイメージや目的に合わせたビジュアルを提供しているよ。
これらの事例を参考に、あなたのX(Twitter)バナーを作成する際のヒントとして活用していこう。
下記のポイントもチェックしてね!
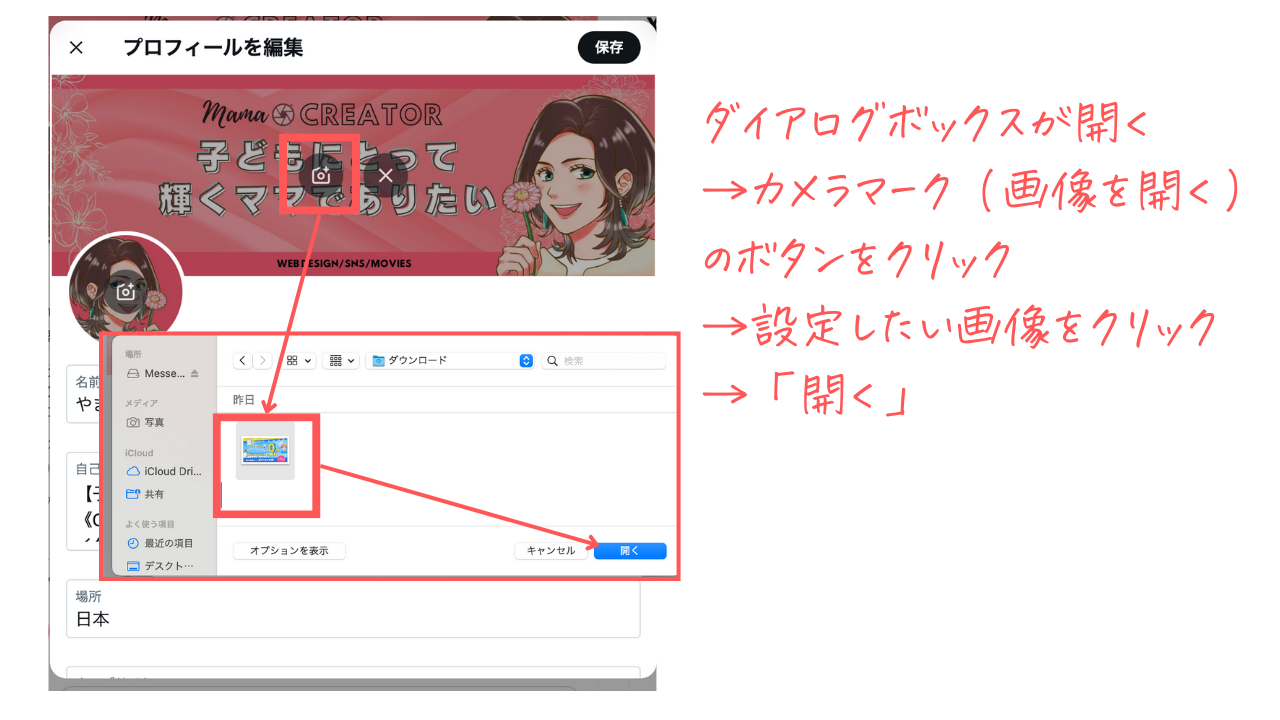
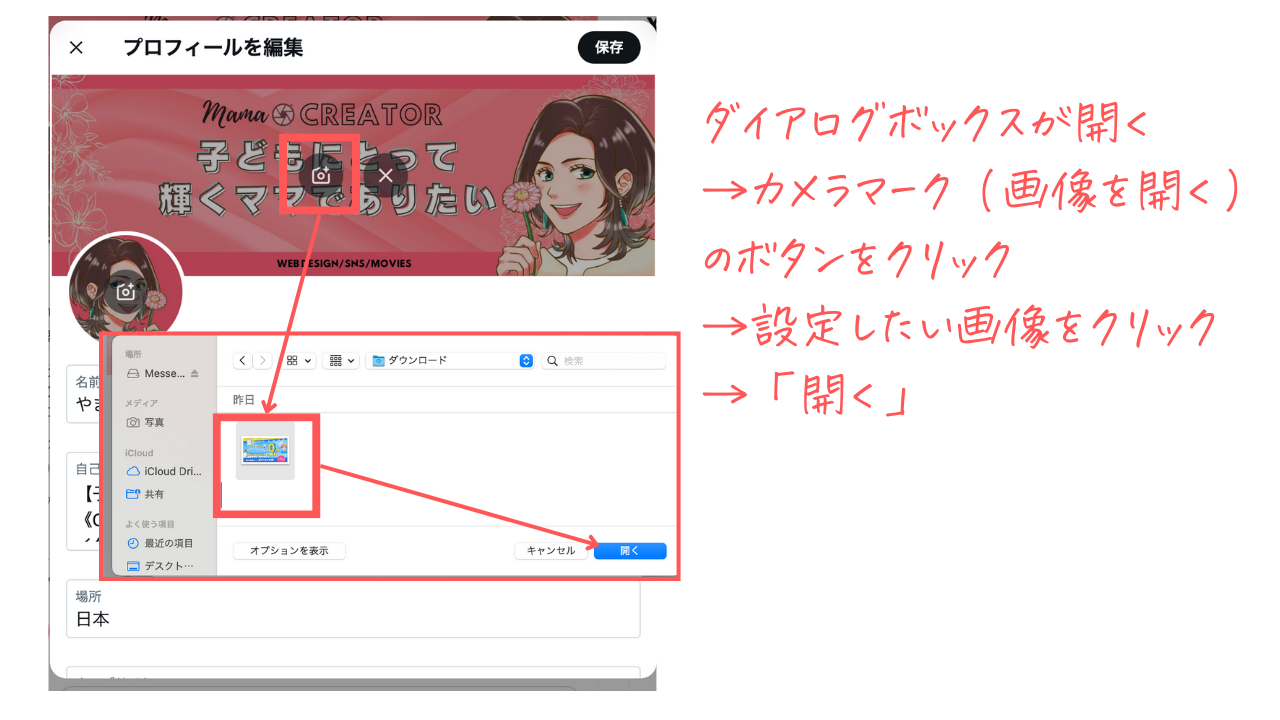
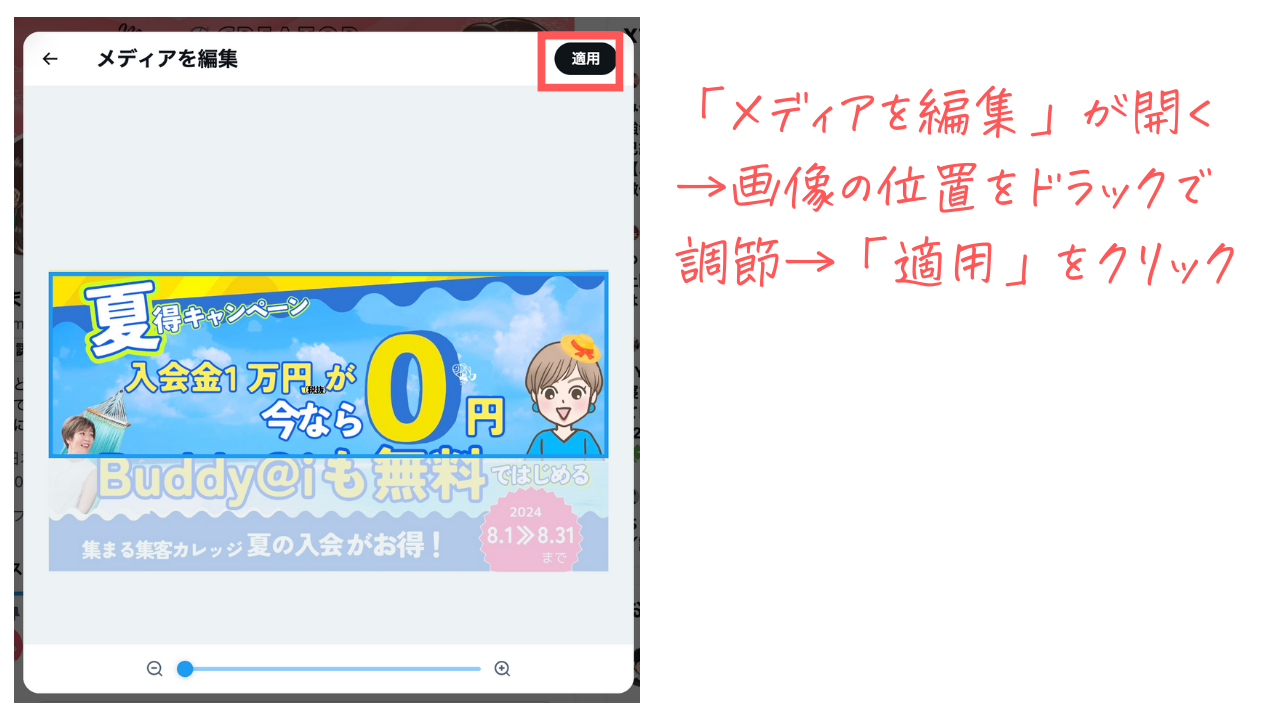
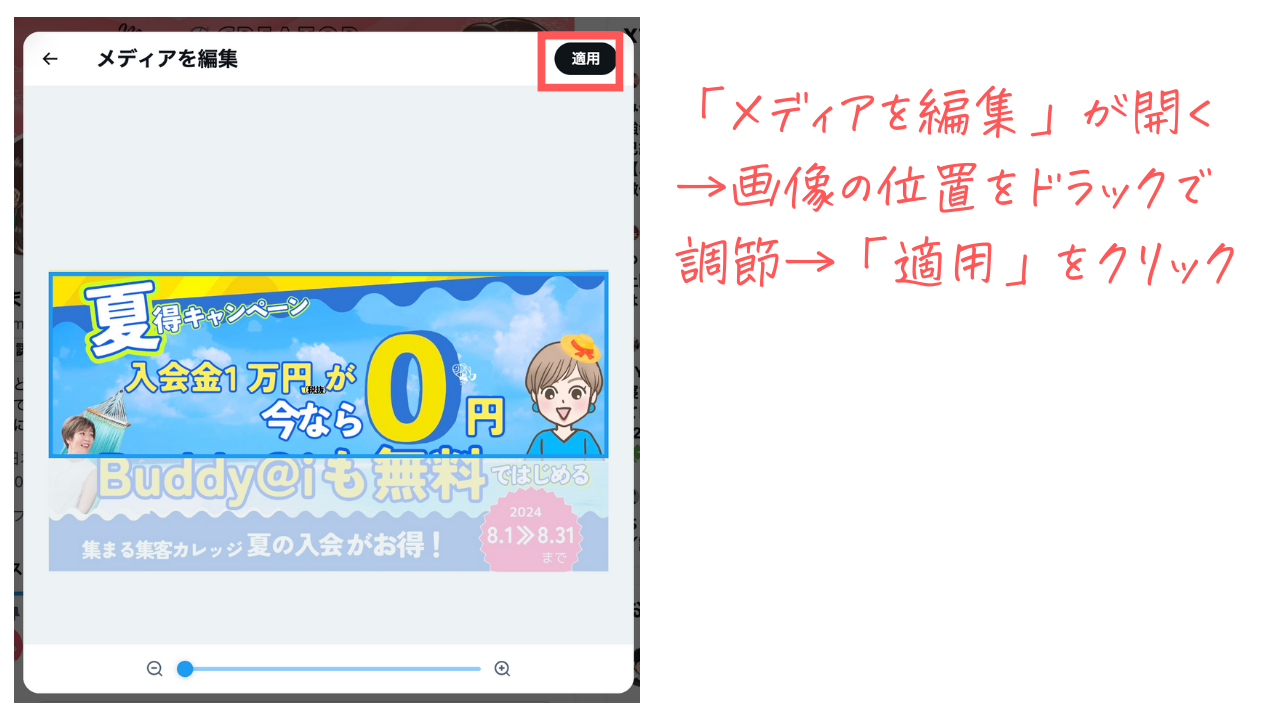
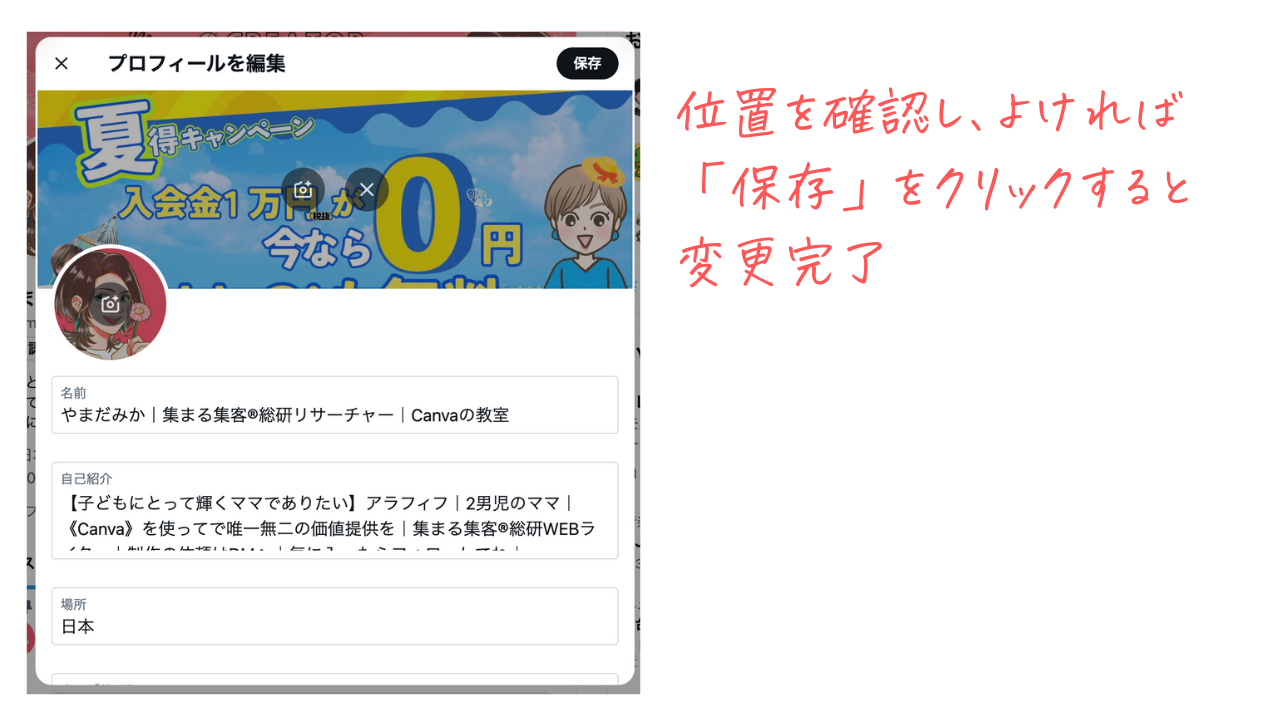
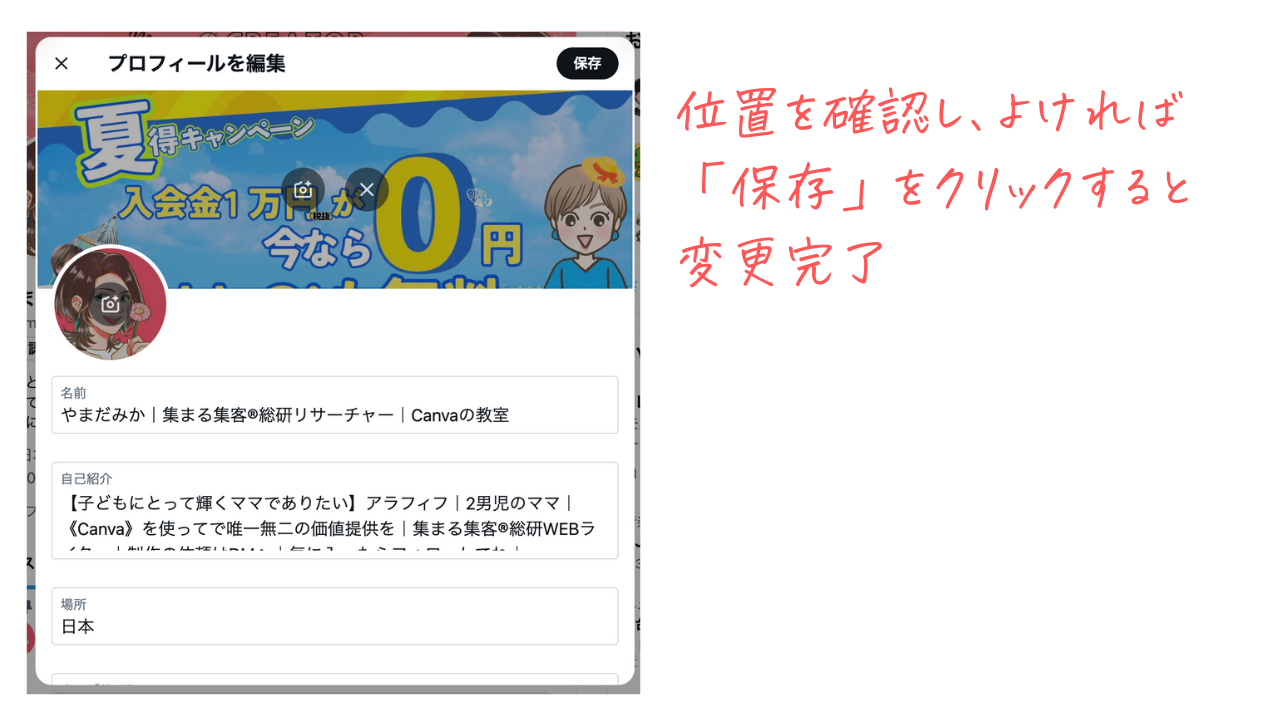
バナーをデザインしたら、次にX(Twitter)にアップロードするステップだよ。この時に、いくつかのポイントを押さえておくと、より魅力的なバナーに仕上がるよ!











デザインにおいて他の人からのフィードバックは重要だよ。積極的に聞いていこうね!
最後に、本記事で紹介したポイントをまとめて、自分だけのオリジナルバナーを作成するためのステップを整理していこう。
このプロセスを通じて、あなたのビジネスにふさわしいX(Twitter)バナーを作成することで、プロフェッショナルな印象を与えられると思うよ。
また、バナーは定期的に見直し、ビジネスの成長や季節の変化に合わせて更新することが重要だよ。企業さんやインフルエンサーさん達のX(Twitter)バナーを参考にしてね!
↓X(Twitter)に関する記事はコチラを参考にしてね↓