\女性起業家 のための ChatGPTプロンプト集を無料プレゼント中/


X(Twitter)に縦長画像を投稿するとき、サイズってどうしたらいいんすか~?



X(Twitter)の画像だね、まるおくん。
縦長画像って、サイズが合っていないと画像が上手く表示されないことがあるんだ。
えぇー⁉️
じゃあサイズが合ってない場合どうなるんすか?



合わないサイズだと大切な部分がトリミングされてしまったり、見た人に伝えたい情報が伝わらなかったりするんだ。
だから、正しいサイズを選ぶのってとても重要なんだよ。
・X(Twitter)の画像がトリミングされちゃうんだけど・・・
・どのサイズが最適か、迷っている
・画像投稿の反応がイマイチで困っている
・X(Twitter)画像が完ぺきに表示されるようになる
・複数画像の投稿をマスターできる
・正しい画像サイズでX(Twitter)に投稿できる
トリミングとは、
画像や映像の不要な部分を切り取ること。
X(Twitter)で画像サイズが合わないために、勝手にトリミングされてしまう場合、以下のようなことが起きるんだ。
画像の意図が伝わりにくくなったり、見づらくなったり、印象が悪くなったりする可能性があるよ。
・画像の重要な部分が切り取られてしまう
・画像のバランスが崩れてしまう
・画像の画質が低下してしまう
X(Twitter)で投稿をする際に、画像や動画のサイズとアスペクト比が重要だよ。これに気をつけると、タイムラインで表示が最適化され、より多くの方の目に留まる可能性があるんだ。
パソコンとスマートフォンのどちらで見ても美しく映るように最適なサイズに設定することがおすすめだよ。また、アプリを最新バージョンにアップデートしておくことで、よりスムーズに利用できるよ。




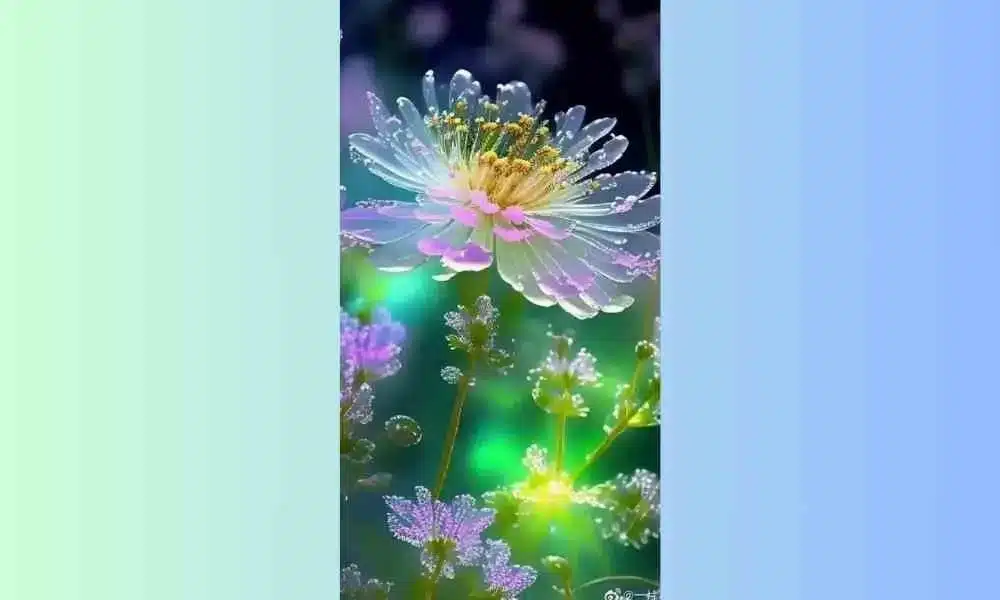
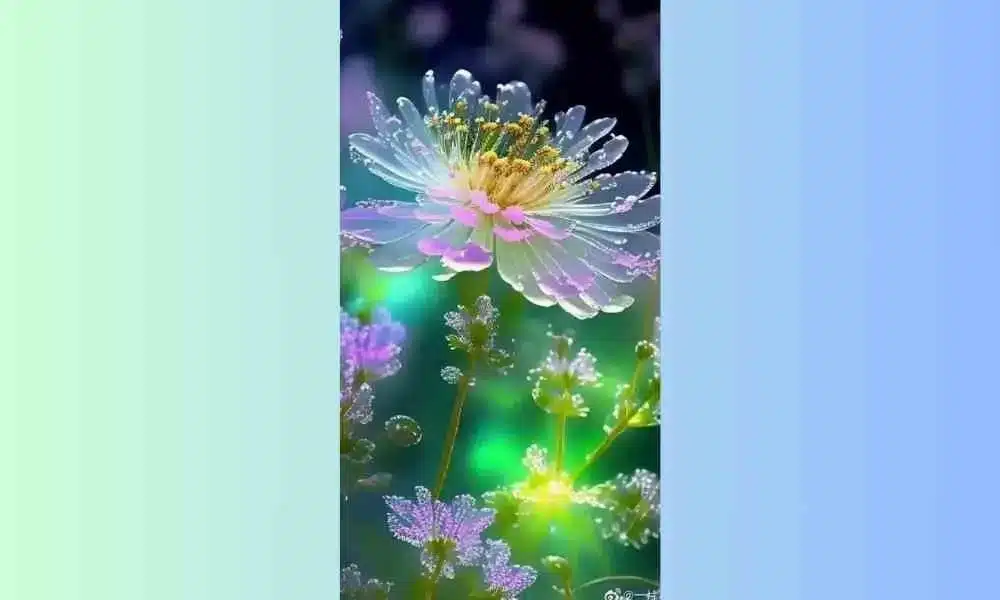
Twitterでは、縦長画像のサイズが特に重要。縦長画像を投稿する際には、画像がタイムライン上でどのように表示されるかを考慮する必要があるよ。
Twitterでは、画像のサイズや画質によっては、意図した通りに表示されなかったり、読み込みに時間がかかることがあるんだ。
適切なサイズを選ぶことで、画像がトリミングされることなく、全体がきちんと表示されるよ。
縦長画像のサイズはこちら⬇⬇⬇
| サイズ | 推奨 |
|---|---|
| 横幅 | 960px |
| 縦幅 | 1280px |
| アスペクト比 | 3:4 |
または、横640×縦1280ピクセル(アスペクト比1:2)にすると安心だよ。
※縦長画像が表示されるには条件があり、条件から外れると縦長表示の対象外となるから気をつけよう。
《条件とは》
・画像サイズが 675×1200 ピクセル以上であること
・画像比率が 1:2 以上であること
・画像ファイルの拡張子が jpg、png、gif のいずれかであること
これらの条件から外れると、縦長表示の対象外となり、横長で表示されるよ。
⚠推奨サイズは横640✖縦1280ピクセルだけど、これは縦長画像の表示を保証する条件ではないようだよ。
縦長画像の表示を保証するには、画像サイズが 675✖1200ピクセル以上であり、かつ画像比率が 1:2 以上である必要があるよ。
つまり、推奨サイズの画像を投稿しても、画像比率が 1:2 未満の場合、縦長で表示されない可能性があるから注意しよう。
縦長画像を活用して、より多くの人に投稿を見てもらうっす!





これまでX(Twitter)で投稿された画像は、AIで自動トリミングされて画像の一部が横長に切り取られていたんだ。
そのため、全体像を見るためには、閲覧者がサムネイルを一度タップしなければいけなかったんだよね。
へぇー、そうだったんすか。
また、どの部分がどう切り取られるかが分からなかったため、タイムライン上での表示が投稿者の意図とは異なってしまう可能性があったんだ。
現在、条件を満たす縦長画像は、X(Twitter)の投稿作成画面で表示されている状態のまま、タイムラインに表示されるようになっているから、画像の重要な部分が切り取られてしまうなどのトラブルを未然に防ぐことができるよ。
その理由の一つは、読み込み速度を向上させるためだよ。
画像のサイズが大きすぎる場合、X(Twitter)で圧縮されて表示されるんだ。圧縮によって画像の画質が低下するだけでなく、読み込み速度も遅くなるよ。
そのため、画像サイズを最適化することで、読み込み速度を向上させることができるんだ。
もう一つの理由は、見やすい画像表示を実現するため。
X(Twitter)のタイムラインでは、画像のサイズが大きいほど、他の画像よりも小さく表示されるんだ。
そのため、画像サイズが大きすぎる場合、画像の内容を十分に確認することができなくなるんだ。画像サイズを最適化することで、見やすい画像表示を実現することができるよ。
また、X(Twitter)では、縦長画像はタイムラインで中央に表示されるんだ。
そのため、縦長画像を投稿する場合は、推奨サイズである960×1280pxのサイズに設定することで、より多くのユーザーの注目を集めることができるよ。
なお、画像を最適化するには、画像編集ソフトなどを使用して、画像のサイズや画質を調整することができるよ。



X(Twitter)の画像アップロードツールでは、自動で画像を最適化してくれる機能もあるよ!
画像のサイズが小さすぎる場合、X(Twitter)で自動でトリミングされて表示されるため、情報が少なくなってしまうんだ。
また画像のサイズが大きすぎる場合は、読み込み速度が遅くなる可能性があるよ。
X(Twitter)のアルゴリズムについては、こちらで解説しているよ。参考にしてみてね!
【2023年8月最新】X(Twitter)のアルゴリズムをやさしく解説【個人起業家版】


X(Twitter)の縦長サムネイルは、2021年5月5日に導入されたんだ。
それ以前は、縦長画像を投稿した場合、画像の一部が横長に切り取られてサムネイルとして表示されていたよ。
縦長サムネイルに対応した後、アスペクト比が「2:1」または「3:4」の縦長画像を投稿した場合、画像の上下がトリミングされることはなくなったんだ。
そして2022年3月29日からは、アスペクト比が「8:9」の縦長画像も、サムネイルとしてトリミングされずに表示されるようになったよ。近年は、X(Twitter)での縦長画像投稿の重要性が高まっているんだ。
X(Twitter)のタイムラインは、横長の画像が基本となっているけど、縦長の画像は他の画像よりも目立つため、ユーザーの注目を集めやすく、情報量も多いため、情報をより詳しく伝えることができるんだ。
ストーリー性やインパクトを与えやすいため、ユーザーの興味を引きやすいという理由もあるよ。
X(Twitter)は、いつ投稿するのがベストなの?
そんな疑問はこちらで解決しよう!⬇️⬇️⬇️
【2023】X(Twitter)投稿のベスト時間とペルソナや曜日による違いを解説


個人起業家としてX(Twitter)を効果的に活用するには、以下の3つのポイントを押さえることが重要だよ。
1)ターゲットを明確にする
X(Twitter)は、さまざまなジャンルの人々が集まるプラットフォームだよ。そのため、まずはターゲットを明確にすることが重要。
ターゲットを明確にすることで、このようなメリットがあるよ。
・ターゲットにとって価値のある情報を発信しやすくなる
・ターゲットとのコミュニケーションが円滑になる
・ターゲットからの反応を得やすくなる
ターゲットを明確にする際には、以下の点を意識してみよう。
・年齢層
・性別
・職業
・興味・関心
・抱えている課題
2)価値のある情報を発信する
X(Twitter)でフォロワーを増やし、ビジネスにつなげるためには、価値のある情報を発信することもとても重要だよ。
価値のある情報とは、ターゲットに役立つ、興味を持ってもらえる、共感できるような情報のこと。
具体的には、以下のようなものが挙げられるよ。
・専門的な知識やノウハウ
・自身の経験や実績
・役立つコツやアイデア
・業界のトレンドや最新情報
・エンターテインメント性のある情報
X(Twitter)の特性として、短い文字数で簡潔に情報を発信する必要があるから、情報の要点を押さえて、わかりやすく伝えることが大切だよ。
3)積極的にコミュニケーションする
X(Twitter)は、コミュニケーションツールとしても活用できるんだ。
積極的なコミュニケーションを通して、フォロワーさんとのつながりを深め、ビジネスにつなげることが可能となるよ。
このような方法がオススメだよ。
・フォロワーさんのツイートにリプライやいいねをする
・企画などして、フォロワーさんとDMで交流する
・ハッシュタグを使って、同じ興味関心を持つ人と交流する
現時点でのX(Twitter)のアルゴリズムでは、エンゲージメントの高いツイートが優先的に表示されるんだ。
そのため、積極的にコミュニケーションすることで、より多くの人にツイートを届けることができるよ。
以下のような施策などで、より効果的にX(Twitter)を活用することができるよ。
・定期的にツイートする
・画像や動画を活用する
・ハッシュタグ(#)を使う
・キャンペーンやプレゼント企画を行う
個人起業家として、より効果的にX(Twitter)を活用することで、ビジネスの成功につなげることができるよ。⬇️⬇️⬇️







まるおくんはX(Twitter)で縦長の画像を投稿するときに、画像サイズを気にしてたけど、アスペクト比って知ってる?
なんすか、それ~?
カタカナ多いんすよね、この業界(T_T)
ボクがカタカナで解るのは、ドッグフードぐらいなもんっす!



そこねー(笑)
じゃあ、一緒に勉強しようよ!
アスペクト比とは、縦横の比率のこと。
X(Twitter)のタイムラインで縦長の画像を投稿する場合、アスペクト比を「3:4」または「8:9」にすると、見栄えがよくなるんだ。
なぜなら、「3:4」はアスペクト比が同じ、スマートフォンの画面によく見られる比率だからだよ。
また、「8:9」はスマートフォンの画面サイズに近い比率なので、画面に収まりやすく、見栄えもよくなるんだ。
アスペクト比とは
画像や画面における縦横の長さの比率で、横:縦で表記。
アスペクト比が適正ではない場合、画像が引き伸ばされる、またはTwitterで指定された縦横の比率に合わせて切りとられてしまうことがあるんだ。
サムネイル画像のトリミングを防ぐには、アスペクト比に気を配ることが重要だよ。
X(Twitter)で縦長の画像を投稿する際には、アスペクト比を「3:4」または「8:9」にすることがおすすめだよ。



理由は上記で説明しているけれど⬆、スマートフォンの画面サイズが関係しているんだ。
画像全体が画面に表示され、画面に収まりやすく、見栄えがよいからだよ。
では、アスペクト比を「3:3」または「8:9」以外の比率にした場合、どのような影響があるのかみてみよう。
・「1:1」や「2:3」など、縦横の比率が異なる画像を投稿した場合、タイムラインに表示された際に、画像がトリミングされてしまう。
・トリミングされた画像は、見栄えが悪くなったり、重要な部分が隠れてしまったりする可能性がある。
そのため、X(Twitter)で縦長の画像を投稿する際には、アスペクト比を「3:4」または「8:9」にすることをおすすめするよ!
また、アスペクト比の選び方には、以下の点も考慮するといいよ。
・投稿する画像のコンテンツ内容
・伝えたいメッセージ
商品やサービスの写真を投稿する場合は、「3:4」のアスペクト比がおすすめ。
「3:4」のアスペクト比は、縦横のバランスがよく、商品やサービスの全体像をわかりやすく伝えることができるよ。
一方、風景や人物の写真を投稿する場合は、「8:9」のアスペクト比がおすすめ。
「8:9」のアスペクト比は、縦の長さが長いため、風景や人物の細部をしっかりと表現することができるんだ。
個人起業家としてX(Twitter)を活用する場合、アスペクト比を適切に選ぶことで、より効果的に情報を発信することができるよ。
ぜひ参考にして、アスペクト比を選んでみよう。
X(Twitter)を使って集客している人が多いけれど、何から始めればいいの?と疑問に思って手を止めていたなら、こちらが参考になるよ!⬇️⬇️⬇️
Twitter初心者は何から始めればいい?最初にやること3選


縦長画像を投稿する場合は、推奨サイズである960×1280pxのサイズに設定することで、より多くのユーザーの注目を集めることができるんだ。
なお、画像のサイズを調整することで、画像の画質が低下する可能性があるよ。そのため、画像の画質を維持しながらサイズを調整するには、画像編集ソフトなどを使用して、画像の圧縮率を調整するなどの方法がおすすめだよ。
1)画像のサイズを推奨サイズに設定する
X(Twitter)では、縦長画像の推奨サイズは960×1280px。
このサイズに設定することで、画像の重要な部分がトリミングされないようにすることができる。
2)画像の中心部分に重要な部分を配置する
X(Twitter)では、縦長画像はタイムラインで中央に表示されるよ。
そのため、画像の中心部分に重要な部分を配置することで、トリミングされても重要な部分が残るようにすることができる。
3)画像の周囲に余白を入れる
画像の周囲に余白を入れることで、画像の重要な部分がトリミングされても、画像全体のバランスが崩れないようにすることができる。
具体的には、以下の手順で画像を調整してみよう!
・画像のサイズを960×1280pxに設定する
画像編集ソフトなどを使用して、画像のサイズを960×1280pxに設定しよう。
・画像の中心部分に重要な部分を配置する
画像の中心部分に、画像の重要な部分を配置しよう。
・画像の周囲に余白を入れる
画像の周囲に、画像の重要な部分をトリミングしても残るように、余白を入れよう。
・画像の横幅を600ピクセル以上にする
これらのテクニックを組み合わせることで、X(Twitter)のタイムラインでトリミングされるのを避けることができるよ。
なお、X(Twitter)の画像アップロードツールでは、自動で画像を最適化してくれる機能もあるんだ。
この機能を利用することで、画像のサイズを調整しながら、トリミングされるのを避けるためのテクニックを適用することができるよ。




Twitterの縦長画像は、スマホ版とPC版で表示に違いがあるよ!
スマホ版では、縦長画像を投稿した場合、画像の上下が少し切り取られるんだ。
ただし、画像の幅は、横幅が狭いスマートフォンの画面サイズでも収まるように、調整されるよ。
PC版では、画像全体が画面に表示されるけれど、ただし、画像の上下が少し余白が出てしまう場合があるんだ。
そのため、Twitterで縦長画像を投稿する際には、スマホ版とPC版の両方で、画像がどのように表示されるかを確認することをオススメするよ。
具体的には、
・スマホ版で画像がトリミングされずに表示されるかどうか
・PC版で画像が画面いっぱいに表示されるか
に注意しておこう。
《スマホ版とPC版の縦長画像の表示の違い》
スマホ版 | 画像の上下が少し切り取られる
PC版 | 画像全体が画面に表示される
上記までの内容に重複するけれど、今一度ここにまとめておくから参考にしてね。
| デバイス | 画像の表示 | 対策 |
|---|---|---|
| スマートフォン | 画像の上下が少し切り取られる | 画像の重要な部分が切り取られないように、上下に余白を空けて撮影する。 画像の縦横比を3:4または8:9にする。 |
| PC | 画像全体が画面に表示される | 画像の縦横比を3:4または8:9にする。 画像の上下をトリミングして、余白を減らす。 |



投稿する画像のコンテンツ内容や、伝えたいメッセージに合わせて、適切なデバイスごとの対策を検討しよう。
SNS集客をしたくてTwitterを始めたけれど、思うように見てもらえない人のために!⬇️⬇️⬇️
Twitterでバズる方法9選!SNS集客につながるメリットとは?


以下の手順で、自分の準備した画像が適切なサイズに合っているのかを確認することができるよ。
1)画像編集ソフトを起動して、画像を読み込む
2)画像のサイズを確認する
画像編集ソフトによって、画像のサイズを表示する方法が異なるけど、一般的には、画像のサイズを表示するメニューが用意されている。
また、画像のファイル形式によって、画像サイズの確認方法が異なる。
確認方法⇒ファイル名をダブルクリックして、画像の情報を表示する。
3)画像のアスペクト比を確認する
アスペクト比は、画像の横幅と縦幅の比率。
一般的には、画像のアスペクト比を表示するメニューが用意されている。
確認方法⇒ファイル名をダブルクリックして、画像の情報を表示する。
4)スマホ版とPC版で、画像がどのように表示されるかを確認する
・スマホ版で画像を表示するには、画像編集ソフトのプレビュー画面で、画面を小さくして確認する。
・PC版で画像を表示するには、画像編集ソフトのプレビュー画面で、画面を大きくして確認する。


パソコンからX(Twitter)での縦長画像のサイズを変更するには、まずは
・X(Twitter)にログインし、
・ポストに画像をアップロードする
そこから画像のサイズを変更するには、
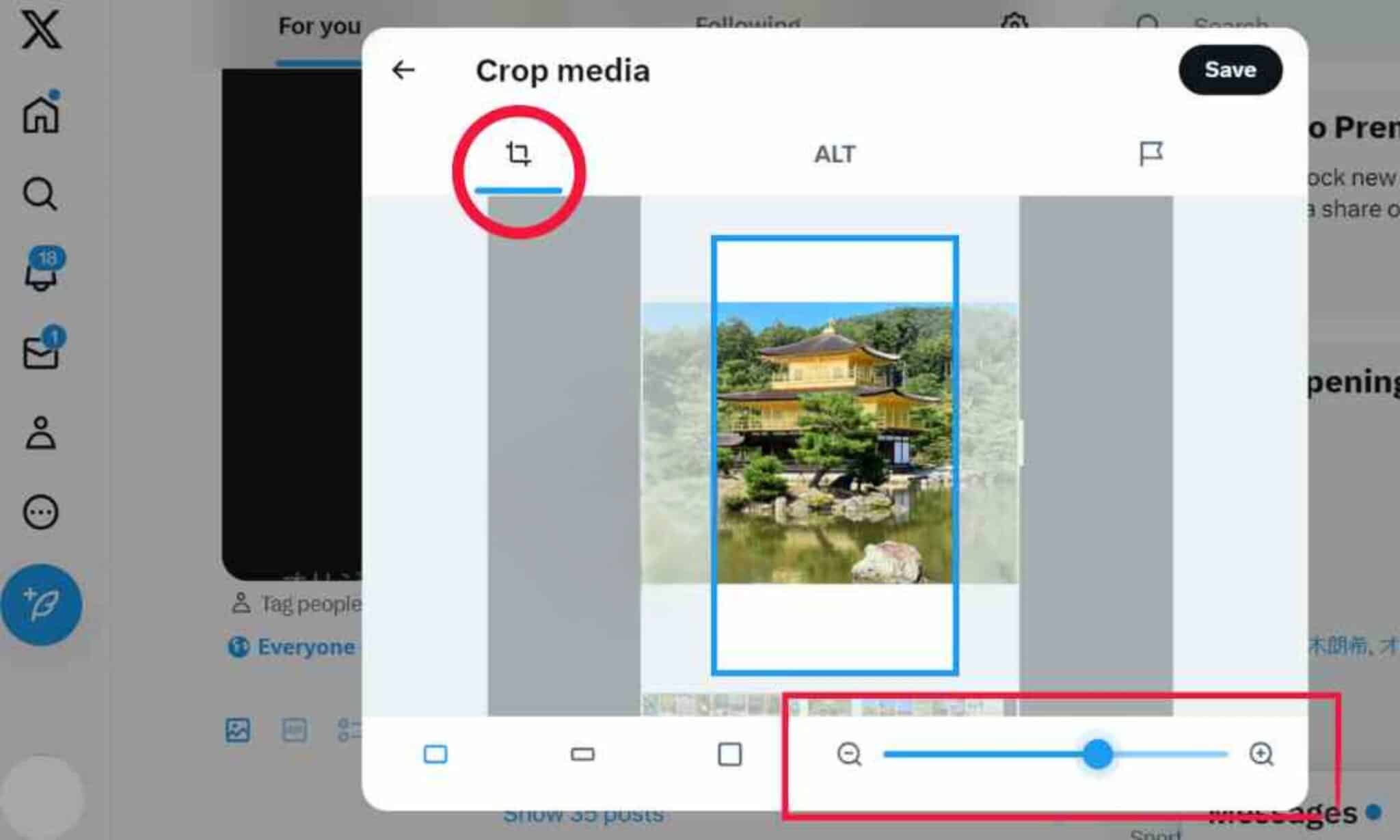
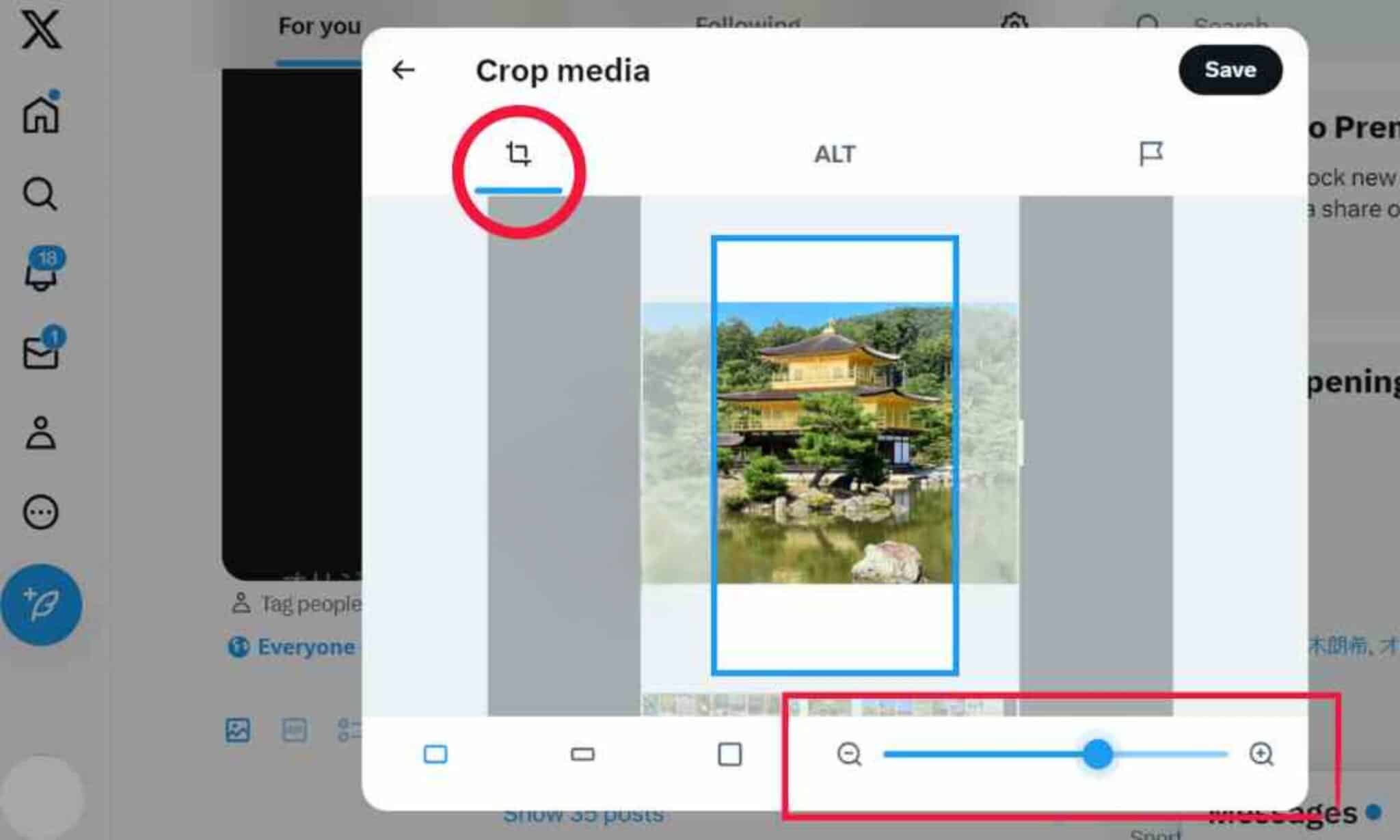
1)画像左上の「筆マーク」、または「編集」をクリックして編集画面に入る
2)画面左上の赤い囲み⭕「トリミング」をクリックする
3)画面右下の赤い囲みの「プラス・マイナス」で画像サイズを調整する
4)画面右上の「保存」をクリックして完了
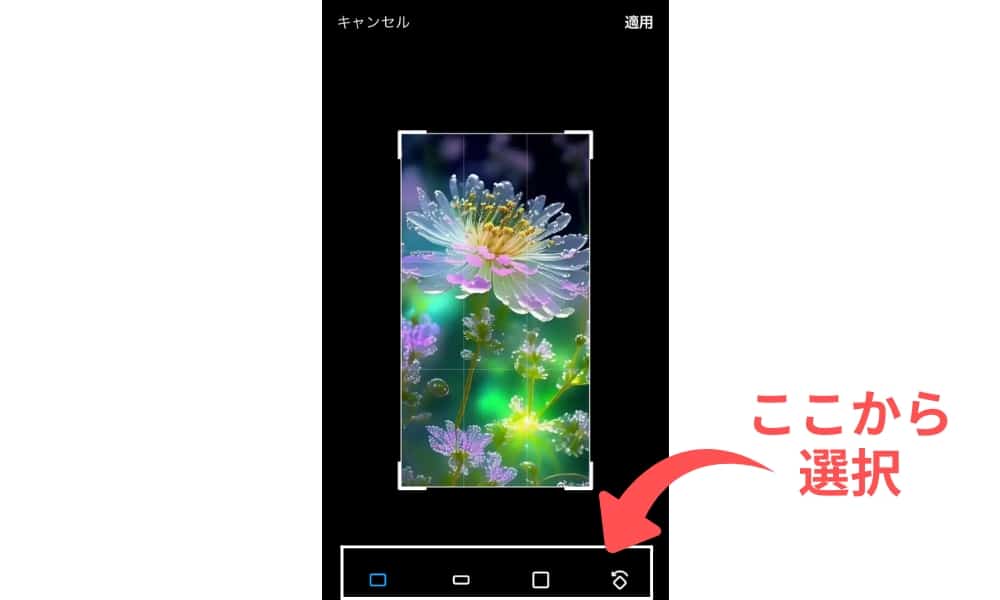
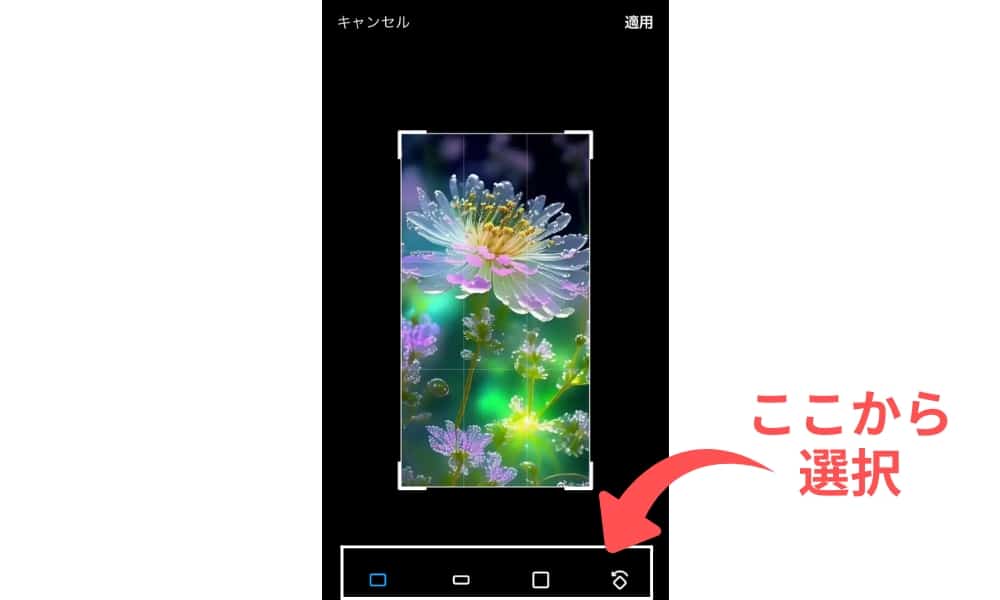
iPhoneで画像サイズ(アスペクト比)を調整するには、
1)変更したい画像をタップする。
2)画面下部の「切り取りアイコン」をタップする。
3)下部のさまざまなアスペクト比の中から選択する。
(自動で下部の縦型が選択されている)
5)画面右上の「適用」をタップ>「保存」をタップして完了。


「X(Twitter)のハッシュタグの付け方がわからない」
「ハッシュタグの必要性がわからなくて文章だけで投稿している」という人は、ぜひ参考にしてね。Twitter(X)のハッシュタグの付け方とは?メリットや役割も解説





X(Twitter)では、縦長画像はタイムラインで中央に表示されるため、推奨サイズである
960×1280pxのサイズに設定することで、より多くのユーザーの注目を集めることができるんだったね!
そして、縦長画像を投稿する際には、画像のサイズを事前に調整しておくことが重要。
画像のサイズを調整する方法は2つ。
・X(Twitter)のWebサイトやアプリから直接調整する
・外部ツールを使用して調整する
X(Twitter)のWebサイトやアプリから直接調整する場合は、
画像をアップロードした後、画像の右下にある「編集」ボタンをクリックすると、画像のサイズを変更できるよ。
外部ツールを使用して調整する場合は、画像をパソコンにダウンロードしてから、画像編集ソフトを使用して調整するよ。
縦長画像を効果的に活用するためには、
・画像の縦横比を2:1または3:4または8:9に設定する
・画像の横幅を600ピクセル以上にする
縦長画像は、商品やサービスの紹介、風景や人物の撮影など、さまざまなシーンで活用できるから、
サイズ調整を適切に行い、効果的に活用することで、より多くのユーザーの目に留まるツイートを作成することができるよ!
うぉ~し!
縦長画像、やってみるぞー!!



まるおくんのそのノリの良さ、いいね!!
X(Twitter)の投稿、楽しみにしてるね!


SNS集客に疲弊せずに、ずっと続けていけるサスティナブルな集客に変えません?
集客の時間を10分の1に成果を10倍にできた! MyGPT Buddy@i を使ってみてください。

