\女性起業家 のための ChatGPTプロンプト集を無料プレゼント中/



このサイトで運用しているやり方ですが、WordPressを使ってメルマガ読者を増やしたい人のために
備忘録としてシェアします!
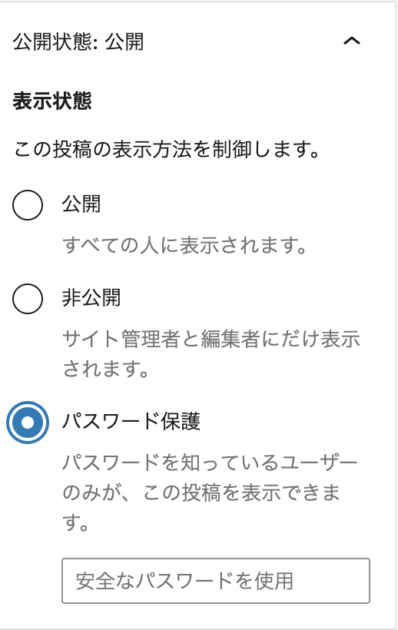
◉パスワード保護ページで記事の途中までパスワードなしでも読めるようにカスタマイズします。
◉件名に保護付きと表示されるのをなくすことができます。

functions.phpは必ずバックアップをとってから
このコードを追記して、保存してください。
本記事で解説するカスタマイズは、テーマファイルの「functions.php」を編集します。
このファイルは少しでも記述を間違えるとエラーを起こし、画面が真っ白になりますので、何時でも復元できるよう必ずバックアップを取得しておきましょう。
// パスワード保護ページで記事の途中までパスワードなしでも読めるようにカスタマイズ
//
/* パスワード保護ページの「保護中:」を消す */
add_filter('protected_title_format', 'remove_protected');
function remove_protected($title) {
return '%s';
}
// moreタグの位置で「パスワード保護フォーム」を表示
//
function my_password_form( $output ) {
$post = get_post( $post );
$label = 'pwbox-' . ( empty($post->ID) ? rand() : $post->ID );
/**
* more部分
*/
$more = '';
/**
* 「このコンテンツはパスワードで保護されています。閲覧するには以下にパスワードを入力してください。」
* に変換される部分を退避
*/
$message = '<p>' . __( 'This content is password protected. To view it please enter your password below:' ) . '</p>';
/**
* moreタグ手前の本文を取得
*/
// $content_arr = get_extended($post->post_content);
if ( ! empty( $content_arr['extended'] ) ) {
$more = apply_filters( 'the_content', $content_arr['main'] ) ;
$message = '';
}
/**
* パスワード保護フォームをカスタマイズ
*/
$output = '<div class="PassArea">
<form class="post_password PassArea-Form" action="' . home_url() . '/wp-login.php?action=postpass" method="post">
<p class="PassArea-Form-Head">パスワードを入力してください。</p>
<input name="post_password" type="password" size="24" class="PassArea-Form-Input" /><input type="submit" name="Submit" class="PassArea-Form-Btn" value="' . esc_attr__("送信する") . '" />
</form>
</div>';
return $more . $output;
}
add_filter( 'the_password_form', 'my_password_form' );



がんばってやってみよう〜〜〜〜!



SNS集客に疲弊せずに、ずっと続けていけるサスティナブルな集客に変えません?
集客の時間を10分の1に成果を10倍にできた! MyGPT Buddy@i を使ってみてください。
