\女性起業家 のための ChatGPTプロンプト集を無料プレゼント中/


 🔰リサーチャーまるお
🔰リサーチャーまるおブログ記事に目次を設定するにはどうすればいいっすか?



WordPressのテーマSWELLの機能を使うと簡単に目次を作ることができるよ!
SWELLの目次機能を使うことで自動でブログに目次を設定することができます。
プラグインなしでページの印象をぐっと引き締めることができるので、多くのブロガーに選ばれています。
特に個人起業家やブログ初心者にとって、この便利な機能を使いこなせると、読者にとっても読みやすく、SEO対策にもつながりますよ。




SWELLの目次機能の特徴として次の3つが揚げられます。
自動生成
目次作りにプラグインを入れる必要がありません。
SWELLの目次機能は、見出しタグ(H2、H3など)をもとに自動で目次を生成します。
これにより、記事が長くても簡単に目次が作れます。



プラグインを入れなくてもいいから簡単にできるっす!
デザインのカスタマイズ性
シンプルで直感的な操作性で色や背景、枠線などを調整可能。
ブログ全体のデザインに合わせた目次を作れます。



目次のデザインも4種類と豊富に揃っています!
SEOに配慮した構造
SEOに最適化された構造なので検索上位をめざす初心者にもぴったりです。



目次は記事内の見出しが反映されるので、見出しタグが重要です!
SWELLの目次機能は見出しタグ(H2、H3など)をもとに目次を自動生成します。
そのため、見出しタグを正しく使うことがとても重要です。
まず、H1はページ全体のタイトルとして1つだけ使用するのが基本ルールですが、SWELLを使う上ではタイトルを投稿編集画面の「タイトルの欄に入れる」だけなので問題ないでしょう。
記事内では、H2を大見出し、H3をその中の小見出しとして、階層的に整理しましょう。
SWELLでは見出しを選択すると基本はH2にまず設定されます。そこから使いたい見出しを選んで設定しましょう。
見出しの正しい使い分けをすることで、読者にとっても分かりやすく、目次が整然と表示されます。
見出しタグを乱用すると、目次が見づらくなる上、SEO評価にも悪影響を与えるので注意しましょう。
初心者のよくある失敗
初心者でよくある失敗は、「デザイン性で見出しを選ぶ」「デザイン性で選んだ結果構造がガタガタになる」ことです。
アメブロのようにこのデザインがいいから!と見出しを選んではいけません。
その結果例えばH2の下に急にH4が来るとH3が飛ばされてしまっているので、SEO対策にもよくありません。
目次の配置場所は、読者の使いやすさを考える上でとても重要です。
記事の冒頭に目次を配置するのが一般的です。
導入文(リード文)の後・最初のH2見出しの前に配置する
簡単な記事の概要の後に目次を置くと、読者が内容を理解したうえで目次を利用できます。



目次を目立たせるために、SWELLにはデザインや色・背景などカスタマイズすることができるので紹介していきます!
WordPressのダッシュボードよりSWELLの目次の設定ができます。


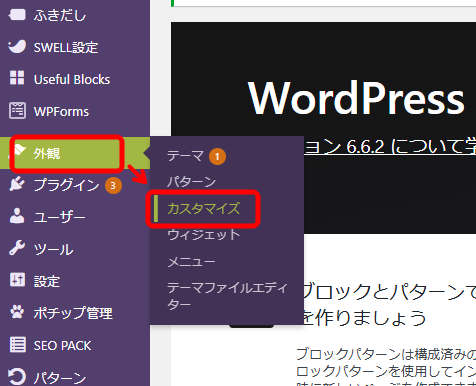
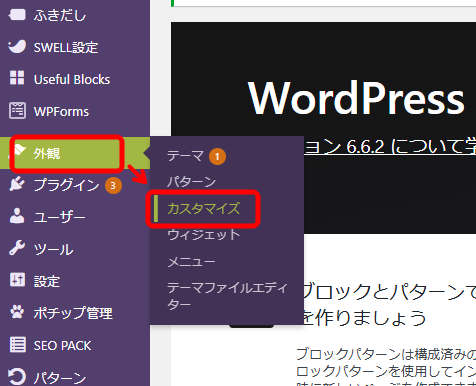
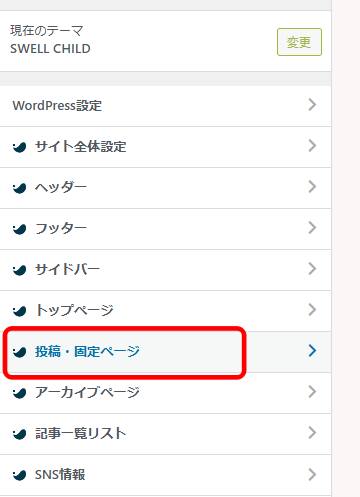
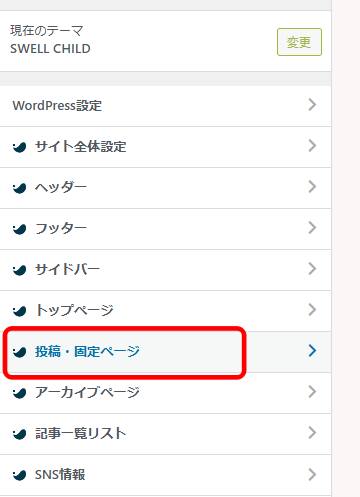
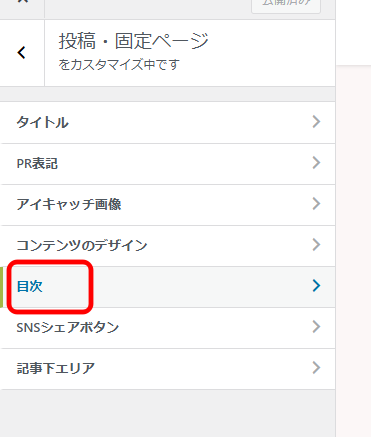
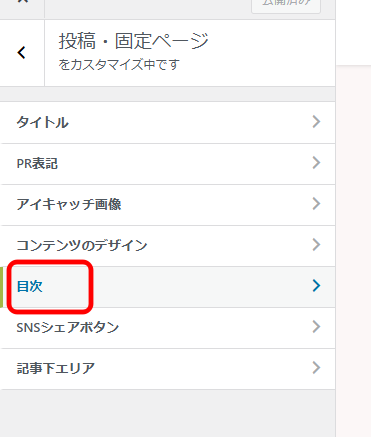
「カスタマイズ」から「投稿・固定ページ」を選択




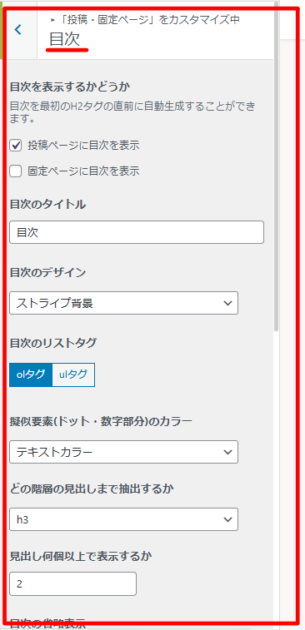
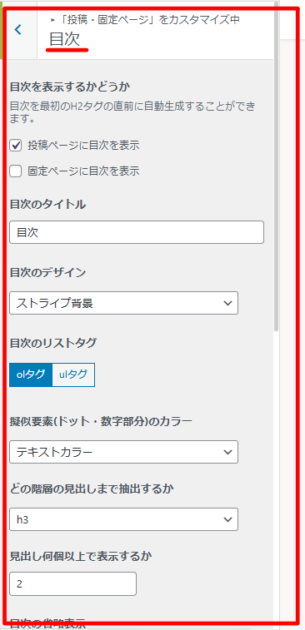
各項目の説明


目次の①~⑦を選択します。
目次を確認するには
プレビュー画面を見ながら目次のデザインを確認しながら変更もできます。
変更は簡単にできるのでぜひご自分の好みの目次にカスタマイズしてください。
デザインはシンプルにしたり目立つようにしたり、お好みで設定をしてください。
⑥⑦の項目は以下を参考に設定するとよいです!
一般的な設定をご紹介します。
⑥どの段階の見出しまで抽出するか
h3
⑦見出しが何個以上あれば表示するか
2
目次には見出しh2とh3を抽出させる。
2個以上の見出しで目次に表示させる。
ということになります。
目次のデザイン種類は4種類あるのでタイトル、カラーなども組み合わせて目次作りをしてください。
目次のタイトルは
表示させたいタイトルを設定できます。
4種類のデザインがあります。




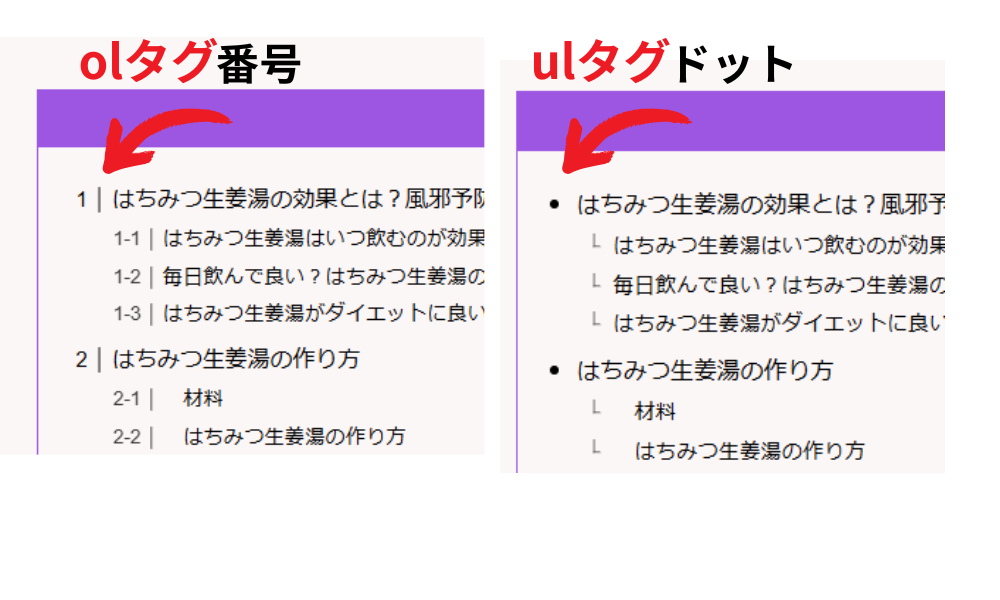
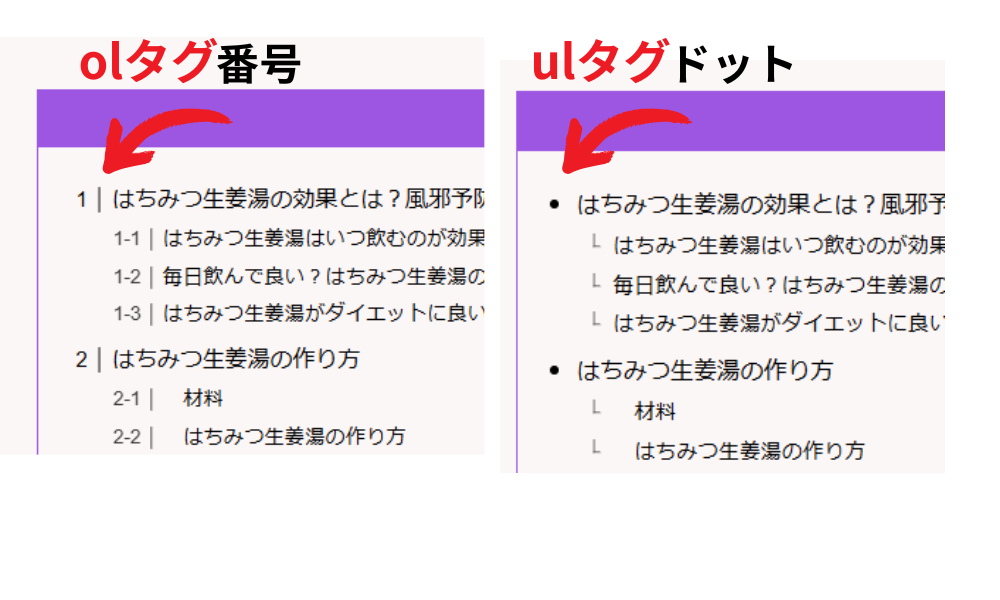
目次のリストタグは2種類より選択します。


ドット・数字部分のカラーは次の3項目より選択します。
下の画像は「カスタムカラー」でグリーンを選んでいます。




プラグイン無しで自動に目次ができるSWELLでの目次の作り方について解説をしました。



SWELLを使えば、目次の作成が驚くほど簡単にできるっすね!



プラグイン不要で、見栄えも良く、SEOにも配慮された目次を自動生成できるのは大きな魅力ですよね!
読者にとっても内容が分かりやくなりますね。
この記事で紹介した手順と注意点を押さえれば、読者にとって分かりやすい構成のブログが完成します。
ぜひこの記事を参考に、SWELLで目次を活用して、より魅力的なブログ運営を目指しましょう!
SNS集客に疲弊せずに、ずっと続けていけるサスティナブルな集客に変えません?
集客の時間を10分の1に成果を10倍にできた! MyGPT Buddy@i を使ってみてください。

