\女性起業家 のための ChatGPTプロンプト集を無料プレゼント中/


 🔰リサーチャーまるお
🔰リサーチャーまるおサイトの右側にお知らせとかメルマガ登録の案内をいれてみたいっす!



それは「サイドバー」のことだね。WordPressの「ウィジェット」を使ってサイドバーをカスタマイズできるよ!
サイドバーを活用するとコンバージョンUPにもなるからすぐにやってみよう!
よくWEBサイトをみていると、右側にたくさんお知らせの画像・バナーがあるのをみかけませんか?その部分をサイドバーといい、サイドバーは訪問者がサイトでアクションを起こす重要なエリアです。
WordPressのウィジェット機能を使って簡単にカスタマイズ・好きなバナーやメルマガ登録の案内を設置することができるので一緒にやってみましょう。





サイドバーをカスタマイズするメリットを知りたいっす!



サイト内では記事だけじゃなくてサイドバーもとっても重要です!
サイドバーの役割も解説していきますね。
サイドバーは、Webサイトの本文の横や下にある細長いエリアです。
訪問者がサイト内をわかりやすく移動できるナビゲーションの役割があります。
例えば、以下のようなものを設置できますね。
サイドバーをカスタマイズするメリットとして
サイドバーをカスタマイズすると、サイトが訪問者にとってもっと便利で見やすくなります。
必要な情報を目立たせたり、余計なものを省いてスッキリさせたりできますね。
サイトが使いやすくなることで、訪問者がリピーターになったり、会員登録・メルマガ登録をしてくれる可能性も高まるでしょう。



サイドバーを工夫するだけで、サイトがもっと魅力的になりますね!
まず、「ウィジェット」とは何か、編集方法もあわせて解説します。


ウィジェットは、WordPressで使える便利な「小さな部品」です。
サイト内の色々な場所に配置できるパーツのこと
これを使えば、専門的な知識がなくても簡単にサイトをカスタマイズできます。
例えば、こんなことができます。
ウィジェットを使うと、サイトを便利で使いやすいものにできますね!
サイドバーを編集する方法は簡単です!以下の手順に従えば、初心者でもすぐにカスタマイズできますね。
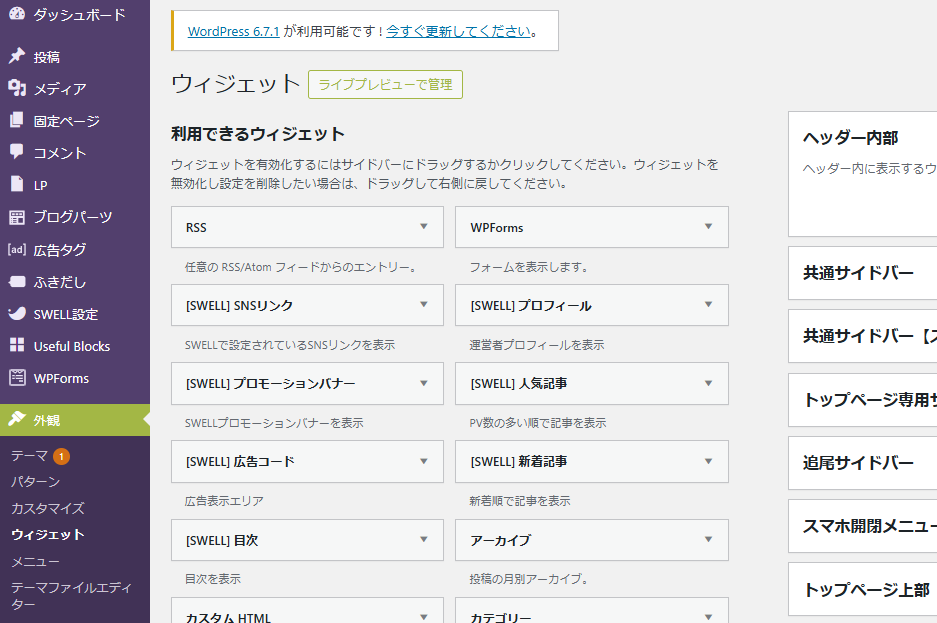
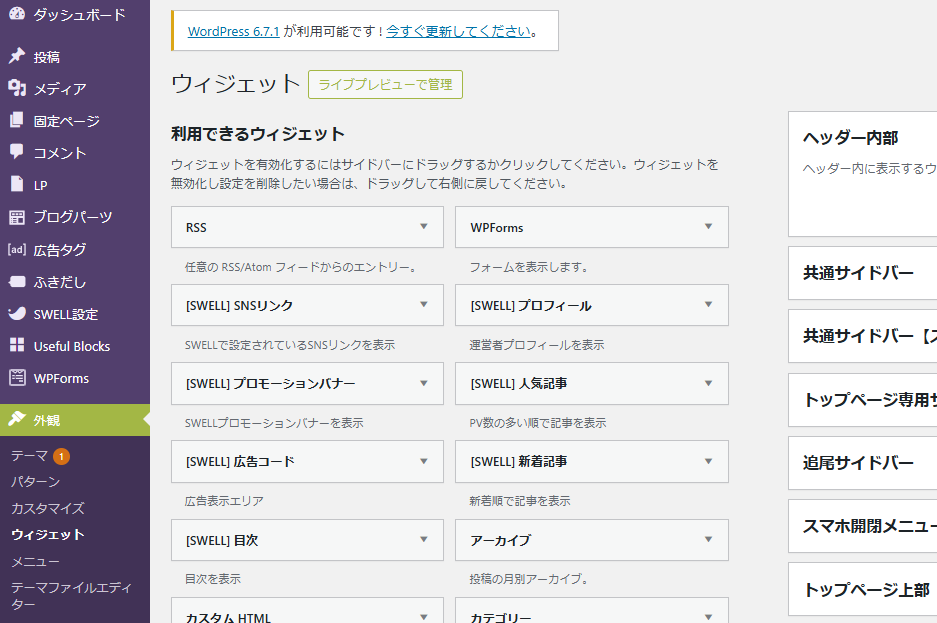
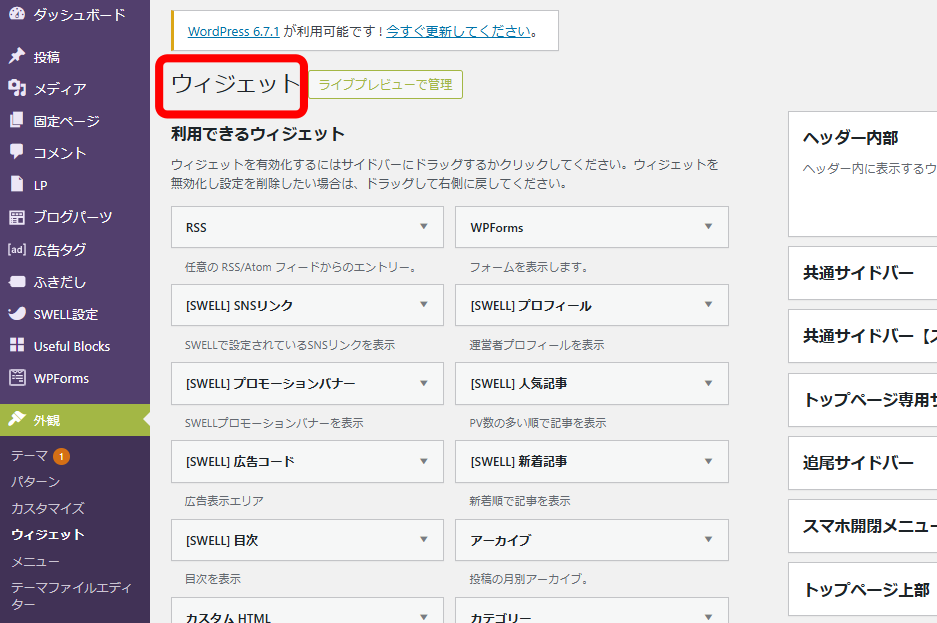
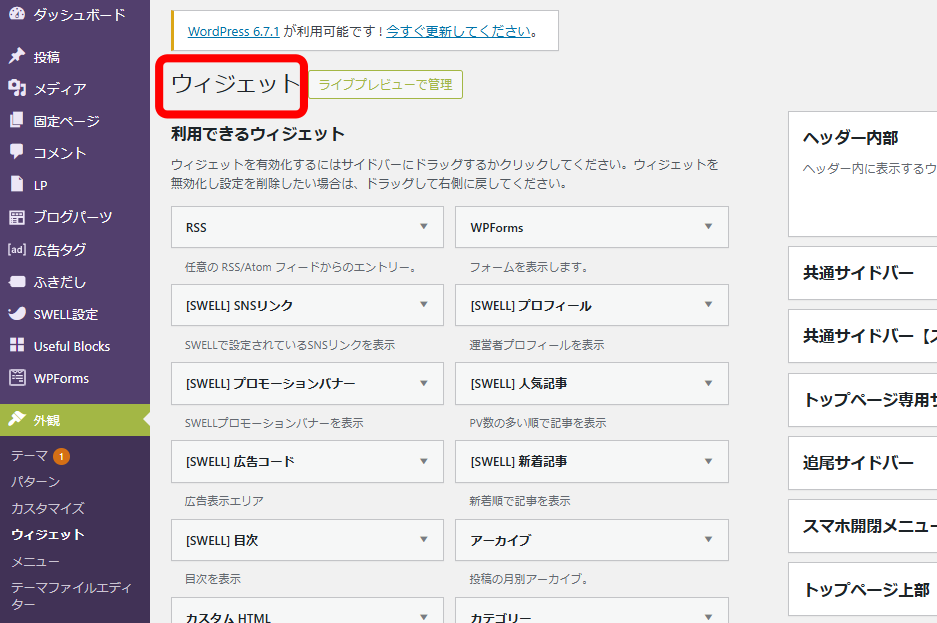
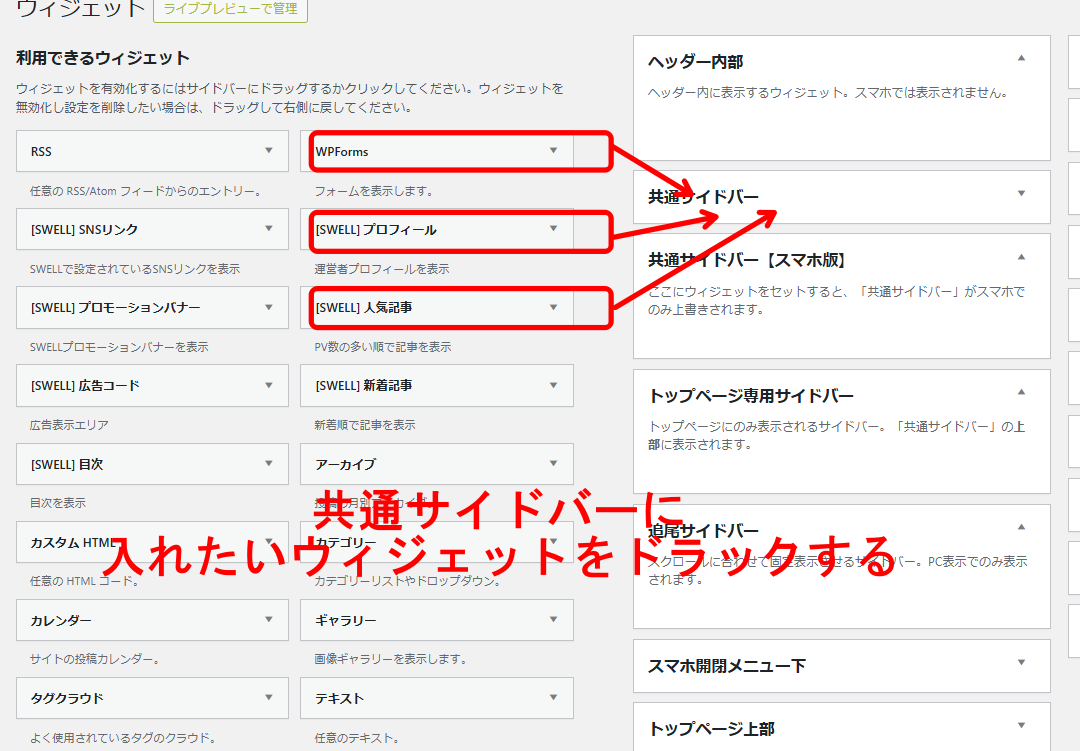
WordPressの管理画面にログインし、「外観」→「ウィジェット」をクリックします。


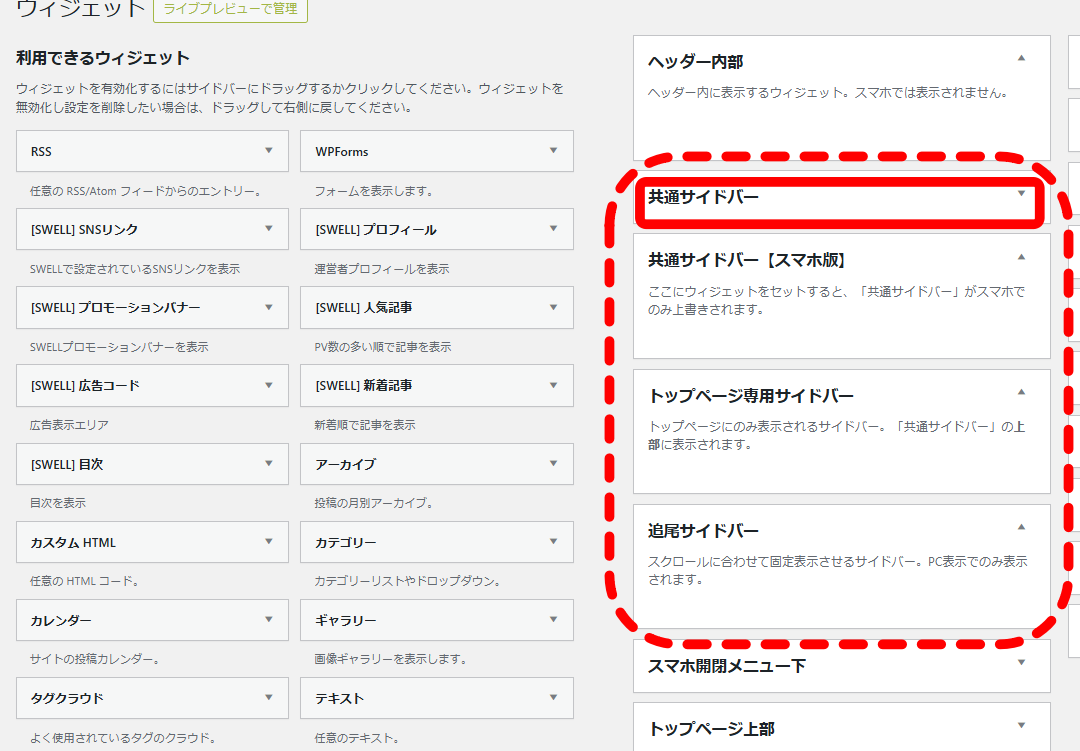
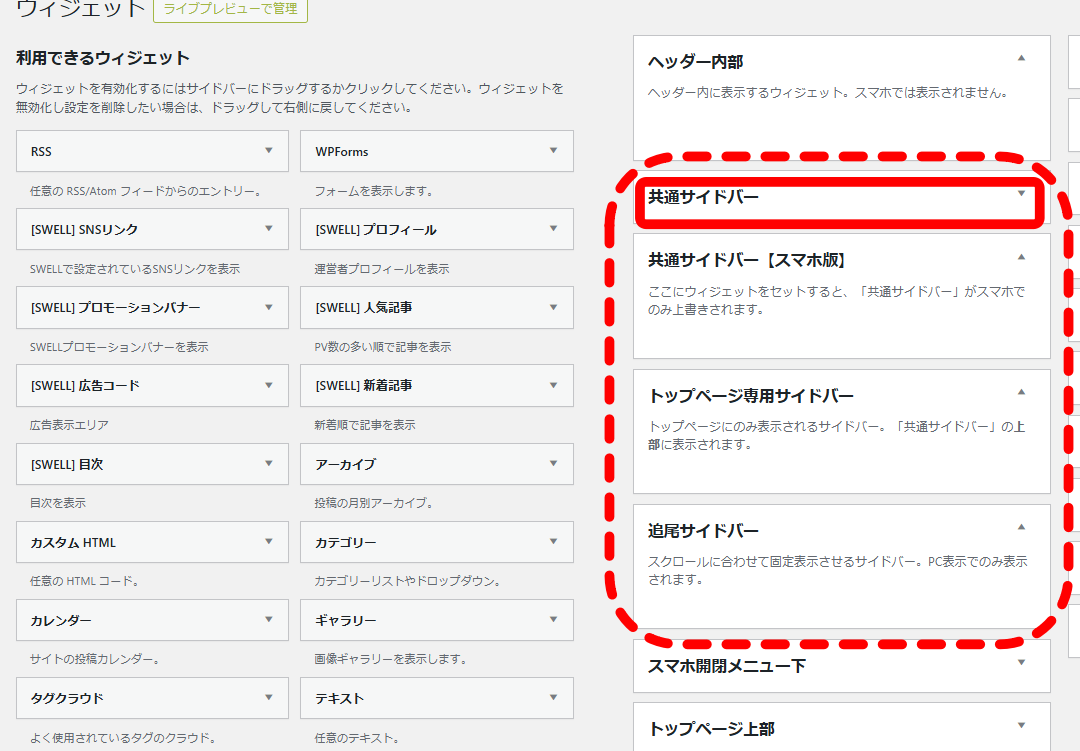
サイドバーに表示されているウィジェットを確認します。テーマによっては、フッターなど他のエリアも編集できることがありますね。




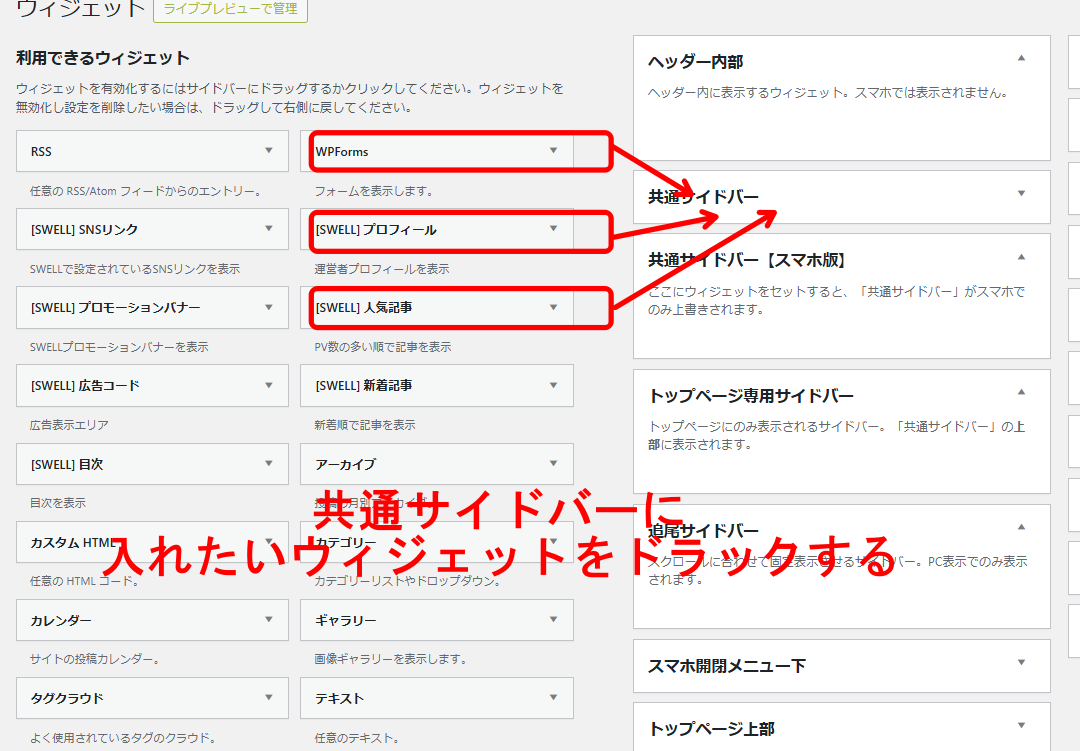
画面左のリストから「追加したいウィジェット」を選びます。
例えば「プロフィール」を追加する場合、「サイドバー」のエリアにドラッグ&ドロップします。


ウィジェットをクリックして、上下の矢印を使うと簡単に順番を変えられます。


不要なウィジェットをクリックし、メニューの「削除」を選択します。テーマがスッキリしますね!
SWELLなら最終的な変更ボタンはなく、ウィジェットを移動するだけで反映されるので
プロフィール、人気記事など個別の設定をします。このときは「完了」ボタンを押して保存をしましょう。


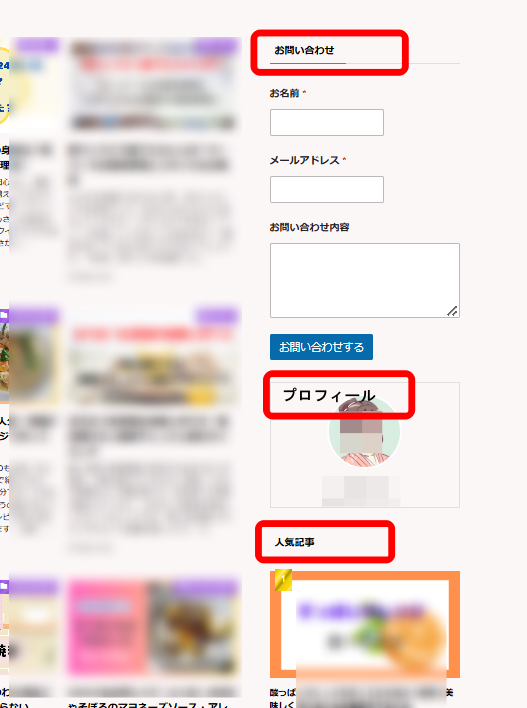
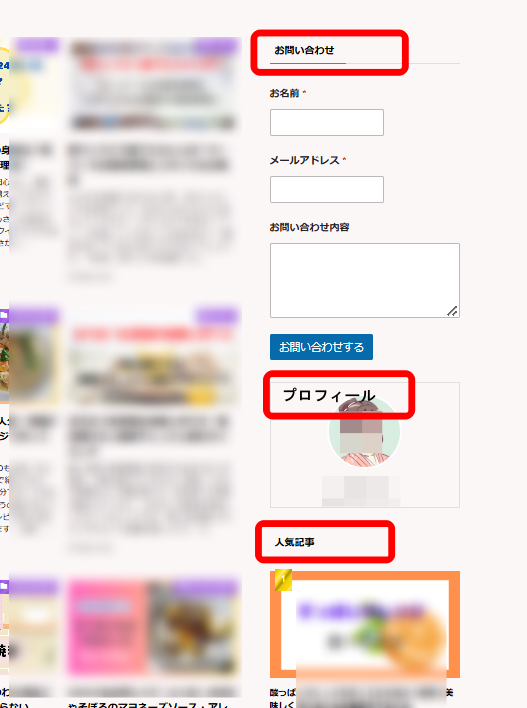
上の画像はサイドバーに
のウィジェットを順に並べ、確認してみた画像です。
サイドバーに表示する内容は、重要度を考えて配置すると効果的です。
訪問者が自然な流れでアクションを起こせるようにレイアウトするのがポイントです!
サイドバーは情報を詰め込みすぎず、見やすくすることが大切です。
訪問者がストレスなく情報を探せるシンプルさがCV獲得につながります。
スマートフォンでの表示を意識した設計も重要です。
モバイルではサイドバーが表示されません。



モバイルで見る人が多いからサイドバーが表示されないともったいないっすね



モバイルユーザーの多い現代では、レスポンシブデザインをしっかりと確認することが鍵になります!
モバイル表示でサイドバーの重要な情報が埋もれないようにするためには、以下のような工夫が必要です!
1. 最重要情報を本文内に移動する
2. フッターを活用する
3. スクロール追従型の要素を追加
4. モバイル専用デザインを検討
これらの工夫を実践することで、モバイルでも重要な情報が見落とされることなく、CVつまりお申し込み、資料請求、購入などに直結しやすくなりますね!
サイドバーは訪問者の目に入りやすい位置にあり、適切な設計をすることでCV(コンバージョン)を促進する強力なツールになります。
以下に具体的な例を挙げて解説しますね!
サイドバーにメールマガジン登録フォームを設置することで、お客様リストを獲得できます。
「人気記事」や「おすすめ記事」の一覧をサイドバーに配置することで、ユーザーの興味を引き、他のページにもアクセスしてもらえます。
サイドバーに「お問い合わせフォーム」を設置すると、訪問者が質問やリクエストを簡単に送れるようになります。



メール登録・人気記事の表示・お問い合わせフォームは大事っすね!



訪問された方の行動をスムーズに促すことでCV率のUPにつながりますよ!
サイドバーは訪問者が行動を起こすための重要なスペースです。
WordPressのウィジェット機能を使えば初心者でも簡単にカスタマイズ可能。
ということについて解説してみました。
サイドバーの配置やデザインのポイントを押さえることで、サイドバーを訪問者の行動を促す強力なツールに変えることが可能です。初心者でも取り組みやすい手順やコツを押さえ、成果を上げるサイドバー設計をしましょう。
訪問者の視点に立ち、使いやすい設計にする 目的を明確にし、それに合わせたデザインにする 最新のトレンドや技術を取り入れる ことが重要です。
SNS集客に疲弊せずに、ずっと続けていけるサスティナブルな集客に変えません?
集客の時間を10分の1に成果を10倍にできた! MyGPT Buddy@i を使ってみてください。

