ブログをはじめたから設定してみたんですけど、結局Googleサーチコンソールって何なんスカ?
WordPressでブログを始めたらまず設定しましょうと言われる「Googleサーチコンソール」
聞き慣れない言葉がでてきて戸惑っているのではないですか?
この記事では、「Googleサーチコンソール」とはどんなことができるのか、WordPressブログで「Googleサーチコンソール」の設定する方法を詳しく説明していきます。
WordPressブログやサイト開設の初期に設定しておくのがおすすめです!
- Googleサーチコンソールは何をするためのツールかわかる!
- Googleサーチコンソールの設定方法がわかる!
・テーマCocoonを使っているとき
・テーマSWELLを使っているとき
・どちらでもない
・プラグインで設定する方法



Googleサーチコンソールの設定は一回したらいいものです。
とにかくこの記事を読みながらやってみてくださいね。
Googleサーチコンソールを設定することができ
あなたのWordPressブログやサイトのパフォーマンスをチェックできるようになります。
なくてはならないツールになりますよ!
Googleサーチコンソールはなにのためのツール?


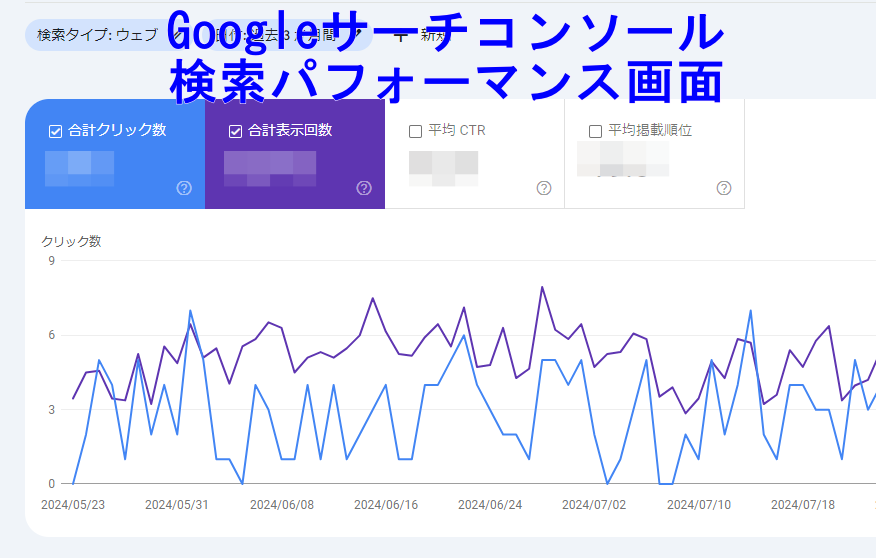
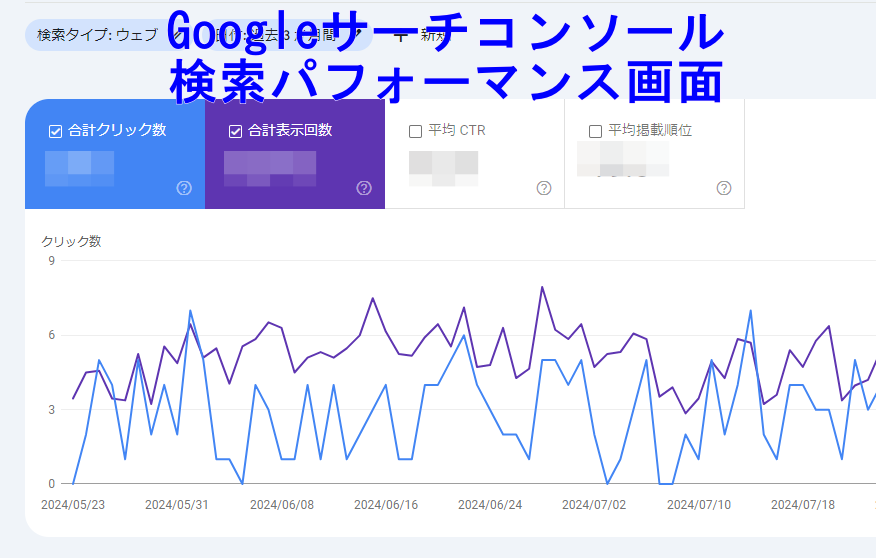
Googleサーチコンソールは設定しておくとWordPressブログやサイトでの検索結果からの読者さんのパフォーマンスなどが確認できるツールです。
Googleサーチコンソールとは
Googleサーチコンソールは、Googleが提供している無料のツールです。
Googleサーチコンソールの設定をして活用することで、WordPressブログやウェブサイトのパフォーマンスを管理したり、改善したりできるのです。
特に、WordPressブログやウェブサイトを運営している人にとっては、Googleの検索エンジンで自分のサイトがどう表示されているかを確認するために、必須のツールなんです。


このような感じで検索結果のクリック数などを確認することができます。
Googleサーチコンソールでできることを簡単に説明しますね。
Googleサーチコンソールを使うとできること
Googleサーチコンソールを使えばWordPressブログやウエブサイトの確認をすることができます。
だいたい大きく分けてこの3点です。
- 検索トラフィックの確認
- インデックスの確認
- エラーのチェック
- 検索トラフィックの確認
どんなキーワードで訪問者が来ているかを確認できます。
検索結果でどのくらいクリックされてブログの記事が読まれているかがわかります。
それぞれの記事がどんなキーワードで検索されているか
検索順位は何位にいるかも確認できます。 - インデックスの確認
自分のサイトがちゃんとGoogleにインデックスされているか?
Googleがサイトをどう見ているのか?
どのページが検索に引っかかっているのか?
を確認できます。 - エラーチェック
サイトに何か問題があれば、エラーメッセージで教えてくれます。
なので、初心者でも問題の原因をつかみやすくなりますよ。
たとえばモバイルでの表示に問題がある!
ページの読み込みが遅い !
そういう改善点も見つけてくれるんです。
検索トラフィックとは、簡単に言うと、検索エンジン(Googleなど)であなたのブログ記事を探して訪れてくれた人の数のことです。



初心者にはまず、サイトの現状を把握して、SEO対策を始めるためのすごく大事なステップなんですね。
ぐサーチコンソールは、WordPressブログを成長させるために欠かせないツールなんスネ!
- 表示回数
- クリック数
- クリック率
- 検索されたキーワード(クエリ)
- 検索ランキング順位
開設したブログやサイトのアクセスをチェック、分析しながら自分のサイトを伸ばしていけるよう運営することが大切です。
Googleサーチコンソールの設定方法


あなたのWordPressブログにサーチコンソールを設定していきましょう!
Googleサーチコンソールの設定手順を詳しく解説します。
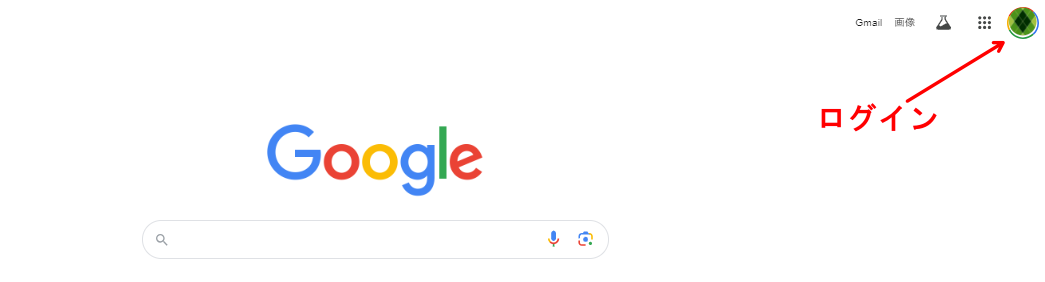
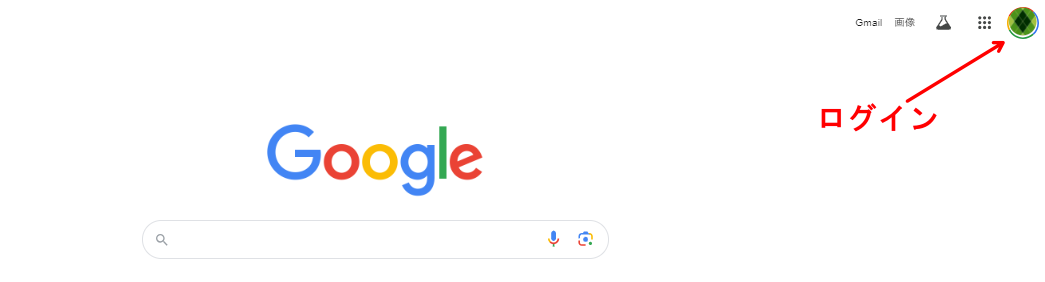
Googleアカウントにログイン
まずは、Googleサーチコンソールにアクセスし、Googleアカウントにログインします。
GoogleのツールはGoogleアカウントと紐づいて管理されます。
アカウントを複数持っていてもWordPressブログやサイト運営に使用するGoogleアカウントでログインしてください。


すでにGmailをお持ちの方は、そのアカウントでログインできます。まだアカウントを持っていない場合は、次の手順で作成してください。
1. [Googleアカウント作成ページ](https://accounts.google.com/signup) にアクセス


2. 必要な情報を入力して新規アカウントを作成
3. 作成したGoogleアカウントでサーチコンソールにログインします。
認証用のコードを取得する


次に、サーチコンソールに自分のサイトを追加し、所有権を証明するためのコードを取得します。
まず、「サーチコンソール」と検索して、でてくる画面が上の画像です。
今すぐ開始
をクリックしてページを開きます。
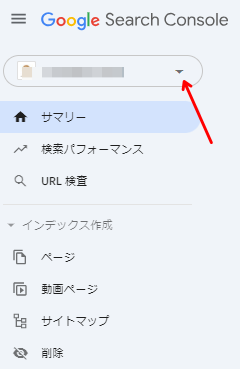
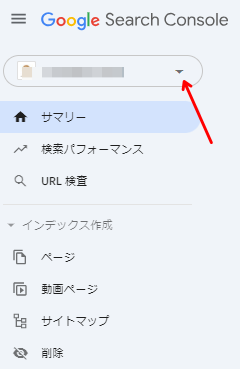
1. サーチコンソールにログイン後、「プロパティを追加」をクリック
※こちらは2個めからのサイトの登録をするときのプロパティの追加です。


画像の▼矢印をクリックすると、「プロパティを追加」がでてくるのであなたのサイトURLをコピペしてください。
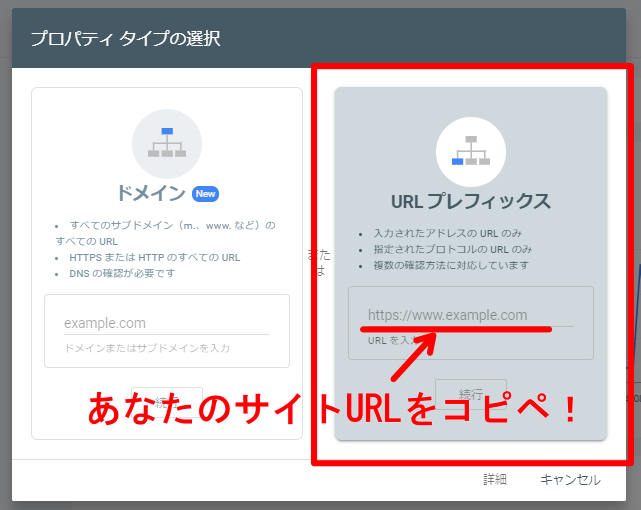
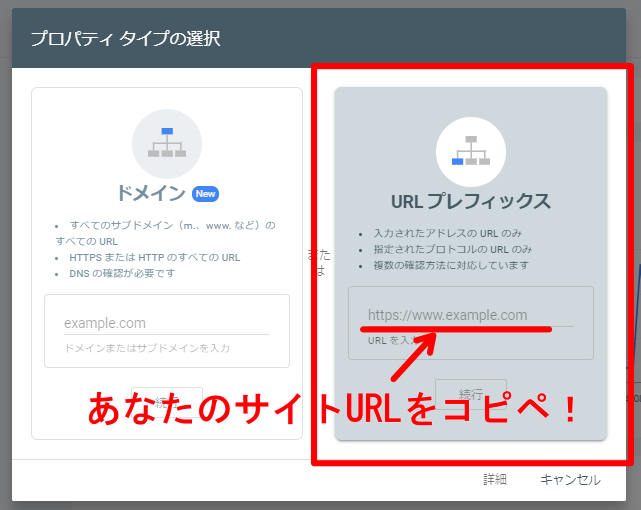
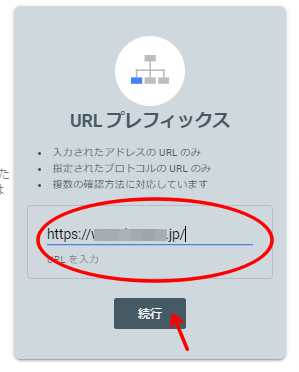
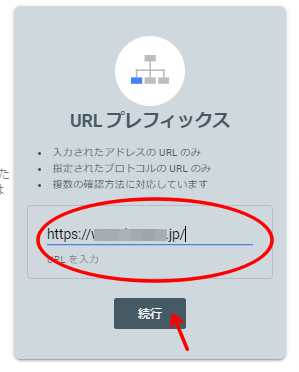
2. プロパティタイプの選択より「URLプレフィックス」の方にあなたのサイトのURLを入力


あなたのWordPressサイトのURLをコピペして続行をクリックします。


3.次は「所有権の確認」です。
いくつかの所有権確認方法が表示されますが、初心者には「HTMLタグ」を使った方法が最も簡単です。
4. 指示に従ってHTMLタグを取得します。このコードは後でWordPressに追加します
「HTMLタグ」をクリックします。
メタタグをサイトのホームページに追加しますというページがでてきます。
メタタグ(認証コード)とはサーチコンソールの固有のIDです。
コピーをクリックします。
WordPressサイトにこのメタタグを貼り付けるのでWordPressを開くのですが、サーチコンソールのこのページは閉じないでください。



設定が終わったらもう一度サーチコンソールのこの画面で所有権の確認をする必要があるからです。
WordPress側での設定
取得したHTMLタグ(サイト認証ID)をWordPressのサイトに追加します。
WordPressのサイトに今コピーしたメタタグ(サイト認証ID)を貼り付ける作業はいくつかの方法があります。
初心者さんでコードを触るのは怖いな・・・間違ってブログ全体に不具合が出るのは嫌だなと思います。(私もコードを触るのは苦手です。)
簡単にできる使っているテーマに合わせた設定のやり方があるので合ったほうで行ってください。
- テーマにCocoonを使っている
- テーマにSWELLを使っている
- パーマリンクでの設定をする
この3種類の方法をどれか選んで設定をしていきましょう。
1・テーマ:Cocoonを使っている
1. WordPressの管理画面にログイン
2. 左メニューから「Cocoon設定」を開く
3. 「アクセス解析・認証」タブをクリック
4. 「Google Search Console設定」のところに先ほどコピーしたメタタグ(サイト認証ID)を貼り付ける
★このときに、サイト認証IDのみ入力
と表示されているので必要なサイト認証IDだけ残して前後を削除しておきます。
サーチコンソールでコピーしたコードを貼り付けるとこのような文字列になります。
「入力コード」となっている部分が個人がそれぞれ設定するコードで
サイト認証IDとなります
出力コード : <meta name="google-site-verification" content="入力コード">
この入力コードのみ、サイト認証IDだけにしたいので前後の文字を削除します。
<meta name="google-site-verification" content="入力コード">
サイト認証IDだけを残して入力ができたら、わすれずに下の方にある設定を保存をクリックしてください。
5.最後に先ほど開いたままにしていたサーチコンソールの画面に戻って「所有権の確認」ダイアログの「確認」ボタンを押してください。
これでサイトにサーチコンソールの設定ができました。
2・テーマでSWELLを使っている
1. WordPressの管理画面にログイン
テーマSWELLでサーチコンソールの設定をするときにはプラグインの「SEO SIMPLE PACK」を使います。
1. WordPress管理画面の「プラグイン」→「新規追加」をクリック
2. 「SEO SIMPLE PACK」を検索してインストール、有効化
3. 左メニューから「SEO PACK」→「一般設定」を開く
4.ウエブマスターツールをクリックしてGoogleサーチコンソールの認証コードの欄にサーチコンソールでコピーをしたメタタグ(サイト認証ID)を貼り付ける。
★このときに、
出力コード : <meta name="google-site-verification" content="入力コード">
と枠の下に記述があります。
サイト認証IDのみ入力を入力すればいいので必要なサイト認証IDだけ残して前後を削除しておきます。
サーチコンソールでコピーしたコードを貼り付けるとこのような文字列になります。
「入力コード」となっている部分が個人がそれぞれ設定するコードで
サイト認証IDとなります
出力コード : <meta name="google-site-verification" content="入力コード">
この入力コードのみ、サイト認証IDだけにしたいので前後の文字を削除します。
<meta name="google-site-verification" content="入力コード">
5.最後に、下の方にある設定を保存する
ボタンを押すのを忘れないようにしてください。
6.最後に先ほど開いたままにしていたサーチコンソールの画面に戻って「所有権の確認」ダイアログの「確認」ボタンを押してください。
これでサイトにサーチコンソールの設定ができました。
今回は設定しているテーマを「Cocoon」と「SWELL」で説明をしていますが、これ以外のテーマでも「テーマの設定」から「アクセス解析、ウエブマスターツール、Google広告、計測タグ、SEO設定」などの文言で探してみてください。
プラグインを使っての設定
WordPressにサーチコンソールを設定するときにプラグインを利用し簡単に連携できます。
ここでは、代表的なプラグイン「Site Kit by Google」を使った設定方法を解説します。
1. Site Kit by Googleプラグインのインストールと有効化
- WordPress管理画面にログインします。
- プラグイン → 新規追加 をクリックします。
- 検索窓に「Site Kit by Google」と入力し、インストール、有効化 をクリックします。
2. Googleアカウントとの連携
- 有効化後、Site Kitの設定画面が表示されます。
- Googleアカウントでログイン をクリックし、Googleアカウントで認証します。
- 必要なGoogleサービス(サーチコンソール、アナリティクスなど)の連携を許可します。


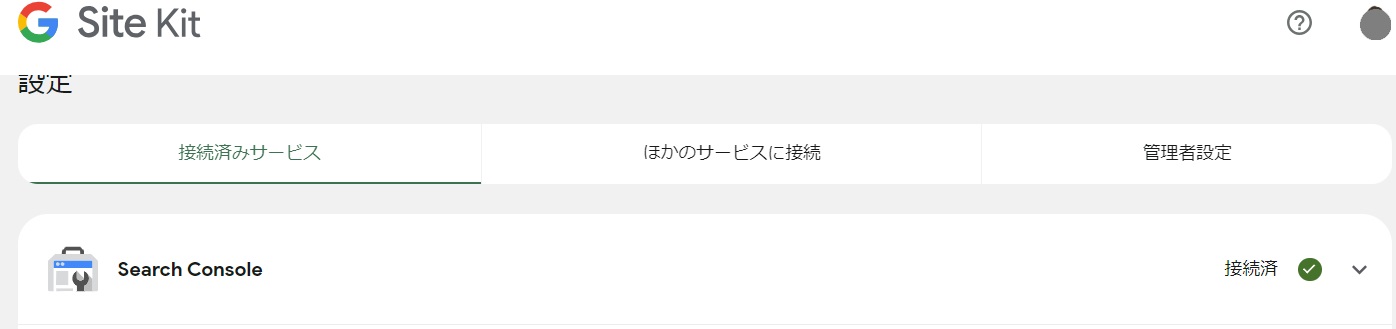
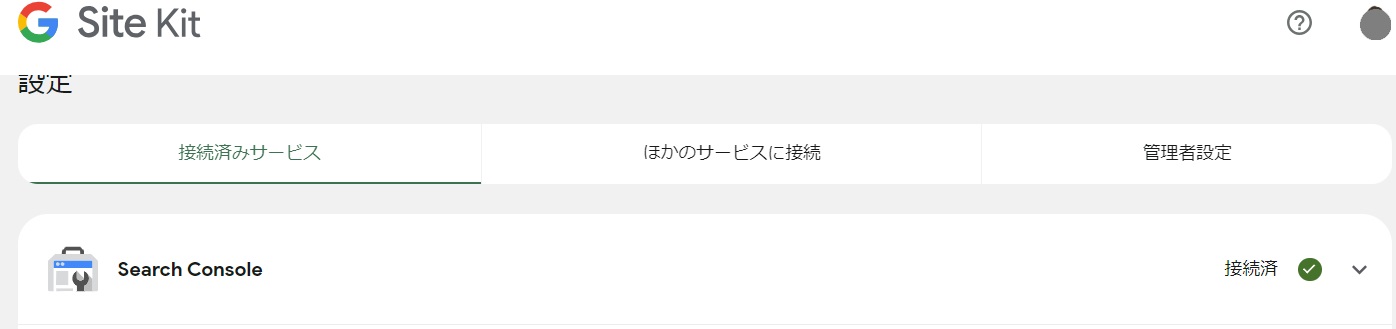
確認
設定が完了したら、サーチコンソールでWordPressサイトが正しく追加されているか確認しましょう。
WordPressのサイトにサーチコンソールを設定ができたっスネ!



サイトの分析をしてたくさんの皆さんに
あなたの商品やサービスを届けていきましょう!
サーチコンソールの使い方は準備中です。
まとめ:サーチコンソールの設定はWordPressブログに必須


Googleサーチコンソールは、WordPressブログの運営に欠かせないツールです。
テーマにCocoonを使っている
テーマにSWELLを使っている
パーマリンクでの設定をする
この3つの状況に合わせてGoogleサーチコンソールの設定方法をご紹介しました。
今回ご紹介した手順に従って設定すれば、初心者の方でも簡単に導入できます。
設定が完了したら、サーチコンソールを活用して、あなたのブログがどのように検索されているかをしっかりとチェックし、SEO対策に役立てましょう。
Googleサーチコンソールの設定ができたら使いこなしていきましょう!
こちらは初心者さんがすぐにサーチコンソールが利用できるように解説しています。
サーチコンソールの基本的な使い方


サーチコンソールにサイトマップを設定することで、Googleがあなたのサイトの内容をよく分かってくれて、検索結果での表示回数や順位の向上に繋がる可能性もあるので登録をしておきましょう。