\女性起業家 のための ChatGPTプロンプト集を無料プレゼント中/


 🔰リサーチャーまるお
🔰リサーチャーまるおSNSでブログのリンクをシェアしたときに、プレビューが自分の思った通りにならないんすよ!
画像とか指定できたらいいのに…。



それ、よくある悩みね。og:imageって設定してる?



いや、何すかそれ?
og:imageって聞いたことないっすけど、それが原因なんすか?



そうかもね。
og:imageは、SNSでブログ記事やサービスページのリンクをシェアしたときに、見栄えの良い画像を表示させるための設定なの。これをうまく使うと、パッと目を引いてクリック率もアップするんだよ!
・og:imageって見かけたけれど何のこと?
・og:imageの役割やメリットを知りたい。
・SNSシェアのプレビューを自分で指定したいときどうする?
og:image(オージー・イメージ)は、Open GraphProtocol(オープングラフプロトコル)の略称
og:imageは、ウェブページがSNSでシェアされたときに表示される画像を指定するためのメタタグです。OGP(Open Graph Protocol)を設定することで、SNSでシェアされた際に、ページのタイトルや説明文、画像などの情報が意図した通りに表示されるよ。
OGPを設定しない場合は、SNS側が自動的に画像や説明文を表示するため、ページ内容が正しく伝わらない可能性があるよ。また、ユーザーがシェアされたコンテンツの内容を把握しにくいため、シェア率が減少する可能性もあるんだ。
この記事では主にブログのog:image・OGPについて解説します。


例えばワードプレス(プラグインSEO SIMPL PACKの場合)⬇️⬇️⬇️
例えば、ラブレターテンプレートにはOGP設定がある⬇️⬇️⬇️
og:imageは、SNSでリンクをシェアしたときに、どの画像を表示するかを指定するための重要なもの。この設定を使うことで、シェア時に意図した画像を確実に表示させることができるよ。
たとえば、あなたがブログ記事やサービスページをFacebookやTwitterで共有した際に、og:imageを設定していないと、SNSが自動で画像を選んで表示するんだ。この場合、記事の内容に合わない画像が選ばれたり、画像が全く表示されないこともあり、ユーザーの興味を引きにくくなる可能性があるよ。
一方で、og:imageを適切に設定すれば、SNS上に表示される画像を自分でコントロールできるんだ。特に、推奨されるサイズ(例: 1200px × 630px)を使った画像を指定することで、SNS上での見栄えが良くなり、リンクのクリック率向上にもつながるよ。
簡単に言うと、og:imageはSNSでの「第一印象」を決める大事な要素。
シェアされたときに表示される画像が魅力的であれば、投稿を見た人の注目を集めやすく、シェアされたページの価値をしっかり伝えることができるよ!



へぇー、SNSでリンクをシェアしたときに、どの画像を表示するかを指定するのはog:imageなんだ!この設定が適切かどうかで、リンクの見栄えや注目度が大きく変わるんすね。



そうなの。
シェアされたページの内容をわかりやすく伝えるために、og:imageの選定や設定にはいくつかのポイントがあるよ。
ここでは、og:imageの特徴と、どんな画像を選べばSNSでより魅力的に見せられるのかをわかりやすくお伝えするね。
SNSでリンクをシェアすると、この画像がページの「第一印象」を決めるよ。
たとあえば、商品の紹介ページをシェアする場合、商品の画像を設定しておくと、内容が直感的に伝わりやすくなるんだ。適切な画像は「このリンクを開きたい!」という気持ちを引き出すよ。
FacebookやTwitterで綺麗に表示される最適なサイズはこれ。このサイズを守ると、画像が切れたりぼやけたりせず、投稿が目立つ仕上がりになるよ。横長の形(アスペクト比1.91:1)が基本なので、縦長の画像は避けよう。
画像が魅力的だと、投稿を見た人がクリックしたくなる可能性が高まるよ。
たとえば、鮮やかなカラーやキャッチーなデザインの画像は目を引きやすく、多くの人に見てもらいやすくなるんだ。
だからこそ、あなたのリンクにぴったりの画像を設定して、SNSでの第一印象をアップデートしてみよう!
ワードプレスでテーマSWELLを使い、プラグインSEO SIMPL PACKを入れていれば1番簡単にog:imageを設定することができます。
基本的には、ブログのアイキャチ画像がそのままog:imageに使われます。
SWELLとSEO SIMPL PACKを使っている前提で進めますね!
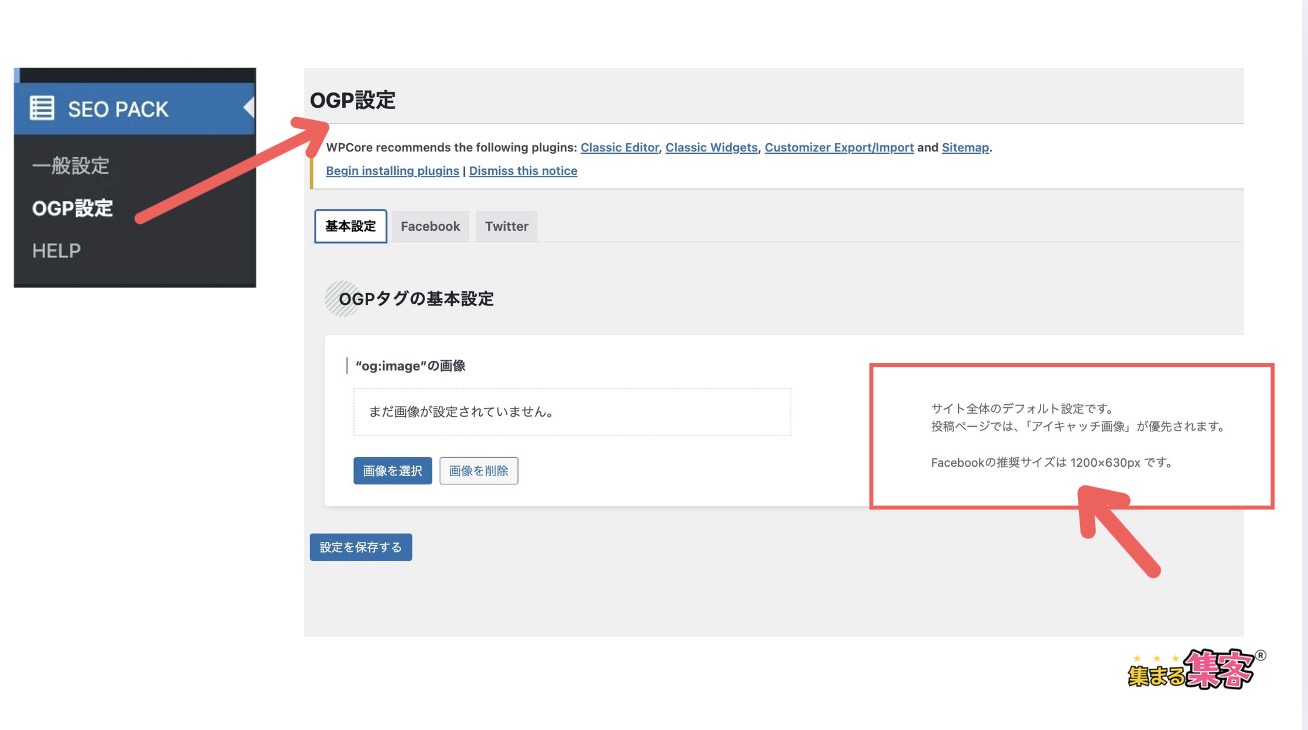
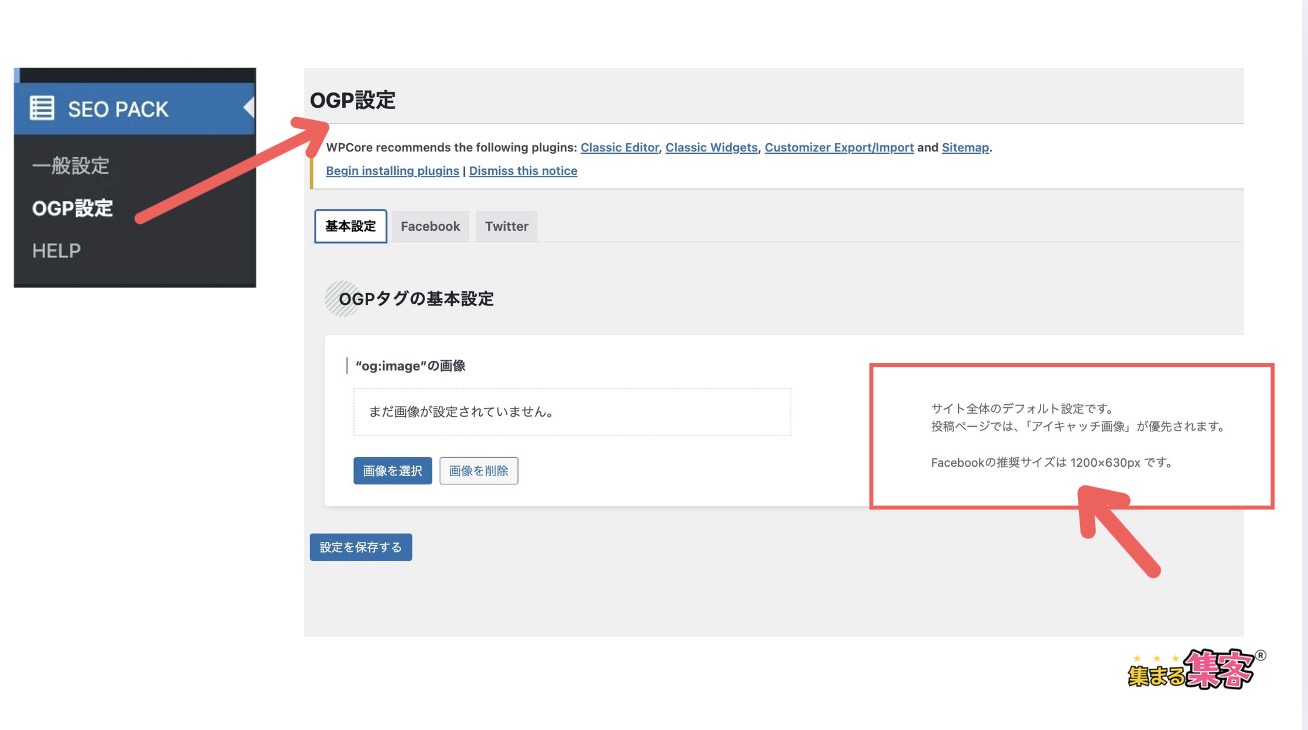
ダッシュボードから「SEO PACK」→「OGP設定」を選びます。


右側に「サイト全体のデフォルト設定です。投稿ページでは「アイキャッチ画像」が優先されます。」と記載されています。
つまり、特別画像を用意しなくても、各投稿をシェアしたときはまずその投稿のアイキャッチがSNSシェアでも使用されるようになっています。
・画像サイズ:推奨サイズで設定すると、主要なSNSで最適に表示される。
・ファイル形式:JPEGやPNG形式が一般的。
・ファイルサイズ:表示速度を考慮して、できるだけ軽量な画像を使用する。
より詳しく知りたい方は「メタタグを使用して設定する」を読んでね。
簡単に知りたい人は読み飛ばしてOK!
ウェブページの<head>セクション内に、以下のようなメタタグを追加する。
<meta property="og:image" content="https://example.com/path/to/image.jpg">
・property属性:"og:image"と指定する。
・content属性:表示させたい画像の絶対パスURLを入力する。
この設定で、SNSでページがシェアされた際に、指定した画像がサムネイルとして表示される。
絶対パスのURLで指定する
画像のURLは「https://~」から始まるフルパス(絶対パス)で記述しよう。
相対パスを使うと、SNSが画像を正しく取得できないことがあるよ。
絶対パス
絶対パスは、画像やファイルの「住所」をインターネット全体に向けて正確に伝えるもの。
例:
https://example.com/images/sample.jpg
このように、サイトのURLを含めた完全な形で書くよ。絶対パスはどこからアクセスしても正確に画像を表示できるのがポイント。
相対パス
相対パスは、「このページから見てどこにあるか」を指定するもの。
例:
/images/sample.jpg
このように、サイトのURLを省略して書くんだ。相対パスはファイルの位置によって表示が変わるため、SNSや他のプラットフォームでは正確に画像を表示できないことがあるよ。
絶対パスは「郵便物を届けるための完全な住所」。
例: 東京都千代田区〇〇ビル101号室
相対パスは「自分の家からの道案内」。
例: 「隣の家の2階」



SNSなど外部のサービスでは「郵便物を届ける完全な住所(絶対パス)」が必要なので、og:imageには必ず絶対パスを使おう!
SWELLでSEO SIMPLE PACKなら基本的にアイキャッチ画像が使われるので、設定できているか都度確認する必要はありません。
しかし特別に設定したとか、新たに設置したというときは、設定が正しく反映されているか確認するために、各SNSのデバッグツールを使用します。
《Facebook》
シェアデバッガーを使用して、URLを入力し、表示内容を確認する。
《Twitter》
Twitterの公式ツールであるCard Validatorは現在利用できなくなっているため、Twitter(現X)でのOGP設定の確認には外部ツールを使用する必要があるよ。
Twitter用のOGP設定を確認するには、以下のツールが利用できます⬇️⬇️⬇️
・OGPチェッカー(Web ToolBox):このツールを使用すると、TwitterとFacebookでのOGP表示を確認できる。
・ラッコツールズ:Facebook、Twitter(X)、はてなブックマーク、LINEでページをシェアした際のOGP画像、タイトル、概要を確認できる。
これらのツールを使用することで、TwitterでのOGP設定が適切に行われているかを確認できるよ。設定したOGPタグやOGP画像のプレビューを表示して、問題がないか確認できるからね。



ツールを活用して、設定が正しく反映されているかチェックしよう。


og:imageを設定すると、SNSでコンテンツをシェアした際に以下の2つの大きなメリットがあるよ。
1. 目にとまりやすくなる
・SNSのタイムライン上で通常の投稿より大きく表示される。
・画像がアイキャッチとなり、視覚的に目立つ。
・画面の占有率が広がり、他のユーザーの注目を集めやすくなる。
2. リンク先のイメージが伝わりやすい
・タイトルや画像で、ページの内容を視覚的に伝えられる。
・ユーザーがリンク先の内容をすぐに理解できる。
・クリック率が向上して、より多くの訪問者を呼び込める。


もしブログでog:imageをアイキャッチとは別に設定する場合は以下のことに注意しましょう。
・推奨サイズは1200px × 630px
・異なるサイズだと表示が崩れる可能性がある。
・もしアイキャッチとOGPそれぞれ設定したとしても、全く違う画像をおいてはいけません。訪れた読者が「あれ、なんだか違う」と感じてしまうからです。
・SNSによって画像がトリミングされる可能性がある。
・伝えたい情報は画像の中央に配置する。
・Facebookは8MB以下。
・Twitter(X)は5MB未満。



これらの点に注意することで、効果的なOGP画像を設定できるよ。


og:imageを適切に設定すると、SNS上でコンテンツを「第一印象」を劇的に変えることができるよ。視覚的な要素は、ユーザーの目に止まるきっかけを生み、結果としてクリック率を大きく向上させるカギとなるんだ。
これは特別な技術がなくても、SWELLとSEO SIMPLE PACKを使用していれば、初心者でも簡単に設定できる。
さらに、設定が完了したら、Facebookのシェアデバッガーや、OGPチェッカー(Web ToolBox)・ラッコツールズなどの確認ツールを使い、意図した通りの画像が表示されているかチェックしてみてね。確認することで、細かなミスを防ぎ、あなたのコンテンツが最高の形でユーザーに届けることができるよ。
SNSでの投稿は、ただ情報をシェアするだけでなく、視覚的なインパクトで「伝える力」を強化する時代。この機会にog:imageの設定を確認して、あなたのブログやサービスをもっと魅力的に、もっと多くの人に届けてみませんか?
参考:【SWELL】アイキャッチ・OGP画像の推奨サイズと正しい設定方法|デザインアムズ
さらに詳しく知りたい方はこちらの記事がおすすめです!
og:imageを設定すれば、SNSでブログのリンクをシェアしたときに、狙った画像がちゃんと表示されるんすね。
これで見栄えもバッチリっす!
SNS集客に疲弊せずに、ずっと続けていけるサスティナブルな集客に変えません?
集客の時間を10分の1に成果を10倍にできた! MyGPT Buddy@i を使ってみてください。

