\女性起業家 のための ChatGPTプロンプト集を無料プレゼント中/

女性起業家 のための
ChatGPTプロンプト集
無料プレゼント中


 🔰リサーチャーまるお
🔰リサーチャーまるお自分でサイトを作ってるんだけどワードプレスのカラムって何?
どんな時にどんなふうに使うものか教えてほしいっす!



ワードプレスのカラムっていうのはサイトを分割する列のことだよ!
この記事では、ワードプレスのカラムについて解説していきます。
ワードプレスのカラムデザインを使いこなせるとあなたのサイトが単調になりがちなページに視覚的な区切りを作り、飽きさせないデザインにすることができますよ!
そもそも、カラム(column)とは、表やデータベースにおける「列」を指します。表計算ソフトやデータベースでは、データを縦方向に並べたものをカラムと呼びます。
ワードプレスでのカラムというのは横に並んた列のことです。
記事中でカラムを何列にするかというような意味で「1カラム」「2カラム」「3カラム」と使います。
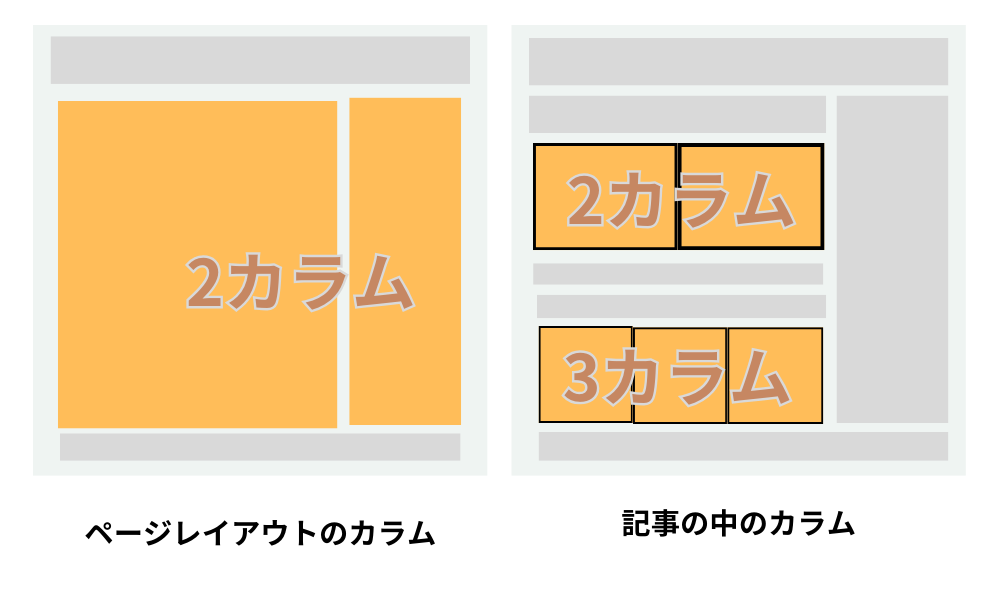
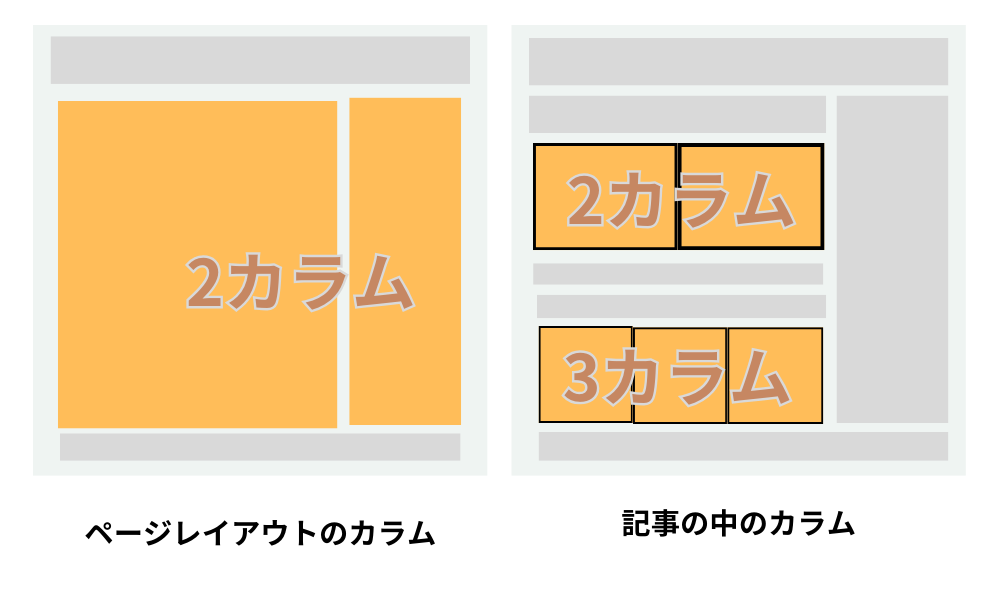
ワードプレスには2種類のカラム概念が存在します。


サイト全体のデザインを決める要素で、1カラム、2カラム、3カラムなどの形式があります。
例えば、1カラムはシンプルで集中しやすいデザイン、2カラムはメインコンテンツとサイドバーを並べて情報量を増やすのに適しています。
特定の情報を整理するための機能です。
例えば、料金表やサービス比較を作る際、カラムを活用することで内容が視覚的に分かりやすくなります。
どちらも適切に使うことで、訪問者にとって見やすいサイトデザインが実現します。
ここではワードプレス記事の中でのカラムを作る方法を解説していきます。
記事内でカラムブロックを作成します。
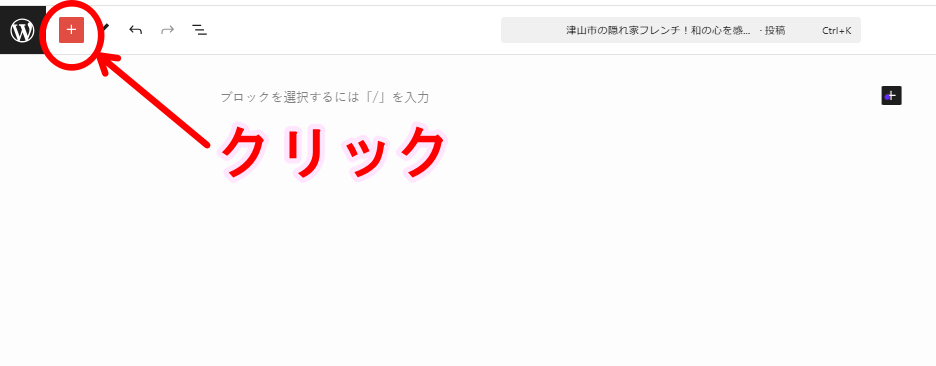
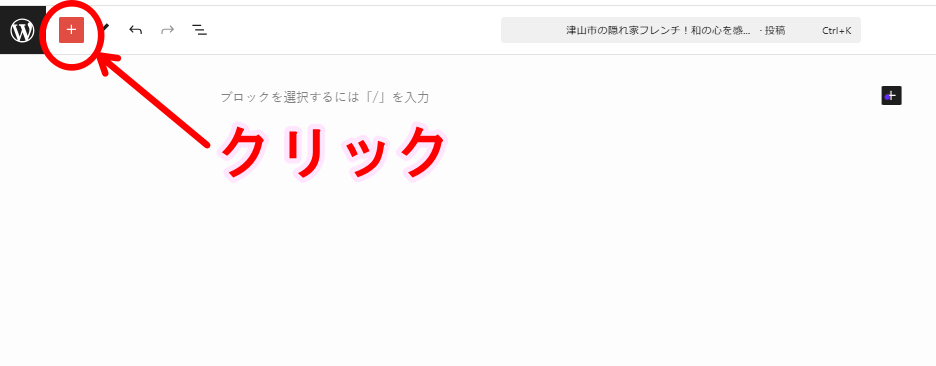
エディタ画面からカラムを作成したい箇所で「+」をクリック


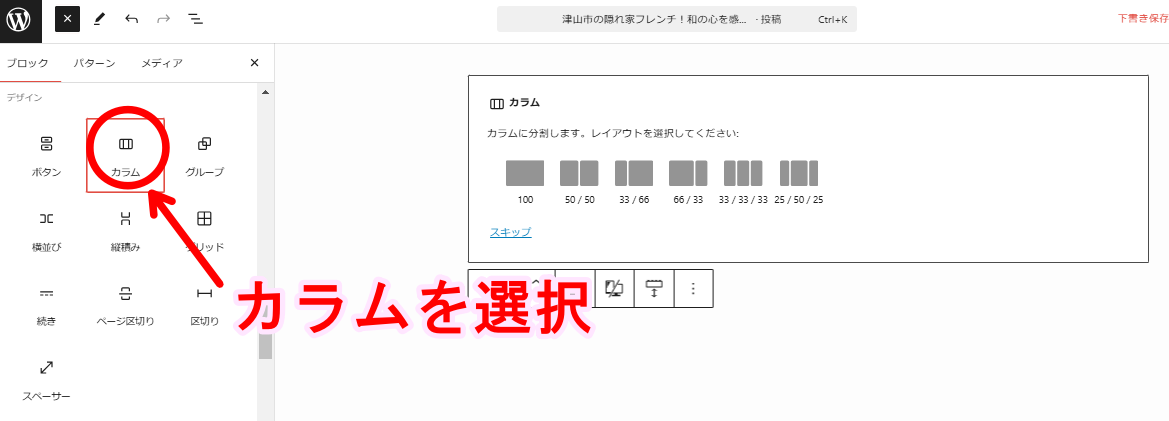
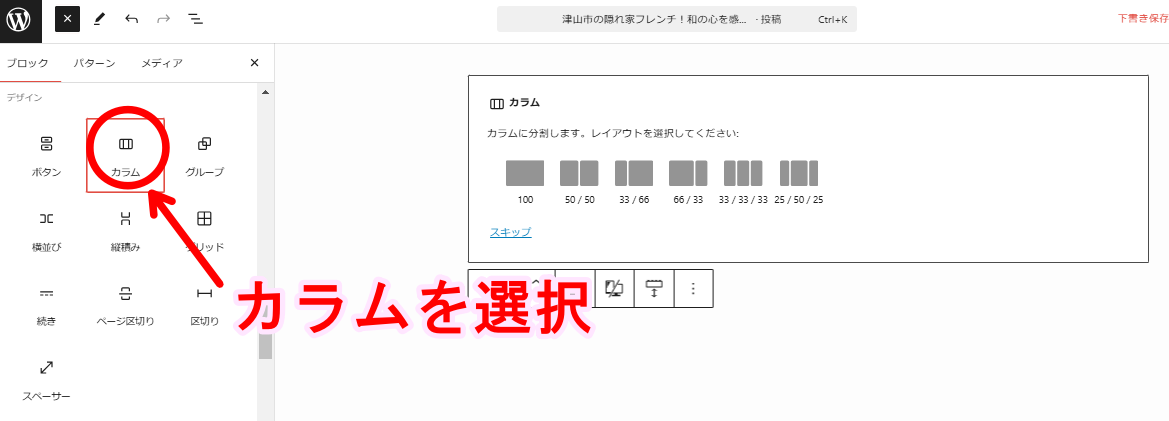
「カラム」を選択する。


カラムブロックの中からあなたが使いたいパターンを選択する
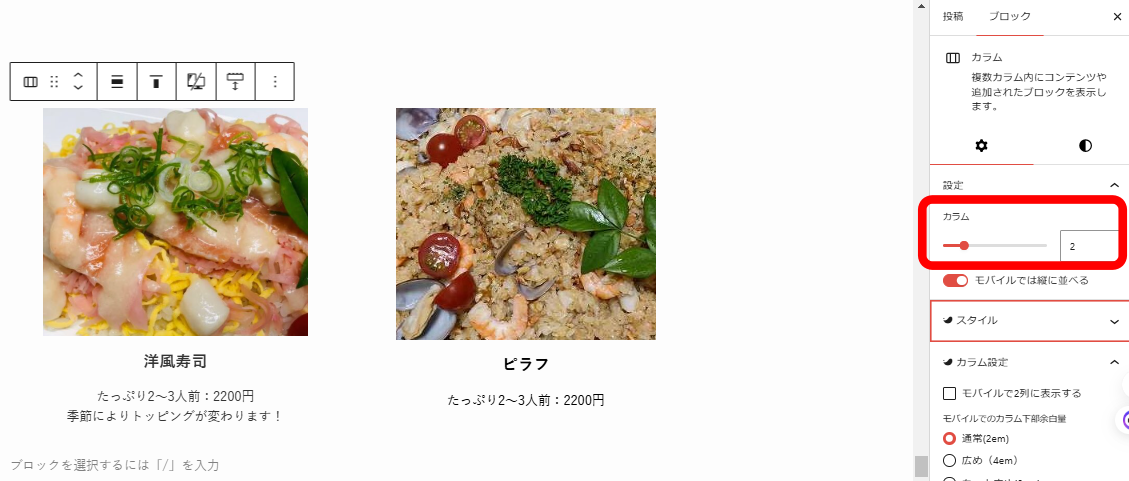
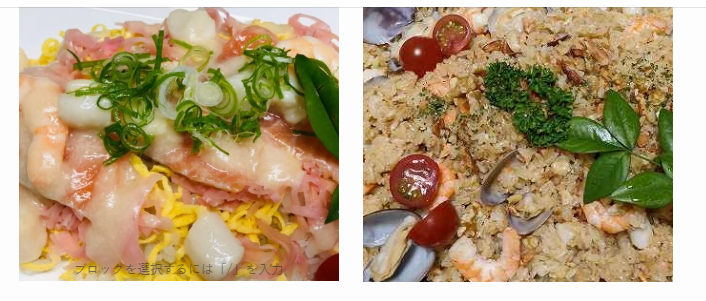
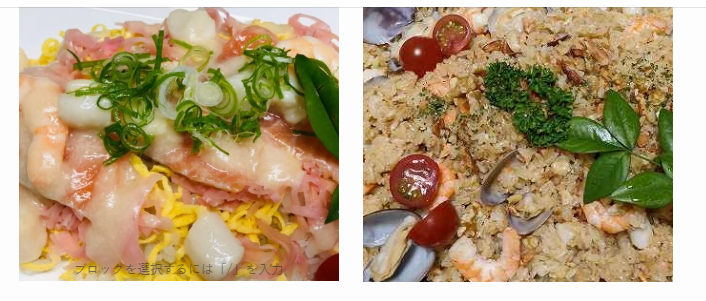
今回はお店のテイクアウトメニューを並べるという前提で均等2分割のレイアウトを選択してみます。


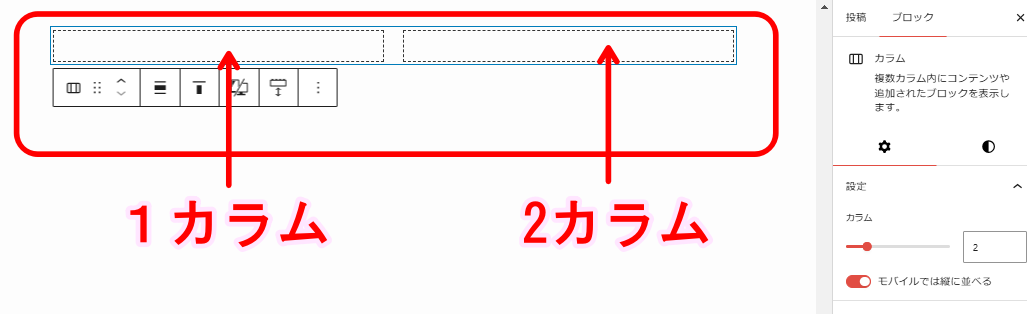
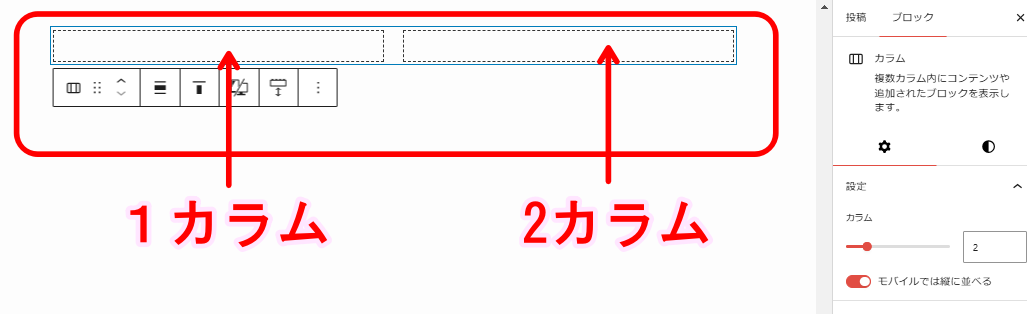
ブロックは下記のような状態になります。


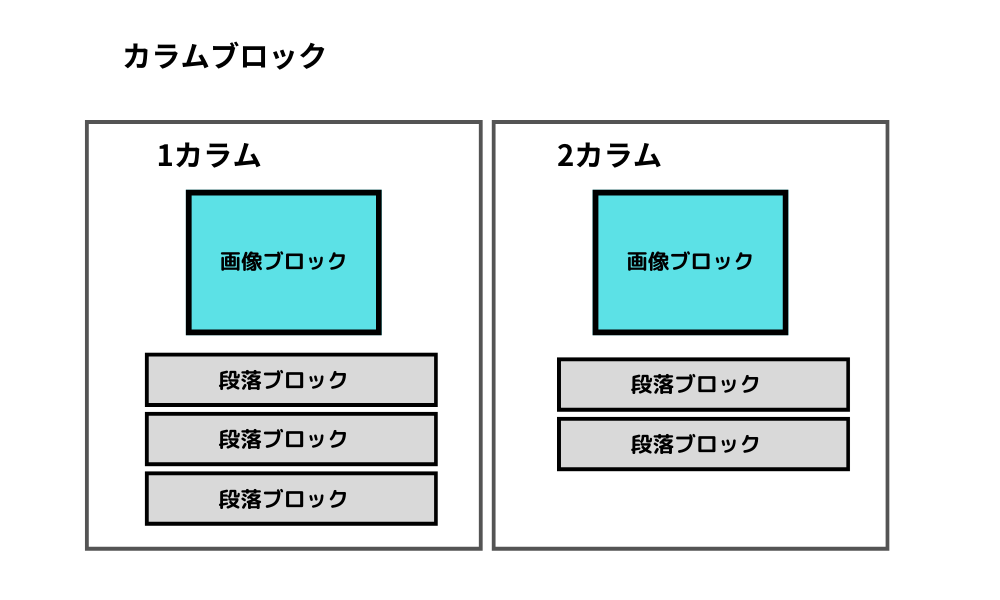
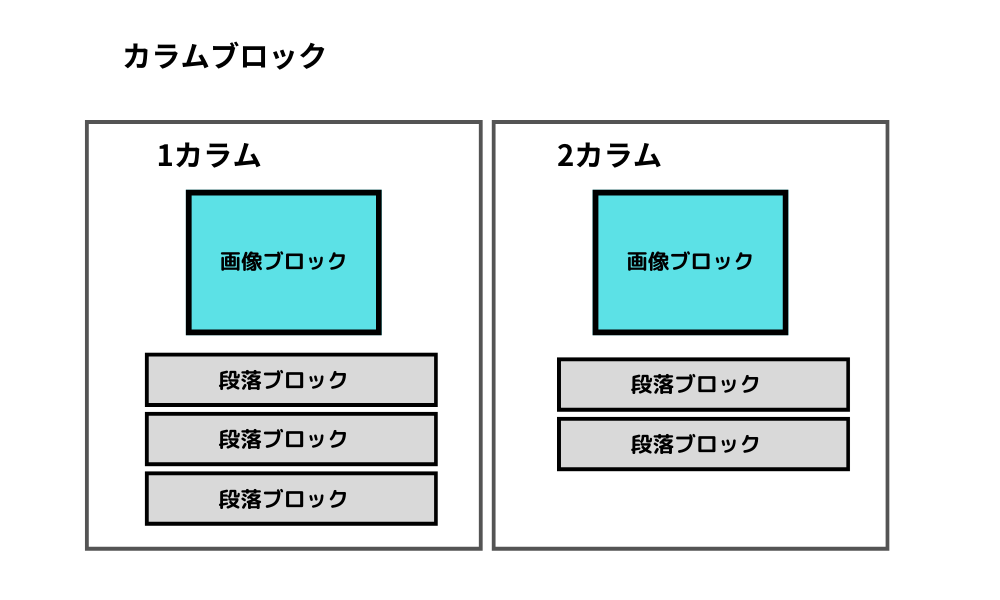
2分割された枠内の「+」をクリックしに画像を入れています。
画像・テキスト・リンクなどいれることができます。
それぞれのカラムごとにブロックを追加することができます。


1つのカラムの中にそれぞれコンテンツを追加していきます。
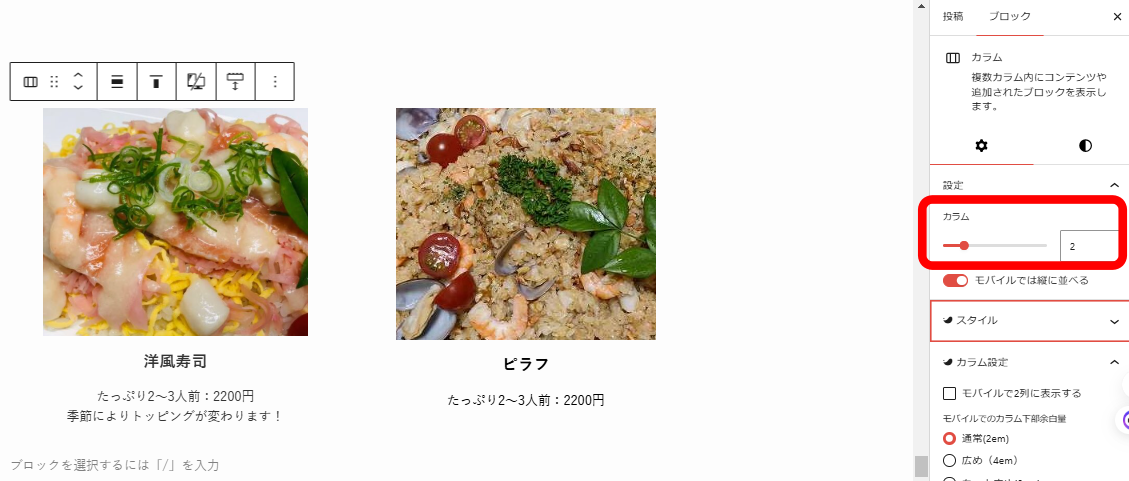
カラム数の変更は右側の設定より変更することができます。
カラム数を変更するときには、全体のブロックを選択してカラム数の変更をします。


カラムを選択するときにはバーの左端に出ているカラムアイコンをクリックすると選択できます。


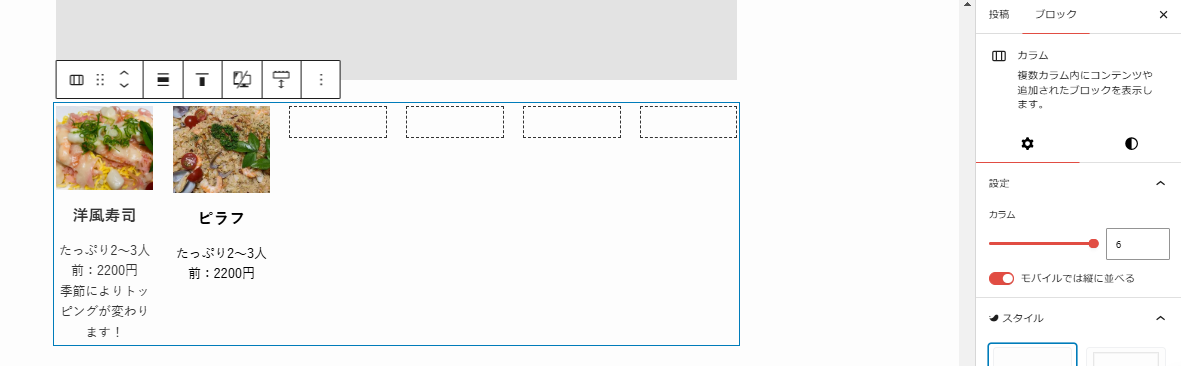
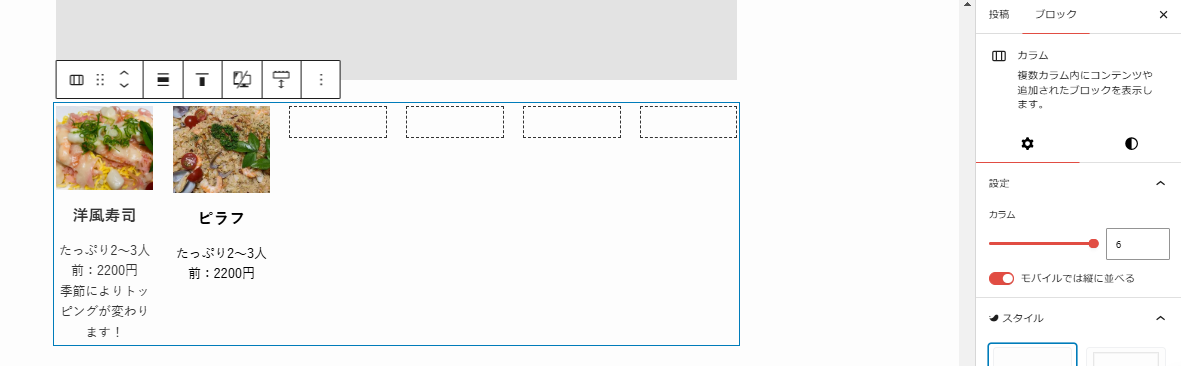
カラム数は最高6個まで設定ができます。


横に6カラム並ぶのでサイズが小さくなります。



あまり小さくなると見にくくなるので
3~4カラムまでが良いかもっすね!
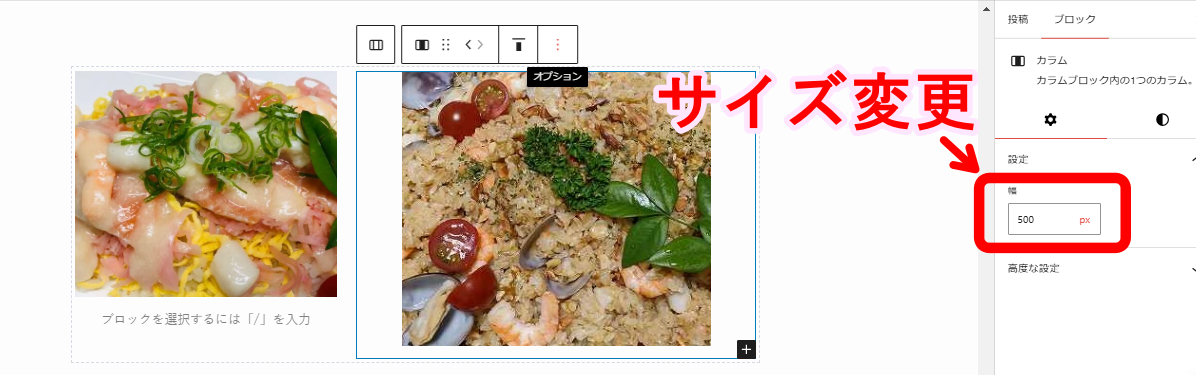
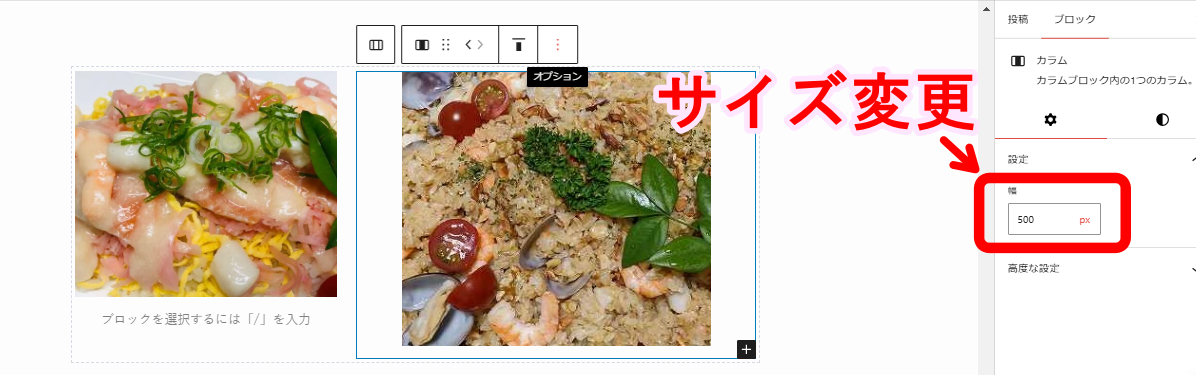
カラムの幅の変更もできます。
幅を変更したいカラムを選択し、右の設定より「カラム設定」の「幅」を入力して変更します。


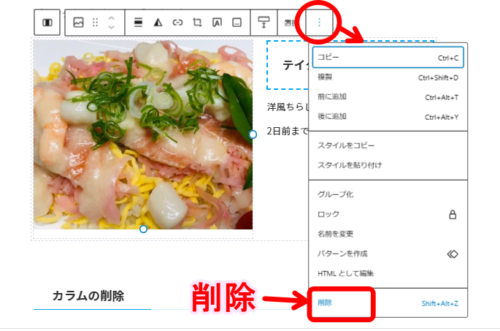
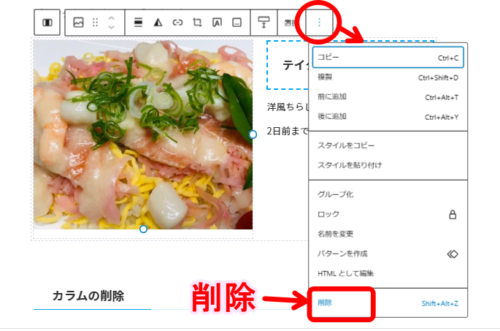
カラムを削除する場合は、削除したいカラムを選択し、通常のブロックを削除する方法でできます。


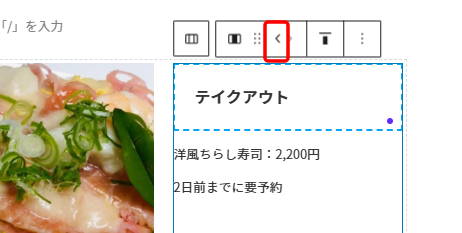
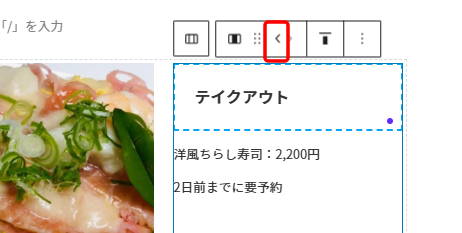
カラムの順序の並べ替えはブロックを上下させるときと同じ要領で、カラムを選択し、><で移動する事ができます。


カラム分割をしたサイトをスマホで見る場合には、レスポンシブ対応の設定にしていると自動でカラムは縦並びになります。
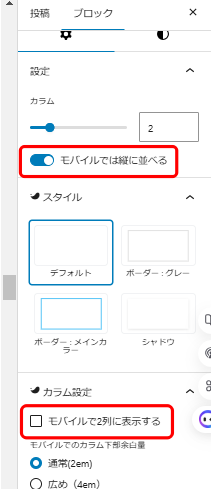
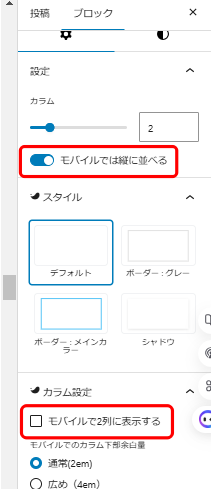
スマホ画面で横並びにしたい場合の設定はカラムの設定より「モバイルでは縦に並べる」をOFFにします。
SWELLでの設定では
□モバイルで2列に表示するにチェックをいれるとスマホで見た時に横並びに表示することができます。


レスポンシブ対応でスマホで見る場合は表示が小さくみにくくなるのを防ぐ意味でカラム分割をしていてもカラムが自動で縦に並ぶようになっています。
ワードプレスのカラムブロック分割の例をご紹介します。
カラムを活用することでWEBサイトのデザインがどのように変化するのか、画像とテキストが横並びになり読者が使いやすい、わかりやすくなるかをPCやスマホで確認してみることも大切です。
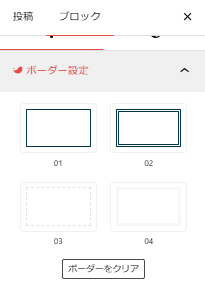
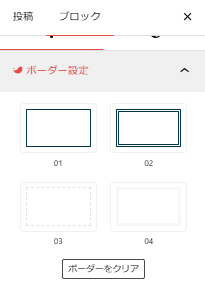
カラムブロックには4種類のボーダー設定があります。
好みのデザインであなたのサイトに合うものを使うことができます。




【ボーダーメインカラー】
2カラムレイアウトが向いているのは
商品一覧ページや比較記事に使いやすい


【シャドウ】
3カラムレイアウトが向いているのは


【デフォルト】
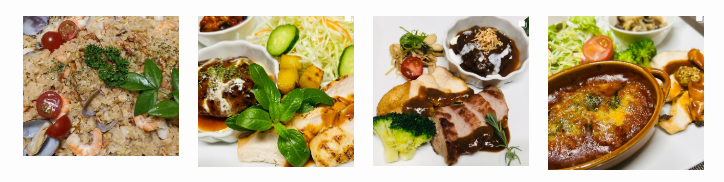
4カラムレイアウトが向いているのは
あまり一般的ではないですが、
モバイルでの表示には注意が必要です。
ワードプレスのカラムデザインを使って横並びにコンテンツを配置することで人目で情報を確認する事ができます。
情報が整理され、分かりやすく思いが伝わりやすいサイトとなるでしょう。
ページ全体のレイアウトのカラム数は最大3カラム
記事ページ内のカラム数は6カラムまで設定できます。
しかし、必要以上にカラム数を増やすほどスペースが小さくなるので見にくくなります。
また、情報の詰め込みすぎは読者を混乱させてしまうかもしれません。
無駄にカラム数を増やすとわかりにくい、見にくいという逆効果になるおそれがあるので注意が必要です。



ワードプレスのカラムはサイト記事を分割する列のことで
カラム数が分割する数のことだったんすね!



カラムのことはわかると簡単ですね!基本の設定方法もとても使いやすくできてます。
簡単に横並びに分割したコンテンツが並べられることで比較画像や商品を紹介することができます。
ワードプレスのカラムを使ってより見やすく、魅力的なサイトを作成してください。