\女性起業家 のための ChatGPTプロンプト集を無料プレゼント中/

女性起業家 のための
ChatGPTプロンプト集
無料プレゼント中


 🔰リサーチャーまるお
🔰リサーチャーまるおランディングページを作ったんですが、なんだか読みにくい気がするんです。伝えたいことは全部書いたつもりなのに、最後まで読んでもらえているのか不安です。
どこをどう直せば、もっとスムーズに伝わるようになるんでしょうか?



なるほど!伝えたいことが多いと、つい情報を詰め込みすぎてしまうことがあるんです。
もしかしたら、読者がスムーズに理解できない原因のひとつは、文字数の多さかもしれませんね。
まずは、文章の長さに注目してみましょうか。



ボク、伝えたいことがたっくさんあるんです!
ランディングページって、くわしく説明したほうが ちゃんと理解してもらえるんじゃないでしょうか?
そんな想いを全部書かないと、読者にちゃんと伝わらない気がして…。



その気持ち、すごくわかります!
けれども、文字数が多いと、かえって読者が迷ってしまうこともあるんですよ。
たとえば、長文のメールが送られてきたら、最初の数行で読む気がなくなった経験ってありませんか?



確かにそうですね・・・。途中で読むのをやめちゃうこと、ボクもあります。



そうなんです。読者も同じなんです。大事なポイントが埋もれてしまうと、結局伝わらないんです。
だからこそ、文章の長さを見直して、本当に必要な情報だけをシンプルに整理することが大事なんですよ!





伝えたいことを減らしすぎると、逆に情報が足りなくなりませんか?



確かに、必要な情報を削りすぎるのはよくありません。
ですが、文字数が多すぎると、読者はどこを読めばいいのか分からなくなり、肝心なポイントをスルーしてしまうこともあるんですよ。



うーん…、そんなに読者って迷うものなんですかね?



たとえば、スマホで記事を読んでいるとき、文字がぎっしり詰まっていると、どこが重要なのか分からなくなって、途中でスクロールして飛ばしてしまうことってありませんか?



あぁ、それはあります!長い文章は全部読まずに、ざっと流し見することが多いかもしれません。



そうですよね。読者が流し読みすることを前提にすると、文字数が多すぎると、結局読んでほしい部分を飛ばされてしまうんです。
だからこそ、シンプルに整理して、大事なポイントを目立たせることがなにより大切なんですよ!





なるほど。では、どのくらいの文字数が適切なんでしょうか?
短くしすぎても、伝わらなくなりそうで心配です。



いい質問ですね、まるおくん!
大事なのは、短くすることではなく、読者がスムーズに読めるように調整することなんです。
たとえば、一文が長すぎると、読んでいて どこで区切っていいのか分かりにくくなりませんか?



あぁ、それは分かります。読んでいて、途中で何を言ってるのか分からなくなることとかありますね。



そうなんです。ですから、適切な文字数を意識して、無駄な部分を削ぎ落としながら、自然に読み進められる流れを作ることが大切なんですよ。



なるほど!じゃあ、どうすれば適切な文字数になるんですか?



ポイントは、「一文を短くすること」「改行をうまく使うこと」「伝えたいことを1つずつ整理すること」です。
こうすることで、読者がスムーズに読み進められる文章、つまりランディングページになりますよ!
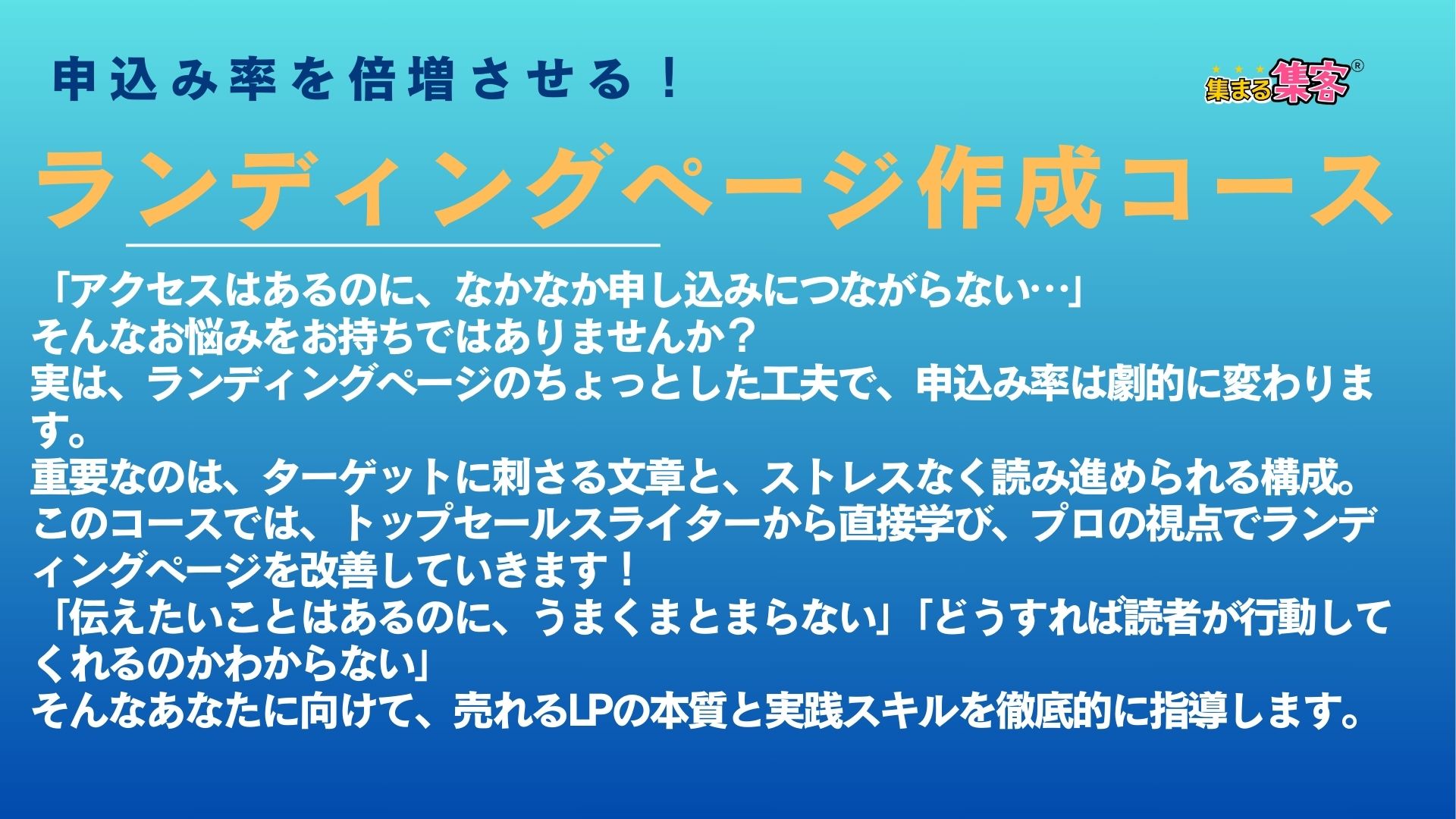
今回の相談者は、ランディングページを作ったものの、読みやすいかな?と不安を感じている方でした!
ランディングページをより効果的にするためには、ファーストビューのデザインも重要なポイントです。背景や文字色のバランスについて気になる方は、以下の記事を参考にしてみてください。


さらに、読みやすいランディングページを作るためには「改行」の使い方も重要です!
適切な改行を入れることで、読者がスムーズに内容を理解でき、最後まで読んでもらいやすくなります。
文章の流れを整えたい方は、こちらの記事もチェックしてみてください!


また、伝えたいことが多すぎて文章がまとまらないと感じることはありませんか?
そんな時は、ChatGPTを活用すると、メルマガやランディングページの文章をスムーズに整理できます!
文章の構成を考えるのが苦手な方は、こちらの記事を参考にしてみてください。