「インフォグラフィックス」って何んすか?



「インフォグラフィックス」はね、情報を視覚的に表現する方法のことだよ。例えば、複雑なデータや情報を、図やグラフ、イラストを使って、わかりやすく伝えるんだ。
えー、そんなのがあるんですか?どうやって作るんですか?



いろいろな方法があるよ。これから、インフォグラフィックスの作り方やメリット、効果的な活用方法について詳しく話すよ。初心者でも簡単に理解できるようにね!
インフォグラフィックスの基本


インフォグラフィックスとは
情報をビジュアルでわかりやすく伝える方法、それがインフォグラフィックなんだよ。
わかりづらい情報を図やイラストを使って明確に伝える手法であり、情報をわかりやすく整理したり、ビジュアルで表現したりする方法なんだ。
例えば、ある特定のテーマに関するたくさんの情報やデータがある場合、それを文字やイラストを使って、きれいに整理して見やすくするんだ。電車の路線図やプレゼンテーション資料とかがそうだね!


インフォグラフィックスの種類
インフォグラフィックスは、さまざまな種類とカテゴリが存在するよ。具体的な種類の数は非常に多様で、新しいバリエーションが常に登場しているんだ。
以下にいくつか代表的なインフォグラフィックスのカテゴリを示したよ。
きっとどこかで目にしているインフォグラフィックスだと思うよ。
- 情報グラフィックス (Information Graphics)
- ワードクラウド (Word Cloud)
- マップ (Map)
- プロセスフローチャート (Process Flowchart)
- 比較テーブル (Comparison Table)
- タイムライン (Timeline)
情報グラフィックス (Information Graphics)
- 情報グラフィックスは、基本的な情報やデータをビジュアルに表示する方法
- バーグラフ、折れ線グラフ、円グラフなど
- 売上データや人口統計などをグラフで表示することが情報グラフィックスの一例だよ




ワードクラウド (Word Cloud)
- テキストデータからよく出てくる単語やフレーズを視覚的に示すもの
- よく出てくる単語は、大きく表示され、頻度が低いものは小さく表示される
- テキストの主要なトピックやキーワードが一目でわかる(ニュース番組などで使用)


マップ (Map)
- 地理的な情報を示すために使用
- 地図上にデータを配置することで、地域ごとの情報や分布を可視化
- 例えば、地域ごとの気温、経済データ、地理的な出来事などを示すのに使われる


著作者:Freepik
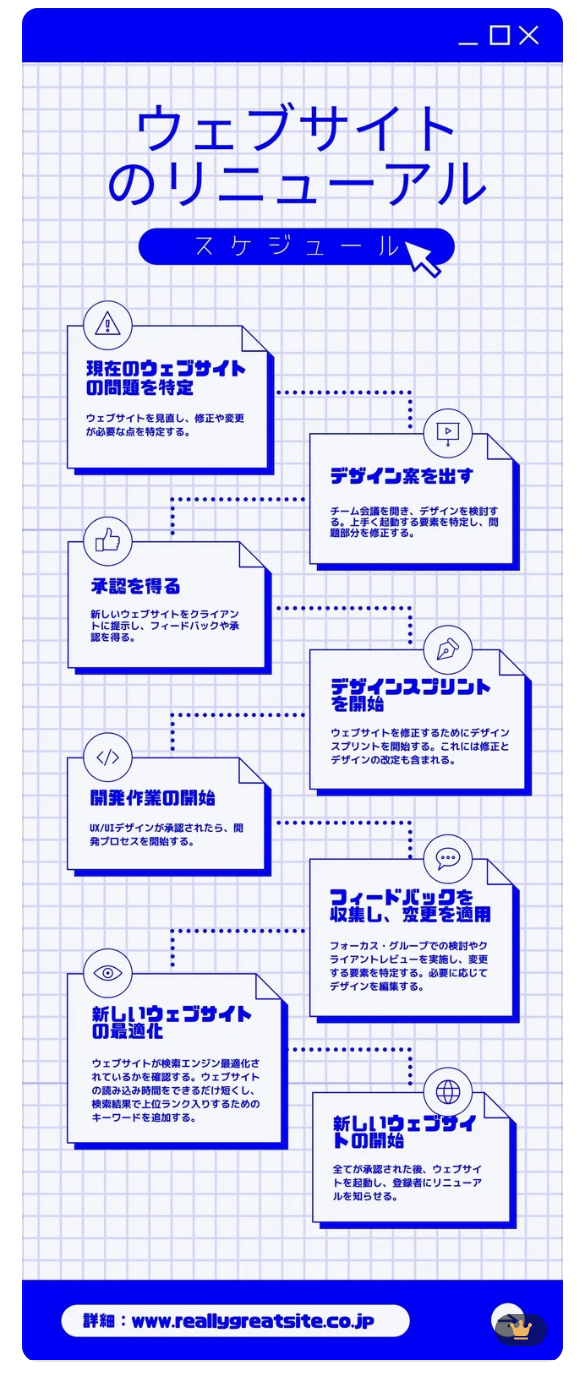
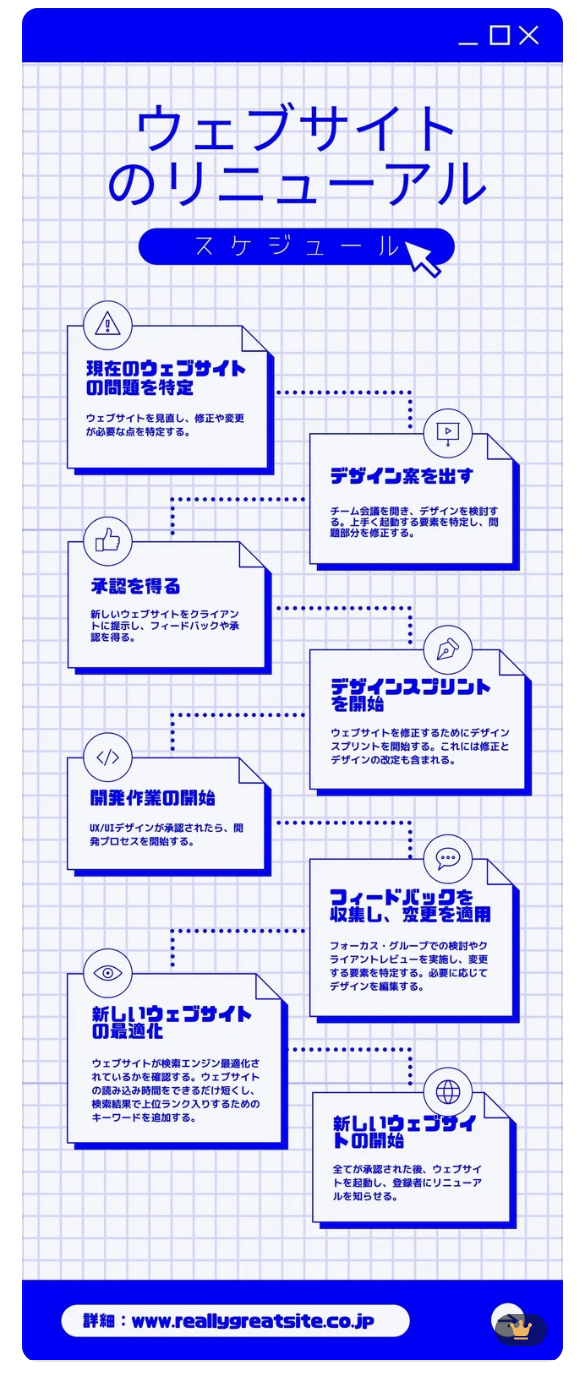
プロセスフローチャート (Process Flowchart)
- 特定のプロセスや手順を図や矢印を使って示す方法
- 手順ごとに流れを示し、どのステップが次に来るのかを明示的に示す
- プロジェクト管理やプロセス改善のために役立つ




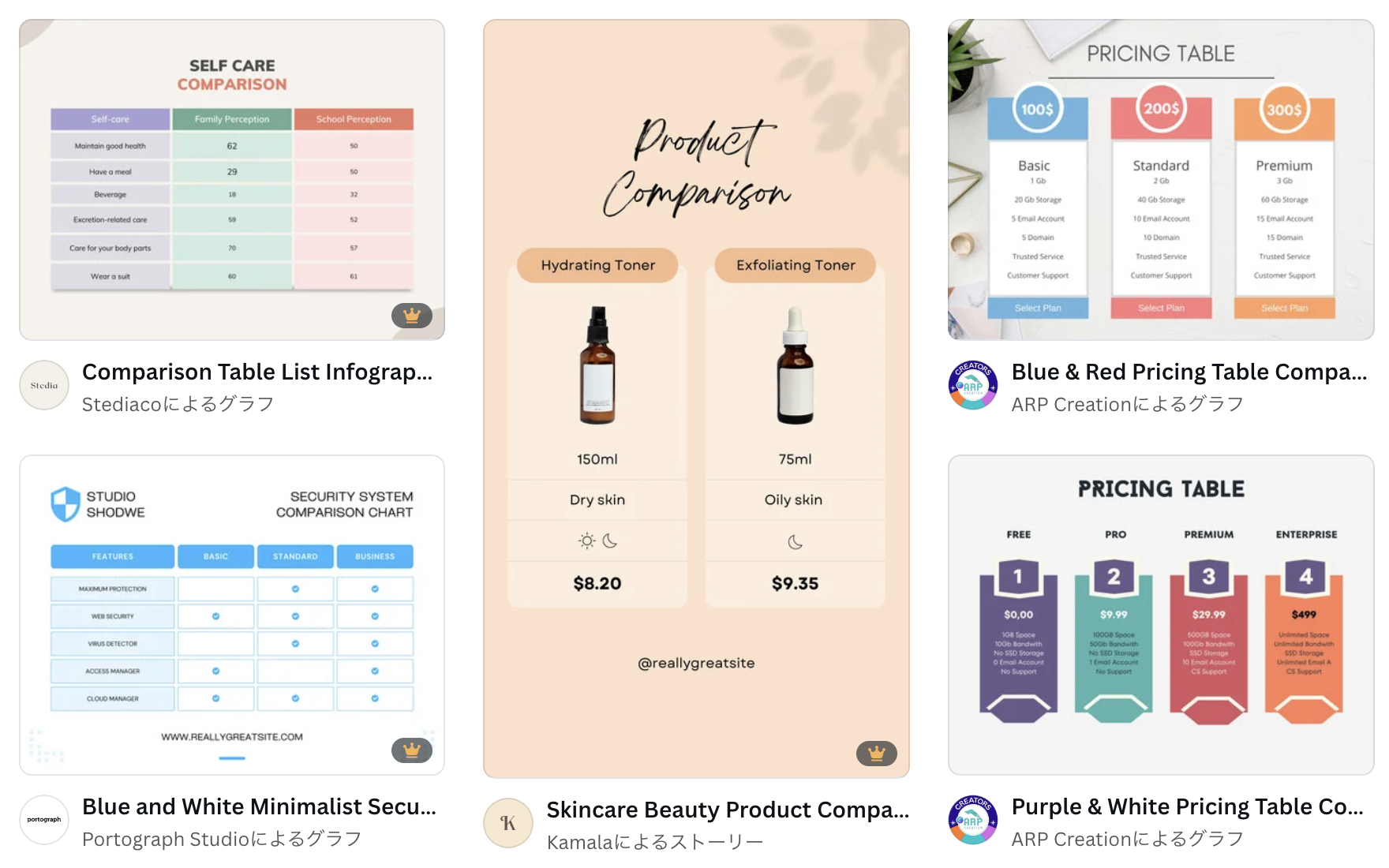
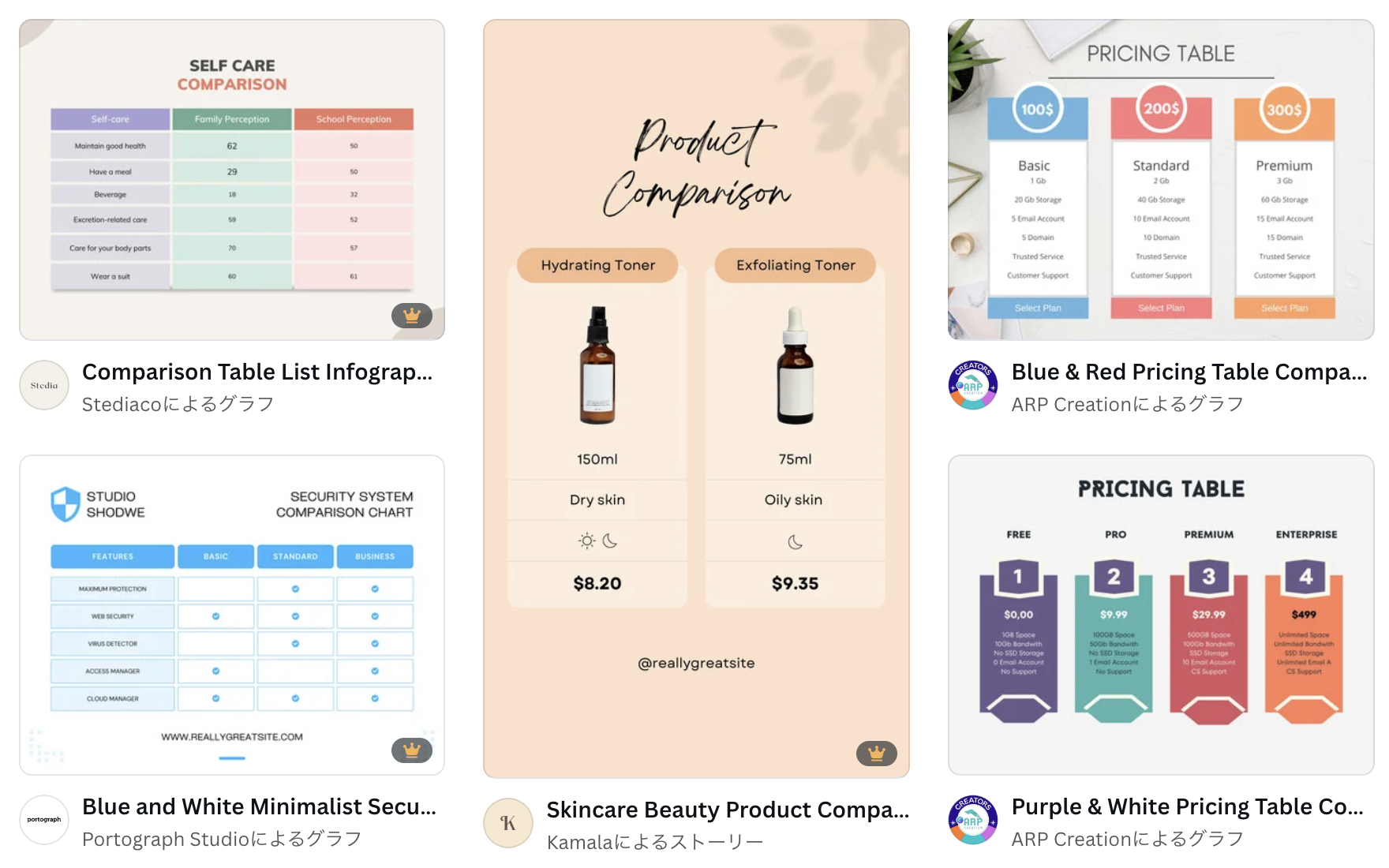
比較テーブル (Comparison Table)
- 複数のアイテムやオプションを比較するための表
- アイテム間の違いや共通点を明確に示し、意思決定を支援する


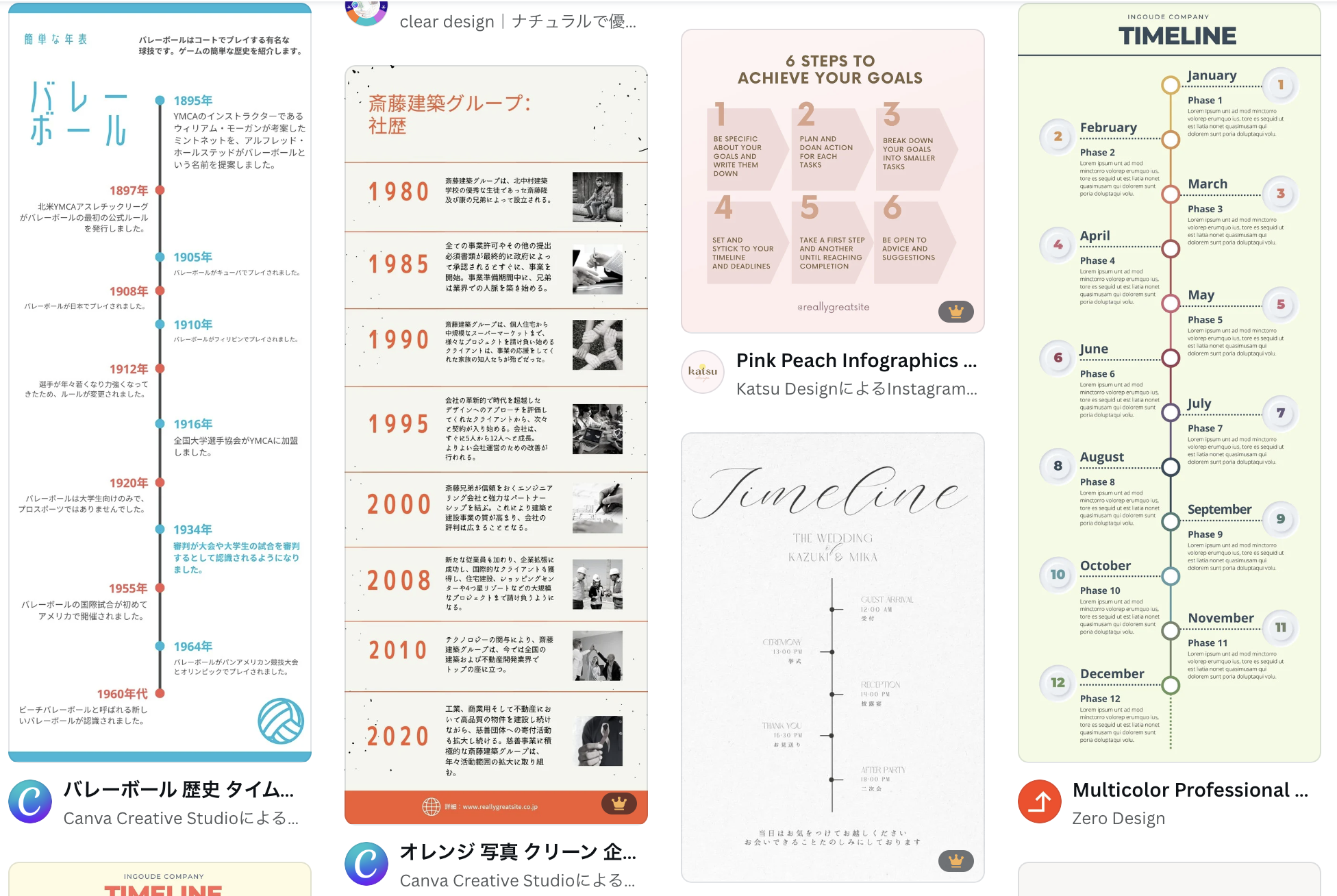
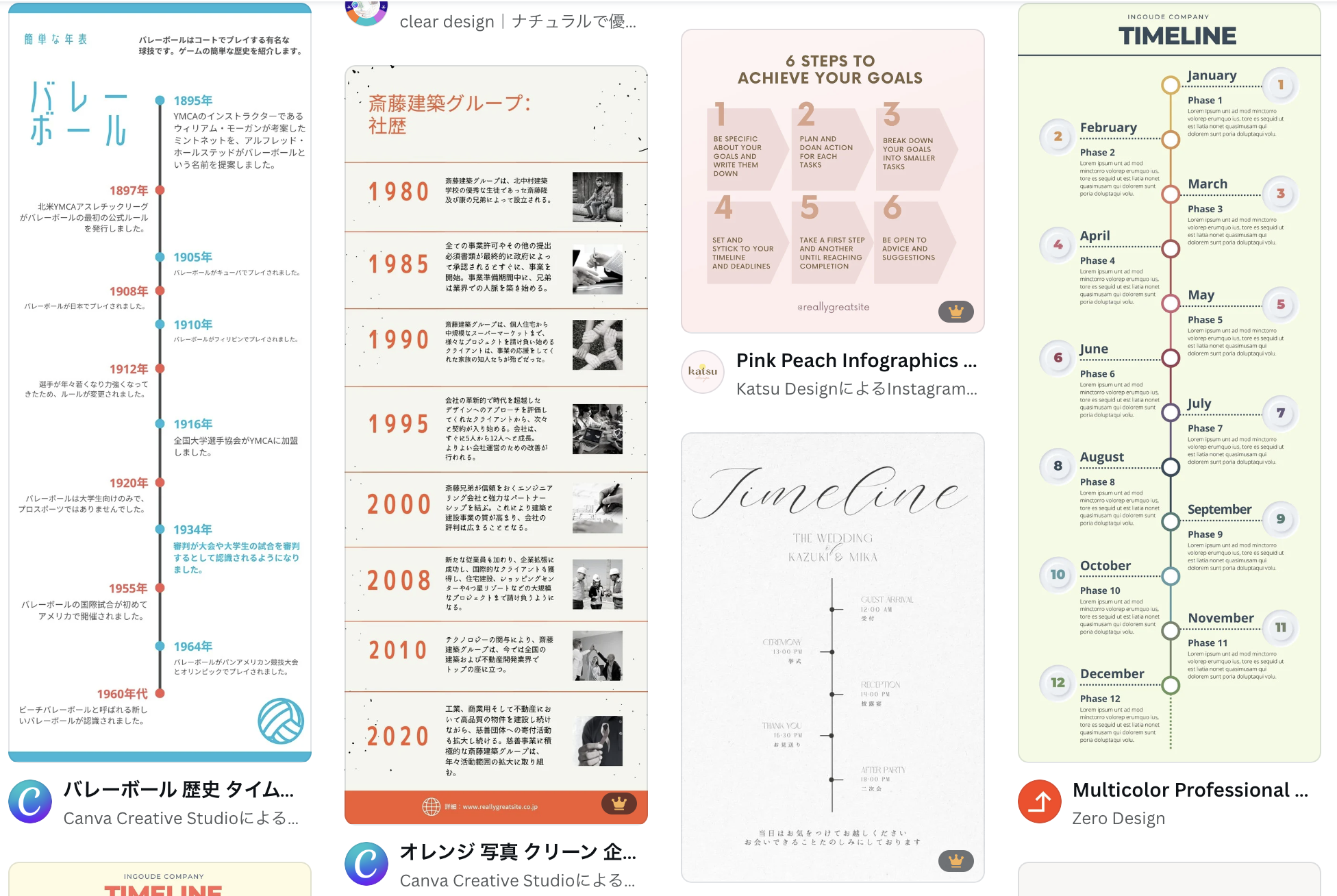
タイムライン (Timeline)
- 時間の経過に伴う出来事や変化を示すためのグラフ
- 歴史の出来事やプロジェクトの進行状況など、時間に関連する情報を示すのに使用


インフォグラフィックスのメリットと活用事例



インフォグラフィックスっていうのはね、難しいことやたくさんの情報を、絵や図で簡単に見せる方法だと学んだよね。この章では、インフォグラフィックスのメリットと実際の活用方法を解説していくね!



メリットや活用法が知りたいっす〜
インフォグラフィックスのメリット
- わかりやすさ
- 複雑なデータや情報を図やグラフで表現することで、一目で理解しやすくなる
- 記憶に残りやすい:
- 視覚的な情報はテキストだけの情報より記憶に残りやすい
- エンゲージメントの向上
- カラフルで魅力的なデザインは、読者の関心を引きつけ、エンゲージメントを高める
- 情報共有の効率化
- SNSなどでシェアしやすく、情報の拡散が容易になる
- 多様な情報の統合:
- 複数のデータソースからの情報を一つのインフォグラフィックでまとめることができる
インフォグラフィックスの活用事例



インフォグラフィックスを使って、学校の勉強や仕事の説明、商品の宣伝にも使えるんだ
- 教育資料として
- 難しい科学や歴史を絵で見せたり、図解して学習教材として使用できる
- ビジネスプレゼンテーション
- 市場のトレンドや販売データをインフォグラフィックで示し、戦略や計画を説明する際に使用できる
- マーケティングツール
- 商品やサービスの特徴、顧客のレビューなどをインフォグラフィックで紹介し、広告や販促資料として使用できる
- ソーシャルメディアでの共有
- インフォグラフィックスを使って情報を視覚的に表現し、ソーシャルメディアで注目を集めやすくする
- 報告書や調査結果の提示
- 調査データや統計をインフォグラフィックでまとめて、わかりやすく伝えることができる
インフォグラフィックス動画
企業の広告や宣伝といったアピールで、近年は動画が用いられることが多くなってきているんだけれども、そんな中で「インフォグラフィックス」を使った動画も流行りつつあるんだ。
「インフォグラフィックス動画」とは、どう言うものなのか?実際に見てみようね!
外環インフォグラフィックスムービー
外環をインフォグラフィックスで詳しく解説する映像コンテンツです。とても見やすくわかりやすいです。外環レポーターズ首都国道事務所の映像です。
『Tokyo2020』インフォグラフィックス 東京オリンピック2020
東京オリンピック2020に合わせて作られたSHIROTA.さんの自主制作映像です!



動画になることでより一層わかりやすいっすね!!
インフォグラフィックスを作成する際の5つのポイントとスキル
インフォグラフィックスを作成する際の5つのポイント
下記のポイントに従うことで、効果的で魅力的なインフォグラフィックスを制作することができるので、意識して作成していこう。
- 明確な目的を持つ
- 何を伝えたいのか、どの情報を強調するのかを明確にしよう
- シンプルさを追求する
- 不要な情報を排除し、シンプルでわかりやすいデザインを心掛けよう
- 視覚的な一貫性を保つ
- カラープランニング、フォント、スタイルなどを統一し、視覚的な一貫性を持たせよう
- 適切なデータ可視化手法を選ぶ
- データを最適なグラフや図で表現することが大切。データに合った可視化方法を選ぼう
- ストーリー性を考える
- インフォグラフィックスはストーリーを語る手段でもあります。データや情報をストーリーとして構築し、読者を引き込もう
インフォグラフィックスのデザインに必要なスキル
あるテーマに関する情報やデータを整理し、わかりやすいイメージとして表現することを目的としているから、高度なデザイン技術と情報分析力が必要なんだね。
インフォグラフィックを作成するのにおすすめのツール
できれば、自分でインフォグラフィックスが作りたいっす



簡単に作れるおすすめのツールがあるから見てみようね!
1. Canva(キャンバ)ー 何と言ってもこのツール
おすすめのツールは、Canva(キャンバ)だよ。インフォグラフィックスのテンプレートから直感的に作っちゃおう!!


2. Adobe Express(アドビエクスプレス)
もう一つのおすすめのツールは、Adobe Expressだよ。インフォグラフィックスのテンプレートから直感的に作っちゃおう!!


まとめ
インフォグラフィックスのデザイン構成テクニックは、情報を視覚的に魅力的かつ効果的に伝える上でとても重要なんだ。
色や形、レイアウト、そしてタイポグラフィは情報伝達の効果を大きく左右し、データを視覚的に表現する方法は情報の理解を深めるのにとても役立つよ。
また、適切なデザインテーマの選択は、ターゲットオーディエンスに対するメッセージの鮮明さを高めるので、これらのテクニックを活用して、より効果的なインフォグラフィックスを作成しようね!
視覚化の力で、あなたの情報伝達を次のレベルに引き上げていこう!
