「デザインの視認性」って、ちょっと難しそうに聞こえますが、実はとても大事なポイントなんです。
特に、個人起業家でSNS発信している方にとっては、せっかく作ったコンテンツやサービスの魅力をうまく伝えられなかったらもったいないですよね。
視認性が高いデザインは、パッと見たときにフォロワーがすぐに「これだ!」と思ってもらえるパワーを持っています。
デザインってめっちゃ苦手っす
Canvaでのデザインとかプロに習った方がいいっすか?



苦手なのわかるよ〜。だけど1番は伝えたいことがわかるやすく伝わるかが大事だよね。視認性っていうのがあって、パッと見た瞬間に情報が目に入りやすいかどうかなんです。
例えば、広告やウェブサイトを見たときに、文字が読みやすかったり、色がしっかり区別できていて、ハッキリ見やすいかどうかが大切だよ。
- 個人起業家でデザインや視認性に悩んでいる方
- もっと多くの人に自分のサービスや商品を届けたいけど、サイトやSNSのデザインをどう直せばいいのか迷っている方
- 商品やサービスをオンラインで販売していて、集客がうまくいかない…と感じている方
- 集客につながるデザインの基本を知りたい、これから集客力のあるデザインを学んでいきたい方
視認性がもたらす3つの効果
視認性を改善するだけで、あなたのビジネスやサービスが大きく変わります。「見やすさ」は単なるデザインの話だけでなく、ユーザーとの関係にも影響を与えるんです。
1)ユーザーのストレスがなくなる
見やすいデザインは、ユーザーがサイトを訪れたときに感じる「どこを見ればいいんだろう?」という迷いをなくします。あなたの商品のページがシンプルで分かりやすければ、ユーザーはすぐに知りたい情報にたどり着けるからです。スムーズに情報を得られると、サイトの印象もぐっと良くなりますよね。
2)メッセージが伝わる
視認性が悪いと、あなたが一生懸命考えたメッセージが埋もれてしまいます。フォントが小さかったり、色の組み合わせが悪いと、伝えたいことが届かないんです。分かりやすい文字や色を使えば、自然に目に入ってきて、あなたの伝えたいメッセージがユーザーの心に響くようになります。
3)信頼感がアップする
見やすいデザインや情報の整理されたページは、ユーザーに「この人(企業)はしっかりしている」という印象を与えます。視認性が高いだけで、ユーザーは安心感を覚え、あなたのビジネスやサービスに対する信頼も高まります。
視認性とは?デザインにおける重要なポイント


1)視認性とは?
「見た瞬間にすぐに内容が理解できるかどうか」ということです。
例えば、スマホの画面やウェブサイトを見たときに、文字や画像がすぐに目に入ってきて、何が書いてあるのか、何が表示されているのかがすぐにわかる状態を指します。


- 大きくて読みやすい文字
フォントサイズが適切で、文字がはっきりと見えること。 - コントラストのある色使い
背景色と文字色のコントラストが強く、文字が背景に埋もれないこと。 - シンプルなレイアウト
情報が整理されていて、目が迷わないこと。 - 適切なスペース
文字や画像の間に適度なスペースがあり、詰め込みすぎないこと。


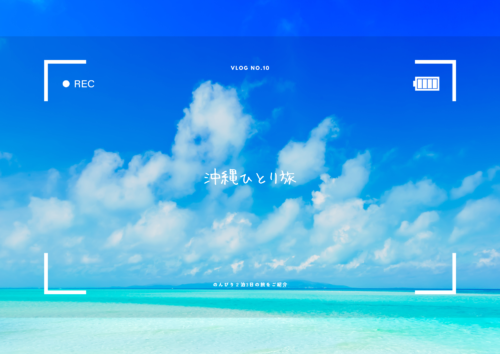
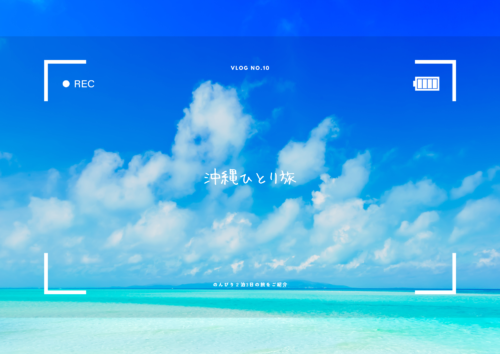
文字の視認性や可読性を向上させるために、文字の背後にのみ色を付けるテクニックを座布団と言います。この方法により、文字が背景から際立ち、より見やすくなります。


背景が複雑な写真だと、文字が目立たずに
埋もれてしまいます。
2)視認性と可読性の違い
視認性と可読性、ちょっと似ているけど違いがあります。
視認性
デザイン全体が「見やすいか」を指していて、色やレイアウトなどがポイント。
可読性
文字そのものの読みやすさ。フォントや行間がポイント。
つまり、視認性は全体の見やすさ、可読性は文字そのものが読みにくくないか、っていう違いです。
3)視認性を高めるための基本デザイン要素
じゃあ、視認性を上げるにはどうすればいいの?



基本的には、いくつかのデザイン要素が大事なんです。たとえば、コントラストをはっきりさせたり、文字や画像の周りに十分な余白を取ることがポイントになります。色使いやフォントサイズの調整も視認性アップに欠かせませんね!
1. 色のコントラスト
- 高いコントラスト
背景色と文字色のコントラストを強くすることで、文字や重要な情報が目立ちやすくなります。例えば、白い背景に黒い文字は非常に視認性が高いです。 - 色の選び方
色覚障害の方にも配慮し、色の組み合わせを選ぶことが重要です。色覚シミュレーターを使って確認すると良いでしょう。


白い背景に黒い文字は、非常に視認性が高いデザインで読みやすい


白い背景に白い文字は、同化してしまい読みにくい
2. 余白(ホワイトスペース)
- 適度な余白
文字や画像の周りに適度な余白を設けることで、画面がスッキリし、情報が整理されて見やすくなります。詰め込みすぎないことがポイントです。 - グリッドレイアウト
グリッドを使って要素を整然と配置することで、視認性が向上します。
3. フォント選び
- シンプルなフォント
読みやすいシンプルなフォントを選ぶことが重要です。装飾が多いフォントは避け、サンセリフ体(例:Arial、Helvetica)などを使用すると良いでしょう。 - 適切なフォントサイズ
フォントサイズは大きすぎず小さすぎず、読みやすいサイズに設定します。一般的には16px以上が推奨されます。
4. 一貫性のあるデザイン
- 統一感
色、フォント、レイアウトなどのデザイン要素を一貫して使用することで、視認性が高まり、ユーザーが迷わずに情報を得られます。 - ナビゲーションの明確化
メニューやボタンの配置を統一し、ユーザーが直感的に操作できるようにします。
5. 画像とアイコンの使用
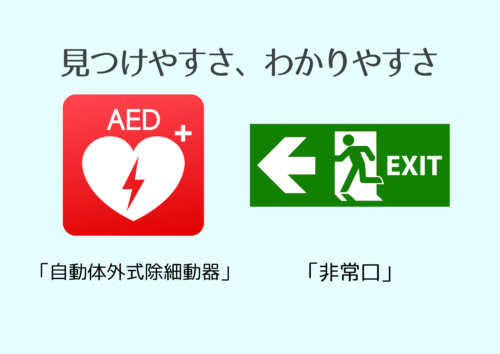
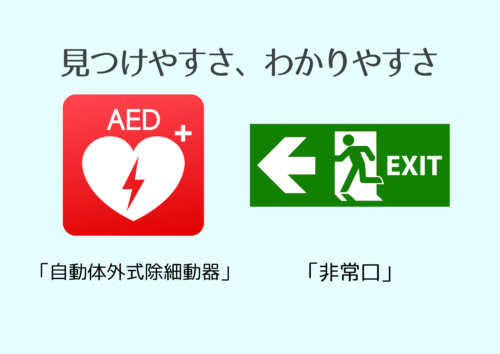
- 直感的なアイコン
直感的に理解できるアイコンを使用することで、視認性が向上します。
例えば、ゴミ箱のアイコンは「削除」を意味するなど。 - 高解像度の画像
画像は高解像度で、ぼやけていないものを使用します。これにより、視認性が高まります。
4. 境界線や枠線を追加する
文字や重要な要素に境界線や枠線を追加することで、視認性が向上します。特に、背景と文字の色が似ている場合に有効です。
例: 白い背景に黒い文字や、濃い青の背景に白い文字など。


適切なフォントサイズとコントラストを高めると、文字がはっきりして読みやすくなる


文字が小さく、背景と同化してしまうと読みにくくなる
5. アイコンや画像を使う
直感的なアイコン
直感的に理解できるアイコンを使用することで、視認性が向上します。
例えば、ゴミ箱のアイコンは「削除」を意味するなど。
高解像度の画像
画像は高解像度で、ぼやけていないものを使用します。これで、視認性が高まります。
6. 適切な行間と文字間を意識する
行と行の間、文字と文字の間に適度なスペースを設けることで、文字が詰まって見えず、読みやすくなります。
7.余白を使う
余白は、デザインにおいて非常に重要な要素です。適度な余白を取ることで、デザインがスッキリし、情報が整理されて見やすくなります。余白は、デザインに「呼吸」を与えるような役割を果たします。
- 余白で強調
重要な要素の周りに余白を多めに取ることで、その部分が目立ちやすくなりユーザーの注意を引きやすくなります。
- 例: コールトゥアクション(CTA)ボタンの周りに余白を多く取ることで、ボタンが目立ち、クリックされやすくなります。
視認性・可読性が低いデザインの問題点
1)情報が伝わらない
視認性の低いデザインの大きな問題点は、まず情報が伝わらないことです。
例えば文字のフォントが小さかったり、読みづらいフォントだったりすると、どんなにわかりやすい文章だったとしても、相手につたわりにくくなるはずです。
2)ユーザーをイライラ・疲れさせてしまう
読みづらいデザインは、ユーザーにイライラや疲れを感じさせます。スッキリと伝わらないデザインを目にすると興味を失いページを途中で閉じてしまうことがあります。
3)コンバージョン率が低下する
ボタンやクリックする場所がわかりずらいことは、コンバージョン率の低下につながります。
メルマガ登録やセミナー申し込みのクリックがどこかわからないことはWEBマーケティングにおいては大問題ですよね。
4)イメージが悪くなる
読みずらい、わかりずらい、整っていないデザインはユーザーからのイメージ低下につながります。
ユーザー目線で考え、視認性を改善するとお客様からの問い合わせが増えて、集客の改善につながります。
文字を強調するための視認性デザイン術
文字をもっと目立たせたいときはどうすればいいの?



まずはシンプルに考えてみよう!
1)文字サイズの調整
文字を目立たせたいときや、読みやすくしたいときに、文字サイズを調整するのは必須です。特に、見出しや強調したい部分を他の文字より大きくすることで、自然と注目されます。
1.文字サイズの調整方法
- 見出しを大きくする
- 見出しやタイトルは、本文よりも大きなフォントサイズに設定します。これにより、ユーザーがページを開いたときに、まず見出しに目が行きやすくなります。
- 例: 見出しを24px、本文を16pxに設定する。
- 見出しやタイトルは、本文よりも大きなフォントサイズに設定します。これにより、ユーザーがページを開いたときに、まず見出しに目が行きやすくなります。
- 強調したい部分を大きくする
- 強調したいキーワードやフレーズを他のテキストよりも少し大きくすることで、ユーザーの注意を引きやすくなります。
- 例: 強調したい部分を18pxに設定する。
- 強調したいキーワードやフレーズを他のテキストよりも少し大きくすることで、ユーザーの注意を引きやすくなります。
- スマホでの見やすさを考慮する
- スマホで見るユーザーが多い場合、文字が小さすぎると読みにくくなります。少し大きめのフォントサイズを意識することで、読みやすさが向上します。
- 例: スマホ用のスタイルシートで、本文のフォントサイズを18pxに設定する。
- スマホで見るユーザーが多い場合、文字が小さすぎると読みにくくなります。少し大きめのフォントサイズを意識することで、読みやすさが向上します。
2)明るさや色の工夫
- 背景と文字のコントラストを高める
- 背景が暗い場合は、文字を明るい色にすることで、文字がくっきりと浮かび上がります。
- 背景が明るい場合は、文字を濃い色にすることで、文字がはっきりと見えます。
- 背景が暗い場合は、文字を明るい色にすることで、文字がくっきりと浮かび上がります。
- 色のバランスを考える
- 補色を使う
補色(色相環で反対側に位置する色)を使うことで、文字が背景から際立ちます。 - 色覚障害に配慮する
色覚障害の方にも見やすい色の組み合わせを選ぶことが重要です。色覚シミュレーターを使って確認すると良いでしょう
- 補色を使う
3)マーカーや記号で目を引く方法
1.マーカーの使い方
- 重要な部分をハイライト
- 例: 重要な情報を黄色のマーカーでハイライトします。
- 効果: 目立たせたい部分に自然と目が行きます。
- 色を使い分ける
- 例: 緊急事項は赤、参考情報は青など、色を使い分ける。
- 効果: 情報の種類を一目で区別できます。
2.記号の使い方
- 箇条書きに記号を使う
- 例:
- ★ 重要なポイント
- ● 次に重要なポイント
- ○ 補足情報
- 効果: 情報の優先順位がわかりやすくなります。
- 例:
- アンダーラインやボックスを使う
- 例:
- _重要な情報_にアンダーラインを引く。
- [重要な情報]をボックスで囲む。
- 効果: 強調したい部分を明確に示せます。
- 例:
マーカーや記号で目を引くと視認性が高まり、メッセージを確実に伝えることができます


デザインチェックの方法【簡単に確認できる4つのステップ】
デザインがちゃんと見やすいか、どうやって確認したらいいの?



次の4つの簡単なステップでチェックできるよ
①別デバイスで確認する
②モノクロでの視認性テストをしてみる
③他の人に意見をもらう
④時間を空けて見直す
1)別デバイスでの確認
デザインを確認する際に、複数のデバイスでチェックすることは非常に重要です。パソコン、スマホ、タブレットでは画面サイズが異なるため、表示されるレイアウトや文字の大きさが変わるからです。次のポイントを参考にしてください。
確認するポイント
- 文字の大きさ
- パソコンでは問題なくても、スマホでは文字が小さすぎることがあります。
- 例: スマホで見たときに、文字が読みやすいか確認します。
- レイアウトの崩れ
- 画面サイズが変わると、レイアウトが崩れることがあります。
- 例: 画像やテキストが重なっていないか、適切に配置されているか確認します。
- 操作性
- スマホやタブレットではタッチ操作が主流なので、ボタンやリンクがタップしやすいか確認します。
- 例: ボタンが小さすぎてタップしにくい場合は、サイズを調整します。
現在はパソコン画面プレビュー、スマホ画面プレビューなど異なるデバイスでのプレビューができる場合が多いです。確認してみましょう。
2)モノクロでの視認性テスト
モノクロでの視認性テストは、デザインの見やすさを確認するための重要な方法です。
色の違いだけでなく、明るさやコントラストで視認性を確認できるからです。色覚異常のある人にも見やすいデザインを作るために役立つといわれています。
確認するポイント
- 明るさとコントラスト
- 例: 文字と背景のコントラストが十分にあるか確認します。
- 効果: 文字が背景に埋もれず、はっきりと見えるようになります。
- 重要な要素の強調
- 例: ボタンやリンクなどの重要な要素が、モノクロでも目立つか確認します。
- 効果: ユーザーが重要な情報を見逃さないようにします。
3.実際の確認方法
- デザインをモノクロに変換
- グラフィックソフト(例: Photoshop、GIMP)を使って、デザインをモノクロに変換します。
- 効果: 色の影響を排除し、明るさとコントラストだけで視認性を確認できます。
- モノクロでのチェックポイント
- 文字と背景のコントラスト
- 重要な要素の視認性
- 全体のバランス
モノクロでの視認性テストで、デザインの見やすさを確認します


3)他の人に意見をもらう
他の人に意見をもらうことは、デザインの改善に非常に役立ちます。自分のデザインに慣れてしまうと、問題点に気づきにくくなるからです。他の人の視点から見ることで、新しい発見や改善点が見つかります。
意見をもらう方法
- 友達や同僚に見てもらう
- 例: 「このデザイン、見やすいと思う?」と聞いてみる。
- 効果: 素直な感想がもらえます。
- デザインに詳しくない人に見てもらう
- 例: デザインの専門知識がない人に見てもらうと、一般ユーザーの視点からの意見が得られます。
- 効果: 実際のユーザー体験に近いフィードバックが得られます。
- フィードバックを具体的に求める
- 例: 「この部分は見やすい?」「色の組み合わせはどう?」と具体的な質問をする。
- 効果: より具体的な改善点が見つかります。
4)時間を空けて見直す
デザインを見直す際に時間を空けるとデザインを新鮮な目で見ることができます。また一度離れることで、冷静にデザインを評価できるため、見落としていた問題点に気づきやすくなります。
実際の方法
- 時間を置く例
- デザインを完成させたら、少なくとも数時間、できれば1日置いてから見直します。新しい視点でデザインをチェックできます。
- デザインを完成させたら、少なくとも数時間、できれば1日置いてから見直します。新しい視点でデザインをチェックできます。
- 見直しのポイント
- 視認性: 文字が読みやすいか、色のコントラストが十分か確認します。
- レイアウト: 要素が適切に配置されているか、バランスが取れているか確認します。
- 全体の印象: デザイン全体が一貫しているか、目的に合っているか確認します。
色の視認性・可読性を高めるための3つのルール
カラフルにしたら見た人に元気になってもらえるかな!?



カラフルなのは逆効果かも・・・
1)色数を減らして統一感を出す
デザインにおいて色数を減らすことは、統一感を出し、見やすさを向上させることができます。
多くの色を使うと、デザインがごちゃごちゃして見えることがあるからです。色数を絞ることで、デザイン全体に統一感が生まれます。
実際の方法
- メインカラーを決める
- 例: ブランドカラーやテーマカラーを1つ選びます。
- 効果: デザインの中心となる色を決めることで、全体の統一感が生まれます。
- アクセントカラーを追加する
- 例: メインカラーに対して、2~3色のアクセントカラーを選びます。
- 効果: 重要な部分や強調したい部分にアクセントカラーを使うことで、視覚的なメリハリがつきます。
- ニュートラルカラーを活用する
- 例: 白、黒、グレーなどのニュートラルカラーを背景やテキストに使用します。
- 効果: デザインが落ち着き、メインカラーやアクセントカラーが引き立ちます。
2)ペルソナに合わせた色使い
ペルソナに合わせた色使いは、デザインの効果を高めるために重要なポイントです。例えば年代によって好まれる色や見やすい色が異なってくるからです。ペルソナに合わせた色を使うことで、共感を得やすくなります。
年代別の色使いのポイント
- 若い世代(10代~20代)
- 明るくて元気な色: 明るいピンク、オレンジ、青などのビビッドな色が好まれます。
- トレンドを意識: 流行の色やデザインを取り入れると効果的です。
- 例: SNSの投稿やファッションブランドのデザインに多く見られます。
- 中年世代(30代~50代)
- 落ち着いたトーン: ネイビー、グレー、深い緑などの落ち着いた色が好まれます。
- 信頼感と安定感: ビジネスや家庭を意識したデザインに適しています。
- 例: 企業のウェブサイトやビジネスプレゼンテーションに多く使われます。
- 高齢世代(60代以上)
- ソフトで温かみのある色: パステルカラーや暖色系の色が好まれます。
- 視認性を重視: コントラストが高く、見やすい色使いが重要です。
- 例: 健康関連の広告やシニア向けの製品パッケージに多く見られます。
3)配色の明るさとコントラストを調整
配色の明るさとコントラストを調整することで、デザインの視認性を大幅に向上させることができます。
明るさとコントラストを適切に調整することで、文字や重要な要素がはっきりと見えるようになるからです。読みやすいデザインは、ユーザーにとってストレスが少なく、情報をスムーズに理解できます。
実際の方法
- 明るい背景には暗い文字
- 例: 白い背景に黒い文字を使う。
- 効果: 高いコントラストで文字がはっきりと見えます。
- 暗い背景には明るい文字
- 例: 黒い背景に白い文字を使う。
- 効果: 文字が背景に埋もれず、読みやすくなります。
- コントラスト比を確認する
- 例: ウェブアクセシビリティの基準に基づいて、コントラスト比を確認します(例: WCAG 2.0では、通常のテキストで4.5:1以上が推奨されます)。
- 効果: 視覚障害のあるユーザーにも配慮したデザインが作れます。
視認性を高めるための図解やグラフの使い方
数字を扱う場合グラフを使うと、数値データを分かりやすく整理でき、意思決定がスムーズになります。


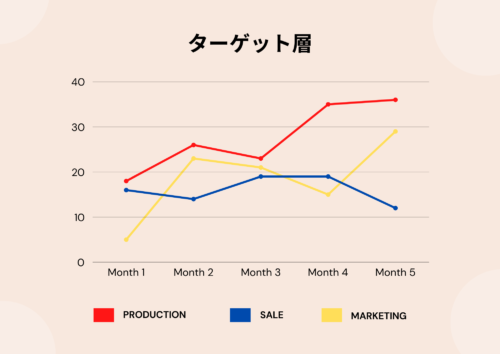
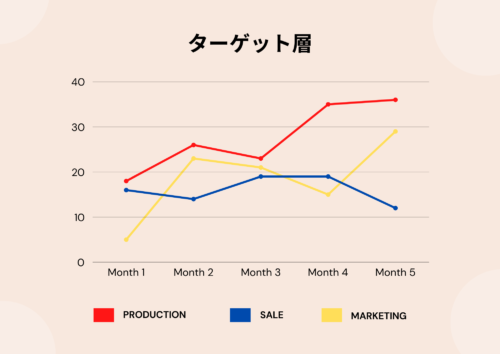
1)グラフやチャートで情報を整理する
グラフやチャートを使って情報を整理することで、複雑なデータをわかりやすく伝えることができます。数字やテキストだけではわかりにくい情報も、グラフやチャートにすることで一目で理解できるからです。異なるデータを比較する際に、視覚的に違いがわかりやすくなります。
グラフやチャートの種類と使い方
グラフで情報を整理すると、複雑なデータを視覚的に一目で理解できるようになります。


- 棒グラフ
- 用途: 数値の比較に最適です。
- 例: 売上の月別比較、各商品の売上比較など。
- 効果: 各項目の数値の違いが一目でわかります。
- 円グラフ
- 用途: 全体に対する割合を示すのに適しています。
- 例: 市場シェアの割合、予算の配分など。
- 効果: 各部分の割合が視覚的にわかりやすくなります。
- 折れ線グラフ
- 用途: 時系列データの変化を示すのに適しています。
- 例: 月別の売上推移、気温の変化など。
- 効果: 時間の経過による変化が一目でわかります。
- ピラミッド
- 用途: 階層や優先順位を示すために使われます。
- 例: 顧客の分類など。
- 効果: 重要なポイントをピラミッドの上位に配置することで、
視覚的な強調が生まれ、見る人が理解しやすくなります。
2)グラフで誤解を招かない表現方法
グラフやチャートを使う際に誤解を招かないようにするためのポイントがあります。
誤解を招かない表現方法
- 軸や数値の範囲を明記する
- 例: 棒グラフの縦軸に「売上(万円)」と明記し、範囲を0から1000まで表示する。
- 効果: 数値の範囲が明確になることで、データの解釈が正確になります。
- 単位を明記する
- 例: 円グラフの各セクションに「%」と明記する。
- 効果: 各データの単位が明確になることで、誤解を避けられます。
- データの省略を避ける
- 例: 折れ線グラフで、データポイントをすべて表示し、途中のデータを省略しない。
- 効果: データの全体像がわかりやすくなり、誤解を防ぎます。
- 色の使い方に注意する
- 例: 色の意味を凡例で説明し、同じ色を異なる意味で使わない。
- 効果: 色の使い方が明確になることで、視覚的な誤解を避けられます。
⭐️例えば、ピラミッド型の図は、重要なポイントを上に配置することで、見た人が理解しやすいです。


まとめ
視認性を高めたデザインは、お客様・ユーザーに良い第一印象を与え、組織・企業の信頼を強化してくれます。
見やすくてわかりやすいデザインにするだけで、フォロワーやお客様が自然とあなたの投稿や発信に興味を惹かれ集客力がグッと上がります。
視認性をあげること、見やすいデザインはとても重要なポイントですが、もちろん伝わるライティングも欠かせないポイントです。
あなたもデザインは好きで、自信があるほうだけれど、実はライティングは苦手だし、学んだことがない、ということはありませんか?
集まる集客カレッジではお客様の好奇心を一瞬で高めるLPの作り方やお客様へのプレゼントとなる小冊子の作り方、伝えるのではなく伝わるライティングを学ぶことができます!
伝わるデザインだけでなく、伝わるライティングも一緒に学んでみませんか?
無料で学べる小冊子もご確認くださいね。