\女性起業家 のための ChatGPTプロンプト集を無料プレゼント中/



まるお君、今日は「バナー」について学ぼうか。バナーって、何だろうと思ってないかな?バナーは大事なメッセージを伝える役割があるんだ。
まじっすか?バナーって、ただの画像や布じゃないの?



バナーはウェブの顔とも言える重要な役割を担っているんだ。興味を惹きつけるデザインや訴求力あるコピーで、メッセージを伝えるんだよ。
バナーとは何かを理解できる。
バナーの役割
じゃあ、どんなバナーがあるか例をあげてみるね



じゃあ、どんなバナーがあるか例をあげて説明してみるね


YouTubeSEO集客完全ガイドブック
バナーとは、広い意味でオンラインオフラインにかかわらずウェブサイトやイベント会場などで見られる横長の画像や布製の標識を指しているんだよ。
バナーには「旗」や「のぼり」という意味があるんだ。
横長で視界にも入りやすく、アピール力があって目立つのが大事だね
「見てください」「ここだよ」という気持ちをあらわしたものだよ。



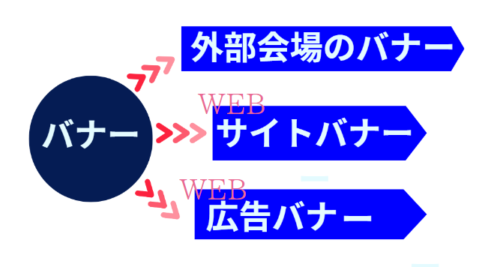
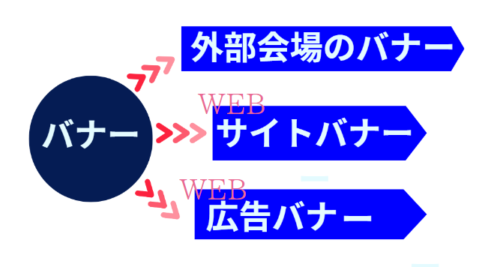
じゃあ、バナーの種類をあげてわかりやすく説明するよ
1、外部会場などでの案内に使う布や紙製でイベントをアピールするもの
2、WEB上でサイトバナーはサイトバナーは、バナーを設けているサイト内の別ページへ、すぐに移動できるように設置されるもの
3、WEB上で広告バナーは広告枠に配置し、製品やサービス、あるいは企業等を紹介して外部のWebページへの移動を促すもの
バナーは外部会場で、案内を大きく表示したものとWEB上ではサイトバナーと広告バナーがあるよ。
表にしたらこうなるよ





外部会場などでは例えばこんな風に使うよ
イベントに来てくれた方にアピールする表示や、近くを通った方に目につくようなバナーを書いてアピールするよ。





今日はサイトバナーについて説明するよ
WEB上のサイトバナーはWebサイトに出る広告や面白いコンテンツを見せるためのバナーだよ。
ネットサーフィンしてる時、画面の上の方や横にポップアップしてきたり画面上部や側面に表示されるアレだよ。
大事な情報や広告をサクッと伝えてくれるんだ。サイト訪問者をゴールとなるページに最短ルートで 誘導する必要があるよ。
バナーは形もサイズもいろいろで、何を伝えたいかによってデザインが変わるよ。
そして、Webサイトを訪れたユーザーが必ず目にする位置に設置するよ。
◎静止画バナー
一番よく見る、シンプルなバナー。
クリックして別のページに飛んだり、お知らせを表示したりするよ。
◎タイトルバナー
ページのタイトルを表示するだけのシンプルなバナーのこと。
リンクは貼ってないよ。
◎GIFアニメーションバナー
動きのあるバナーで、注目を集めたい時に有効だよ。
◎ スライドバナー
複数の画像を自動で切り替えるバナーのこと。
躍動感のあるサイトにしたい時には有効だよ
◎ボタンバナー
クリックしたくなるようなボタン型のバナー
◎リッチメディアバナー
動画や音声などを使った高度なバナー
◎カウントダウンバナー
イベントまでの残り日数を表示するバナー
起業家にとってサイトバナーは、お客様が自分のサービスを知りたいと思ってもらえる大きなチャンスだよ。
クリックしたいと思わせるようなバナーを作ることが大事。
バナー広告は、ネットでよく見る、画像やテキスト、動画、GIFアニメの商品サービスを宣伝するのことだよ。
クリック一つで、その商品やサービスの特設ページに飛べるよ。
サイトのどこにでもべたべた貼ってあるわけじゃなくて、関連する内容のページにだけ上手く配置されてる場合が多いんだ。
ネット徘徊してるときに、気になったコンテンツの流れで自然とクリックしちゃうようにうまくできてる。
そうやって、興味を引かれたユーザーを広告主のサイトに誘導するよ。




ネット上で商品やサービス、目立たせたいページにさりげなく誘導するのがバナーのキモだよ。
例えば、お菓子のECサイトを動かしてるなら、「秋の新作チョコ」みたいな特設ページをバナーでドーンと出して、そこから買ってもらう作戦を立てるよ。
バナーの良いところは、見た目でガツンと訴えかけられるところだよ。秋の新作チョコだったら、めっちゃ美味しそうなチョコの画像を使って、「ここ押してね!」って誘導しやすくするんだ。
A/Bテストなどを使えば、どのバナーがどんなユーザーにウケるのか数字でバッチリ分かるから、ユーザーが何を求めてるのかを把握しながらバナーを最適化できるよ。
バナーは、ただの広告以上の役割を果たしてくれる。
自分のサイト内はもちろん、他のいろんなサイトにもバナーを出して、新しいユーザーをゲットするチャンスも広がる。視覚的にアピールできるから、商品のこと知らない人でも目に留まりやすいんだ。
印象に残る画像を使えば、そのブランドのイメージがユーザーの記憶に残りやすくなって、ブランドの認知度アップにもつながるんだ。
要するに、バナーはネット上での誘導や売り上げアップ、いろんなサイトからの集客とか、デジタルマーケティングを進める上でマジで重要なツールなんだよ。



バナーはその柔軟性と視覚的魅力によって、多目的に活用される重要なツールなんだ。効果的にデザインされたバナーは、メッセージを伝え、ユーザーの行動を促す強力な手段になるよ。










バナーって、ただ目立つだけじゃなくて、いろんな役割があるんだね!



そうだよ、まるお君。バナーは見た目のインパクトだけでなく、ブランディング、情報伝達、ユーザー行動の促進など、ウェブサイトやマーケティング戦略において重要な役割を担っているんだよ。
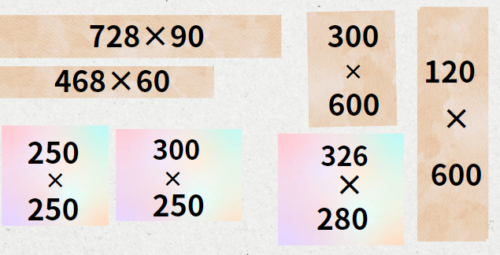
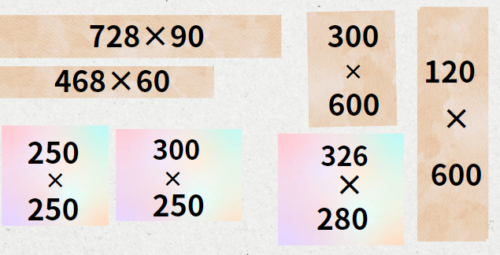
バナーの種類にはレクタングル、スクエア、スカイスクレイパー、モバイルの5つの種類があるよ。


バナーは、横長で視界にも入りやすく、アピール力があって目立つことから高いクリック率にもつながるバナー広告のタイプだよ。大きさは728×90が一般的で、配置される位置は横長の広さが妨げにならないように、コンテンツの上部や下部にする掲載するケースが多いよ。スマートフォンの画面には対応しないため、パソコン専用の広告になるよ。
レクタングルとは、Web広告でサイズが比較的大きめで正方形に近い形状の広告のこと。 300×250ピクセルをレギュラーサイズとする場合が多いよ。
スクエアは正方形のバナーで、パソコンとスマートフォン両方に対応。 特に、スマートフォンの画面上に表示されると存在感があるサイズで、SNSでの広告配信などでよく使われているよ。250×250が多いよ。
スカイスクレイパーは 縦長のスタイルで幅も広いよ。大きくて強いアピール効果のあるバナー広告だよ。 大きさは120×600で、とても広いスペースを使う広告で目立つよ。
モバイルはシステム主導型の長方形の広告ユニットのことで、一般的に画面の上部または下部に表示され、ユーザーのセッションの全体を通じて表示され続けるよ。 バナーの広告枠には、静止画や、動画、またはインタラクティブな広告が表示されるよ。大きさは320×50、320×100が主流で、最新情報を認知されやすい特徴もある


バナーはただの広告ではなく、ウェブ上でもウェブでの強力なコミュニケーションツールだよ。
バナーは視覚的に魅力的であり、一目でメッセージが伝わるようなデザインを目指そう。
バナーとは目を引き、興味を惹くための重要なツールだから、それを実現するための具体的な方法を示すよ。
ターゲットを分析したら、その人に響くデザインを考えよう。
ターゲットを理解することは、広告や商品を成功させるためにとても大切です。ターゲット層に合わせたデザインにすることで、より多くの人に商品を知ってもらうことができるよ。



コールトゥアクション(CTA)は行動喚起という意味だよ。
コールトゥアクションを生かす方法
例えば、「今すぐチェック!」など、行動を促す言葉を入れることで、バナーの効果を高めることができるよ。
以下に、効果的なバナーデザインのための要素をリストアップしてみたよ。
特に、どんな感じでバナーを見せるかって、そのバナーがどんな印象をガツンと与えるかを決める大事なポイント。たとえば、去年クライアントから頼まれて健康食品のバナーを作ったときは、落ち着いた色で、信頼できそうなフォント使って、そのキャンペーンがマジでいいものって信じてもらえるようにしたんだ。
バナーはただの広告じゃなくて、そのブランドの顔みたいなものだから、細かいところまでしっかり気を使って、全体のバランスを崩さずにカッコいいアートワークを作り上げることが大切。そうすると、見てる人の記憶にも残りやすくなるよ。
で、大事なのはテストして、どんどん改善していくこと。実際にやってみたキャンペーンでどんな反応があったかチェックして、もっといいデザインにしていくんだ。
結局、バナーがうまく機能するには、目を引くビジュアルと、情報がクリアに伝わることが必要。直感に訴えかけるような明るくて魅力的なデザインが、人を動かす原動力になるよ。
もしバナーを誰かに頼んだら費用はいくらぐらいなのかな?



まるおくん、良い質問だね!自分で作らない場合大体いくらぐらいかかるか説明するよ
依頼するところによって違いますが、その中から大体のかかる費用を書いてみたよ。
依頼先は、クラウドワークス、ココナラ、ランサーズなどもあるよ。
| 種類 | 制作費用相場 |
|---|---|
| 極小サイズ(~300px) | 1,000円~3,000円程度 |
| 小サイズ(~550px) | 4,000円~5,000円程度 |
| 中サイズ(~900px) | 5,000円~9,000円程度 |
| 大サイズ(~1500px) | 6,000円~10,000円位 |
| 静止画バナー | 3,000円~10,000円位 |
| ボタンリンクバナー(こちらをクリックなど文字のバナー) | 1,500円~ |
| GIFアニメバナー 静止画と動画の中間にあたる形式で、静止画を繋ぎ合わせて「パラパラ漫画」のように表示 | 7,000円~20,000円位 |
| FLASHアニメーションバナー Adobe FLASHを使ったバナー | 20,000円位 |
| 動画を使ったバナー (SNSへ広告を掲載する際に使われる) | 30,000円~100万円以上 |
バナーの中でクリックされやすい色があるの?



目立ちやすい、惹き付けられやすい色っていうのがあるんだよ
バナーでクリックされやすい色を知っておくことは重要。
色の持つ性質で目立つ色(誘目性の高い色)の要素は、「思わず見てしまう目立つ色のこと」だよ。
中でもバナーに求められるのは多くのバナーの中で、まず目立つことだといえるね。
目立つ色・見えやすさは、「誘目性」「識別性」「視認性」「可読性」が影響しているんだよ。
この中でも、誘目性(人が自然に見てしまう、目立つ&注意を促される度合い。)に注目していくよ。
誘目性の高い色には人の行動を喚起したり誘導する力がある。
誘目性の高い色は暖色系で明るく、鮮やかな色のことだよ。
明るい色は時間を表すといわれていて、鮮やかな色はエネルギッシュなイメージを与えるよ。
暖色系は赤系やオレンジ系や黄色系の視覚的に暖かみのある色のことだよ。
暖色は人の目を引き購買意欲を起こさせる色で、そこに鮮やかさと明るさを兼ね備えた色を使うことが効果があるよ。
効果的に赤系やオレンジ系や黄色系を使うようにしょう。
クリックしてもらうバナーを作るのって大変っす



そうだね!とても奥が深いね。クリックしたくなるバナーのコツをまとめるよ!
1画像や文字の素材にはこだわろう。
パッと目を引く画像を使うことは大事だよ。
第一印象で興味を惹くことは『クリックしてその先を見たい』と思わせることにつながるので自分の商品にあった画像や文字スタイルを選ぼう。
2キャッチコピーは短くわかりやすくしよう。
キャッチコピーは簡潔で分かりやすい言葉を選ぼう。
あまり詰め込みすぎると飛雄は読まなくなるので適度に言葉を入れることが大事だよ。
3販売したいものによって配色を考えよう
色の持つエネルギーを知って作成することは重要なんだよ。
配色と目立たせたい文字の色合いをよく考えて作成することは、欠かすことができないことだよ。
色によって「見にくい」「わかりにくい」と思わせたら、すぐにでも離脱されるよ。
自分のコンセプトにあった色を使うことは大事と同時に、誘目性の高い色をうまく取り入れてバナーを作ろう
バナーはネット上で目立たせたい情報をバンバン伝えるために超便利。
見た目がキャッチーで、ちゃんと計算されたデザインと配置で作ると、サイトに多くの方を呼び込んで、結果的にあなたのサービスを知ってもらえるよ。
デザインとメッセージがうまくかみ合ってないと、バナーの効果も半減してしまう。
例えば、「今日まで50%オフ!」みたいな直球のメッセージをドカンと出して、「こっから買ってね」って案内がついたバナーは、見た人にガツンとくるはず。
メッセージがはっきりしてて動機づけるバナーは、はっきりしないメッセージに比べてクリック率がたかくなるよ。
つまり、バナーはただの広告じゃなくて、ちゃんとしたコミュニケーション手法ということ。
大事なのは、ターゲットにピッタリのカスタマイズされたバナーを作ることだよ。成功するバナーには、理想の顧客が何を求めてるかをしっかりと理解して、それを表現する細かい注意が必要なんだ。
バナーを作るときに気をつけてみること
これを守れば、バナーはサイトのエンゲージメントを上げてくれる。
でも、アニメーションが多すぎたり、デザインがごちゃごちゃしてると、かえって逆効果になるからシンプルで、メッセージが伝わりやすいバナーを目指そう。
適切なバナーを使えば、最終的にはサイトの成約率を上げることができる!



バナーの事が良く理解できたよ。バナーを勉強したら次はCTAを詳しく学んで良い発信ができるようになろう。




集まる集客オリジナルChatGPTプロンプト集プレゼント(Gmail、独自ドメイン、Yahooメール推奨。icloud,Hotmailは届きません。)
SNS集客に疲弊せずに、ずっと続けていけるサスティナブルな集客に変えません?
集客の時間を10分の1に成果を10倍にできた! MyGPT Buddy@i を使ってみてください。


通知