\女性起業家 のための ChatGPTプロンプト集を無料プレゼント中/


ブログやSNSで目立つためには、アイキャッチはとても重要な役割を持っているんだ。でも、多くの人がアイキャッチのデザインに戸惑っているよね。
そんなデザイン初心者の人でもCanvaの様々なテンプレートを活用して、自分のスタイルに合わせてカスタマイズする方法を学ぶことで、苦手だったアイキャッチ作成が、簡単かつ素早く効果的なアイキャッチを作れるようになる方法をお伝えするよ。
アイキャッチ作るのって難しそうっす。Canvaでできるって聞いたことあるっすけど…



実はCanvaは初心者でも簡単に使えるんだよ。アイキャッチ作りにもぴったりなんだ。Canvaで簡単にできるアイキャッチの作り方を一緒に見ていこうね!
その他にもCanvaに関する、おすすめの記事があるからぜひ合わせて読んでみてね!


早速、Canvaのテンプレートを使って、アイキャッチをつくっていこう!
Canvaのテンプレートを使うことで、簡単に素敵なデザインのアイキャッチを作ることができるよ!
テンプレートを使えば、誰でも簡単にアイキャッチが作れるっすね!でも作る前にアイキャッチのサイズを知りたいっす。



まずは、WordPressでおすすめのアイキャッチのサイズから解説していくね!
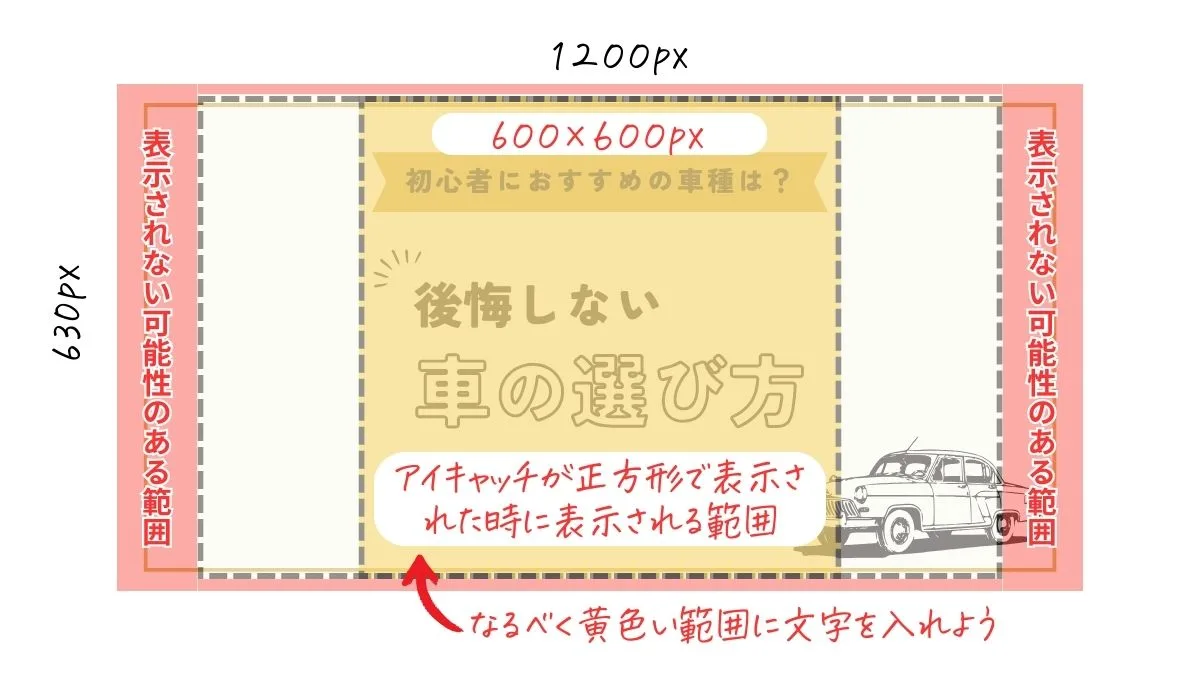
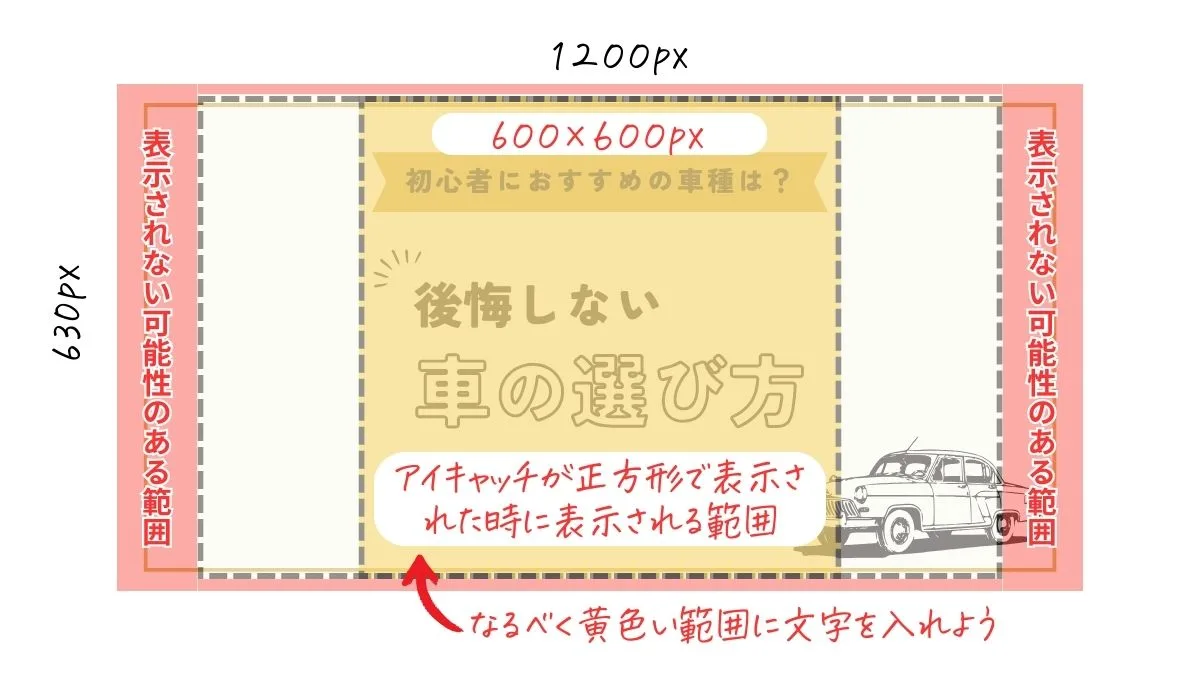
まずはアイキャッチのサイズから学んでいこう。WordPressのアイキャッチ画像には、推奨サイズがあるよ。
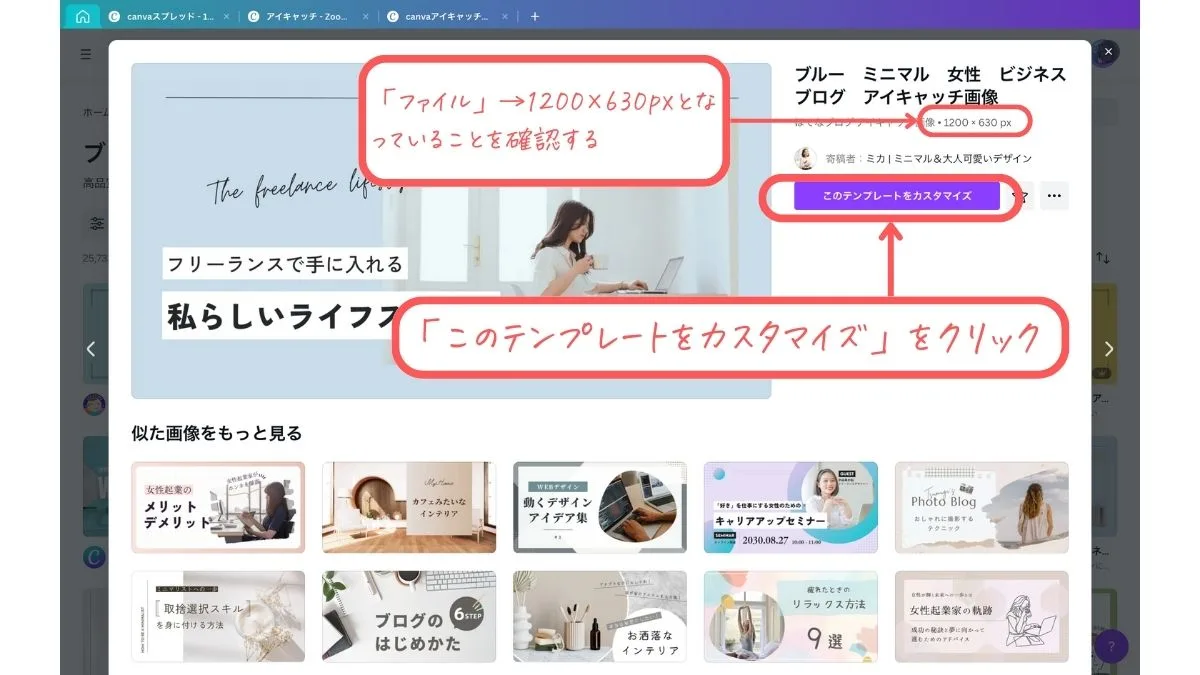
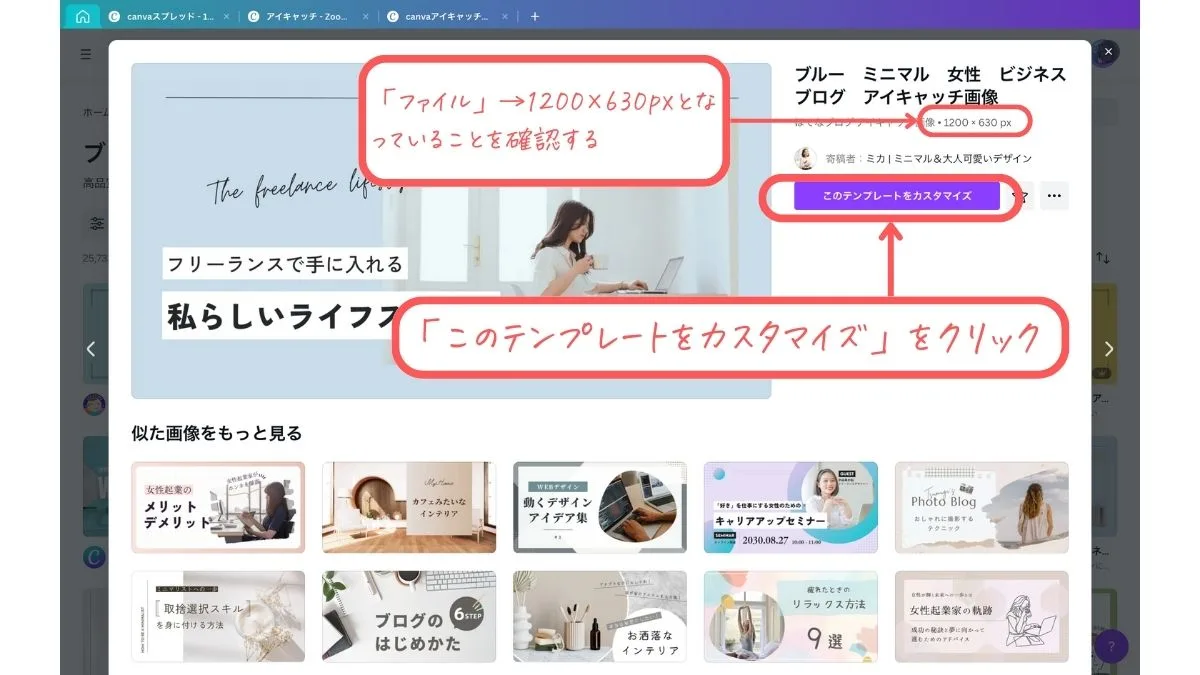
・推奨サイズ:横1200×縦630ピクセル(比率:1:1.191)
中心の部分に文字を集中させることで、正方形にアイキャッチが表示された時にもなんの記事なのかが分かりやすくなるよ。
※WordPressテーマによって異なる場合があるため、使用しているWordPressテーマのアイキャッチ画像の推奨サイズを確認してね!
・画像の解像度:
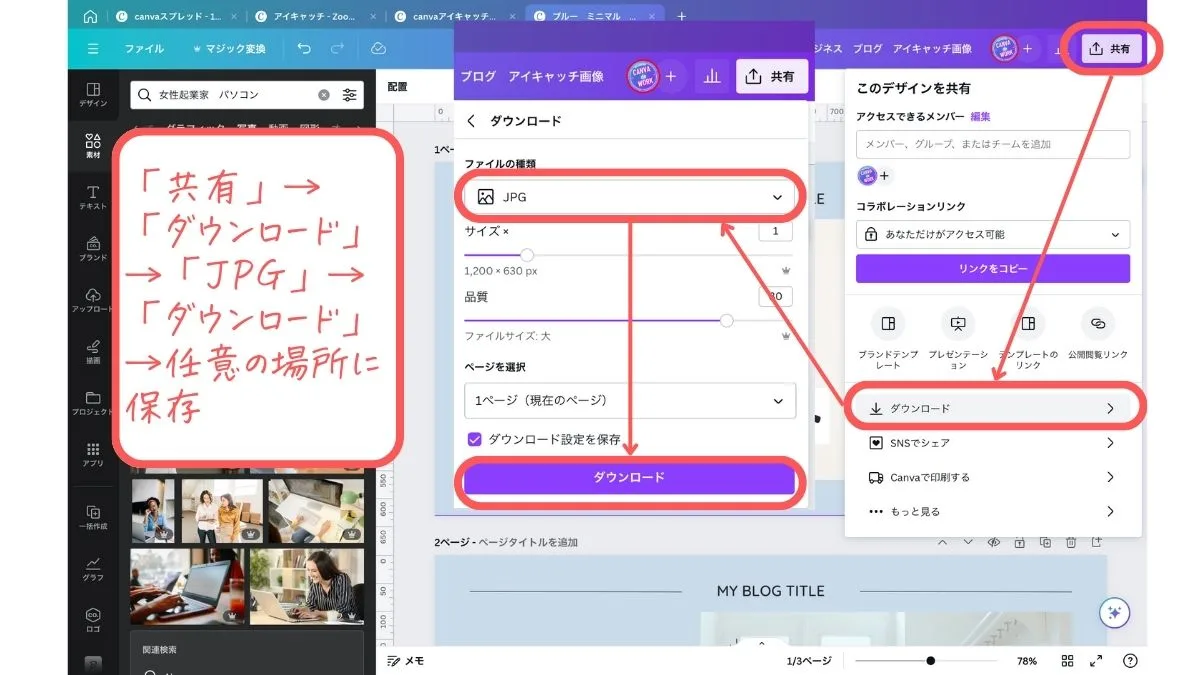
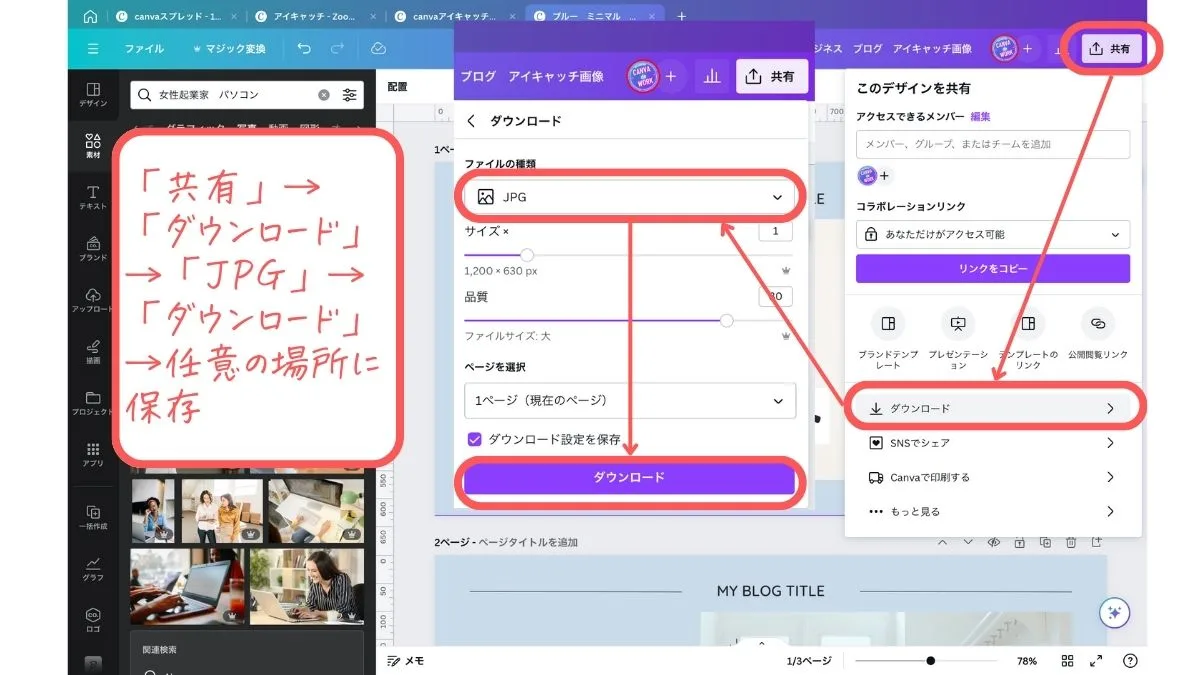
画像の推奨解像度は決まっていないのだけど、あまりに重たい画像(サイズの大きい画像のPNG形式の画像など)はサーバーの負担がかかり、デバイスでアイキャッチの表示が遅くなってしまったりするので、なるべくサーバーに負担のかけない軽い画像(JPEG形式)でアップすることを推奨するよ。
アイキャッチ画像を作成する際は、適切なサイズにすることが重要なんだ。推奨サイズを守らないと、画像が崩れたり、大きすぎるために表示処理が遅くなるなどの問題が起こる可能性があるからしっかり守っていこうね!
適切なサイズでアイキャッチ画像を作成することで、魅力的な画像を表示させることができるよ。


なぜ、画像の種類は、JPEGがオススメなの?
PNGでは、可逆圧縮のためにファイルサイズがより大きくなります。これは、より多くの情報が保持されるためです。通常、JPEGやGIFよりサイズが大きく、より多くのストレージスペースを使用し、webページの応答性を低下させる可能性があります。
Adobe公式サイト-JPEGとPNGより引用-



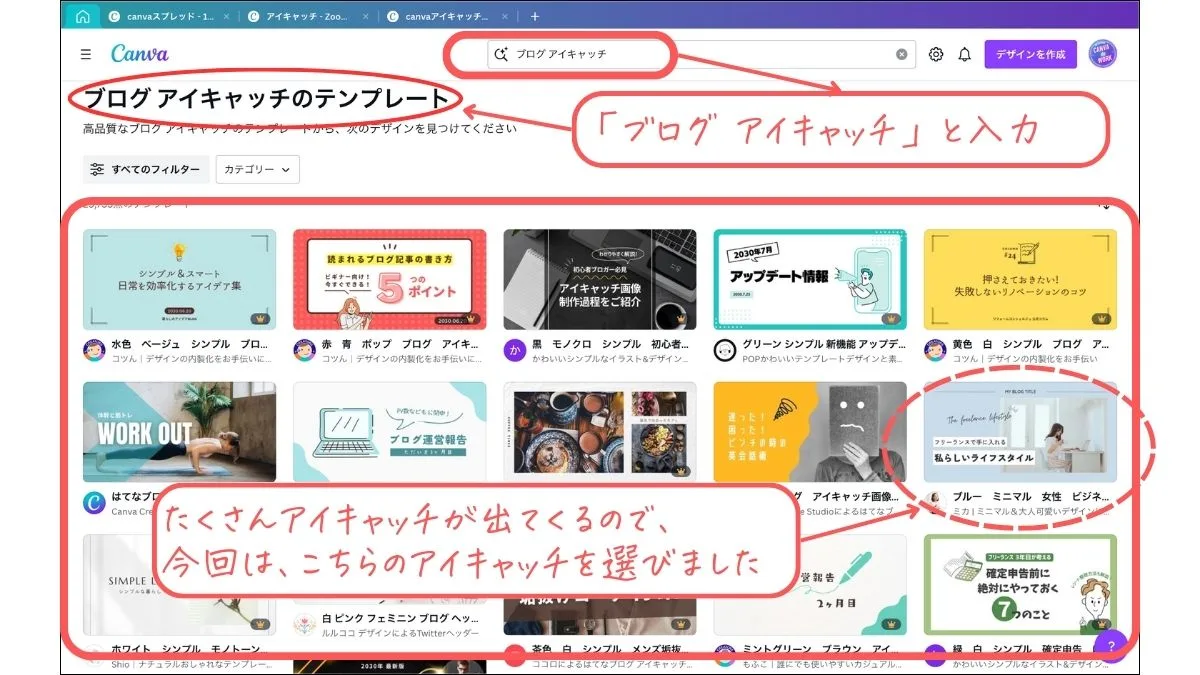
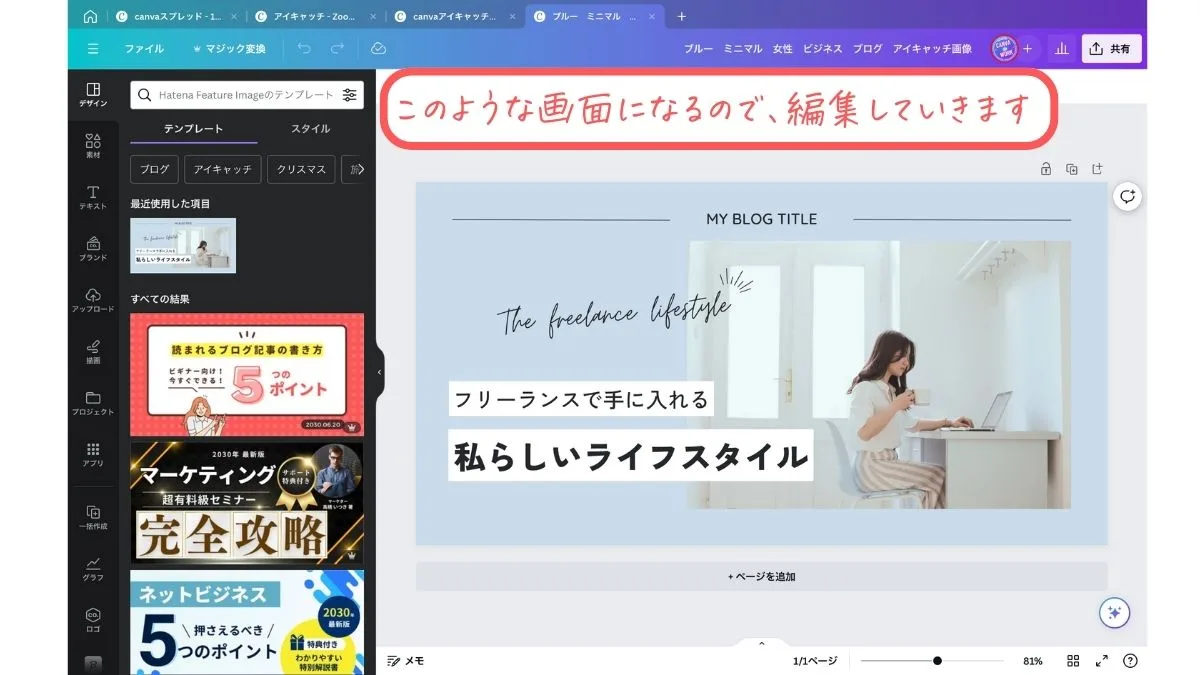
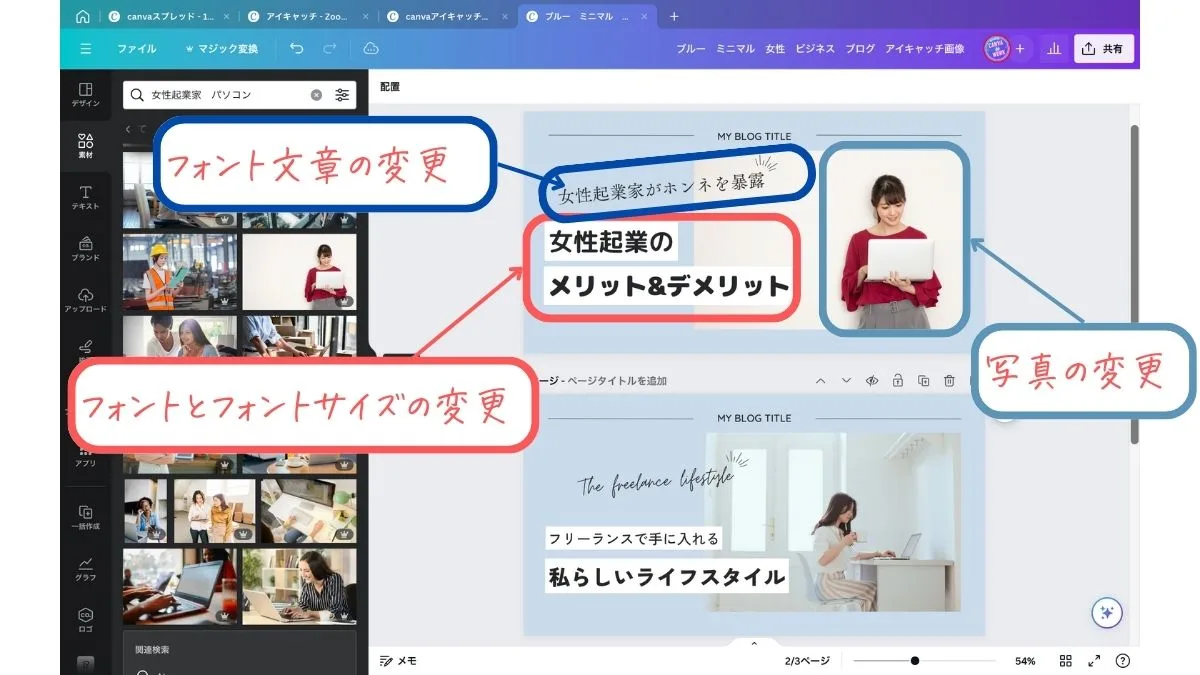
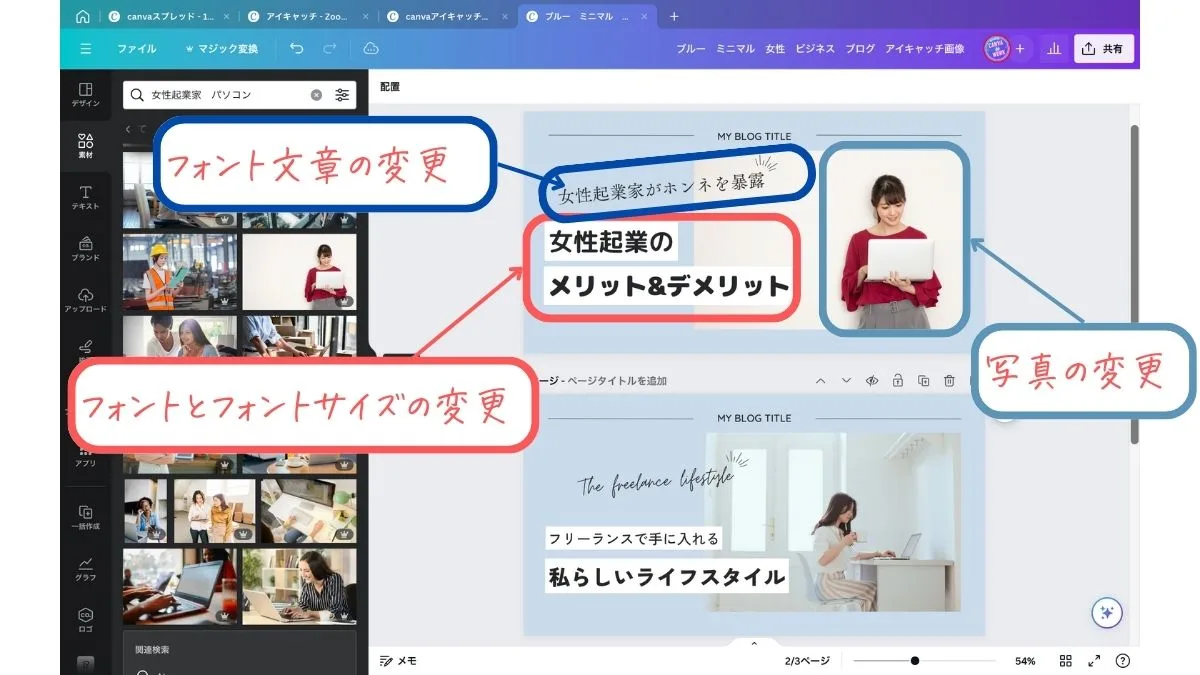
次の章で、お待ちかねのCanva のテンプレートを使ったアイキャッチの作成方法を解説していくね。
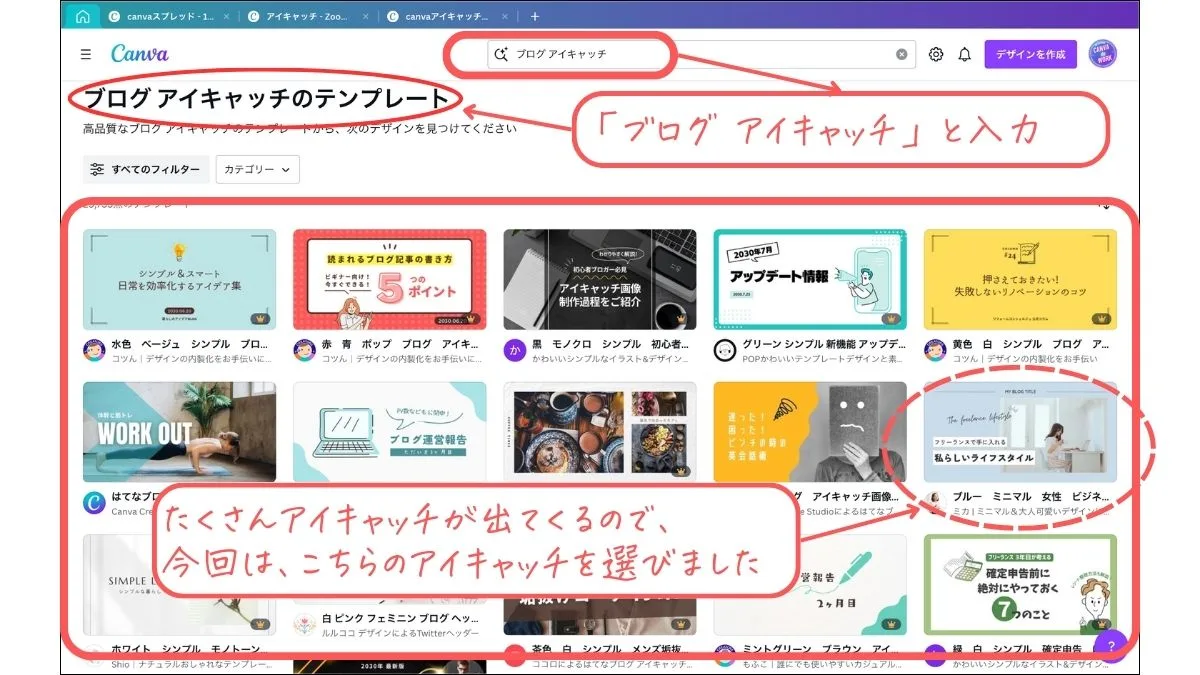
同じものが出てこない場合は、検索窓に「ブルー ミニマル 女性 ビジネス ブログ アイキャッチ画像」と入力してみてね。












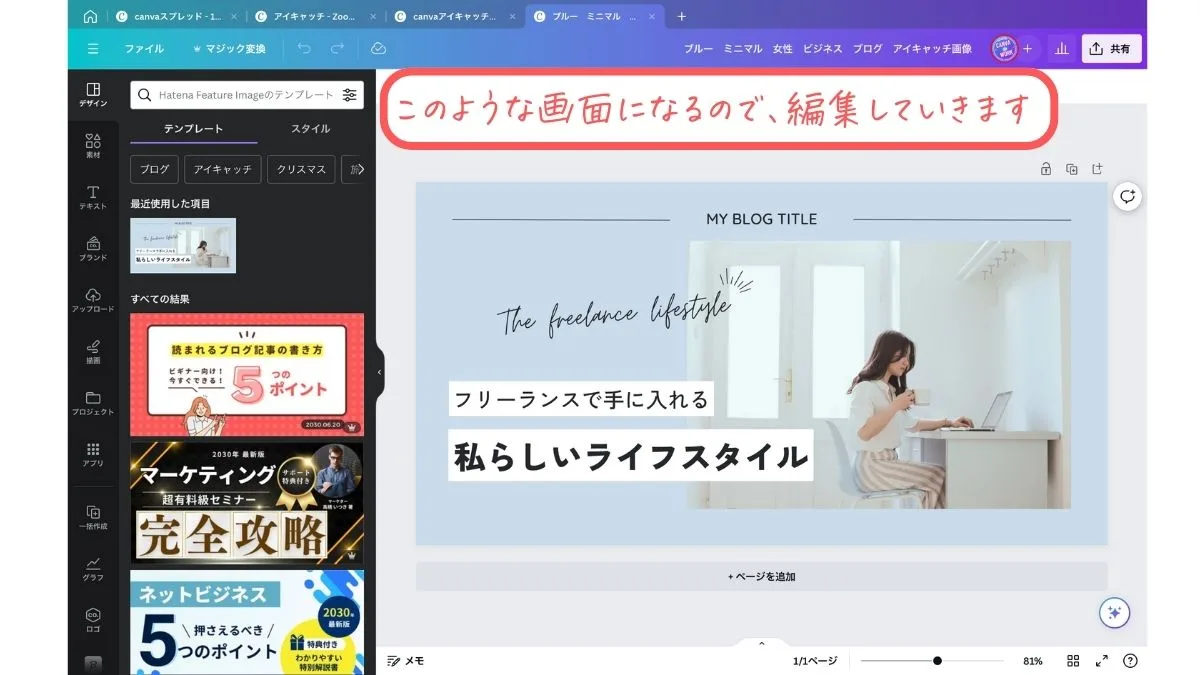
テンプレートのアイキャッチ





Canva のテンプレートを使えばアイキャッチも簡単に作成できるんすね!これからはどんどん使ってみるっす!



そうだね!まるおくん。デザイン初心者の人は必須のCanva のテンプレートだね。テンプレートを使うことで迷うことなくアイキャッチが作れるからどんどん使ってみてね!
Canva の有料プランと無料プランでは、使えるテンプレートの数が違ってくるので、有料版がおすすめだよ!Canva の有料プランと無料プランについてや、Canva の基本的な使い方は下記の記事を参考にしてみてね!





続いて、アイキャッチについて解説していくよ。
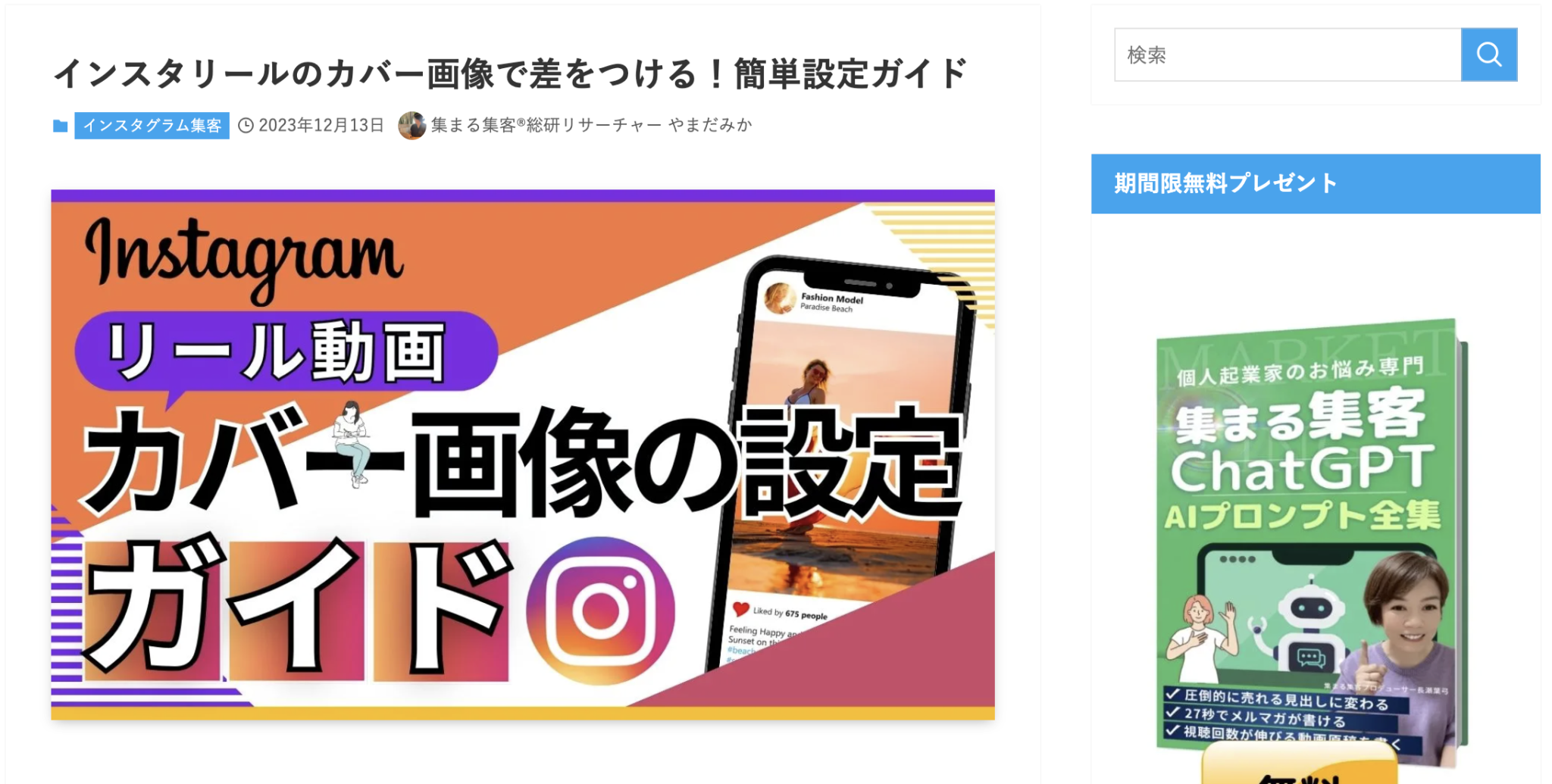
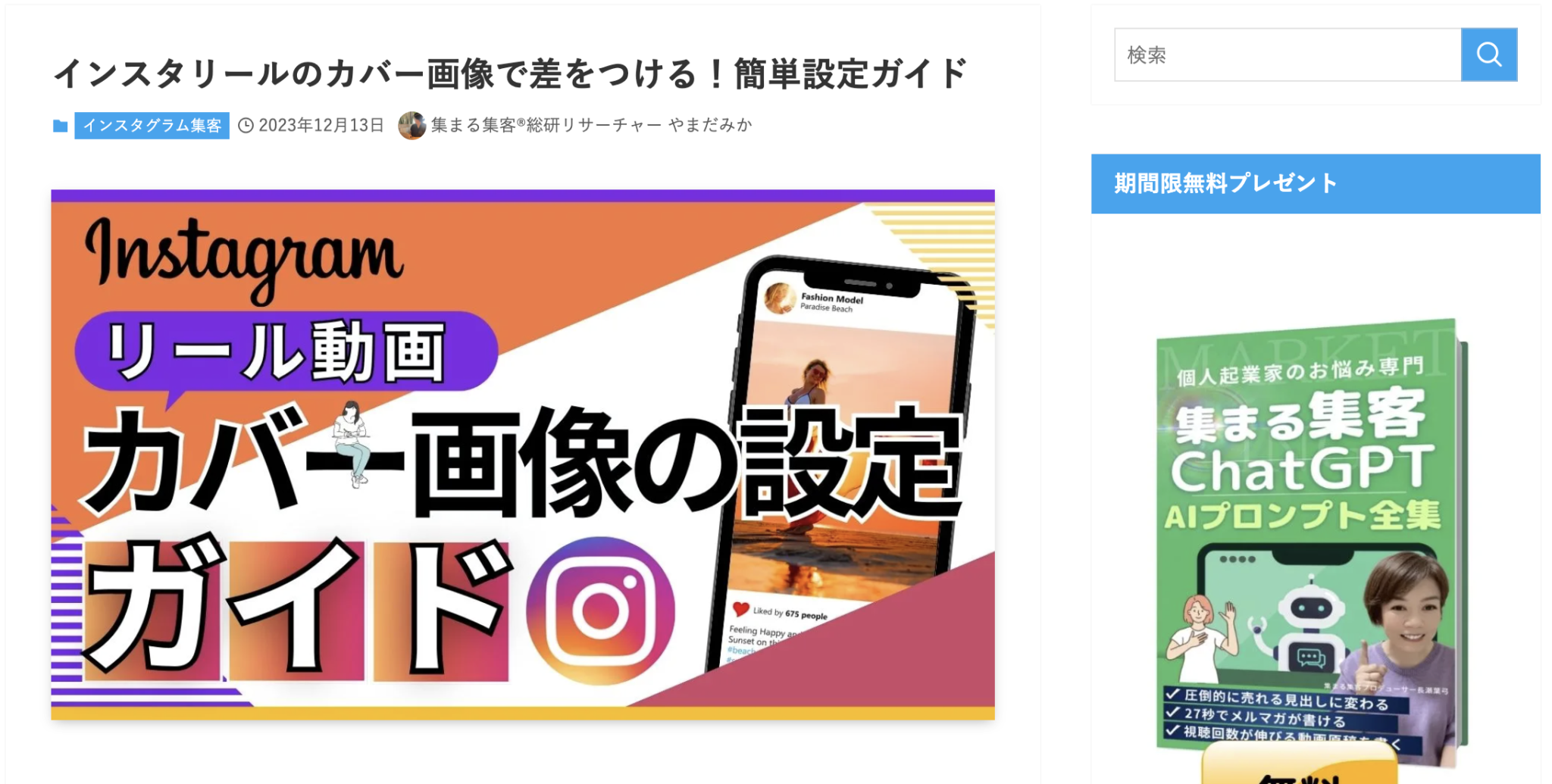
ウェブサイトやブログを開いたとき、一番最初に目に入る画像、それが「アイキャッチ」だよ。
アイキャッチは、記事の「顔」みたいなもので、人々に記事を読んでもらうためにとっても大切な画像なんだ。
アイキャッチが重要な理由があるよ。私たちの脳は、文字よりも絵を早く理解するから、アイキャッチはすぐに情報を伝える力があるんだ。
だから、アイキャッチは記事の内容を速く伝えて、人々の興味を引くことができるんだよ。そして、アイキャッチはその記事がどんな雰囲気かを教えてくれる役割もあるよ。だから記事を読む前に、人々がワクワクしたり、興味を持ったりするんだ。
1)ブログのタイトルの下の画像


2)新着記事の小さい画像


3)記事の一番下の関連記事の小さな画像


でもね、どんなアイキャッチも同じようにいいわけじゃないんだ。
いいアイキャッチには、こんな特徴があるよ
この部分では、アイキャッチって何か、それがウェブサイトやブログでどうして大切なのかを学んだね。次の部分では、Canvaを使って、どうやってこれらのカッコいいアイキャッチを簡単に作るか見ていこう!
アイキャッチ画像を作るときには、いくつかの大切なポイントがあるんだ。
これらを覚えておくと、もっとかっこいいアイキャッチを作ることができるよ!そのポイントを一緒に見てみよう。
アイキャッチは重要な役割を果たしているんすね。まずはCanvaのテンプレートを使ってつくってみるっす!



そうだね。最初はテンプレートから作成してみよう。そして慣れてきたらアクセスの高いブログのアイキャッチなどを参考にしてデザインしてみようね!
その他にもCanvaに関する、おすすめの記事があるからぜひ合わせて読んでみてね!
Canvaのテンプレートを使ってアイキャッチを作成する方法とアイキャッチについてお伝えしたよ。
重要なポイントをおさらいしてみよう。
どんどんアイキャッチを作ってブログのアクセスを増やしていこう!
Canva の基本の使い方は、Canvaとは?今さら聞けない使い方【個人起業家さんのための教科書】をぜひ見てね!
待ってました〜!新人リサーチャーまるおのコーナーがやっとできたっす!(涙)初心者のまるおが日々学んでいるなか、この記事と関連している記事や、気になった記事を載せていくので、ぜひチェックしてみてほしいっす。気合い入れて紹介するっす































SNS集客に疲弊せずに、ずっと続けていけるサスティナブルな集客に変えません?
集客の時間を10分の1に成果を10倍にできた! MyGPT Buddy@i を使ってみてください。

