ねぇねぇ、Canva(キャンバ)とかで色を選ぶときに出てくる「#000000」とかって、何のことっすか?



ああ、それはカラーコードって言ってね、色を表現するために用いられる、文字の羅列からなる符号なんだ。
へぇ~!
でも、使いたい色のコードは どうやって出せばいいんすか?



実は、カラーコードを調べられるサイトがあるんだ。
カラーコードを使うと、思い通りの色を簡単に出すことができるんだよ。この記事では、その方法を一から紹介するね!
この記事では、
・Canvaの色を選ぶときに出てくる「#00000」みないなのってなに?
・使いたい色がうまくだせないんだけど・・・
という方に向けて、解説していくよー。
カラーコードとは簡単にいうと「色を表す番号」


カラーコードとは、色を表すための特別な番号だよ。
この番号を使うと、特定の色をコンピュータやウェブサイトで簡単に指定できるんだ。16進数と呼ばれる数字を使って、赤、緑、青のそれぞれの強さを表しているよ。
ウェブサイトやデザインソフトなどで、色を指定するために使用されていて、Canva(キャンバ)でも、色を選ぶときにカラーコードを入力することができるよ。
《カラーコードの基本》
カラーコードは、色を数字や文字の組み合わせで表現したもの。もっともよく使われるのは「16進数(ヘキサデシマル)」と呼ばれる形式で、これは、数字とアルファベットを組み合わせたコードで、次のように書かれるよ。
#RRGGBB
・RR は赤の明るさ(00からFFまで)
・GG は緑の明るさ(00からFFまで)
・BB は青の明るさ(00からFFまで)
たとえば、赤色は #FF0000、緑色は #00FF00、青色は #0000FF となるんだ。
カラーコードを使用するメリット


・色の正確な指定が可能
カラーコードを使用すれば、モニターやブラウザの設定に左右されることなく、正確な色を指定することができる。
・色の共有が簡単
カラーコードを共有することで、他のユーザーと簡単に同じ色を共有することができる。
・色の管理が容易
カラーコードを管理することで、特定の色をつねに同じように表示でき、デザインプロジェクトにおける色の管理が容易になる。



カラーコードは、共有することで他のユーザーと簡単に同じ色を共有することができるよ。
カラーコードは、色を簡単に指定するための便利なツール。これを使うことで、デザインの一貫性を保ち、他の人と色の情報を共有しやすくなるんだ。初めて使うときは少し複雑に感じるかもしれないけれど、慣れるととても便利だよ。
Canva(キャンバ)のサインインについて詳しく解説しているよ!⬇⬇⬇


カラーコードってどうやって使うの?


使いたい色がうまく出せない…ってときは、どうしたらいいんすか?



そういうときこそ、カラーコードを使ってみるといいよ。
カラーコードを簡単に使う方法は、いくつかあるよ。
1. カラーパレットを使う
ウェブサイトやデザインソフトには、あらかじめ用意された色の組み合わせであるカラーパレットが搭載されているんだ。カラーパレットから好きな色を選ぶと、その色のカラーコードが自動的に表示されるよ。
2. カラーピッカーを使う
カラーピッカーは、画面上の色をクリックすることで、その色のカラーコードを取得できるツールだよ。カラーピッカーを使えば、目で見た色を簡単にカラーコードに変換することができるよ。
3. 拡張機能を使う
ブラウザの拡張機能を使うと、ウェブサイト上の色のカラーコードを簡単に取得することができるんだ。
拡張機能をインストールすると、ウェブサイト上の色をクリックするだけで、その色のカラーコードがポップアップで表示されるよ。
カラーピッカーツール-Geco
4. スマホアプリを使う
スマホアプリを使うと、カラーコードを簡単に取得したり、管理したりすることができるんだ。
カメラで色をスキャンしてカラーコードを取得したり、カラーコードを画像として保存したりすることができるよ。
これらの方法を使えば、カラーコードを簡単に使うことができるよ。
自分に合った方法を見つけて、活用してみよう。
Canvaで英語テキストを入力する時に、小文字にならない現象について解説しているよ!⬇⬇⬇


カラーコードで簡単に色を選ぼう!


カラーコードを使用すれば、モニターやブラウザの設定に左右されることなく、正確な色を指定することができるよ。
また、ウェブサイトやデザインソフトで色を選ぶときに、カラーコードを入力することで、使いたい色を出すことができるんだ。
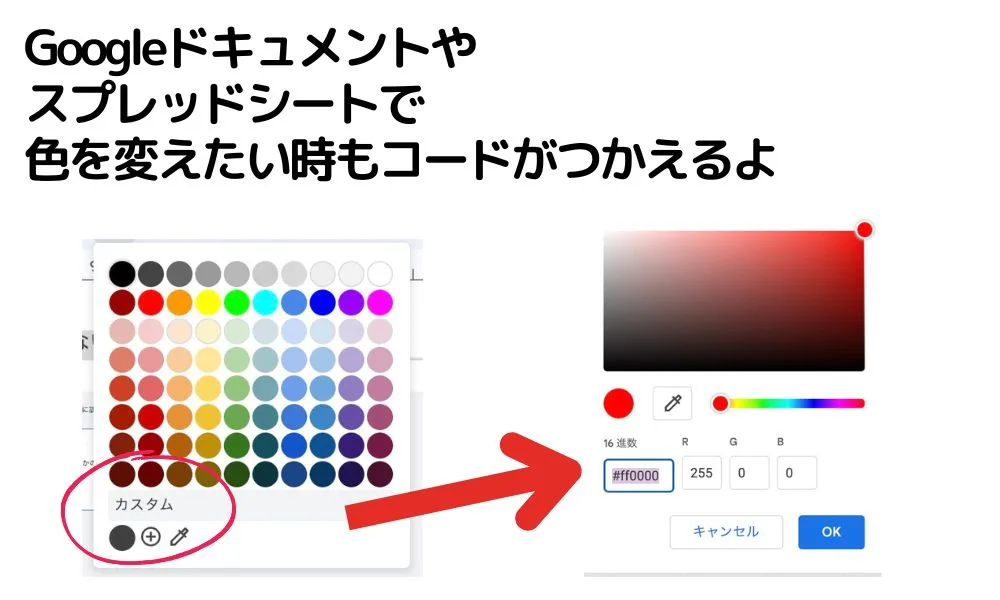
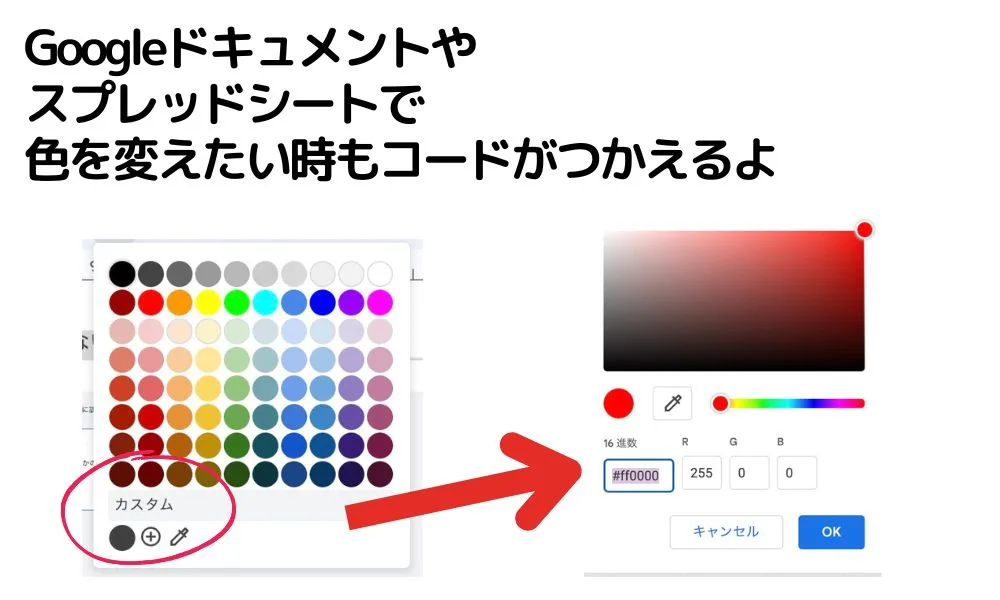
たとえば、Canva(キャンバ)で色を選ぶ場合は、以下の手順でカラーコードを使用できるよ。


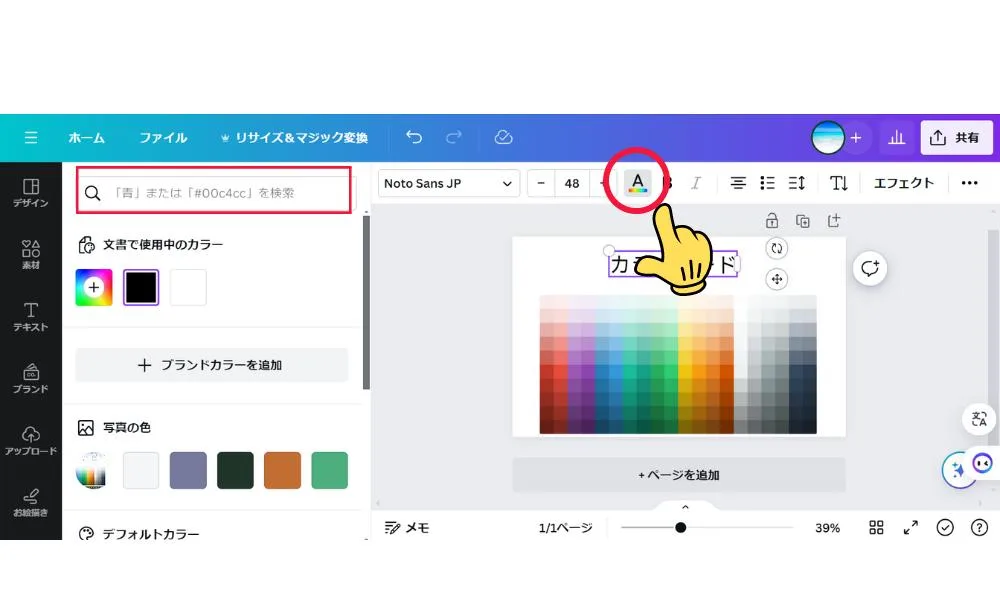
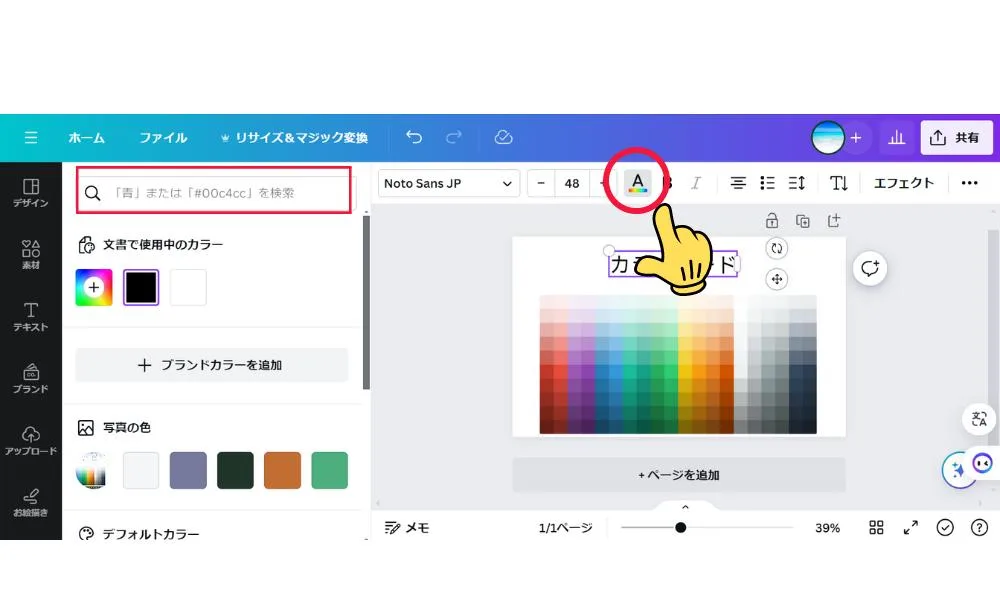
1)ツールバーから「カラーパレット」を選択する⬆⬆⬆
2)「カラーコード」タブを選択する。
3)カラーコードを入力する。
4)カラーコードの色と、同じパレット内の色候補も出るので、使用するカラーを選択してクリックする。
カラーコード以外の方法もあるよ。
・カラーパレットを使う
カラーパレットは、あらかじめ用意された色の組み合わせなんだ。カラーパレットを使用すれば、配色に悩むことなく、バランスの良い色を選ぶことができるよ。
・ 色見本帳を使う
色見本帳は、実際の印刷物で確認できる色のサンプルだよ。色見本帳を使用すれば、印刷後の色のイメージを掴みやすくなるよ。
個人起業家さんにとって本当に必要な「Canvaとは?」やできること、機能などを紹介しているよ!⬇⬇⬇


カラーコードを調べられる便利なサイト
カラーコードが簡単に調べられるサイトがあるよ。
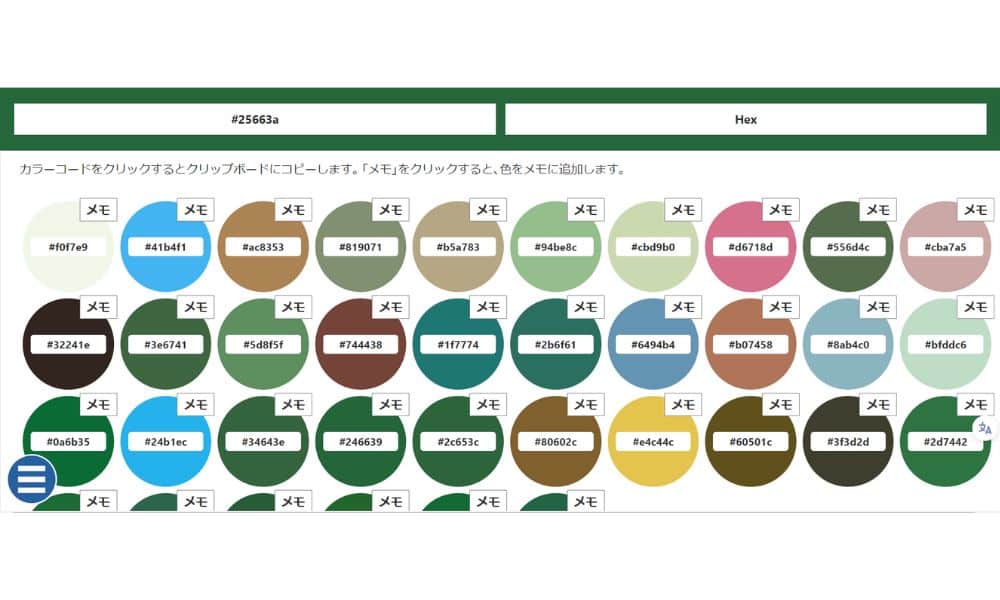
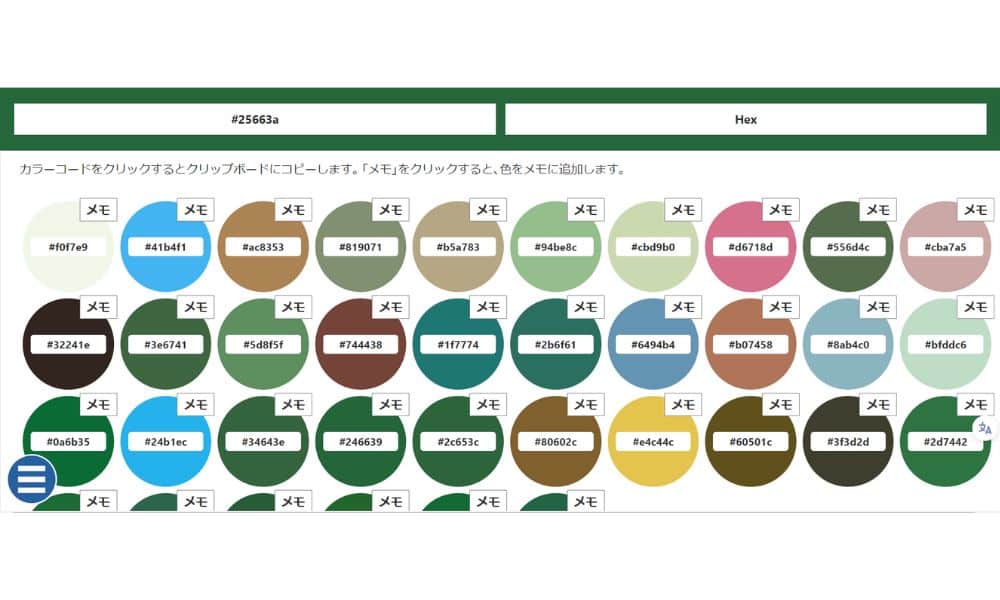
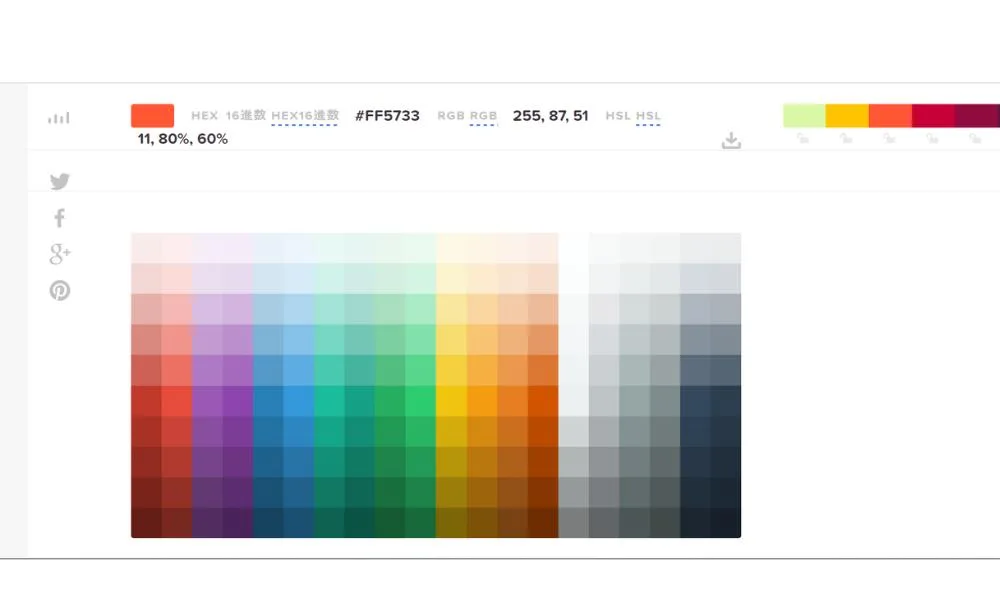
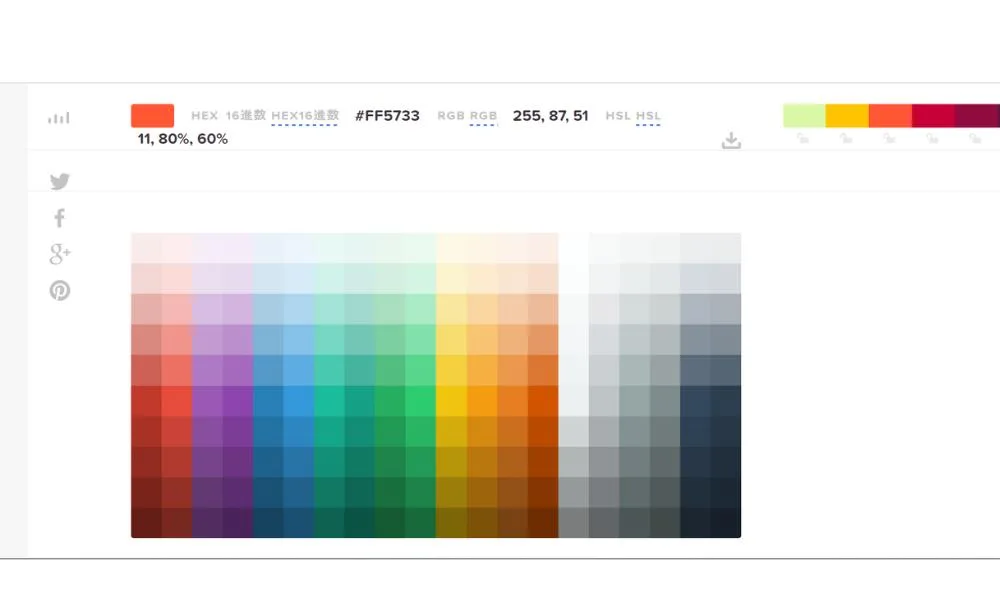
イメージカラーピッカー
画像の好きな部分を指定して、カラーコードを抽出できるウェブサービスで、スマホでの操作にも対応!画像をサーバーにアップロードせずローカル環境だけで処理できるので、プライバシー面でも安心して利用できるよ。
使い方は簡単
カラーコードを調べたい画像を貼り付け、その画像からカラーコードを拾い出し、コードをクリックするとクリップボードにコピーする。
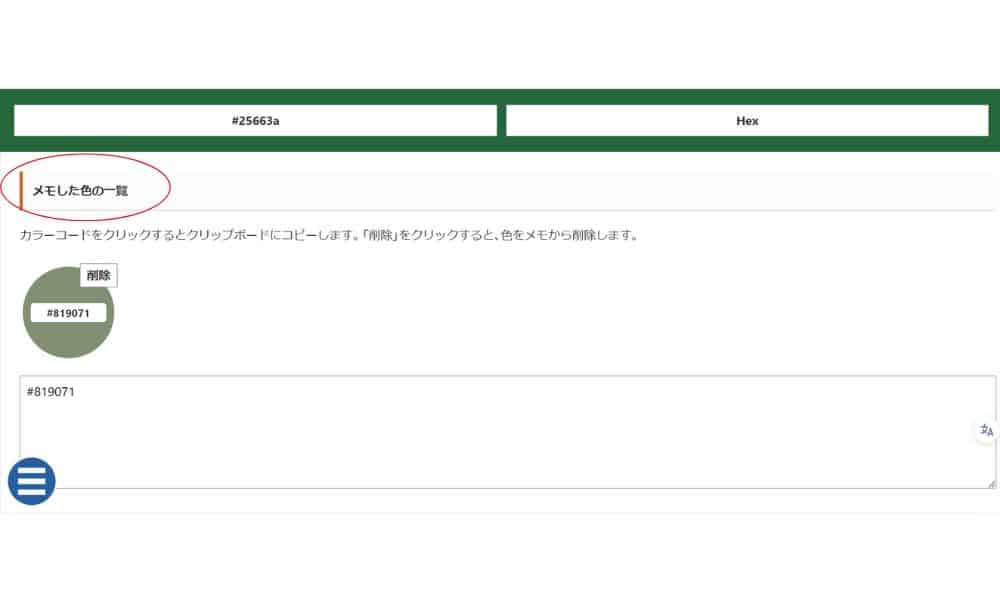
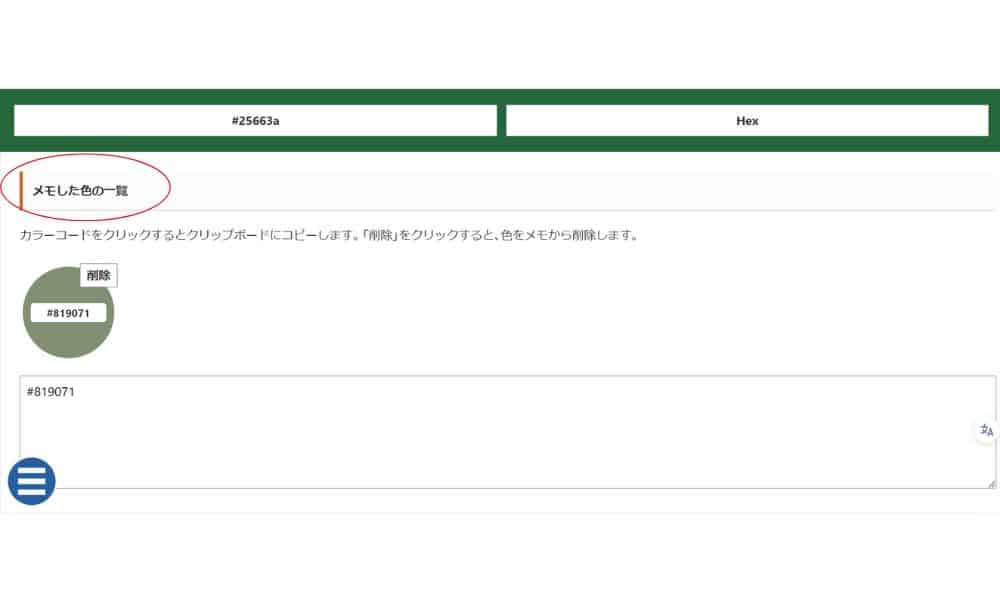
また、「メモ」をクリックすると、色をメモに追加することができる。
イメージカラーピッカー⬇️⬇️⬇️


メモをクリックするとこうなるよ!⬇️⬇️⬇️





私は使いやすさから、このイメージカラーピッカーを使うことが多いよ。
なんせデザイン初心者だからね!
カラーサイト.com
HTMLやCSSで使われる色名称やカラーコード、色見本などの一覧を見ることができる。
原色大辞典
色の名前とカラーコードがひと目でわかるWEB色見本
ブラウザで名前が定義されている140色の色名と16進数⬇⬇⬇


HTML Color Code
カラーコード一覧・HTMLカラーコード表⬇⬇⬇


Syncer
画像の好きな部分を指定して、カラーコードを抽出できるウェブサービス
バナー工房
画像から色を抽出、判定(カラーコード)
無料で色を調べるオンラインサイト
PECO STEP
読み込んだ画像の、任意のピクセルに表示されている色のRGB値とカラーコードを調べるツール
WEBブラウザ上で動作するのでインストール等は不要。
ColorPick Eyedropper
Chrome拡張機能
色を調べたいページを開き、マウスカーソルを合わせるだけでカラーコードをすぐに調べることができる。
こちらは「Google Chromeの拡張機能」だよ。
使い方は、
1)上記の「ColorPick Eyedropper」をクリックして>「Chromeに追加」する。
2)追加後、カラーコードを調べたいページを開く。
3)Chrome拡張機能の「ColorPick Eyedropper」アイコンをクリックする。
4)カラーピックモードになり、カーソルが十字に変わる。
5)カラーコードを調べたい場所に、十字カーソルを合わせる。
6)カラーコードが表示される。
7)「×」をクリックするとカラーピックモードが終了する。
チームActiveへおまけのヒント!


カラーコードを使用する際の注意点


カラーコードは、モニターやブラウザの設定によって、微妙に色の見え方が異なる場合があるよ。
また、一部の特殊な色は、カラーコードで表現できない場合があるんだ。
すべてに万能ではないという部分は汲みとっておこう。
ダウンロードで色が変わる
Canvaでカラーチャートをダウンロードすると色が変わる場合は、ダウンロードする際に「PDF(印刷)」を選択して、カラープロファイルで「CMYK」を選択していない可能性があるよ。
パソコンやスマホで表現できる色(RGB)と、印刷で表現できる色(CMYK)では違いがあるため、RGBで作成した色をCMYKに変換すると色味が変わる場合があるんだ。
「CMYK」と「RGB」はカラーモードを表現する言葉で、パソコンやスマホで表現できる色をRGB、印刷で表現できる色をCMYKと表現されているよ。
引用:シール印刷プロ
また、印刷する紙によっても色が変わるよ。
普通紙(よくあるコピー用紙)は全体的に色が沈むため、写真用の光沢紙などを使用したほうが発色が良いからおすすめだよ。
まとめ:カラーコードとは簡単に色を指定できる番号


カラーコードは、色の世界を広げ、表現の幅を無限に広げてくれる魔法のような存在だよ。
今回学んだ知識を活かし、思い通りの色を表現して、デザインをレベルアップさせていこう。
カラーコードを使って、色彩豊かな世界を創造するぞ!
「Canva」と「ChatGPT」をフル活用して、個人起業家さん達が、Instagramでたくさんの投稿を楽に作れる方法とアイディアを提案!⬇⬇⬇