Canvaでリールを作ってみたいけど、使い方がわからなくて困ってる…?
この記事ではCanvaを使ったリールの作り方を解説するよ。
動画をつくるなんて難しいんじゃないのかな…?



だいじょうぶ!
使い方がわかりやすいから、
初心者でも簡単に作れるよ。
・リールのメリットは?
・Canvaを使ったリールの作り方・編集のいろいろな機能について
・投稿・保存の仕方は?
・魅力的なリールを作るコツって?
【Canvaでリールの作り方を簡単にマスターしよう!】の電子書籍を無料でゲット!オフラインでもどこでも読める、この機会をお見逃しなく
この1冊で確認しておこう!
詳しくはこちらから↓↓


Instagramのリールってなに?


Instagramの「Reels(リール)」とは、ショート動画を投稿できる機能のことだよ。15秒~90秒のショート動画を共有できて全世界に発信されるんだ。リールは「じっくり読む」というよりは、パッパッと画面をとばしながら好きなものを探していくというスタイル。そんなリールを使うといいことがあるよ。
1. 動画だから情報をわかりやすく伝えられる!
動きがある方が、内容をわかりやすく伝えられるよ。音楽やナレーションが入っているとさらにわかりやすい!魅力的なリールを作って創造性や才能を披露することができるから、自分の商品やサービスをたくさんの人に知ってもらうことができるね。
2. フォロワー以外の人にも見てもらえる!
リールは発見タブにも表示されるので、いろんな人に動画を届けられるんだ。魅力的な動画から広がって、たくさんの人にフォローされるきっかけとなることもあるよ。
デザインや音楽、魅力的な情報があるリールには「いいね!」や「コメント」が増えて、フォロワーを増やせるチャンスになる。
面白いリールを見つけた人たちは、その人が他にどんなコンテンツを投稿しているかを見てくれるかもしれないよ。



興味をひくリールは、そのリールを見ている時間が増えてアカウントの評価が上がるよ。
リール動画のつくり方
それじゃあ、さっそく作っていくよ!
まずはテンプレートを選ぼう
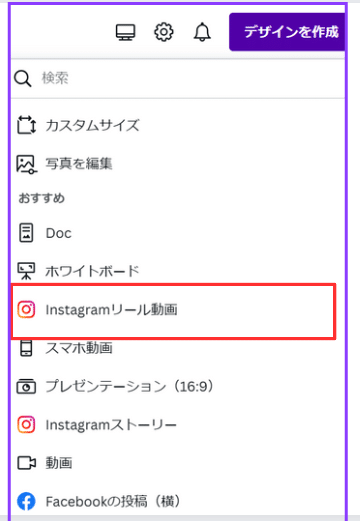
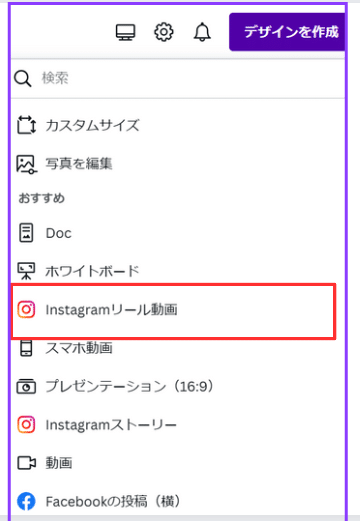
Canvaの画面を開いて【デザインを作成】をクリックすると、下の画面が出てくるよ。【Instagramリール動画】を選ぼう。(投稿するリールのサイズは1080×1920px)


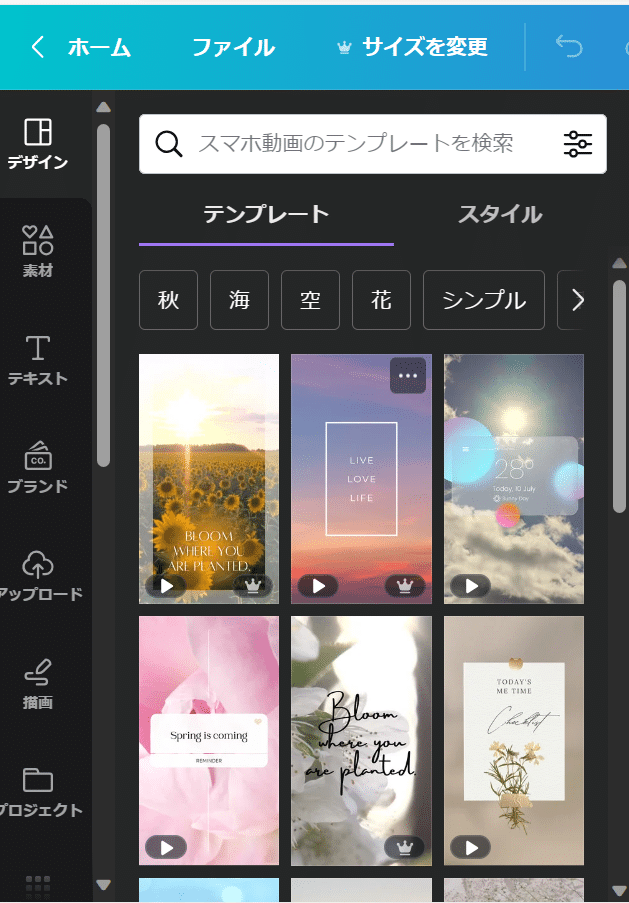
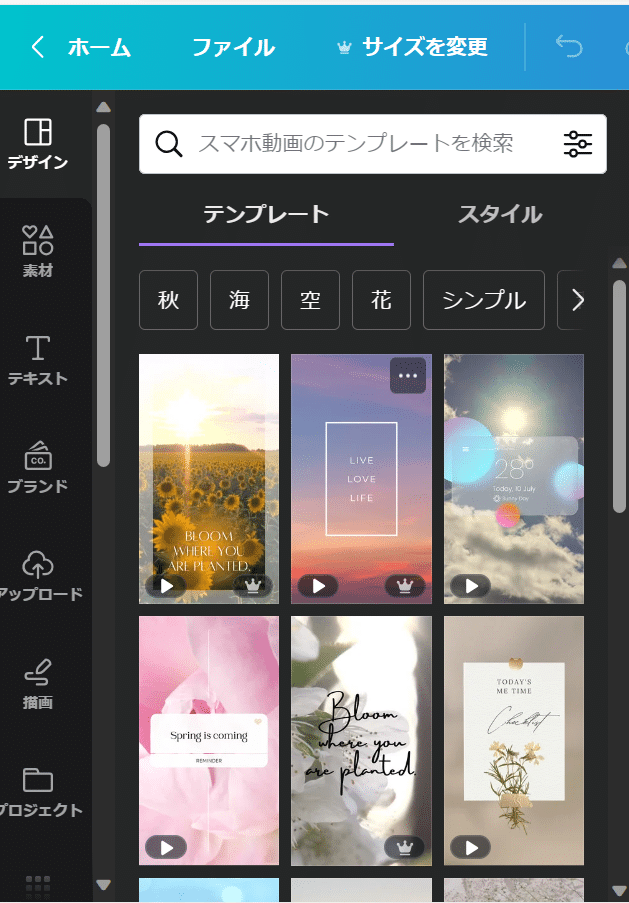
テンプレートが出てきたら、自分の好きな画像や動画を選ぼう。
テンプレートには初めからデザインが入っているから時間をかけずに簡単に作れるよ。


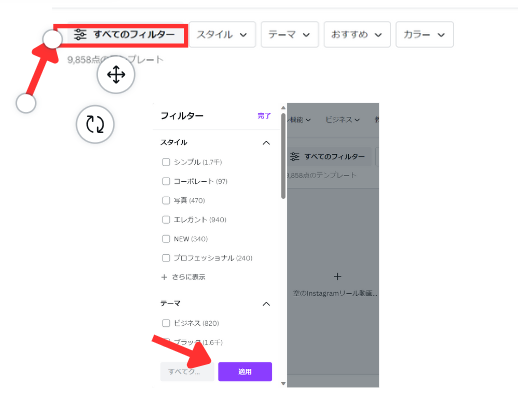
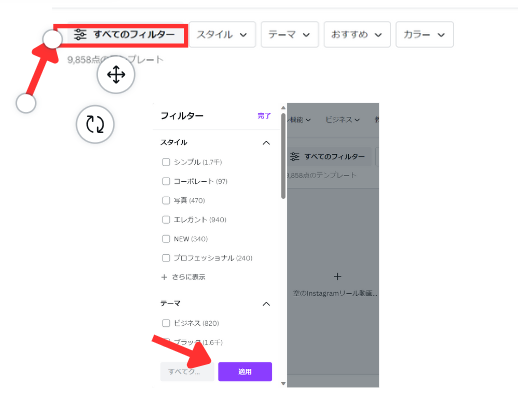
テンプレートを絞り込んで選ぶ
Canvaには魅力的なテンプレートがたくさんあって選ぶのに困っちゃうね。そんな時は【すべてのフィルター】をクリックしよう。自分のイメージに合わせた【スタイル】【テーマ】を選んで、【適用】をクリック!テンプレートを絞り込むことができるよ。


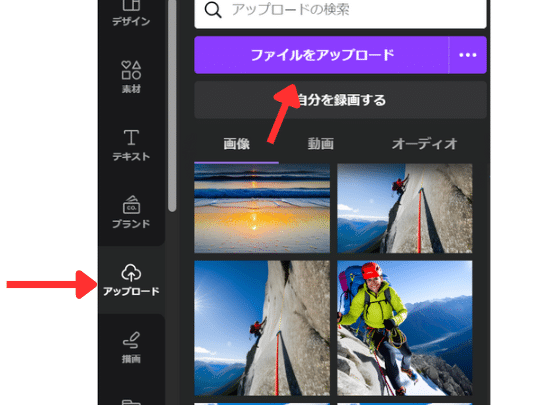
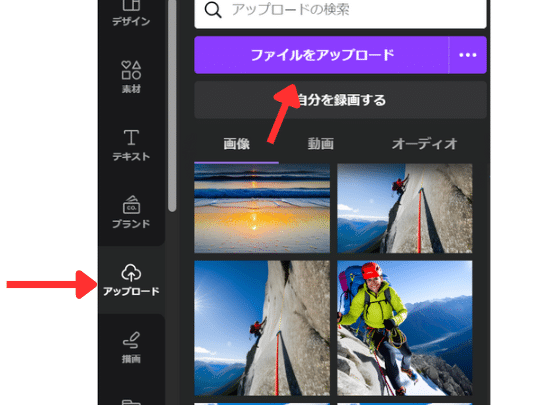
自分で撮った画像や動画をアップロードする
自分で撮った画像や動画も使えたらいいなあ…。
自分で撮った画像や動画をテンプレートとして使うこともできるよ。画像や動画を入れる時は【ファイルをアップロード】を選んでね。





自分のお気に入りの画像や動画を使えるのはいいね!
テキストを入れる
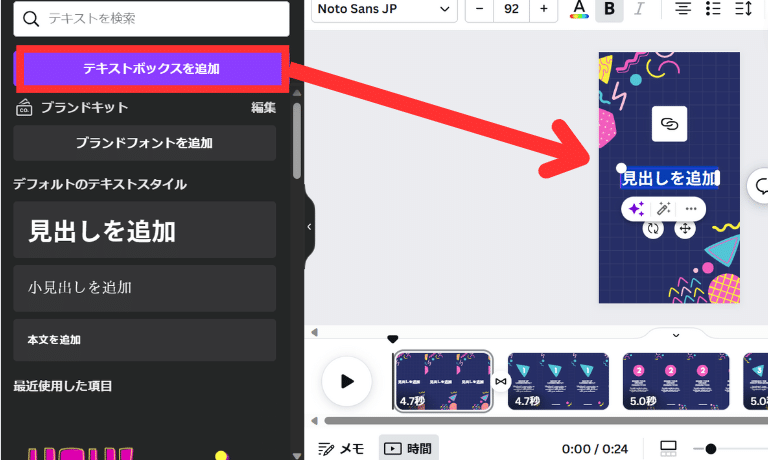
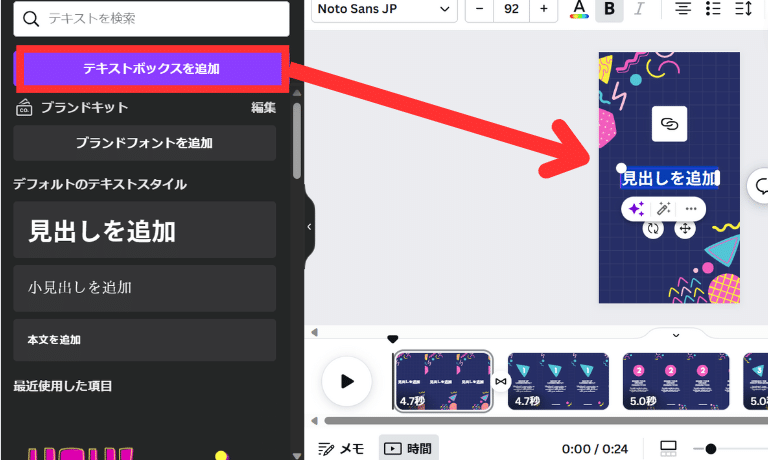
画像を選んだらテキストを入れよう。【テキスト】を選んで【テキストボックスを追加】をクリック。
【見出しを追加】にカーソルを合わせて言葉を入れていこう。


テキストのフォントを変える
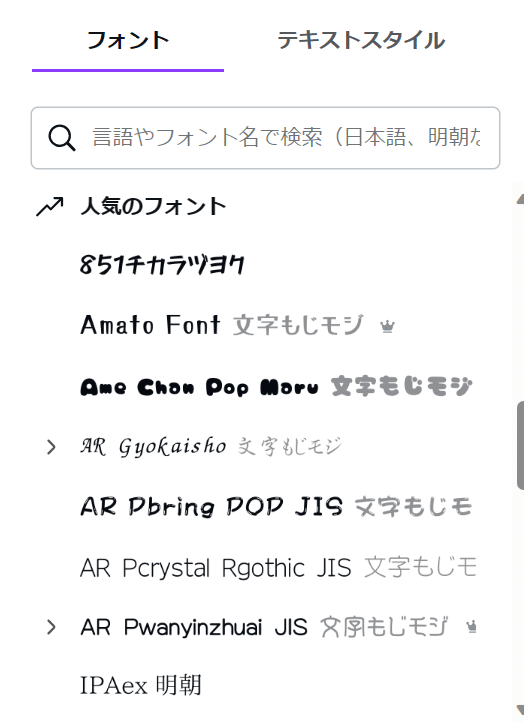
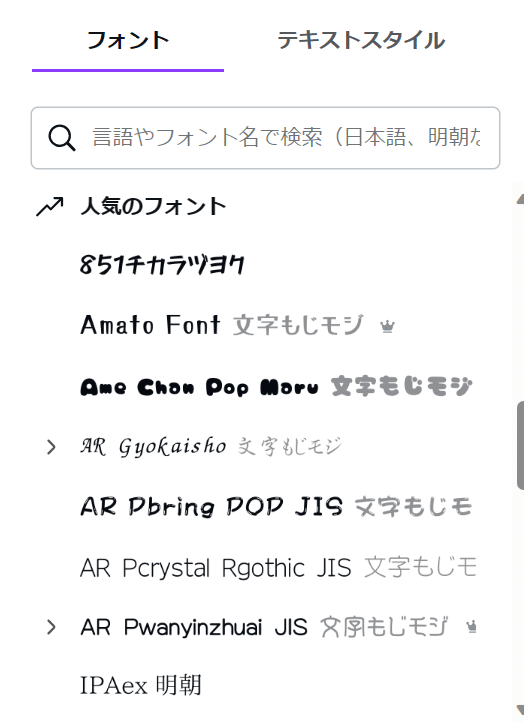
変更したい文字を選択しよう。【フォント】をクリックして、表示される一覧から使いたいフォントを選ぼう。
今のフォントをすべて変更したい時は、フォントを選んでから【すべて変更】を押すと変更できるよ!


テキスト文を見やすく!
テキストが背景の色と重なって見にくいなぁ…。
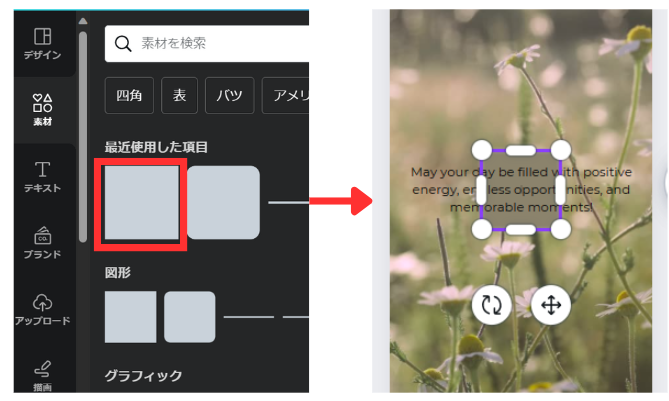
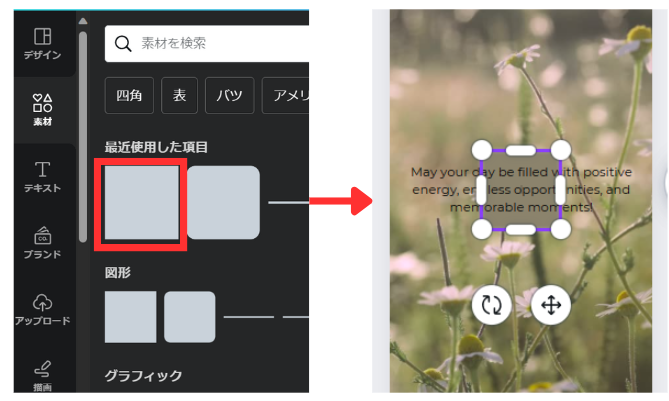
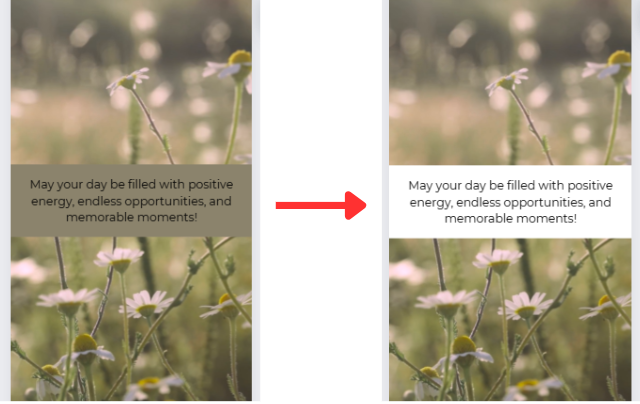
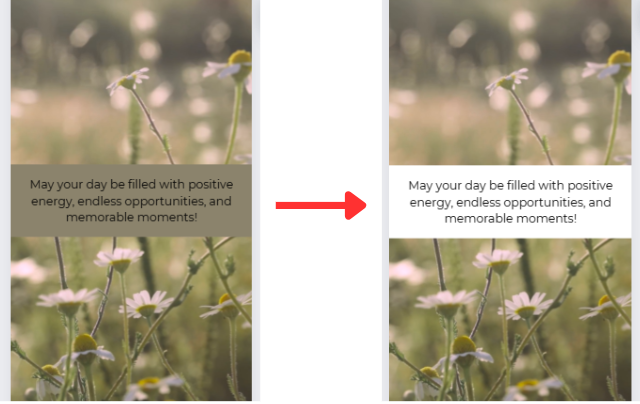
テキストが背景の色と重なって見にくい時は、図形を選んでテキストと重ねると見やすくなるよ。
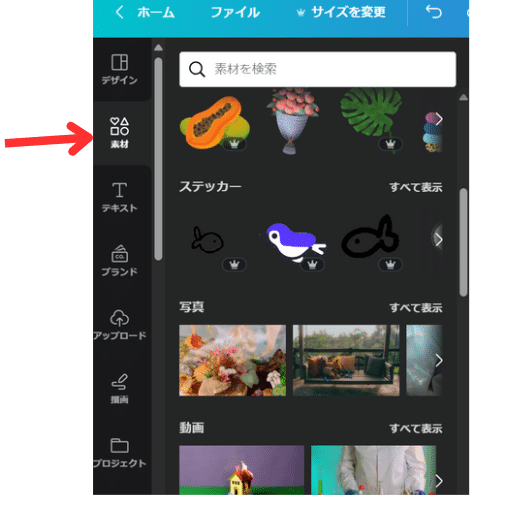
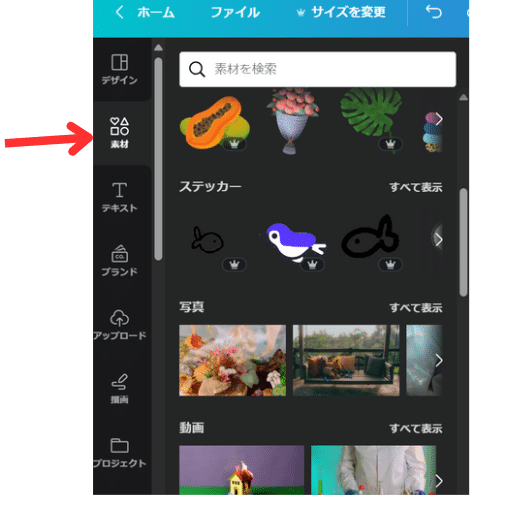
【素材】をクリックして、使いたい図形をクリックしてね。


見えにくかった文字の上に重ねると、背景の色から浮き上がって見やすくなるよ!



素材の色を変えるときは【カラー】を押して、色を選択しよう。






見やすくなったぞ‼
素材を入れる
【素材】をクリックしてみよう。線やイラスト、動画の素材がいっぱいあるよ!
カテゴリや検索窓を使って、使いたい素材を探してみよう。


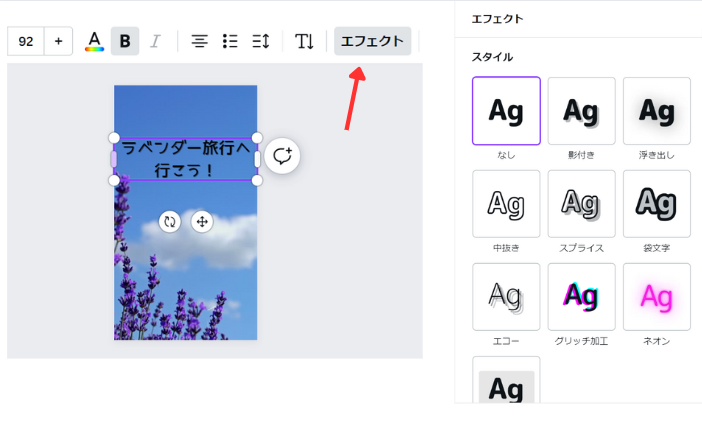
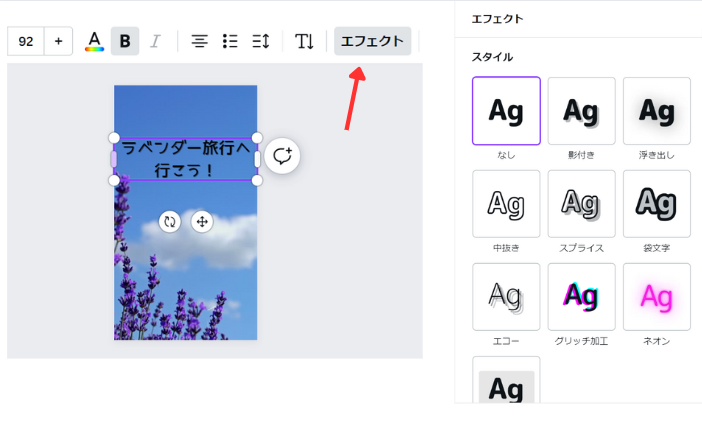
文字や素材にエフェクトを付ける
【エフェクト】を選ぶと、文字のスタイルを変えることができるよ。
調整はコントロールしてみてね。





伝えたいところを強調すると、思わず見ちゃうよね!
なんだか楽しくなってきたぞ!
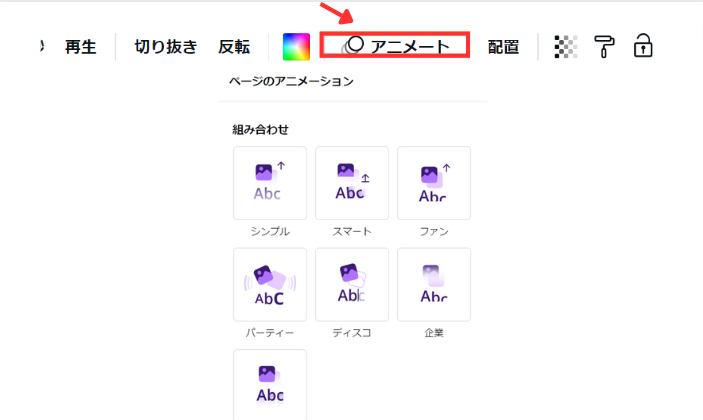
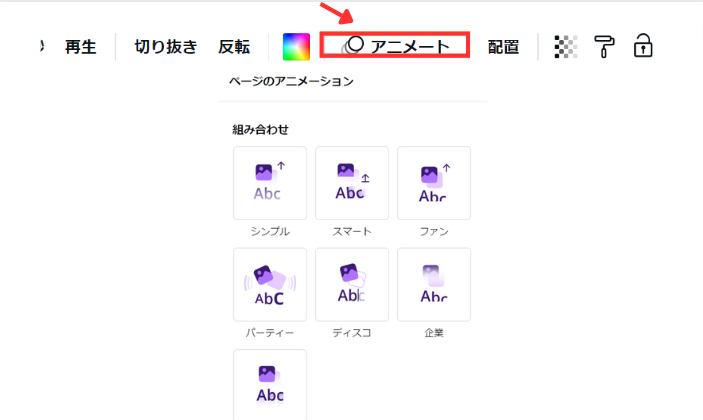
「アニメート機能」を使う
「アニメート機能」を使うと、文字や素材に動きが出て、見ている人が飽きないリールにできるよ。
【アニメート】をクリック!Canvaでは「静止画」と「アニメーション」の2通りの種類があるから上手に使ってみてね。


それぞれどんな動きをするのかが見られるので、好きなものを選んでみてね。
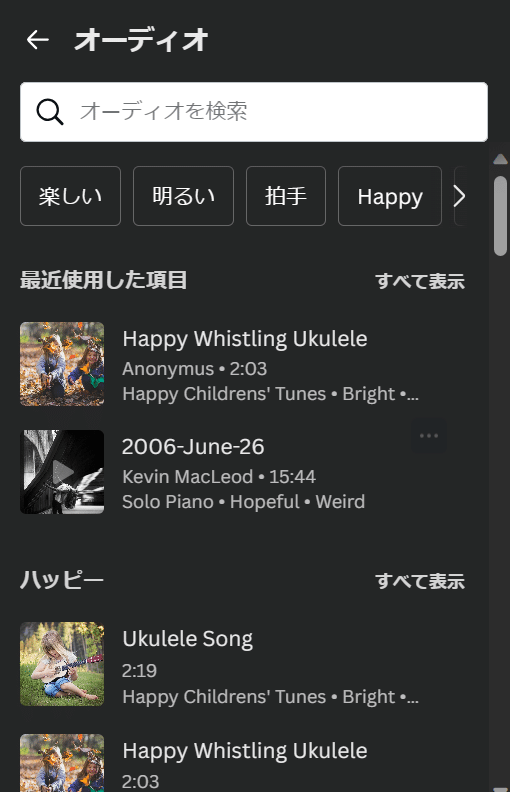
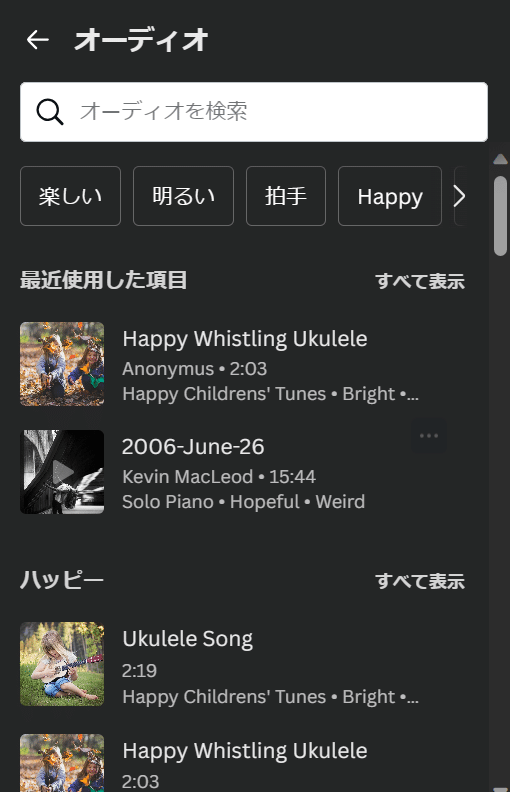
音楽をデザインにアップロードする
音楽素材もいっぱいあるよ。素材の【オーディオ】を選んで使いたい音楽を決めよう。
その音楽の使いたい部分も切り抜いて使えるよ。


動画の長さを調整しよう
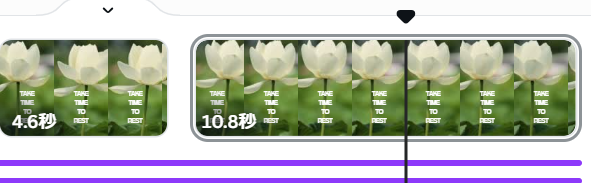
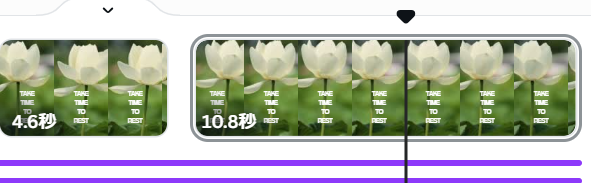
下の動画の長さをあらわす部分にカーソルを合わせて横に引っ張ると、動画の時間を長くしたり短くしたりすることができるよ。
リールは最大で90秒のショート動画だったね。







長さを簡単に調節できるね。
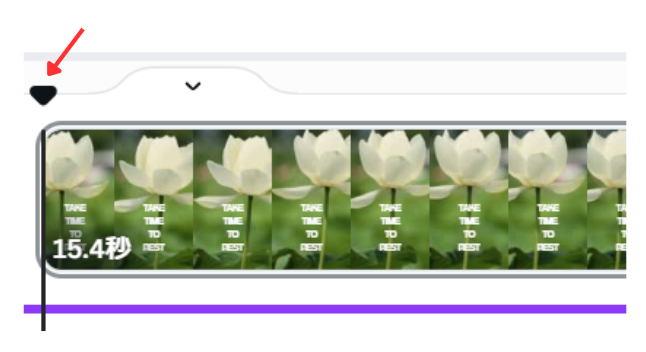
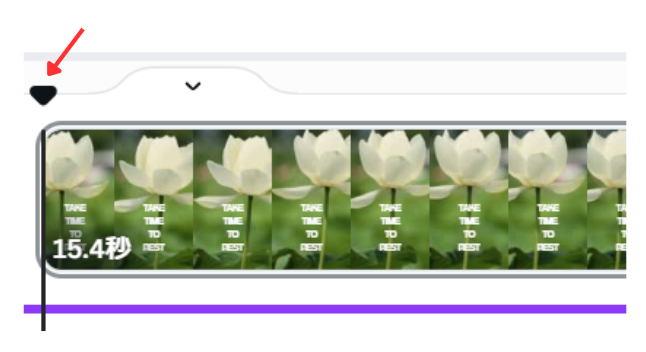
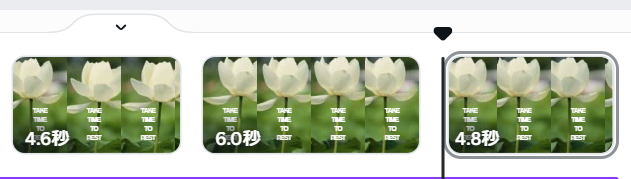
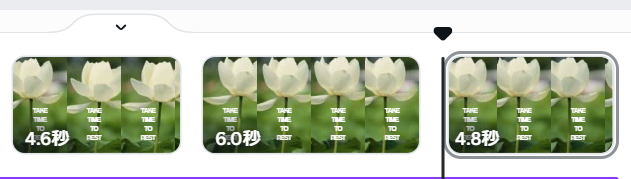
動画をチョキっと分けたい時は、黒い▼を分割したい場所において


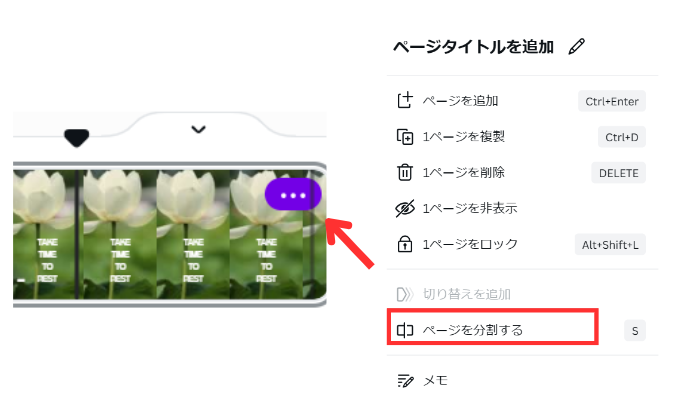
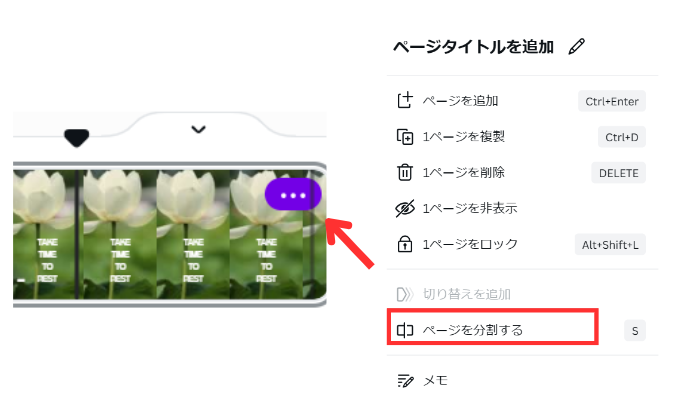
【…】に合わせて右クリック。【ページを分割する】を選ぶと簡単に分けられるよ。




もう1度、黒い▼に合わせて分割!


3つにわかれた!



分かれた動画は自動的にくっつけられて、余計な隙間はできないよ。
すごいね!
動画の中に「この部分はカットしたいな…」ってところがあったら、分割したところを削除できるよ。いらないところがなくなると、見ている人を飽きさせない動画に仕上げられるね!
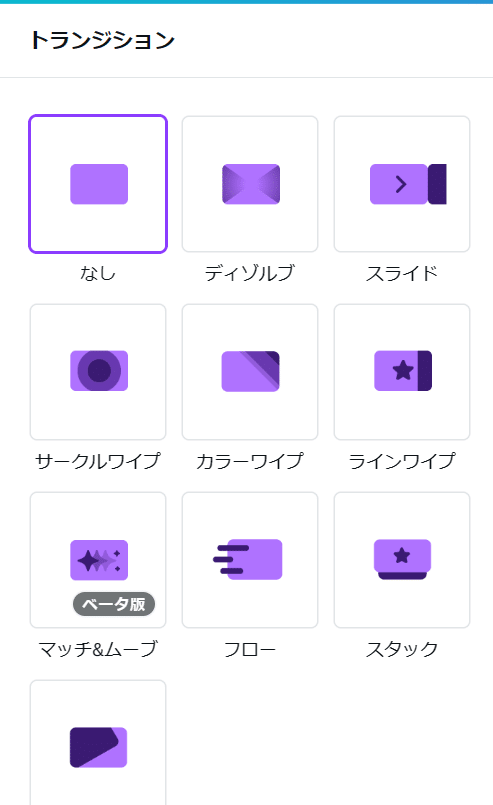
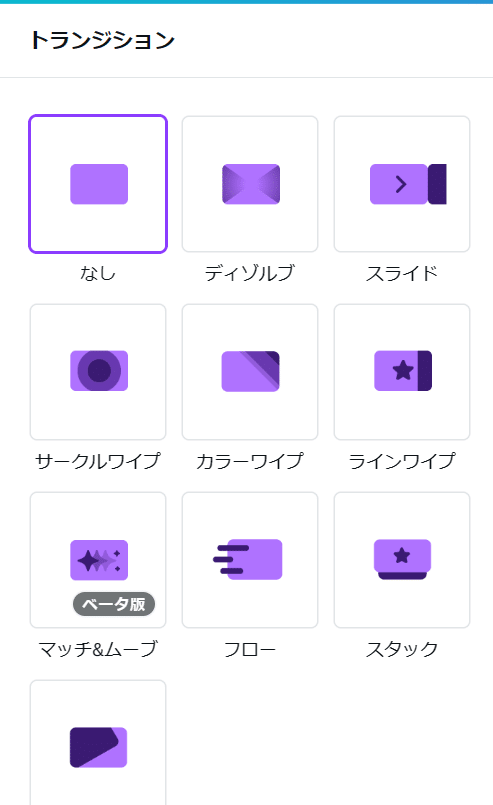
トランジションを修正する
トランジションっていうのは「動画と動画のつなぎ目のところ」のこと。トランジションを入れたい部分を選んで【切り替えを追加】をクリックすると【トランジション】の一覧が出てくるよ。


カーソルを合わせるとどんな動きになるかわかるよ。いろんな動きがでてくるので、気に入ったものを選んでみてね。


切り替えがスムーズな動画は、仕上がりがプロっぽいね!
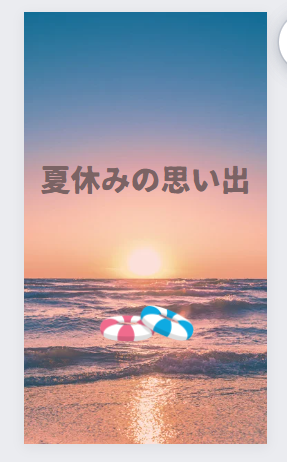
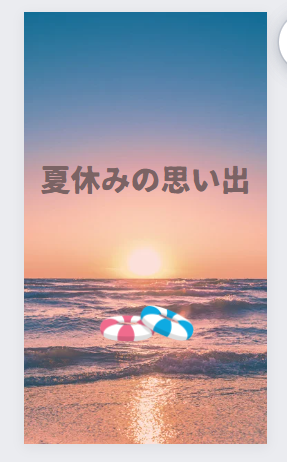
カバー画像を作ろう
リール投稿をプロフィールグリッド(自分のフィード投稿が並んでいる画面)に残す時はカバー画像を作ろう。カバー画像でインスタの雰囲気が作られるよ。だから統一感があるといいよね。
見え方が正方形になるから文字や画像が切れないように気をつけよう。



動画を見たくなるようなタイトルは、
リールを見てもらうきっかけになるよ。
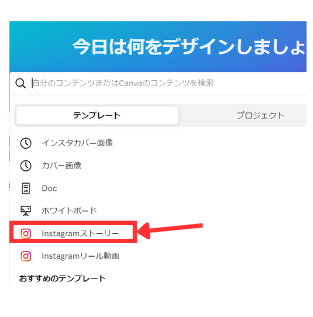
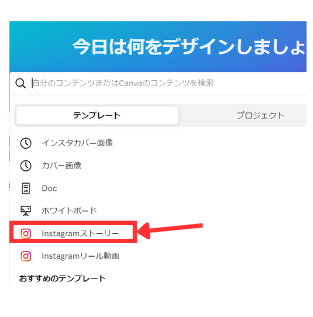
まず、Canvaのホーム画面を開いて【Instagram ストーリー】を選ぼう。


テンプレートを選んで、デザインを作っていこう。
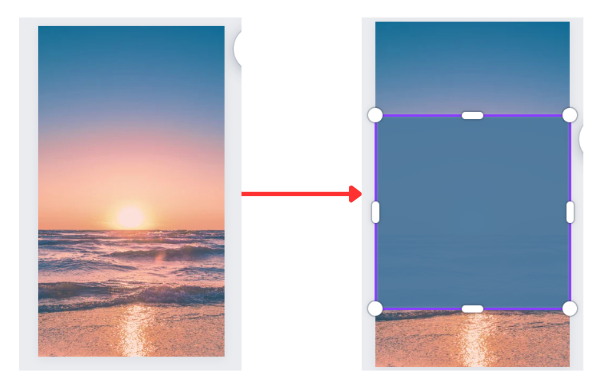
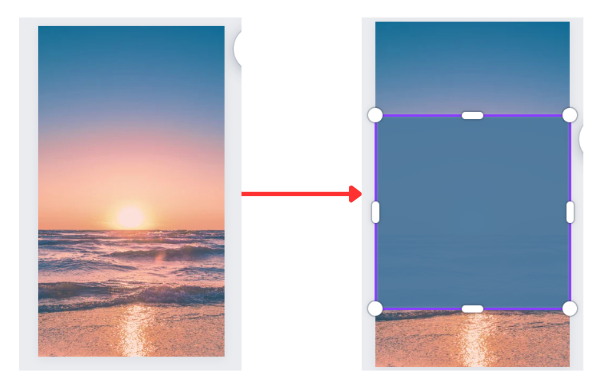
サイズは正方形なので、素材の四角形を使って、どの部分がカバー画像として見えるのかを確認することもできるよ。


確認出来たら【テキスト】【素材】を入れていこう。


画像ができたらリール投稿にカバー画像を設定しよう。
カバー画像を作るときに注意すること
カバー画像は、一度投稿してしまうと後から編集ができないよ。
だから投稿する前に
①自分の伝えたいことが入っていること
②文字が切れずに入っていること
③文字が見やすいかどうか
を確認してみてね。
Canvaでリールの作り方をもっと知りたい方はCanvaの公式サイトもご覧ください
Canvaのインスタグラムのリール作成の方法はこちら
リール動画をダウンロード
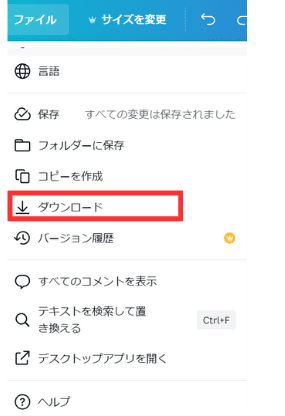
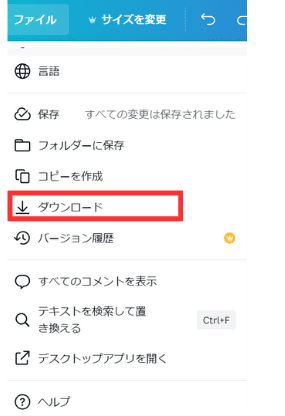
投稿ができたらダウンロードしよう。
右上のダウンロードを選択すると設定画面に切り替わるよ。


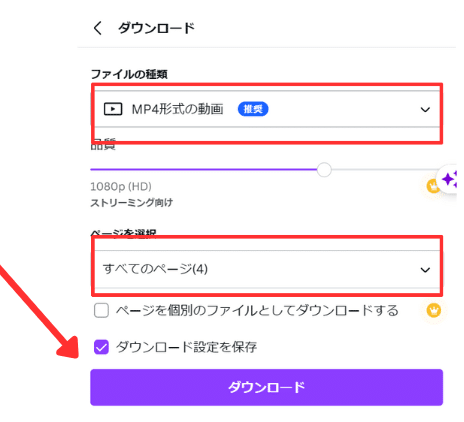
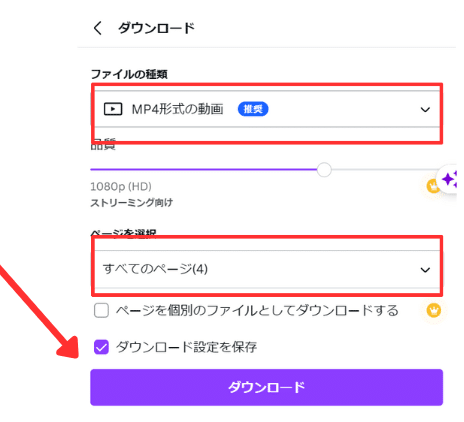
ダウンロード画面が出てきたら、ファイルの種類は【MP4形式の動画】、ページを選択は【すべてのページ】を選んでダウンロードボタンをクリック。


【重要】投稿するときに気をつけること
保存形式に注意しよう
動画やスタンプなどの動きがある画像は【mp4】で保存しよう。
動きのあるものはmp4形式でダウンロードしないと上手く動かないんだ。
リールを作るときのポイント


文字量やフォントサイズに気をつける
文字がたくさん並んでいるよりも、必要なことを絞って伝えたいことを書いていくのが読みやすさの秘訣。



フォントサイズも大きいほうが見やすいね。
ページの切り替わりに動きを入れる
リールができたら、ひとつのお話を聞いているように見てみよう。
自分の伝えたいことがちゃんと伝わるようにできているかな?
動画の秒数を短くする
背景に使用する動画の長さは一般的に2秒〜5秒にするといいと言われているよ。見ている人が飽きずに集中できるからだね。
まるでストーリー漫画を見ているみたいだね。
ショート動画の流行りも定期的にチェック
日々たくさんの投稿がされるから、流行りが少しずつ変わってくるということもある。だからどんなものが流行っているのか、普段からチェックしておくことも大切だね。
魅力的なリールを作るために


飽きさせない工夫が必要
見ている人を飽きさせない工夫をしよう。ずっと同じ画像を見ていると退屈に感じるかもしれないよね。だから1〜2秒ごとに違うカットにするのがいいと言われているよ。いろんな動画を用意しておいて、後からつなぎ合わせて時間を調整しよう。
音楽は流行りを意識して
よく耳にするような流行りの音楽を使うと、聞いた瞬間に親しみがわきやすいよね。思わず手をとめて聞いてしまうような音楽を選べたらいいね。
テキストはほどほどにしよう
文字がぎっしりと詰め込まれたリールの文は読むのが大変。文字は入れ過ぎないようにしようね。
リールは目に留まったものがよく見られるから、動画のいいところを活かして数秒で興味を惹きつけるようにしよう。
まとめ
Canvaでリールを作るのは案外簡単なんだよ。だから初心者でも簡単に作れそうだね。魅力的なリールはたくさんの人に見てもらえるから、自分の商品やサービスを知ってもらういいチャンスになる!自分のお気に入りの画像や動画も使って、魅力的なリールを作っちゃおう!

