Canvaで文字の間隔が上手く設定できないっす。半角スペースを入れるけどやっぱり上手くいかないっす。



まるおくん、文字の間隔や行間隔を設定するのは、ボタンでできちゃうから一緒に学んでいこう!文字間隔や行間隔はデザインにとってとても重要な要素なんだよ。
- Canvaで文字の間隔を設定するのに半角スペースを使っている
- 文字間隔や行間隔の設定を知りたい
- 文字間隔って必要なの?
- Canvaで半角スペースを使わなくて良くなる!
- Canvaで文字の間隔や行間隔の設定を【ボタンひとつ】でできるようになる
- 文字間隔や行間隔がデザインに必要だということがわかる
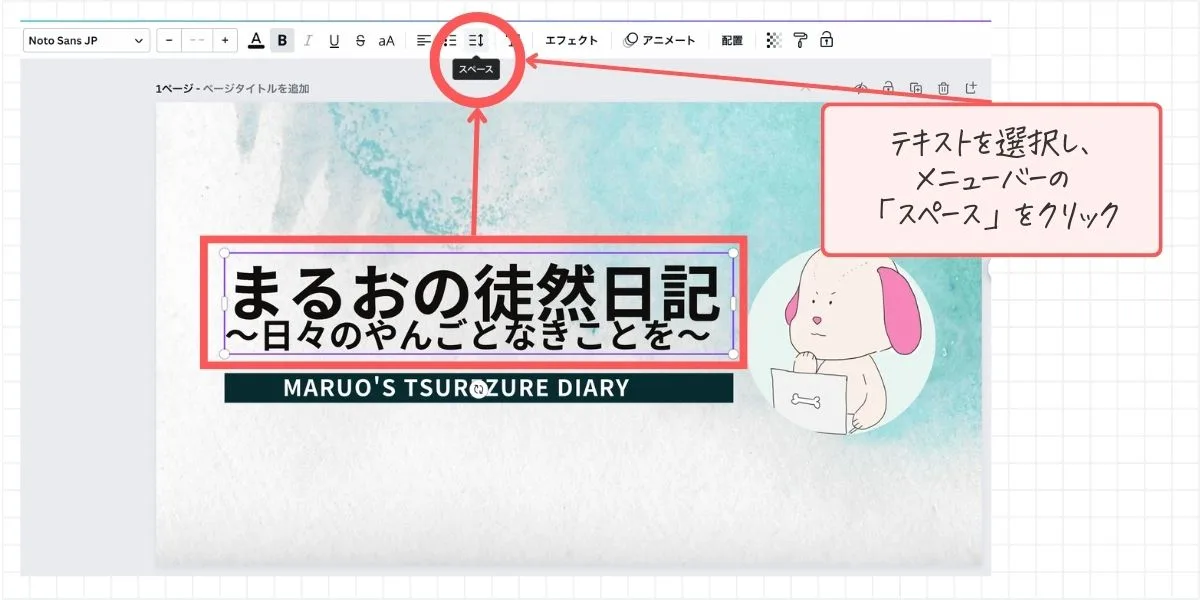
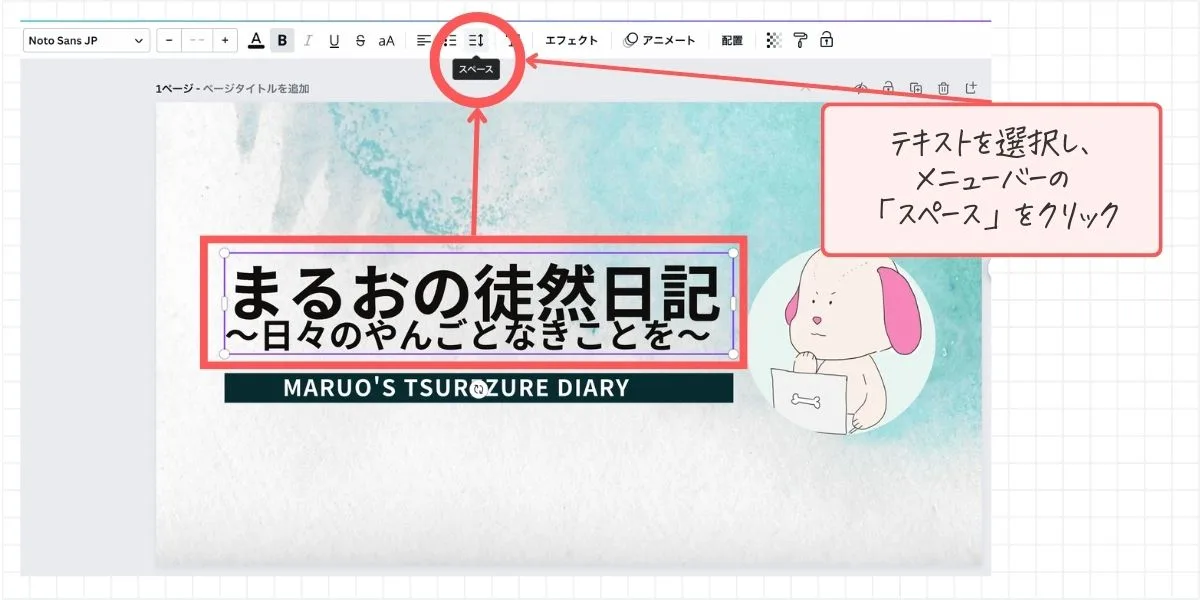
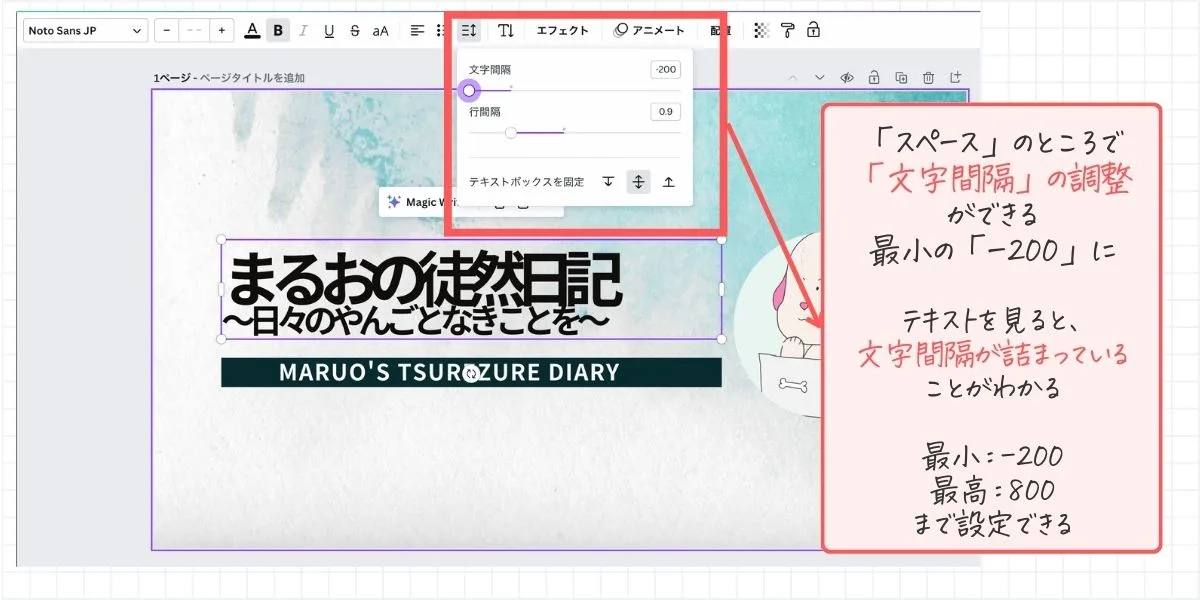
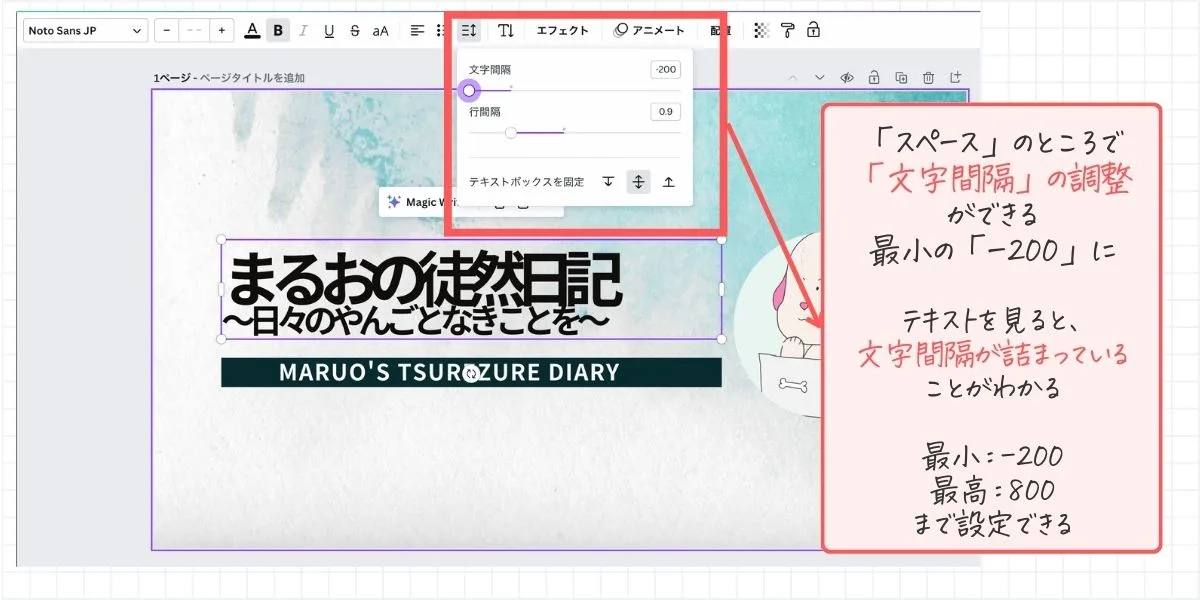
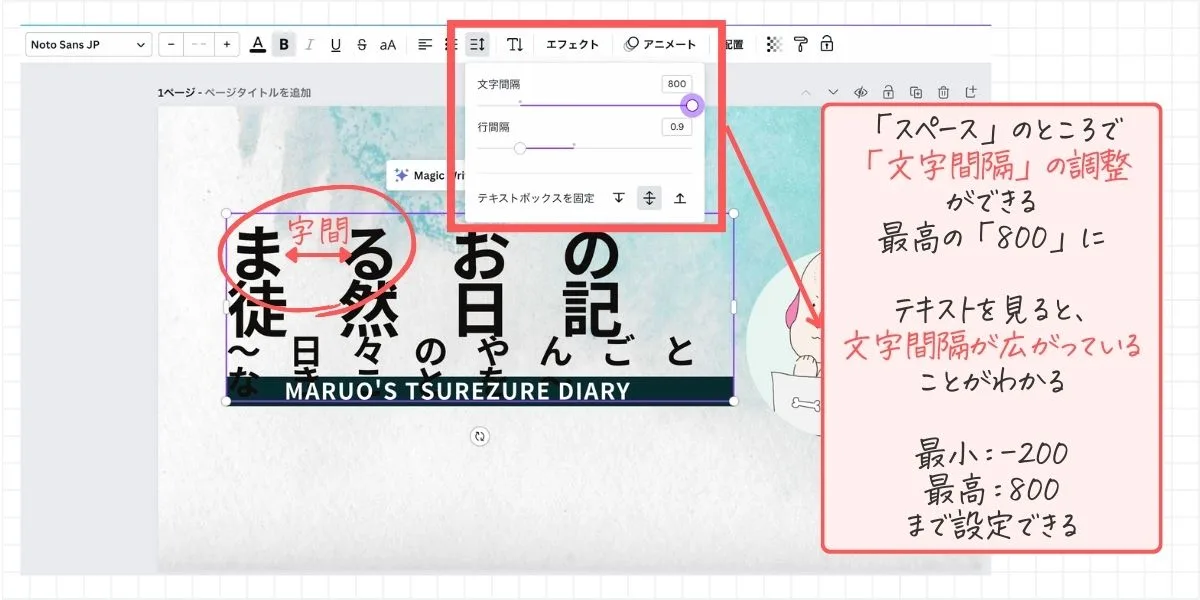
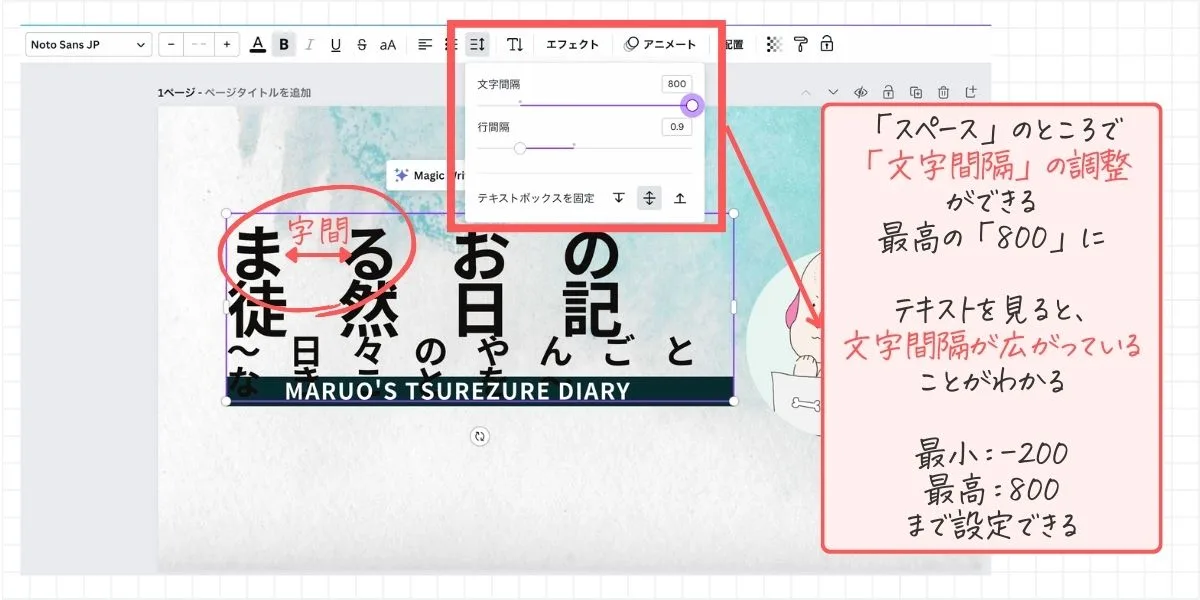
Canvaで「文字間隔」の調整方法
文字間隔の調整はカーニングというよ。デザインにおいて文字間隔は重要な要素なんだ。
文字間隔の設定値は下記のようになっているよ。
- 初期値:0
- 最小値:-200
- 最大値:800
一般的には、文字サイズの5%程度の字間を入れるといいと言われているよ。文字サイズが40ptなら、字間は2ptということだね。
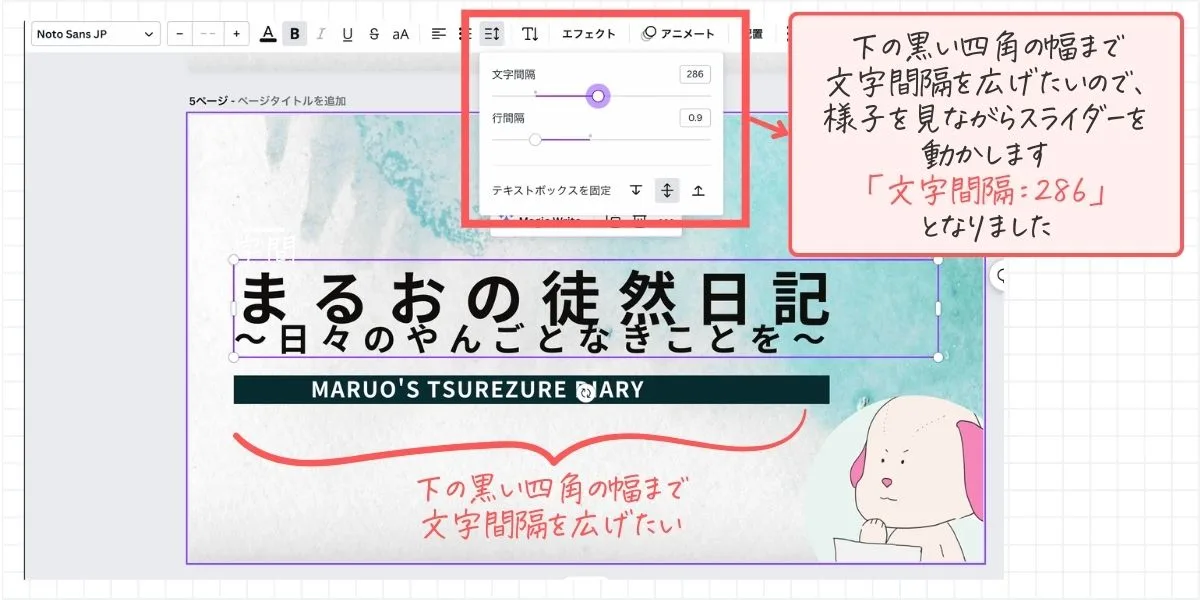
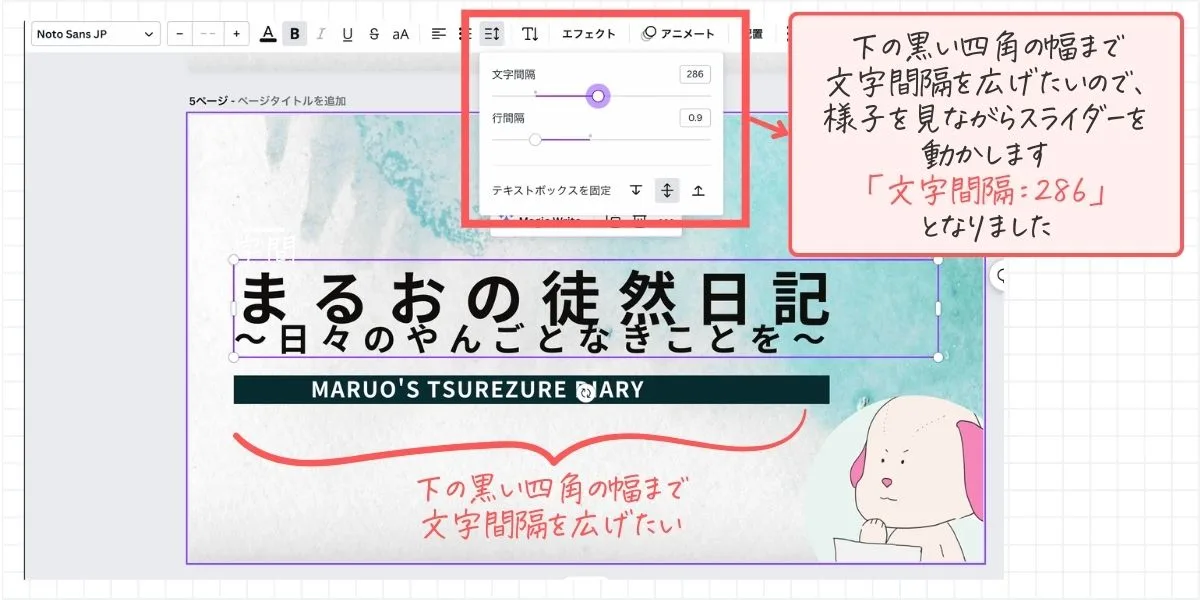
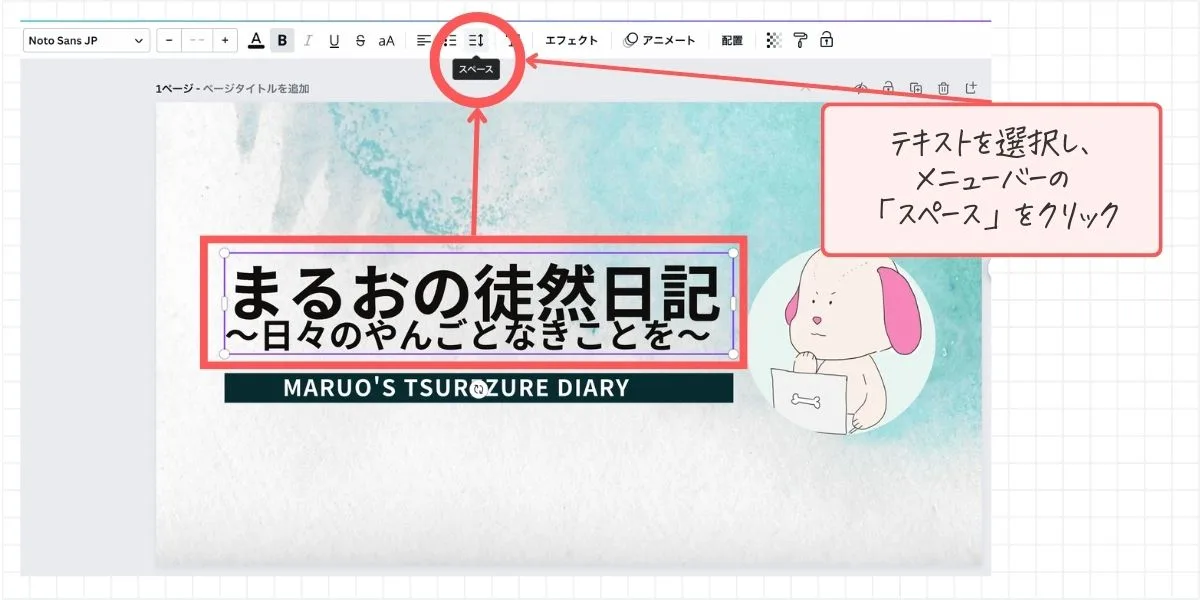
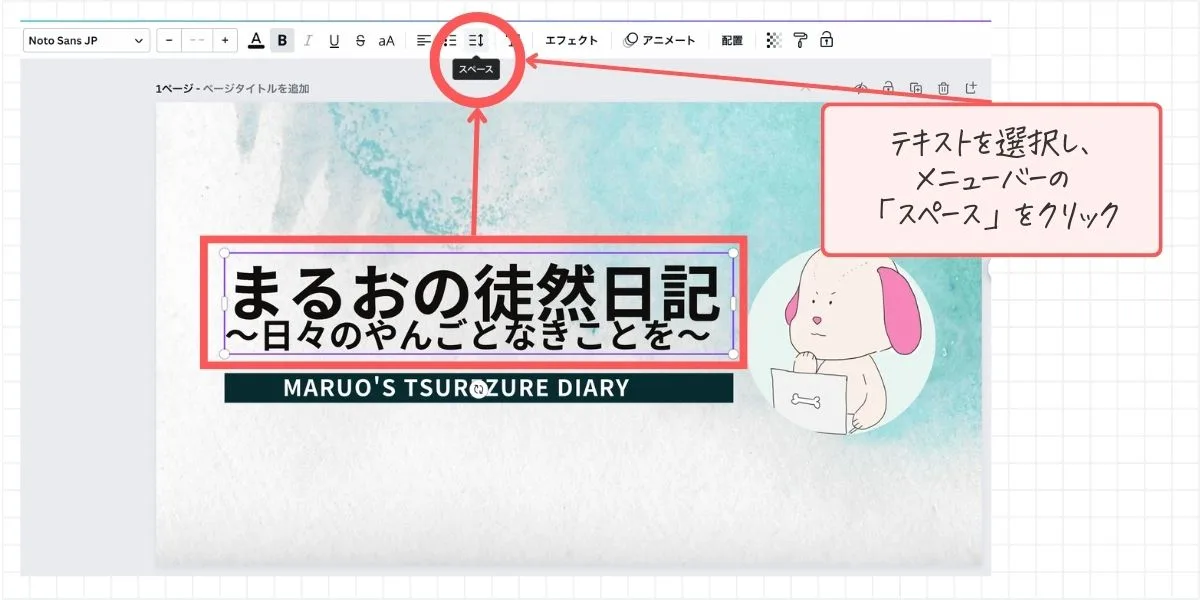
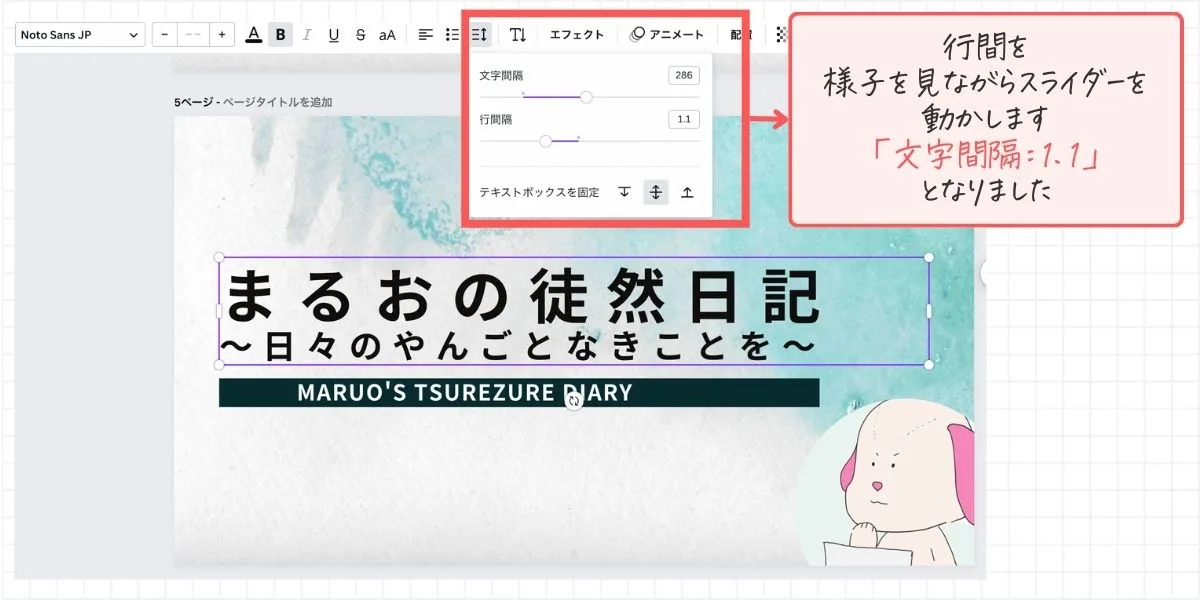
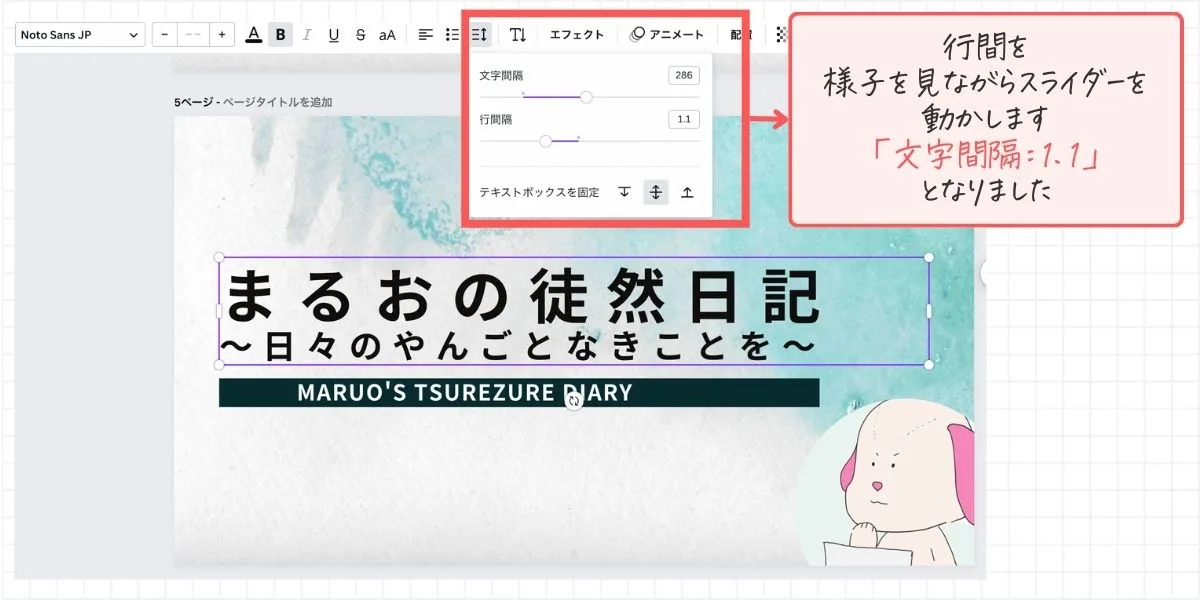
今回は一つの例として、YouTubeのバナー「マルオの徒然日記〜日々のやんごとなきことを〜」を作成する際の、文字間隔を調整方法をお伝えして、デザインを仕上げていくね!








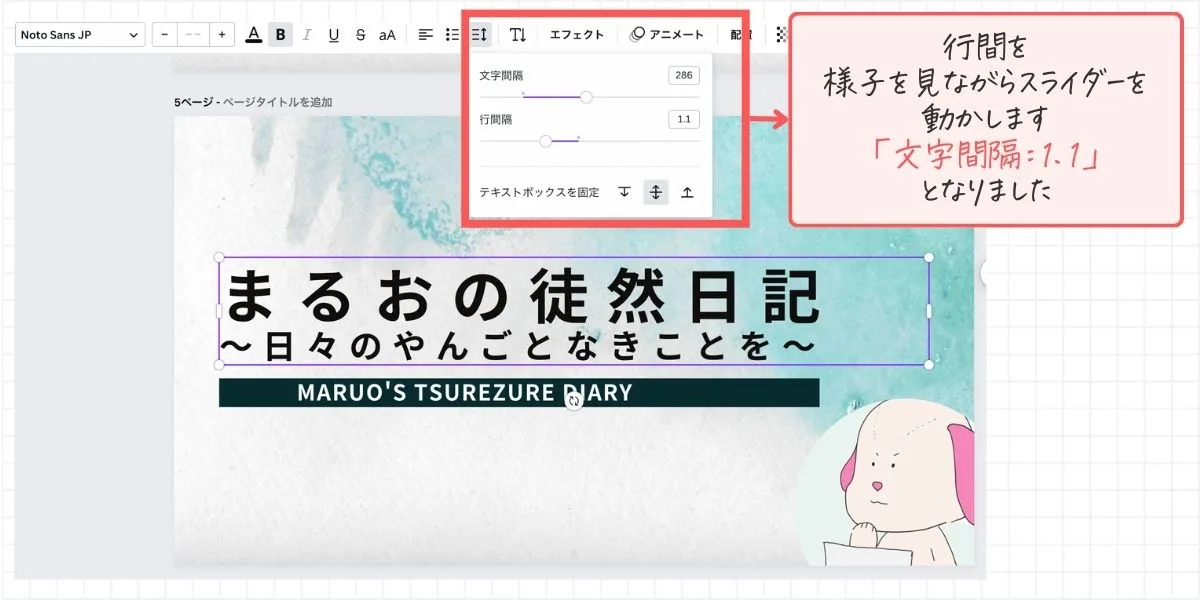
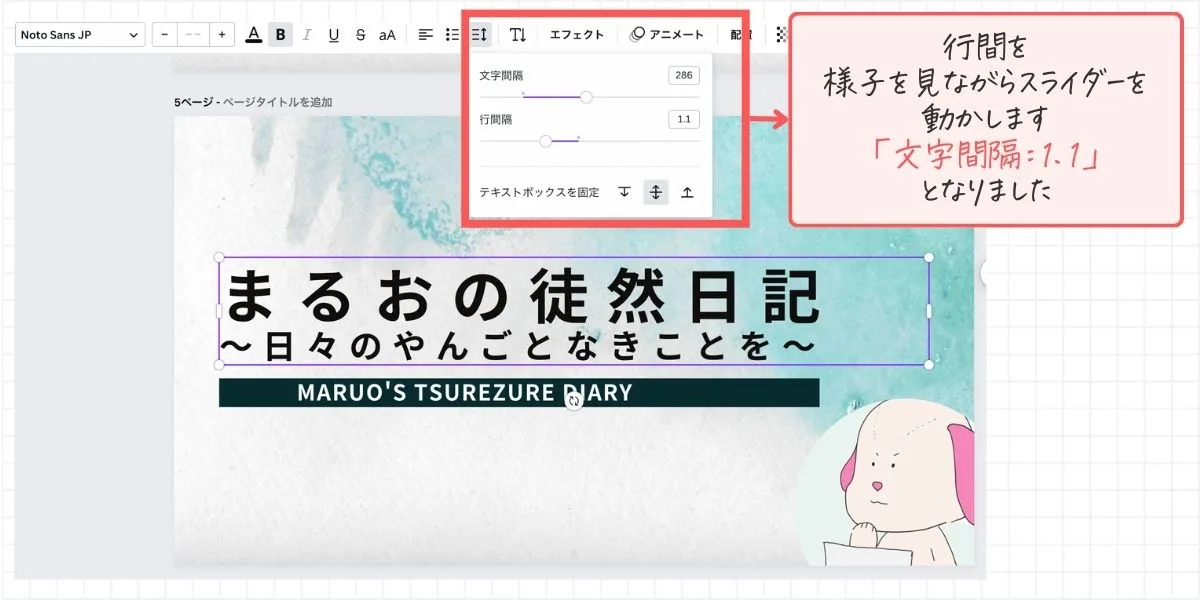
文字間隔と行間隔を調整したデザインを見比べてみよう!




最初のデザインは少々詰まった、ごちゃごちゃした感じの印象を与えると思うけど、文字間隔の調整したデザインは、タイトルが目立ってひと目見た時にどんな内容のYouTubeなのかわかりやすくなったと思うよ。
文字間隔と行間隔は、本当にデザインにとって重要な要素なんだね!
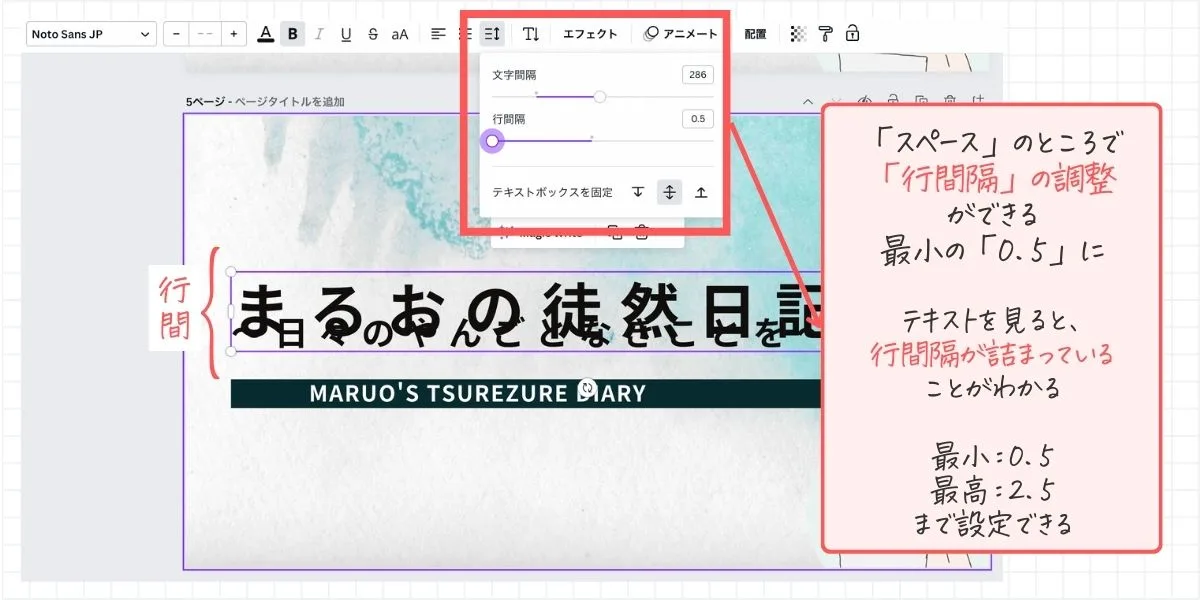
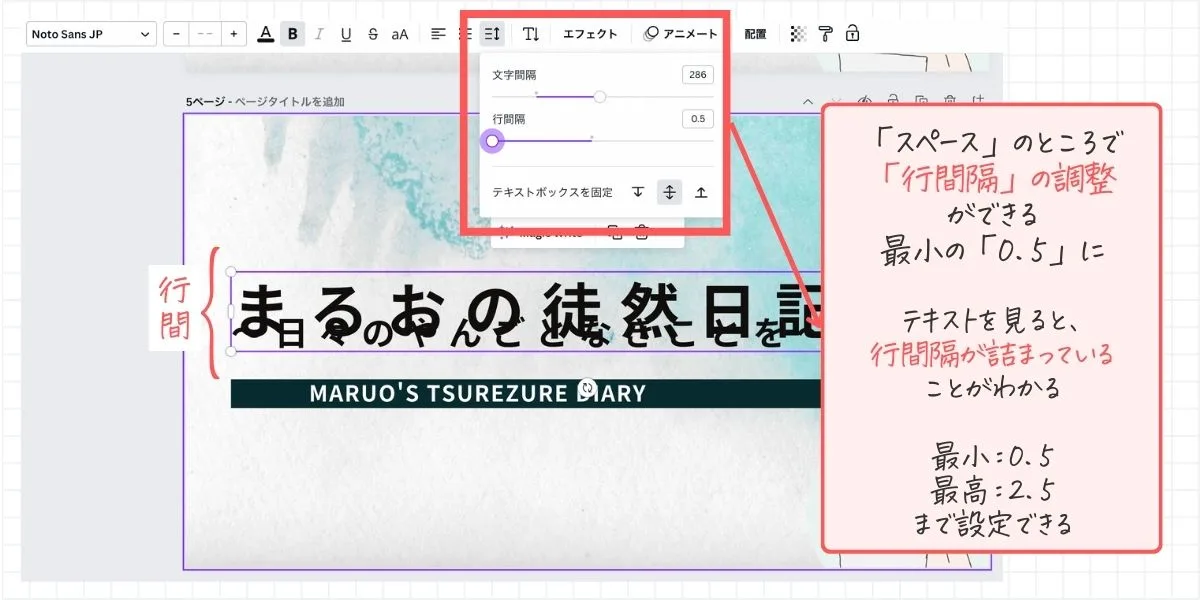
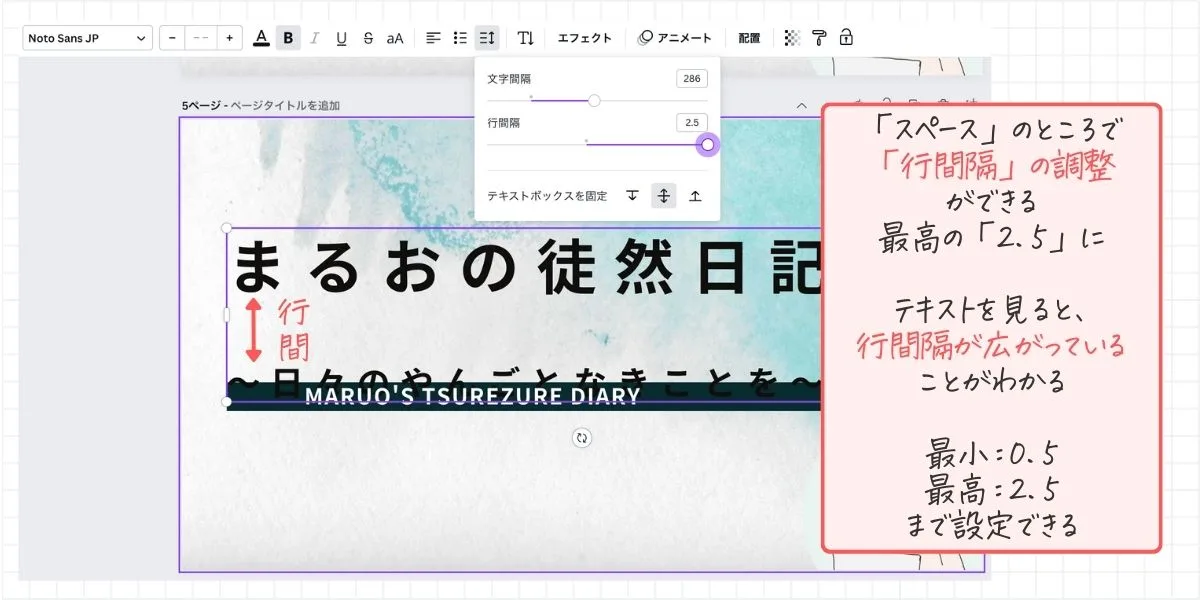
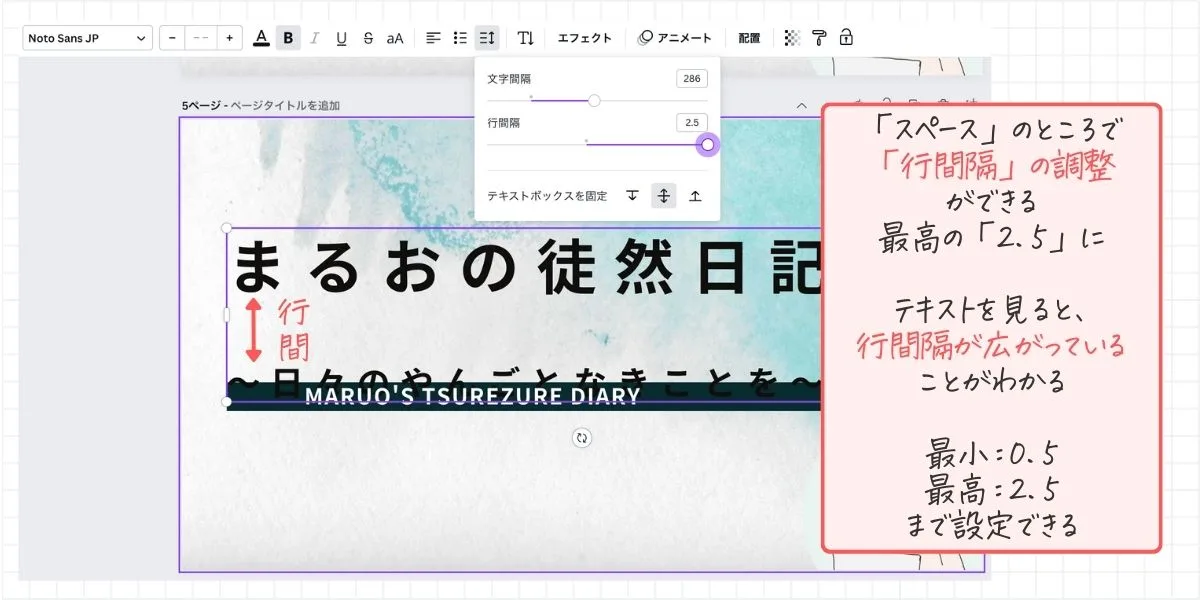
Canvaで「行間隔」の調整方法
続いて、行間隔の調整だね。デザインにおいて行間隔も重要な要素なんだ。
行間隔の設定値は下記のようになっているよ。
- 初期値:1.4
- 最小値:0.5
- 最大値:2.5
一般的には、フォントサイズの70%前後(0.7文字分)の行間をとるのといいと言われているよ。
今回は一つの例として、YouTubeのバナー「マルオの徒然日記〜日々のやんごとなきことを〜」を作成する際の、文字間隔に続いて「行間隔の調整方法」をお伝えして、デザインを仕上げていくね!






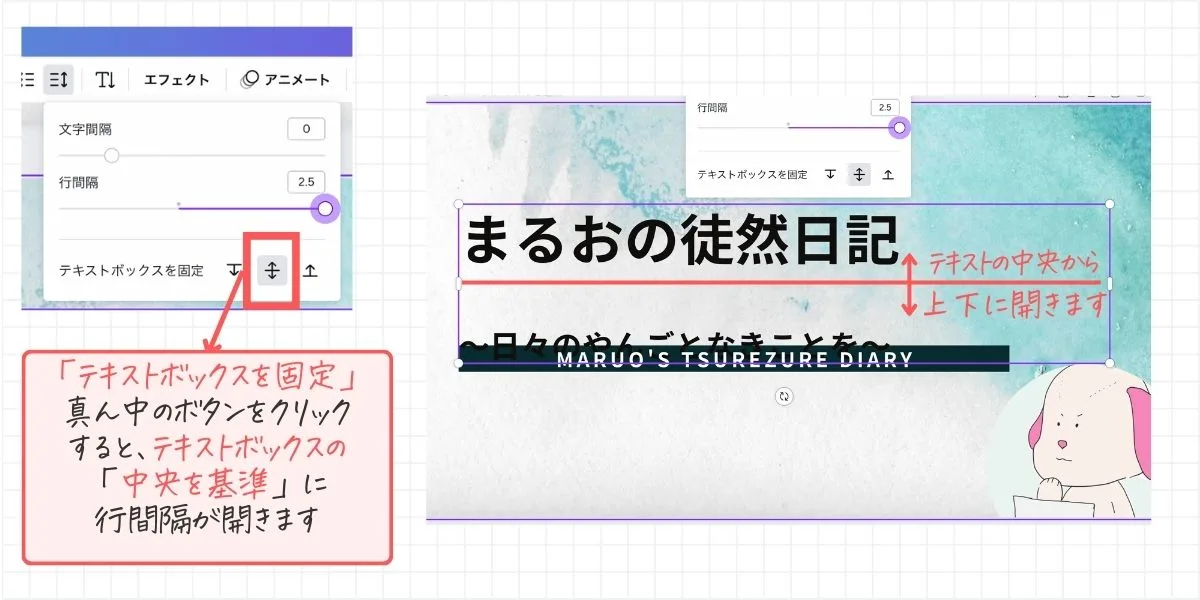
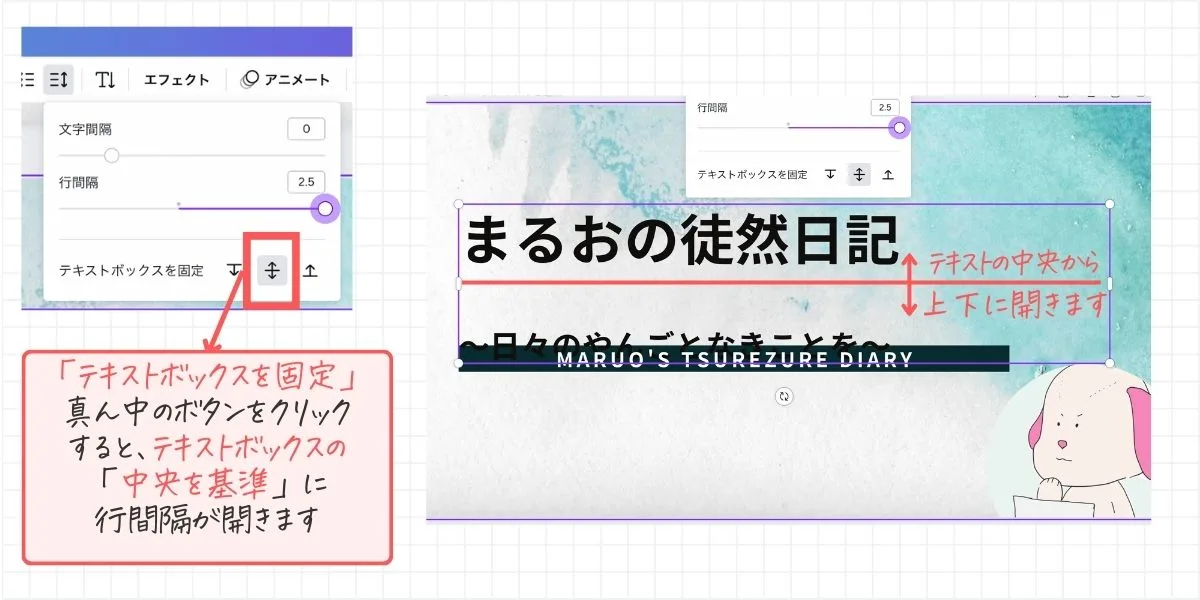
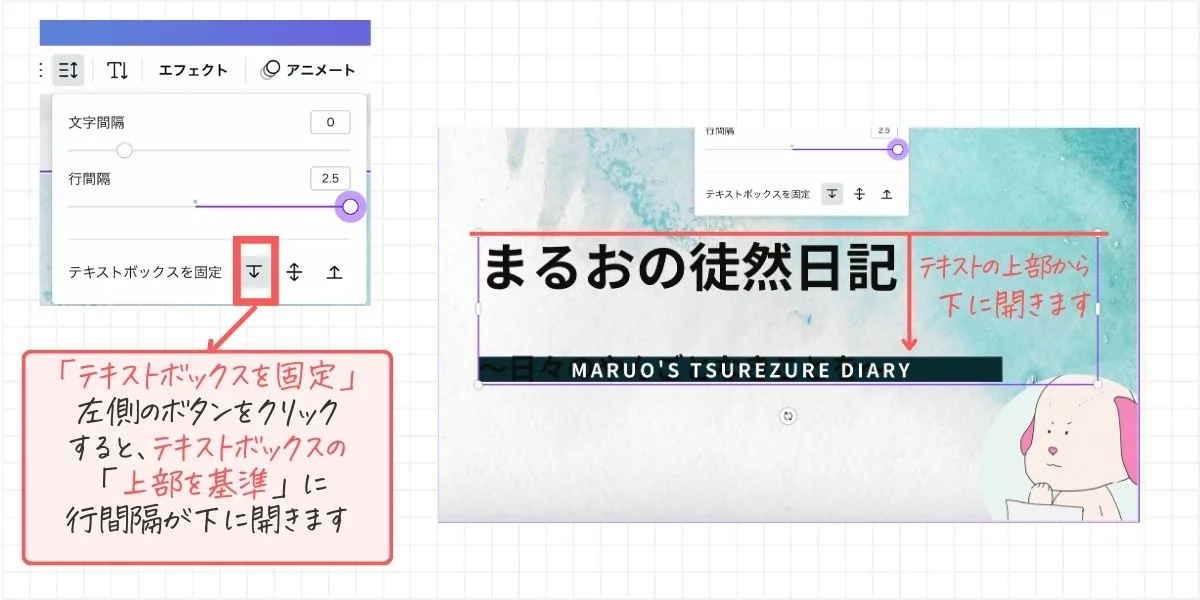
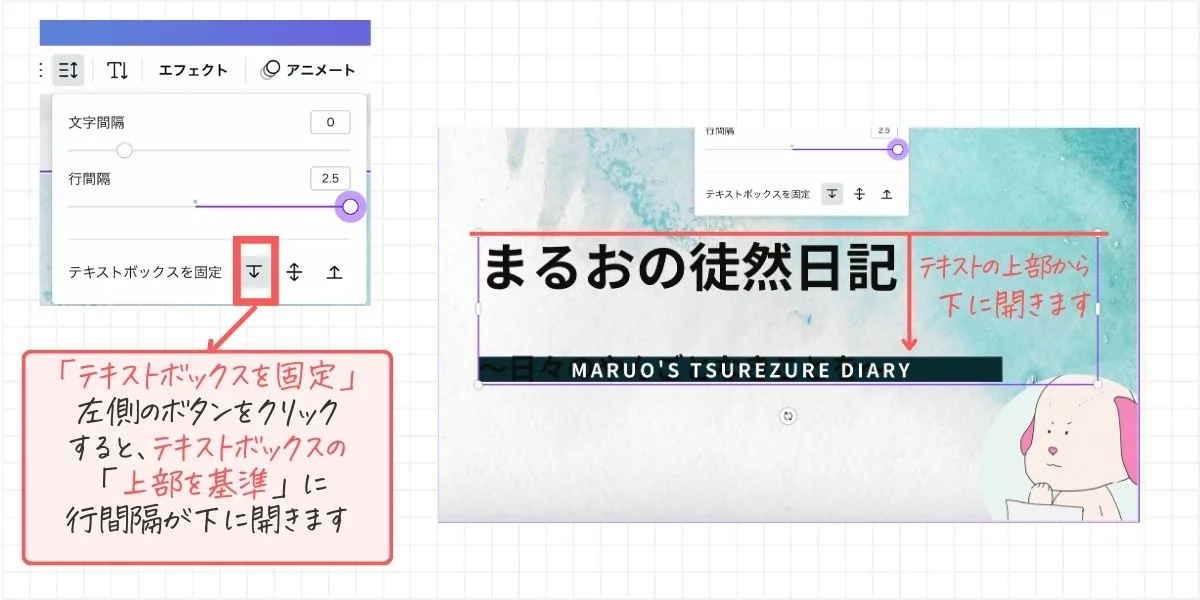
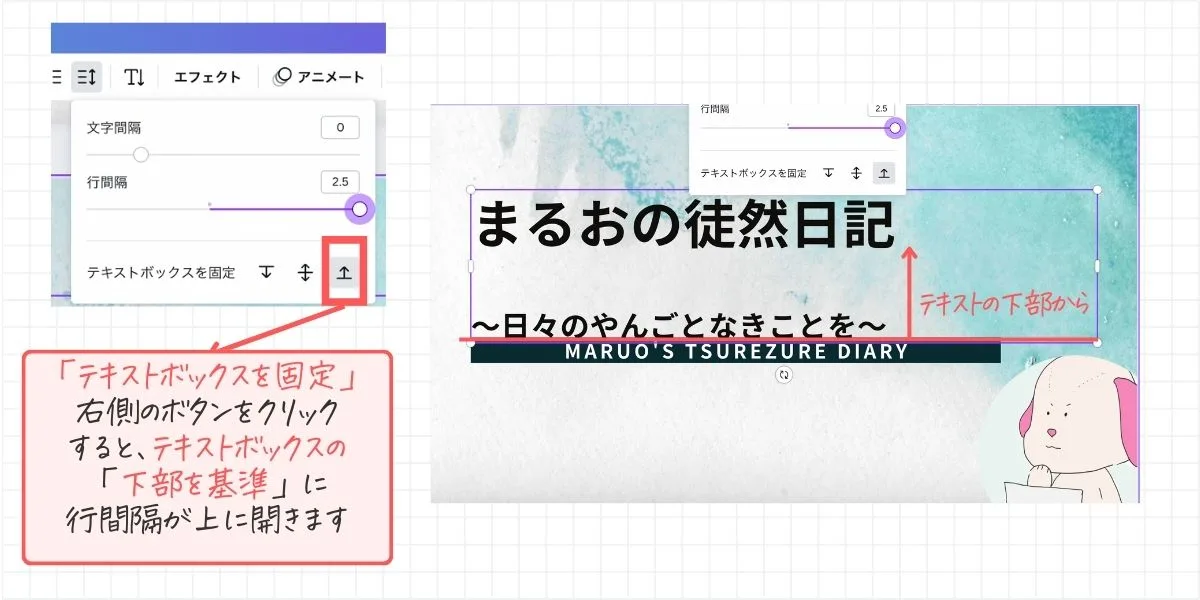
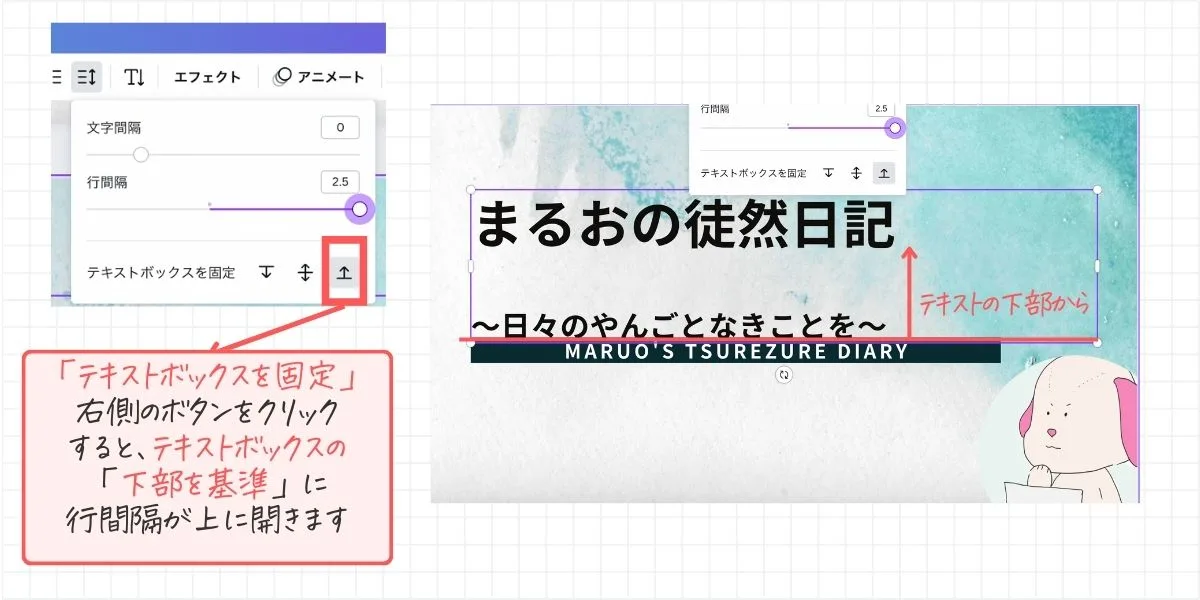
Canvaで「テキストボックスを固定」の設定について
Canvaの「スペース」メニューの中に、「テキストボックスを固定」があるんだけど、「テキストボックスを固定」は、何なのか解説していくからみてね。






Canva一文字ずつの文字間隔の設定はできる?
2023年11月現在のCanvaでは、一行の中での一部の文字の文字間隔の設定はできないんだ。
一行まるごと文字間隔が変わってしまうので、注意が必要だよ。
(例)「みかん・りんご・ばなな」とあったら、「りんご」だけの文字間隔を変えることはできないよ。文字間隔を調整すると「みかん・りんご・ばなな」が全て変わってしまうよ。
デザインには文字間隔と行間隔の設定が重要


文字などのデザインするとき、フォントの選び方や文字の間の広さを調整することで、強調しながらも読みやすいデザインにできるよ。
字間が詰まりすぎていたり、行間があきすぎていると見る人にとってとても読みづらいよね。
だからこそ、字間(カーニング)や行間を整えることはデザインにとって、とても重要なことなんだ。




文字間隔・行間をしっかりと整えたデザインと大文字ばかりのデザインとちゃんと大文字小文字を意識したデザインがあるけど、どちらが見やすいのか?しっかりと考えてデザインしていこうね!
デザインにおいて、文字間隔(カーニング)と行間・フォント・大文字小文字も重要な要素となってくるよ。
下記の記事でも大文字小文字のデザインについても書いているので、ぜひ一緒に読んでみてね!


まとめ
文字間隔の設定はかなり簡単にできたっす。もう半角スペースとはおさらばっす!!



まるおくん良かったね!文字間隔や行間隔はデザインに重要だからしっかりと設定してね。では、おさらいをするよ。
- 文字間隔・行間隔の設定は、「スペース」から簡単に設定できる
- 文字間隔・行間隔の設定は、美しいデザインの源
- 文字間隔・行間隔の設定は、行単位の設定しかできない
重要性が高いカーニング – 文字間隔の調整
文字列の間隔が揃っていないと、気になってしまうよね。
文字列の間隔が不適切だと、視界にストレスを与えてしまうよ。
また、見た目が悪く、いいデザインとは言えなくなってしまうね。そうならないためにも、「文字間隔(カーニング)」の設定を見直す必要があるんだ。
半角スペースを使うのではなく、メニューの「スペース」から文字間隔と行間隔を設定していこう!!
「文字間隔(カーニング)」を上手く利用することで、デザインが美しくなり、他のデザインとは差別化されたオシャレな雰囲気を出せるからしっかりとマスターしていこうね!
新人リサーチャーまるおの関連記事を紹介するっすコーナー
待ってました〜!新人リサーチャーまるおのコーナーがやっとできたっす!(涙)初心者のまるおが日々学んでいるなか、この記事と関連している記事や、気になった記事を載せていくので、ぜひチェックしてみてほしいっす。気合い入れて紹介するっす
まるおがオススメ!必読の【関連記事】は、コチラっす!!
まるおが勝手にランキング〜!おすすめ記事はコレ!!
-



神ひろみのプロフィール|脳科学メンタルトレーナー神ひろみってどんな人?
-



山田美佐のプロフィール|エクセレントライン®︎マスタークリエイター山田美佐ってどんな人?
-



Instagram使い方|よくある質問に徹底回答!AI時代にインスタ集客で勝つには?選ばれる人vs消える人の決定的な違い!
-



【2025年最新版】フォロワーが少なくても推薦される時代へ!Instagram集客が変わる3つの条件とは?
-



YouTubアルゴリズムがGemini主導になった?公式見解と今やるべき対策
-



メルマガのリストが集まらない理由 | あなたはどのタイプ?5大タイプ診断と改善策
-



SNSと広告の消耗戦から抜け出すための具体策|AI時代の信頼設計で選ばれる人へ
-



外村陽子のプロフィール|エクセレントライン プロデューサー外村陽子ってどんな人?
-



Meta AI時代|AIに相談したらInstagramおすすめが変わる理由とは?【最新アルゴリズム解説】