\女性起業家 のための ChatGPTプロンプト集を無料プレゼント中/


 🔰リサーチャーまるお
🔰リサーチャーまるおSWELLのLP機能を使ってランディングページが作りたいっす!



SWELLテーマを使っているのならLP機能を使わない手はないですよね!
SWELLでLP(ランディングページ)を作ってみましょう!


SWELLのLP機能を使ってランディングページを作るメリットとしては
などがあげられます。
他にSWELLのLPの機能のメリットとして大きいのは以下の2つです。
固定ページとの違いがある
LPだけを管理することができる
基本的には、「固定ページ」や「投稿記事」と同じ感覚でページを作ることができますが、若干特別な機能があります。LP として SWELL で作成する主な違いは以下です。
SWELLのLP機能では、LP専用の設定が可能で、他の固定ページや投稿ページよりもシンプルかつ効果的にデザインできます。例えば、全画面幅で表示できる「フルワイドブロック」の活用や、LP専用のタイトル非表示設定などが挙げられます。
SWELLのLP機能は、管理画面で「LP」として独立して管理できるため、運用しやすいのが特徴です。また、特定のLPでヘッダーやフッターを非表示にすることも可能です
SWELLの「LP機能」の使い方を解説していきます。


SWELLでは、最大幅を自由に調整可能で、視覚的なインパクトを高めるレイアウトが作成できます。
この機能を使うと、ページ全体のデザインを訪問者にとって見やすいものにできます。
たとえば、以下のような調整が可能です。
囲み枠を使うと、ページ内の重要な情報や注意事項を簡単に目立たせることができますよ。
この機能は、特定のコンテンツを強調したい場合に便利です。
囲み枠を設定するには、エディター内で「囲み枠」を選び、好きな色や枠線のスタイルを選ぶだけです。特に目立たせたい場合は、背景色を明るい色に変更すると良いでしょう。
アイキャッチ画像は、ページを訪問した人に強い第一印象を与えるために重要な要素ですね。
大きく目を引くビジュアルは、訪問者の関心を惹きつける効果があります。
設定は簡単で、「LP設定」内の「アイキャッチ画像の表示」をオン・オフするだけです。
必要に応じて非表示設定も可能です!
SWELLでは、LPごとにタイトルを表示するか非表示にするかを選ぶことができます。
この機能はデザインの統一感を保つために役立ちますね。
設定は「LP設定」の「タイトルの表示」オプションで切り替えができます。必要に応じて使い分けると良いですね。
SWELLでは、他のページと同様のヘッダーやフッターを使用するか、それとも独自のデザインにするかを選べます。この柔軟性が、LPを一層魅力的なものにしますね。
設定は「LP設定」から「ヘッダー・フッター」のチェックボックスをオン・オフするだけで簡単に切り替えられます。


今回はフォームをエージェントメールで作る場合で解説します。
SWELLのLP機能は、初心者でも簡単にランディングページを作成できる便利なツールです。
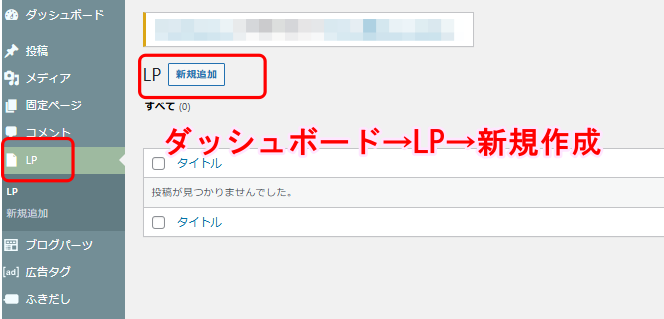
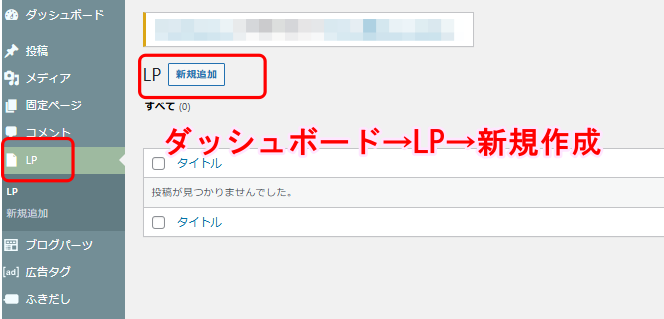
まずはWordPressの管理画面から「LP」メニューをクリックし、新しいページを作成します。


エディター画面では、通常の投稿や固定ページと同様に直感的な操作が可能です。
SWELLには、あらかじめ用意されたLP機能をテンプレートがあります。



自分のニーズに合ったデザインを簡単に選べます!
ランディングページで大切なことはライティング!誰が、誰に、何を、どのように伝えるのか?が重要です。
その基礎となるラブレター構造を学んでみましょう。こちらから基礎を学ぶことができます。




ランディングページで大事なものの一つはライティングのほかにも「ファーストビュー」があげられます。こちらを確認しましょう。


画像の作り方については、小冊子の表紙の作り方も参考になります。


LPを作る際はお申し込みフォームを設置する必要があります。集まる集客®︎でおすすめしているエージェントメールを使うとお申し込みフォームも簡単に設置できます。
ここではフォームの作り方は割愛しますが、フォーム作りにもポイントがありますので、以下の記事をチェックしてみましょう。


CTAとはコールツーアクションの略でお客様に次の行動を促すことです。集まる集客®︎の伝えるのではなく伝わる文章構造:ラブレター構造「WHAT、WHY、HOW」のHOWの部分にあたります。
CTAの基礎はこちらから学ぶことができます。確認してみましょう。




仮説→検証→改善のPDCAサイクルを回し、常にLPを最適化します。1度作って完成ではありません。何度でも直していきます。
ランディングページの効果を最大化するためには、A/Bテストが重要です。
これは、異なるデザインやコンテンツを用意し、それぞれのパフォーマンスを比較する方法です。
たとえば、CTAボタンの色やコピー、配置を変えることで、クリック率の違いを測定できます。
SWELLのLP機能を使えば、複数のページを簡単に作成できるため、A/Bテストの実施もスムーズです。


スマートフォンでウェブページを閲覧するユーザーが増えている今、モバイル表示の最適化はとても重要です。
SWELLのLP機能は以下の特徴を備えており、簡単にモバイル対応が可能です。
これらをしっかり対応することで、モバイルユーザーの離脱を防ぎ、コンバージョン率を高めることができます。


「SWELL ランディングページの作り方」についてお届けしました。
HTMLやCSSを一切使わず、通常の記事を1カラム(サイドバー無し)で作る感覚で LP(ランディングページ)が作れるんです。



SWELLを使えば、プロに頼んだようなランディングページを簡単に制作できるっす!
SWELLのLP機能は初心者でも直感的に操作でき、柔軟性の高いLPを簡単に作成できます。視覚的な要素と説得力のあるコピーライティングを組み合わせることで、訪問者を効果的に惹きつけるLPを実現できます。
継続的なPDCAと最適化で、さらに高いコンバージョン率、お客様からのお申し込みUPを目指しましょう。
AIを使ってランディングページを書く方法シリーズはこちらから!
集まる集客®︎カレッジではBuddy@ i(バディアイ)を使ったLPの作り方シリーズをより詳しく学ぶことができます。個人起業家の集客専用AIであなたも集まらない集客を集まる集客に切り替えてみませんか?詳細はページ下部に掲載しています。
SNS集客に疲弊せずに、ずっと続けていけるサスティナブルな集客に変えません?
集客の時間を10分の1に成果を10倍にできた! MyGPT Buddy@i を使ってみてください。

