Canvaで資料を作るんすけど、毎回ページ番号を挿入するのが大変っす。
まるおくん!ページ番号を自動で挿入してくれる「動的テキスト」機能が遂に誕生したよ!
おぉ〜それはすごいっす!!それを早く知りたいっす。
この記事では、Canvaの『動的テキスト:ページ番号』機能を使って、資料や小冊子等にページ番号を自動で挿入する方法を解説しています。具体的なページ番号挿入手順やページ番号削除方法をステップバイステップで解説、筆者が実際に使ってみた感想も述べています。
この記事で分かること
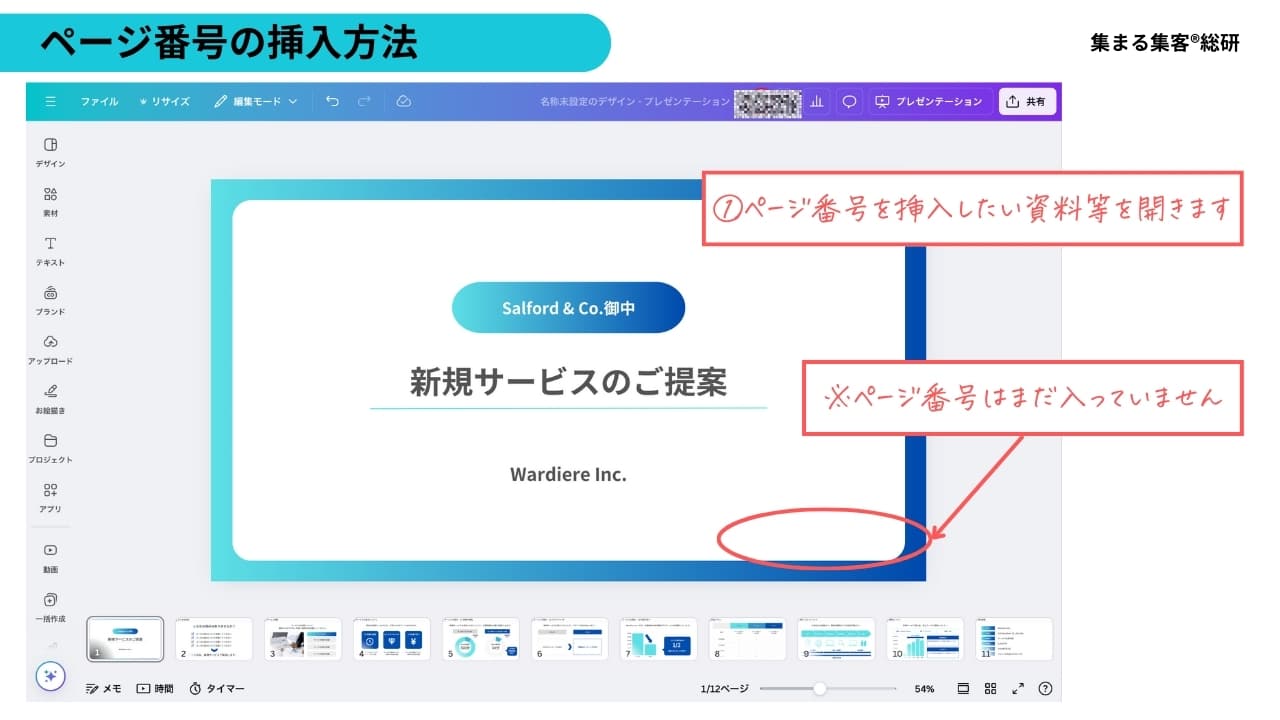
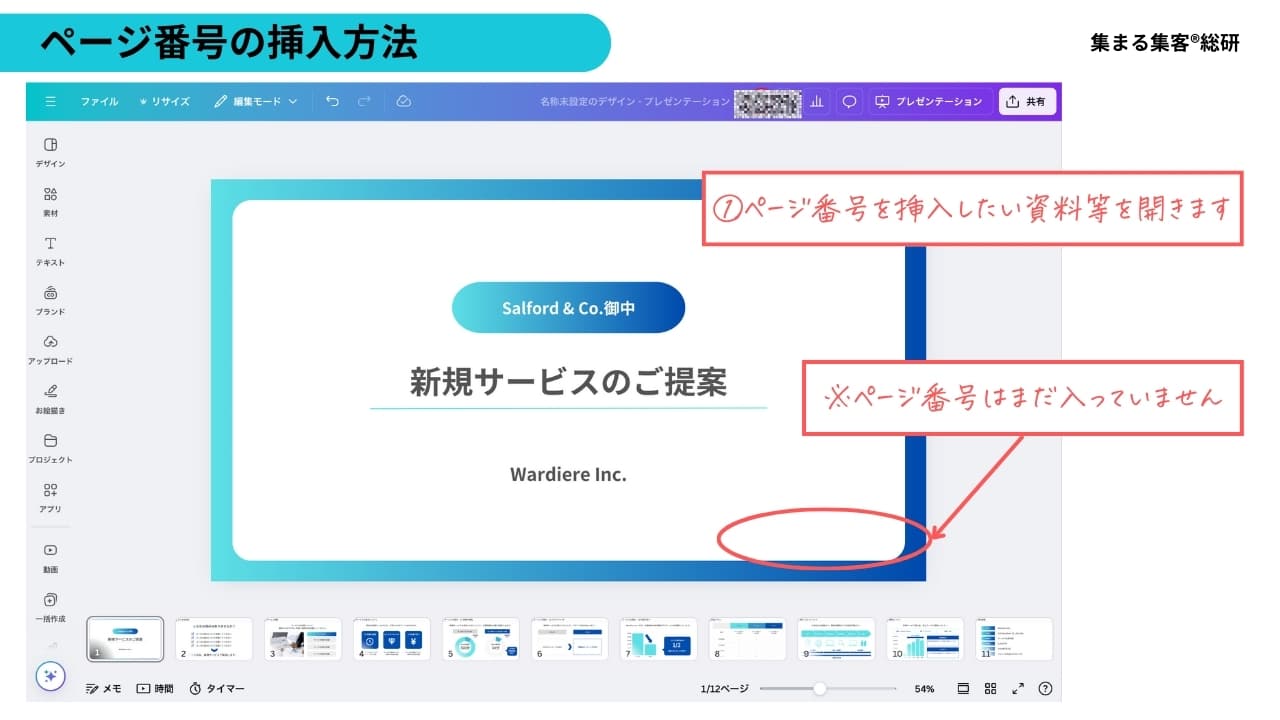
- ページ番号の挿入方法
- ページ番号の削除方法
- 筆者がこの機能を実際に使ってみた感想
目次
Canva のページ番号挿入方法〜ステップ解説〜
早速、ページ番号の挿入方法をステップで解説していくね!
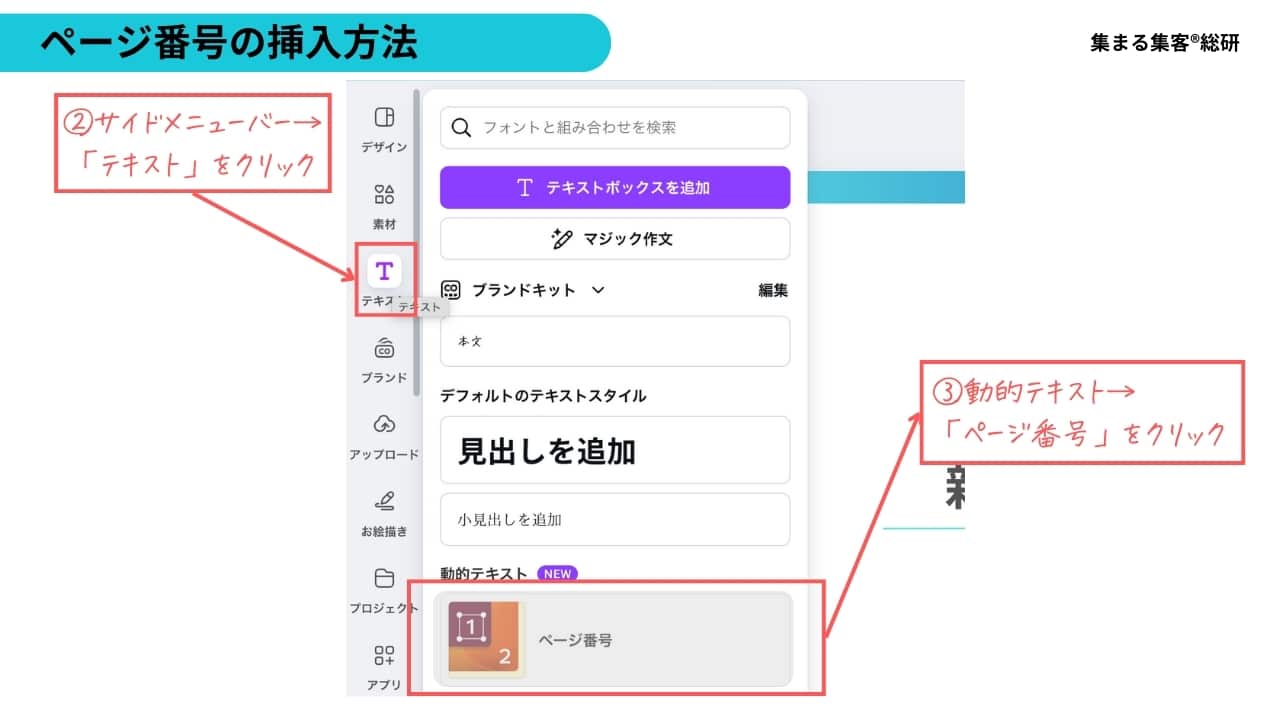
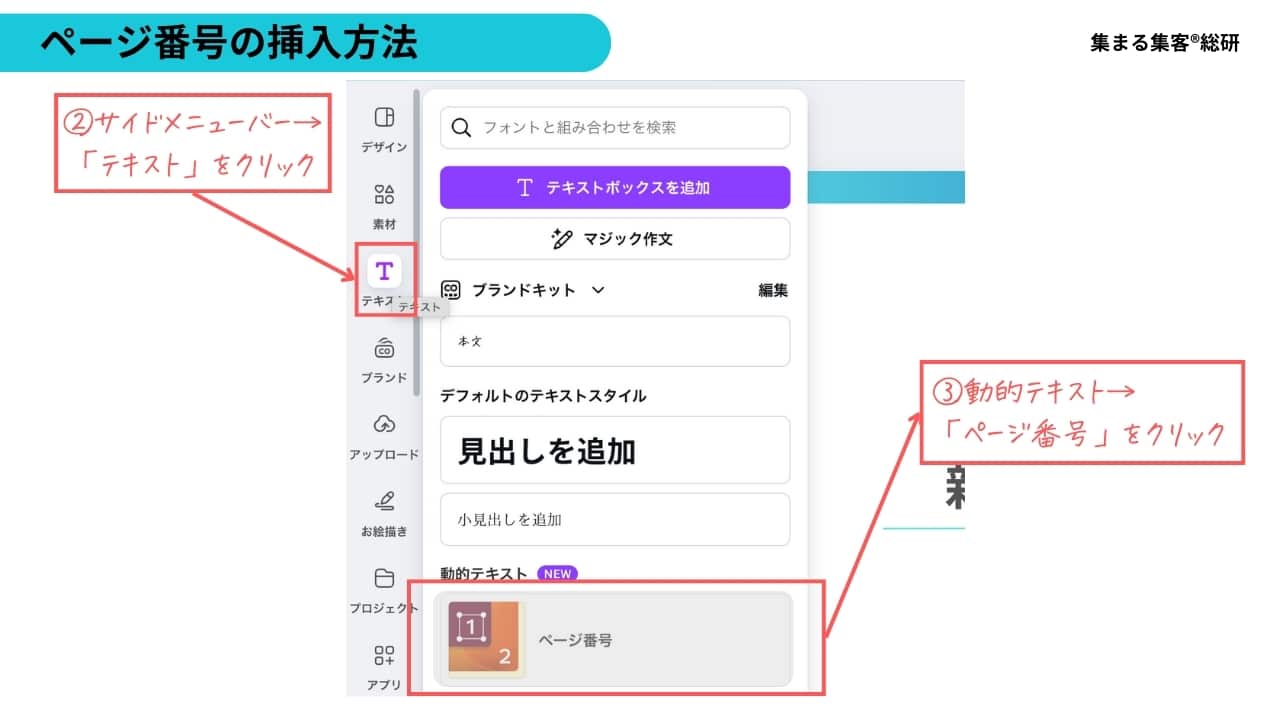
STEP
サイドメニューバー →「テキスト」をクリック→動的テキスト→
「ページ番号」をクリック
STEP
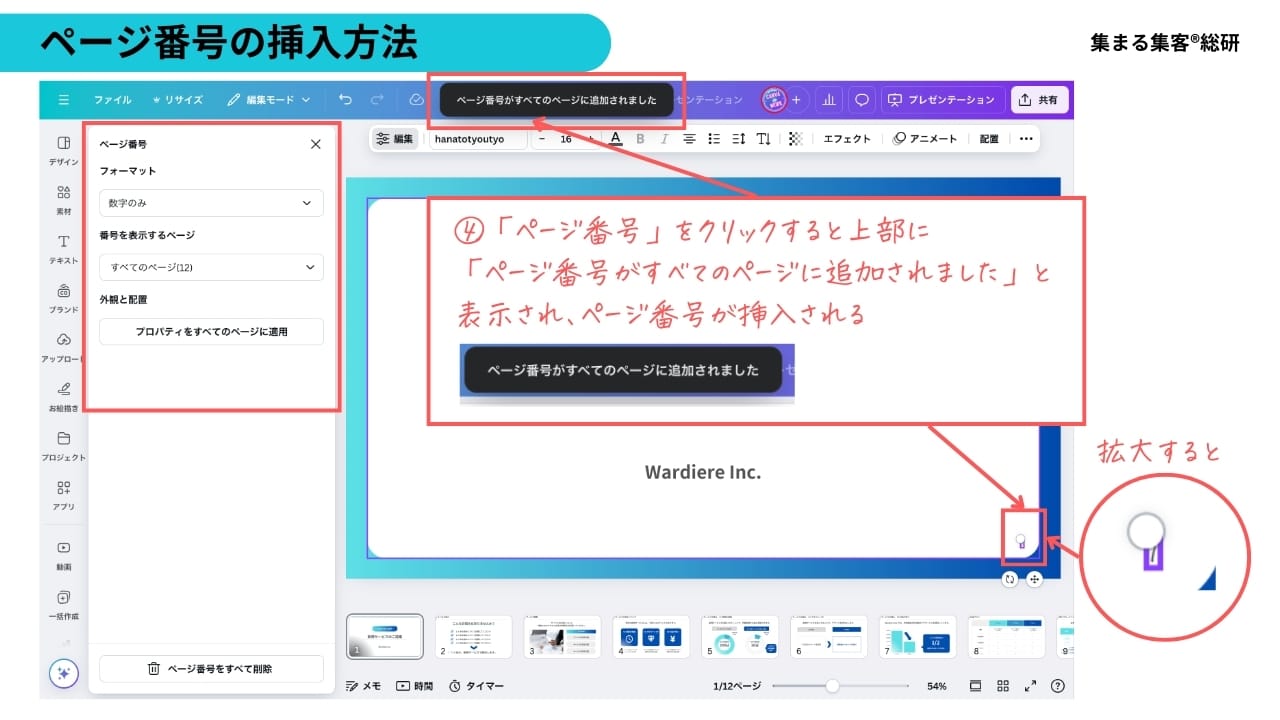
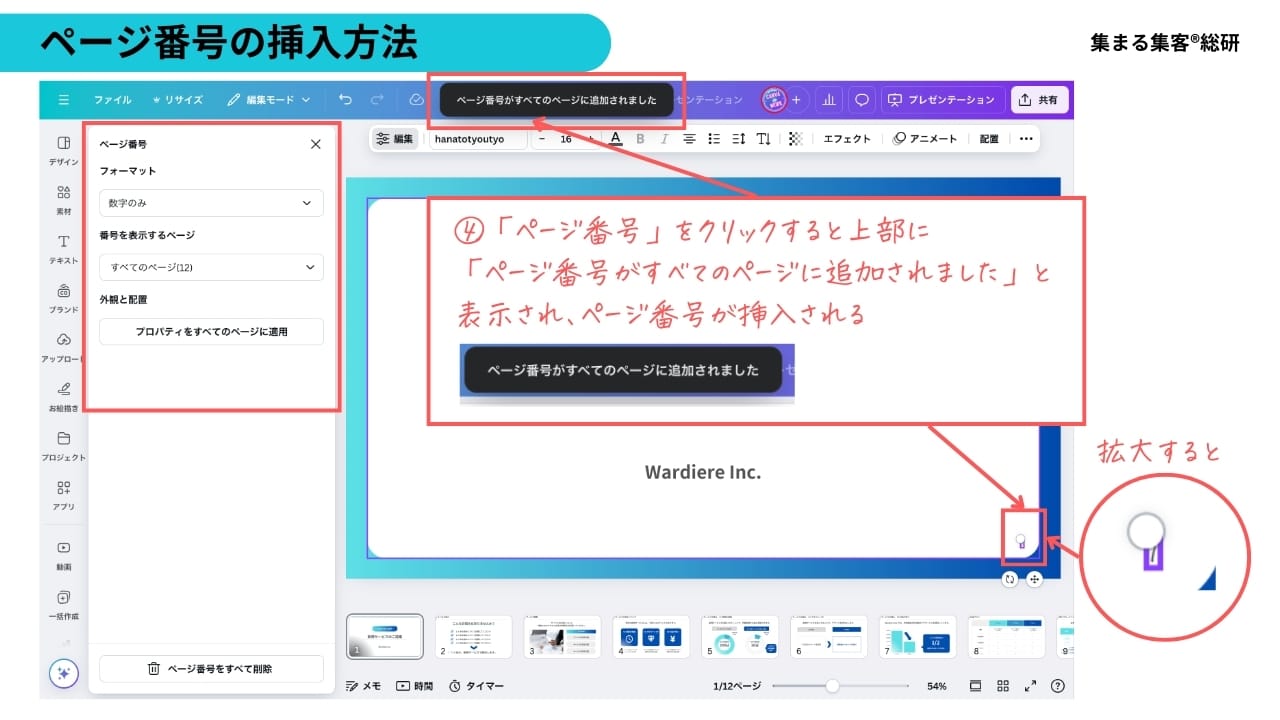
「ページ番号」をクリックすると上部に「ページ番号がすべてのページに追加されました」と表示され、ページ番号が挿入される
STEP
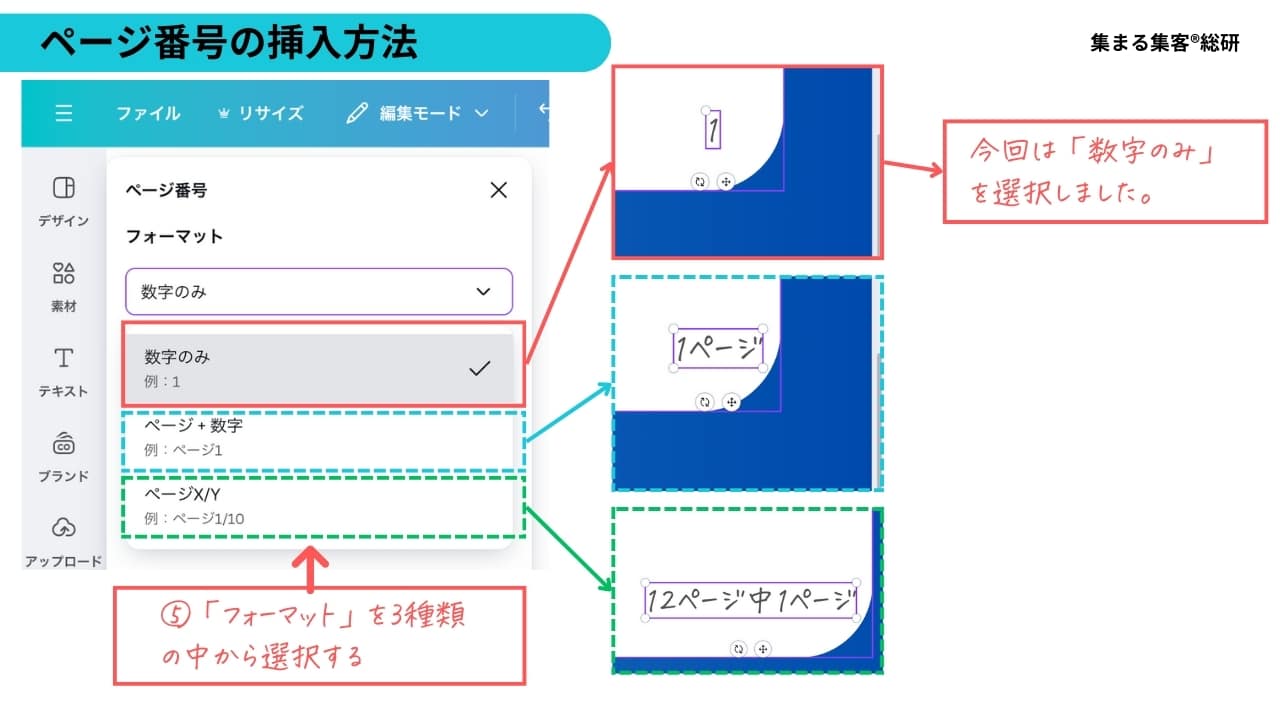
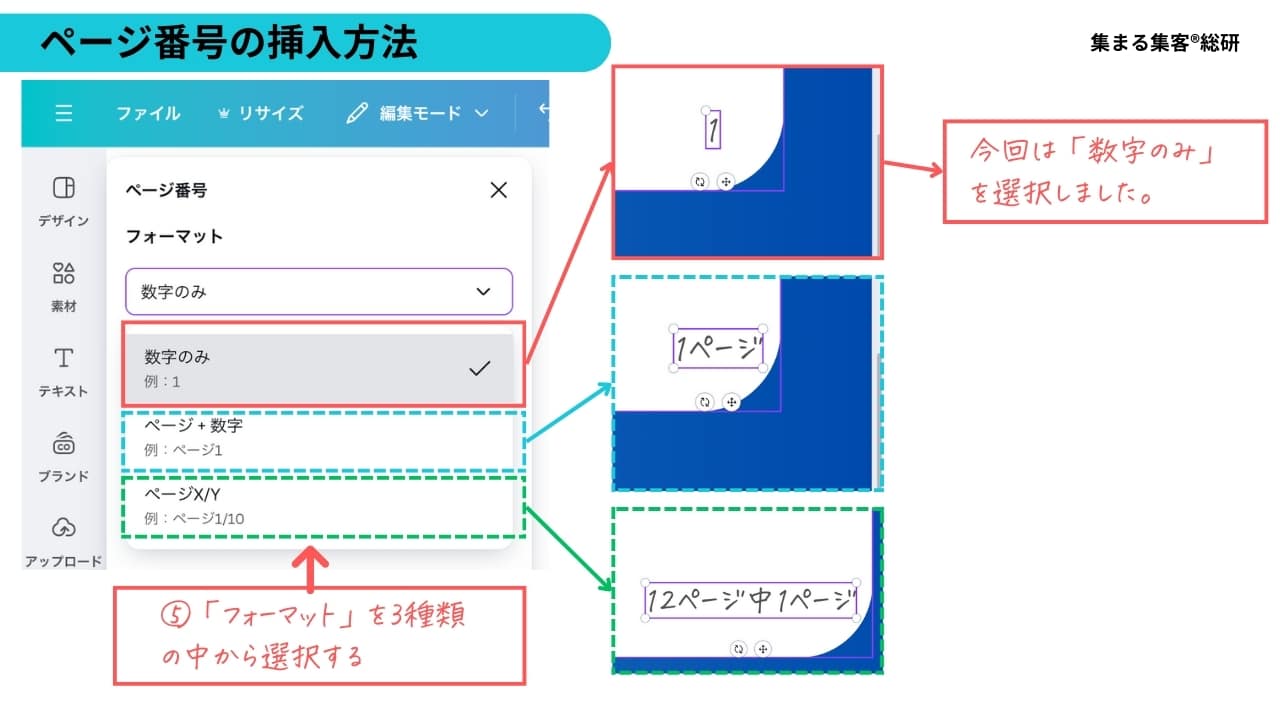
ページ番号のフォーマットを決定する→「フォーマット」を3種類(数字のみ、ページ+数字、ページX/Y)の中から選択する
今回は、「数字のみ」を選択しました。

STEP
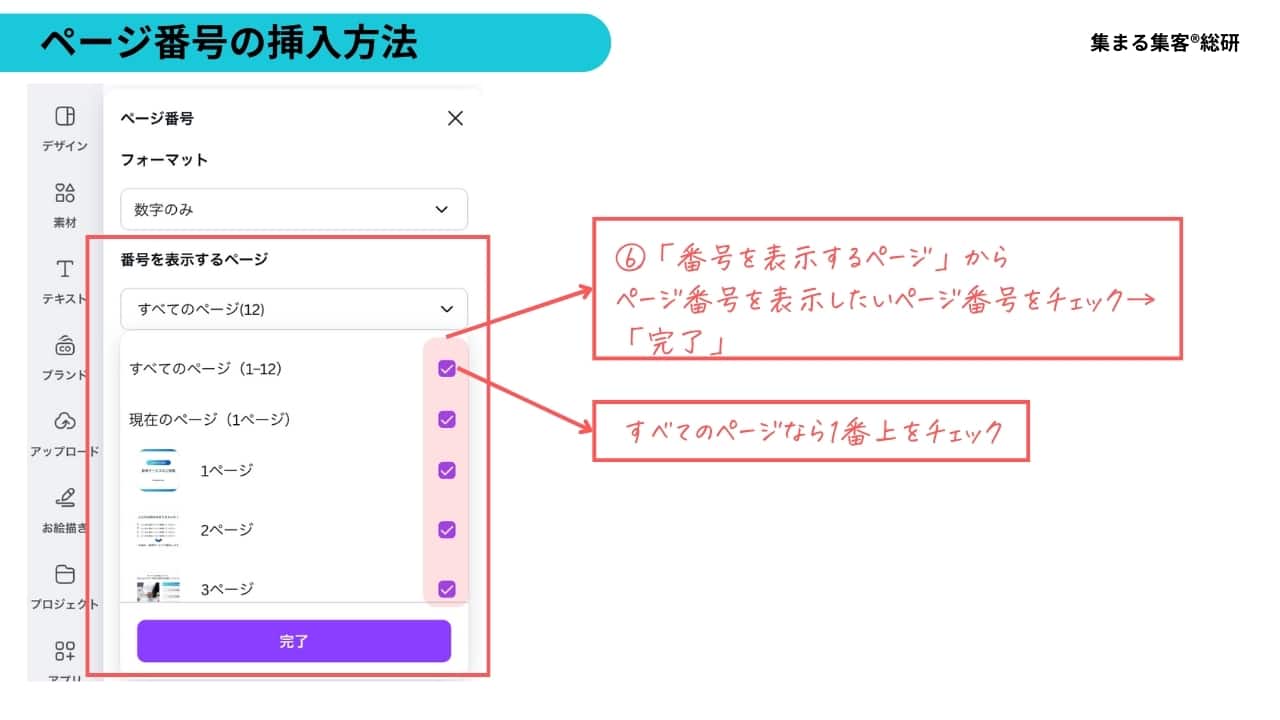
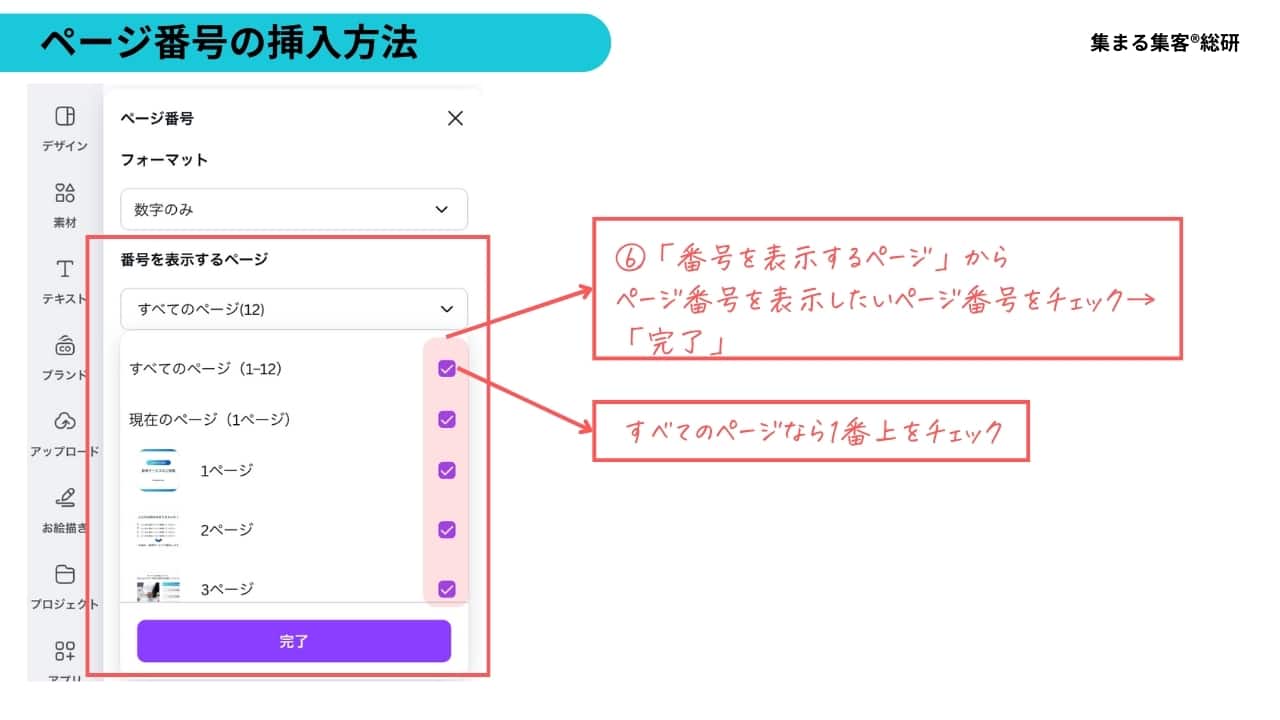
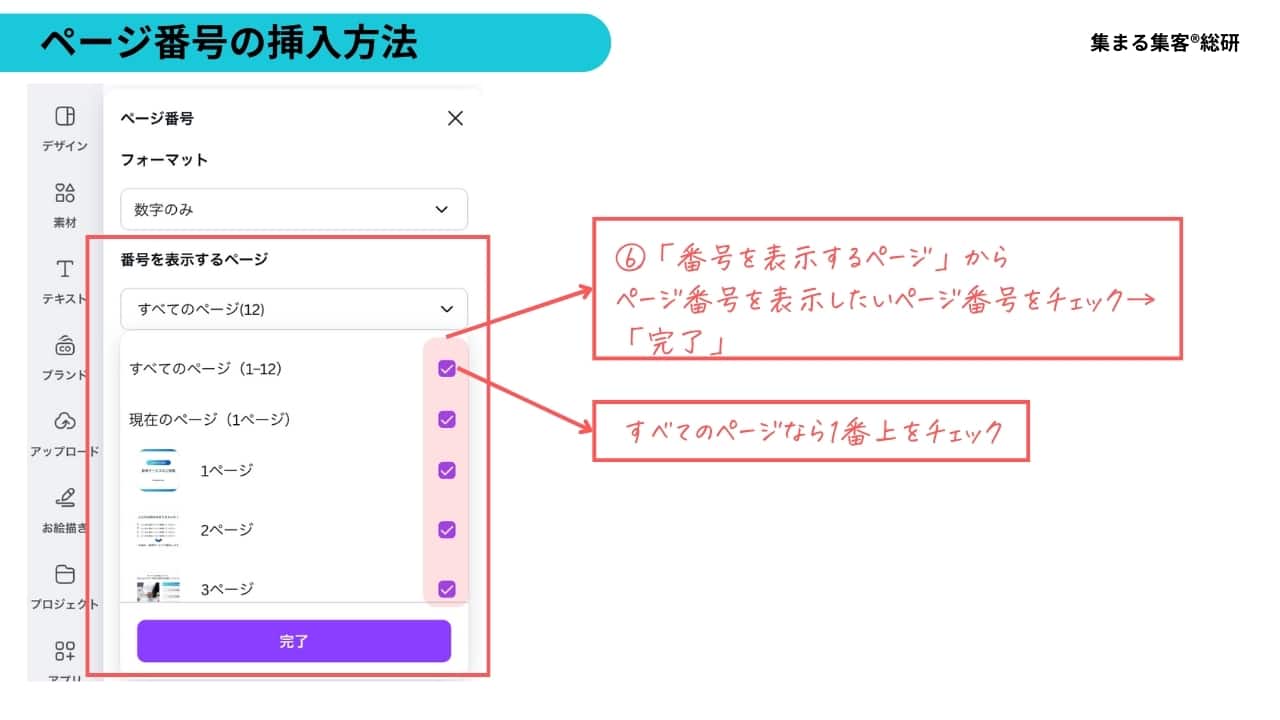
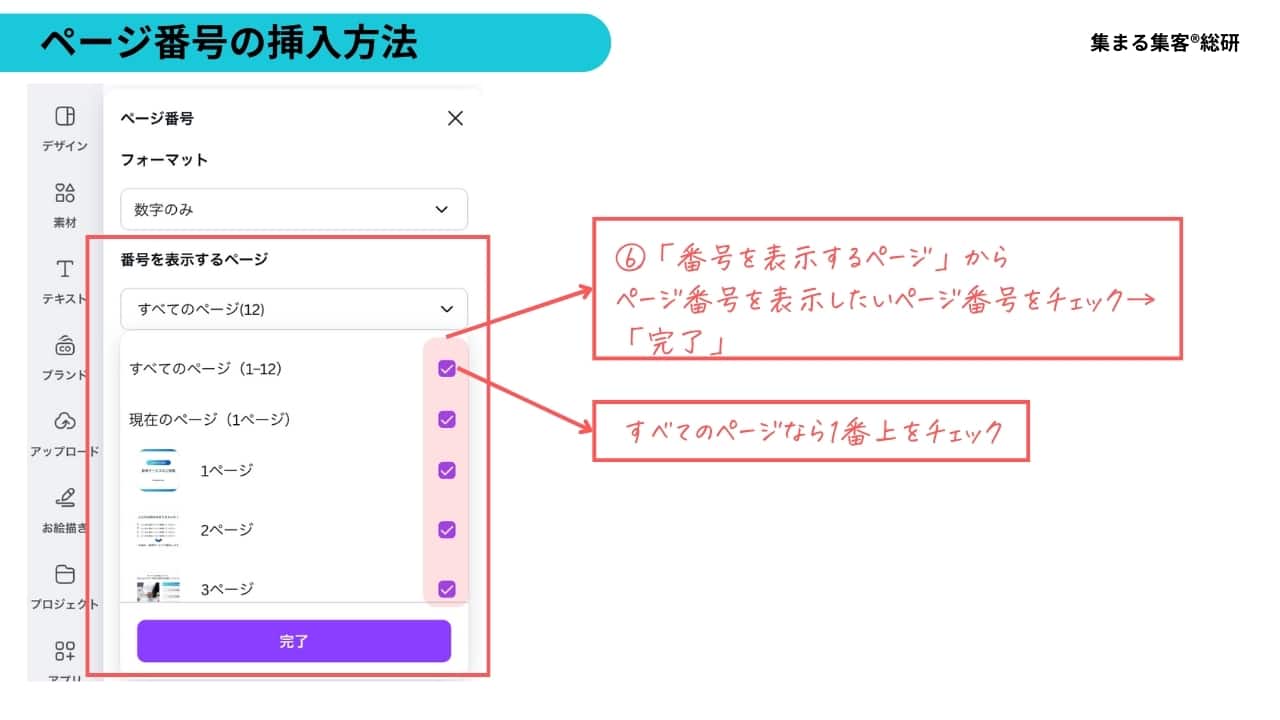
表示させるページ番号を決定する→「番号を表示するページ」からページ番号を表示したいページ番号をチェック→「完了」
すべてのページなら1番上をチェック

STEP
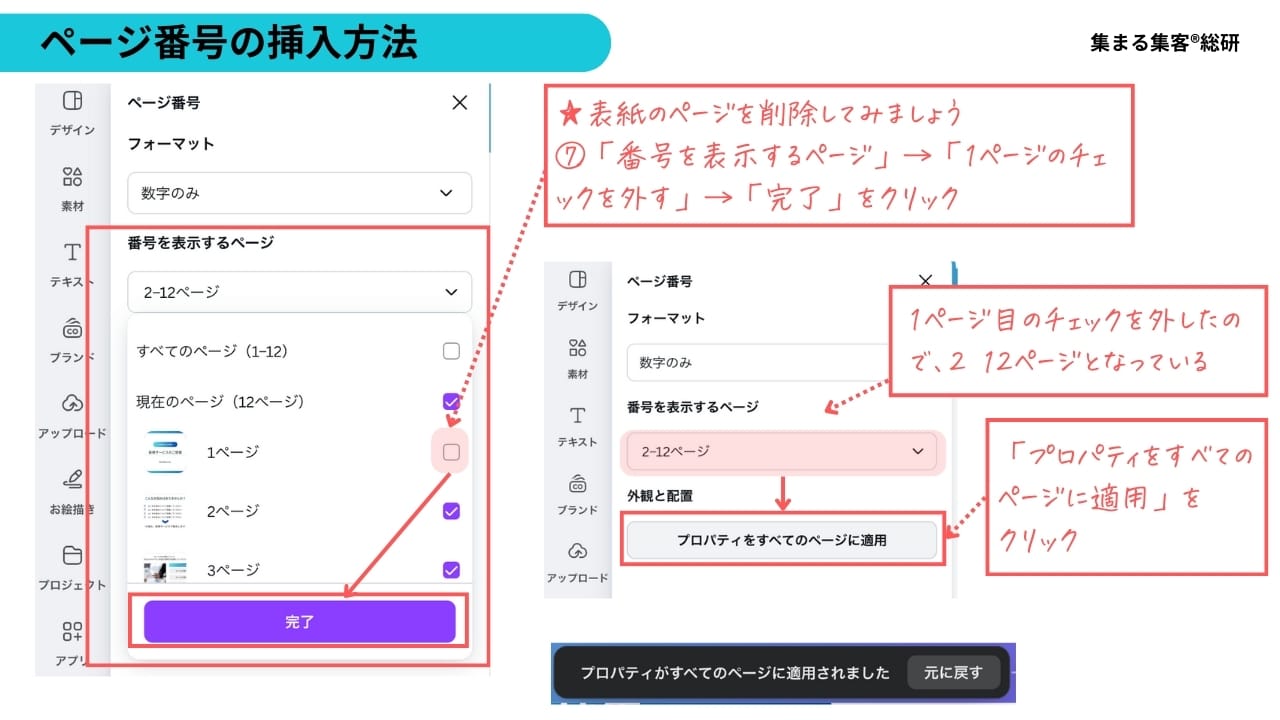
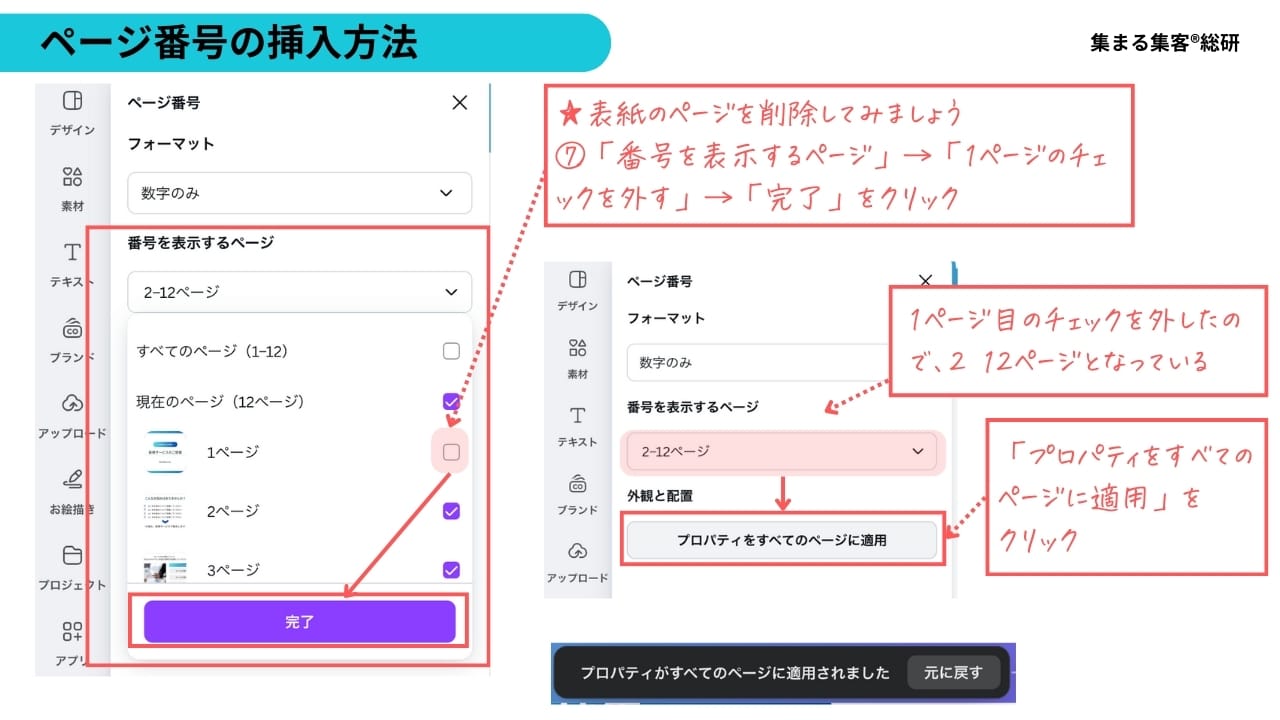
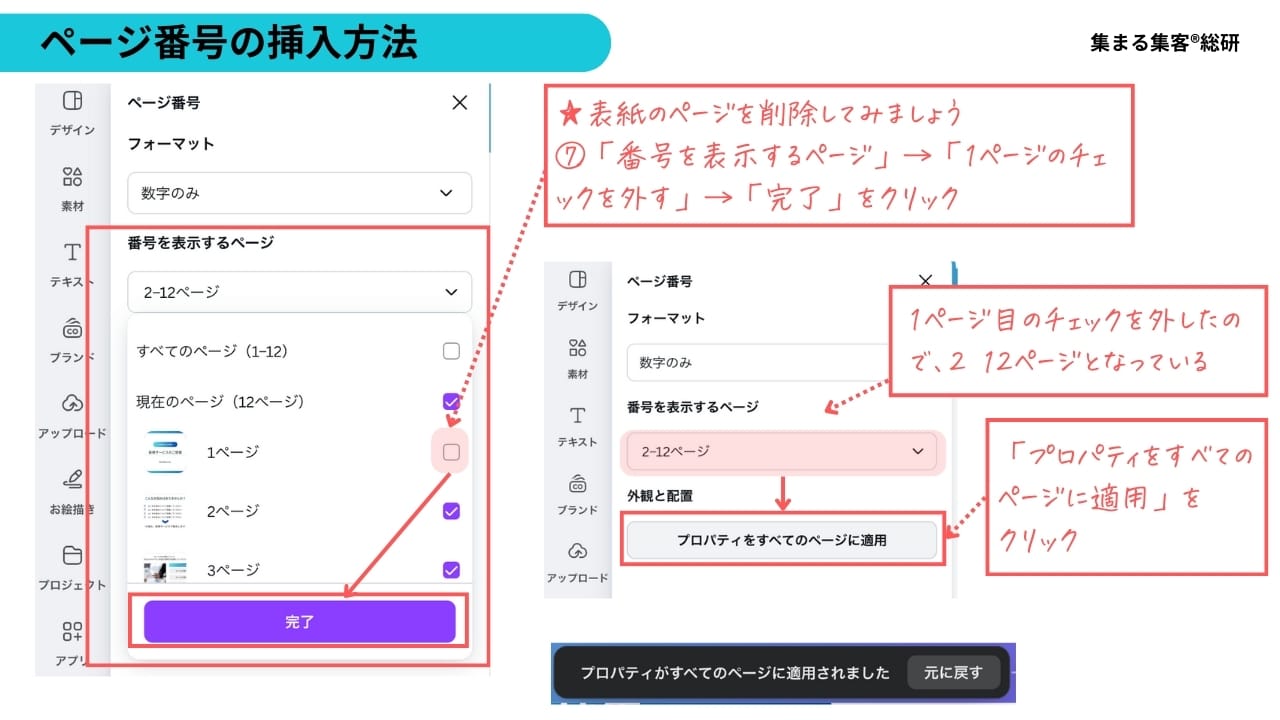
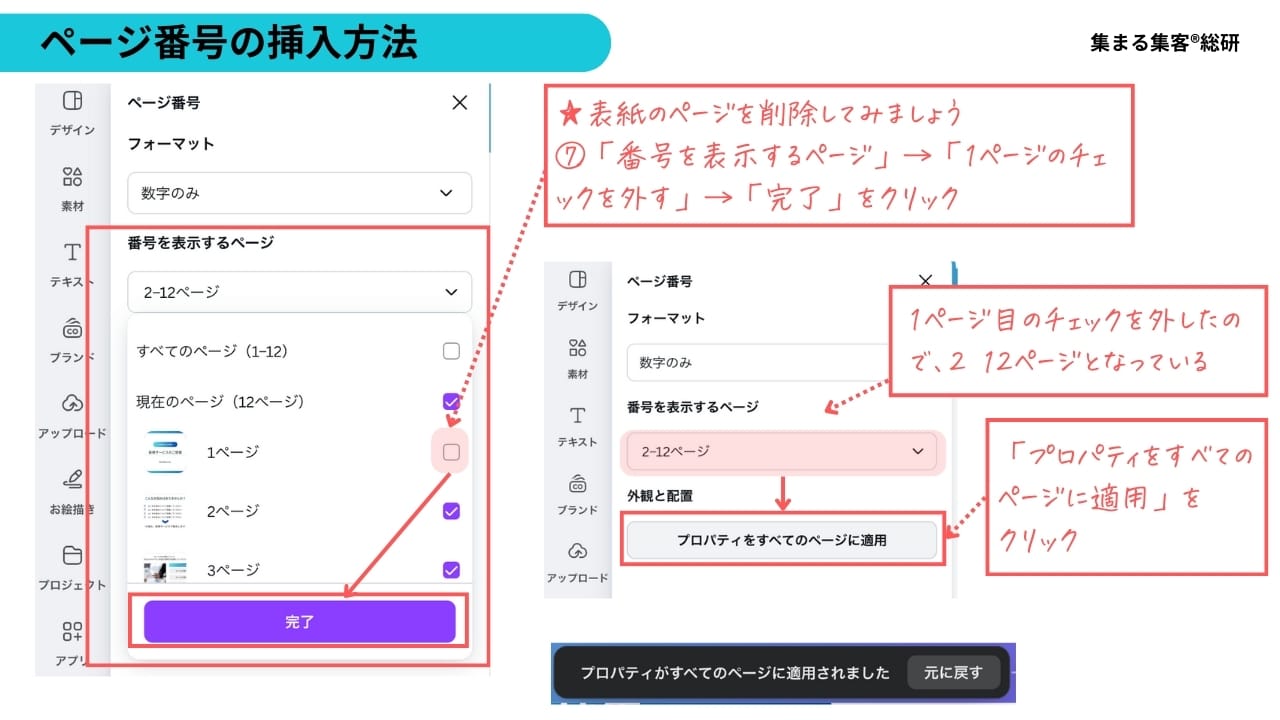
★表紙のページを削除してみましょう「番号を表示するページ」→「1ページのチェックを外す」→「完了」をクリック→1ページ目のチェックを外したので、「2−12ページ」となっている「プロパティをすべてのページに適用」をクリック
簡単に出来たっす!!今まで手入力していたから驚きっす!めっちゃ感動っす!!
ページ番号挿入機能を筆者が実際使ってみた感想
筆者がページ番号の挿入を試したところ、とても使いやすく今までの苦労を考えるととっても素晴らしい機能だったけど、あえて残念なポイントを挙げてみるね。
筆者の感じた、残念ポイントは2つ
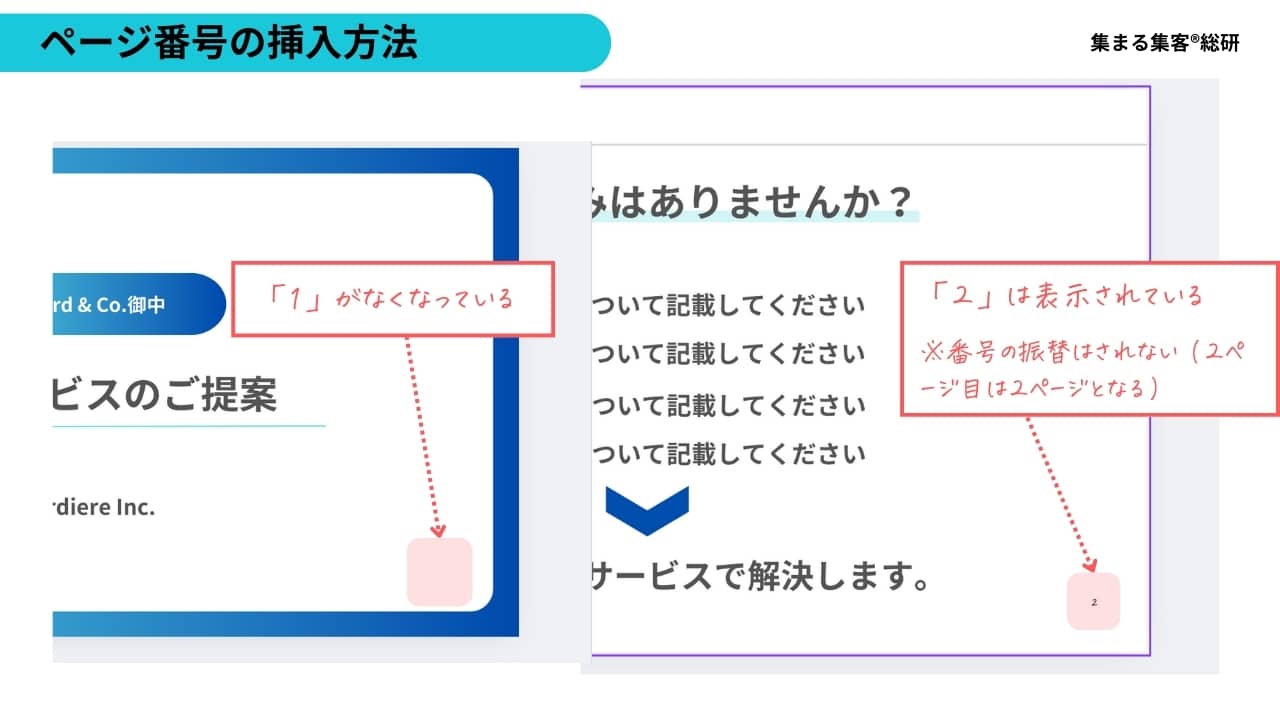
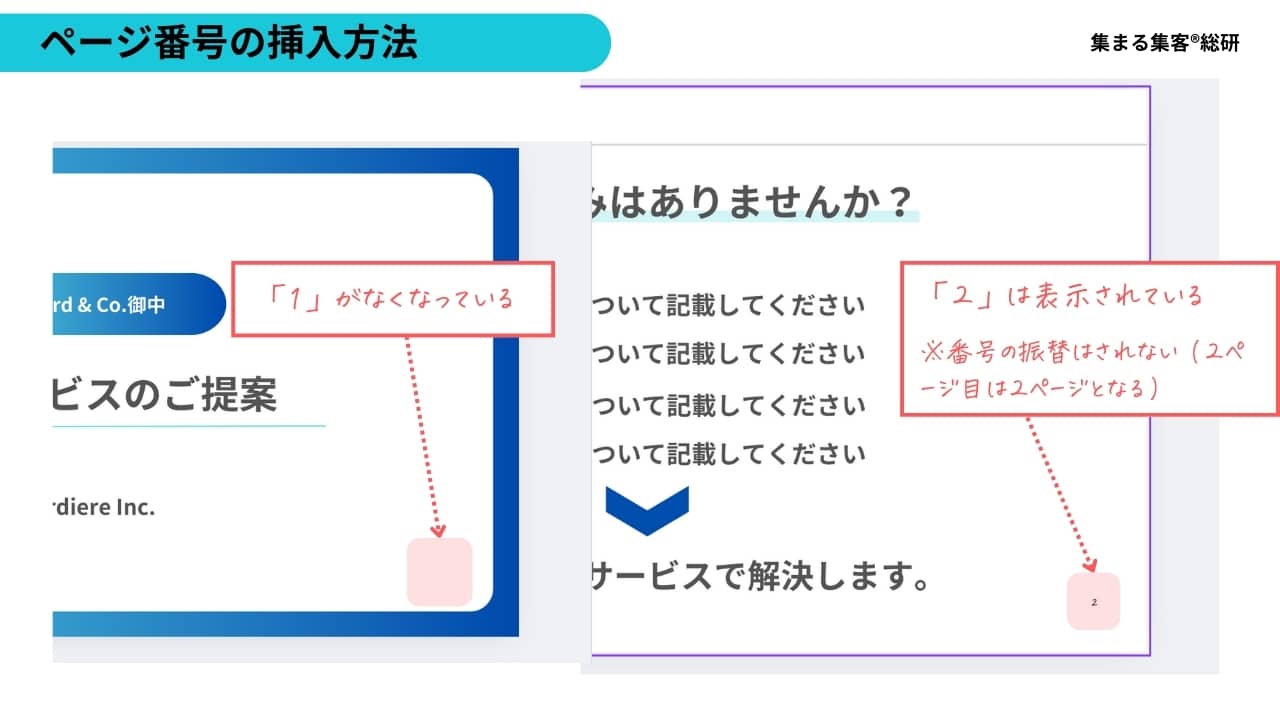
- 番号の振替の機能がない
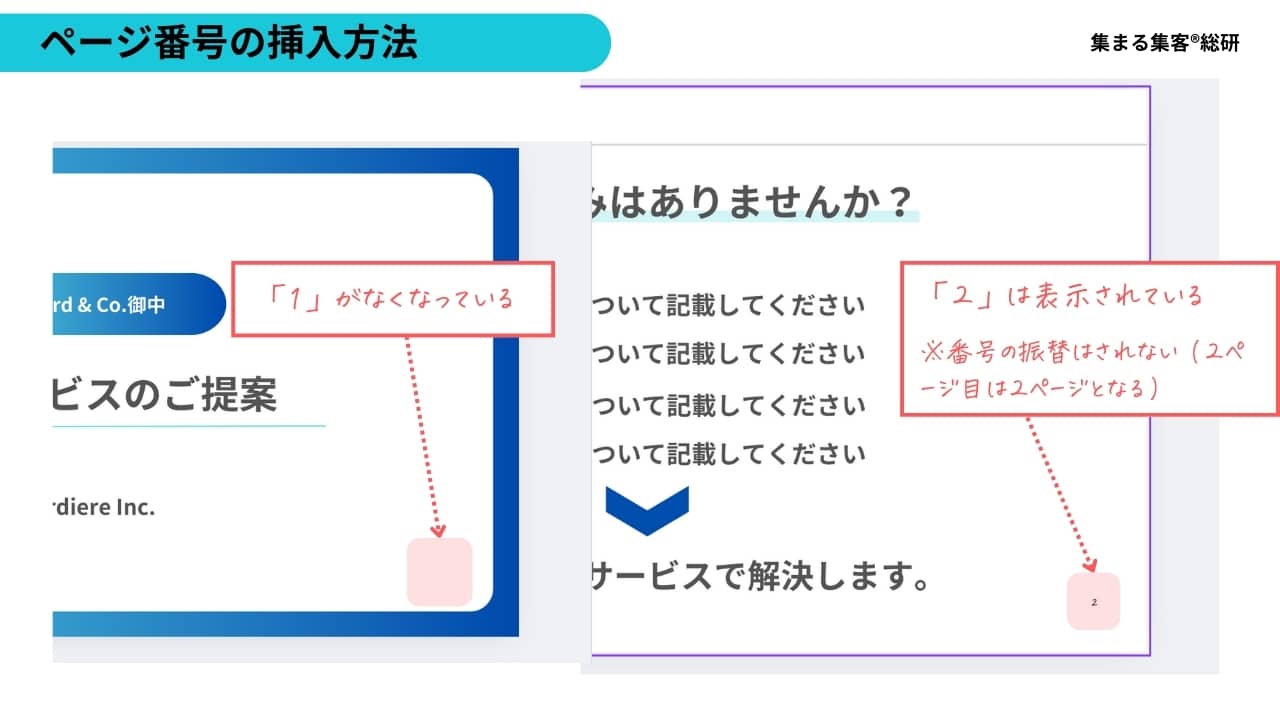
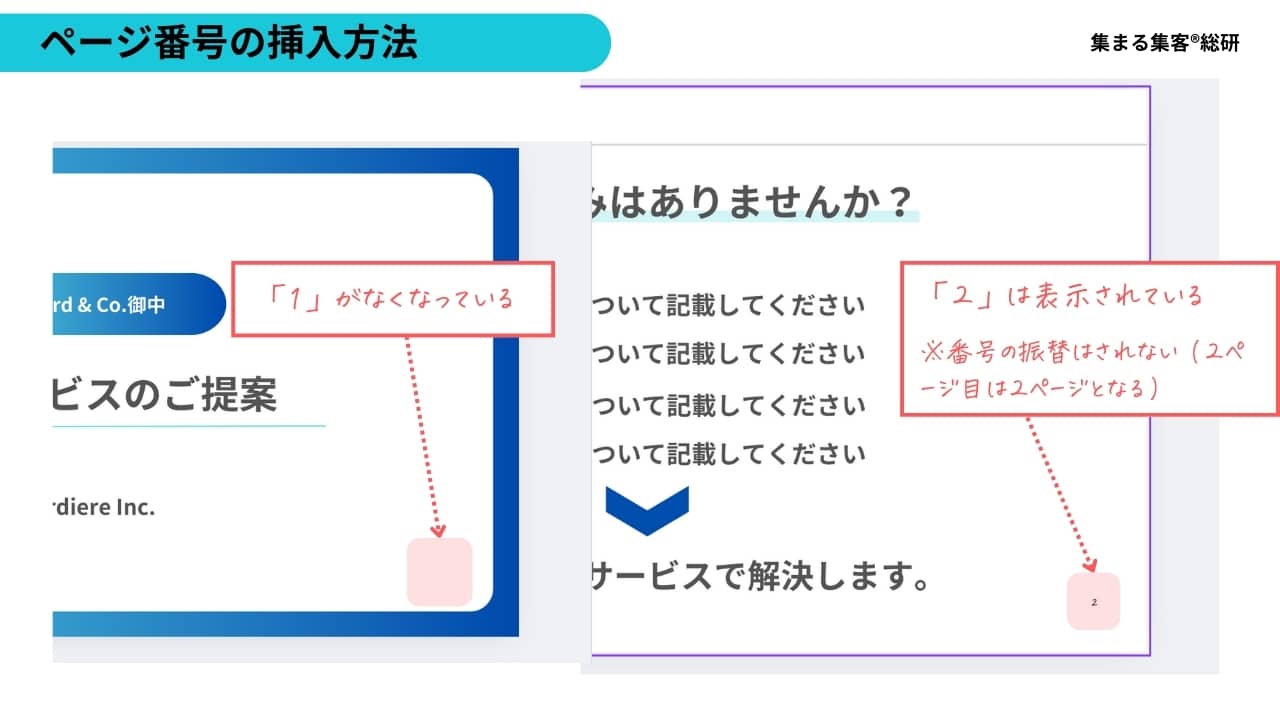
- 例えば、表紙のページ番号(1ページ)を消しても、2ページは1ページにならず、、2ページ始まりになってしまうんだ。振り返る機能は今のところないから、今後改善されることを期待しよう。
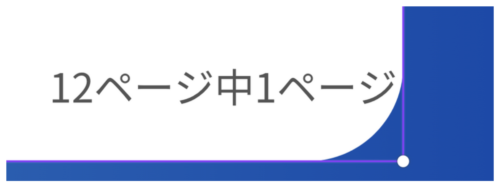
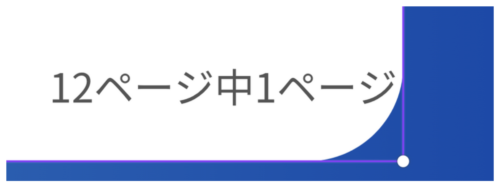
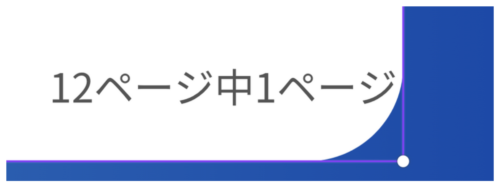
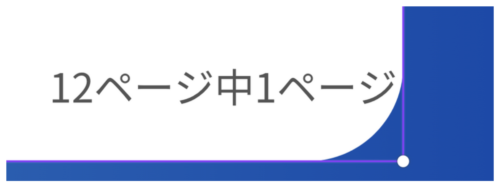
- ページ数/総ページ数の表示がイマイチ
- 「12ページ中1ページ」と表示されてしまう

今後改善されることを期待しよう!!
続いて、ページ番号の削除方法を解説するね。
Canvaのページ番号の削除方法(全て)〜ステップ解説〜
STEP
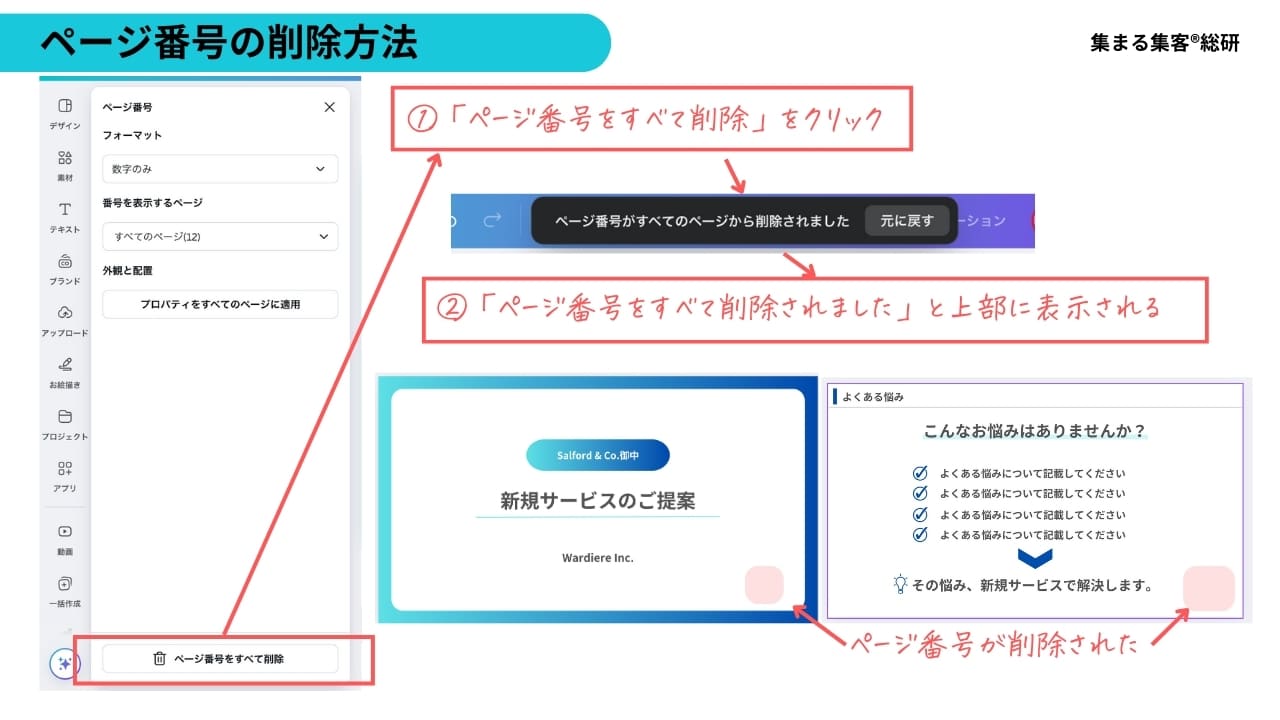
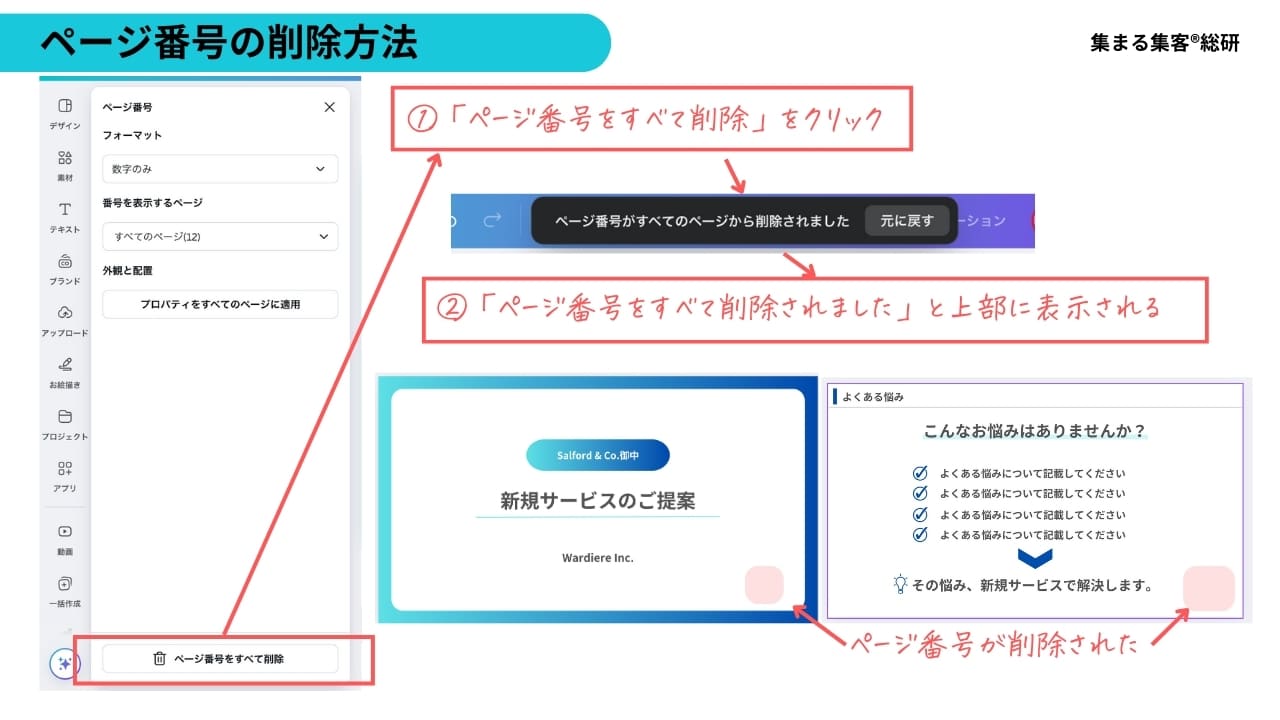
ページ番号を削除したい資料等を開く→「ページ番号をすべて削除」をクリック→「ページ番号がすべて削除されました」と上部に表示される→ページ番号の削除完了
STEP
表示させるページ番号を決定する→「番号を表示するページ」からページ番号を表示したいページ番号をチェック→「完了」
すべてのページなら1番上をチェック

簡単に出来たっす!ページの一部を削除する方法も知りたいっす
Canvaのページ番号の削除方法(一部)〜ステップ解説〜
STEP
★表紙のページを削除してみましょう「番号を表示するページ」→「1ページのチェックを外す」→「完了」をクリック→1ページ目のチェックを外したので、「2−12ページ」となっている「プロパティをすべてのページに適用」をクリック
本当だよね!この操作方法を覚えてぜひ使ってみてね!Canva についても、ちょこっと解説しておくね。
Canvaとは?
Canvaは、デザイン初心者でも簡単にプロフェッショナルなデザインを作成できるオンラインツールだよ。
インターフェースは直感的で、豊富なテンプレートや素材が揃っているため、特別なデザインスキルがなくても美しいビジュアルコンテンツを作成できるんだ。
ロゴ作成、ソーシャルメディア投稿、プレゼンテーション資料など、多岐にわたるデザインニーズに対応しており、特に個人起業家さんにとってとても強力なツールなんだよ。
私もCanva Pro(有料プラン)を愛用しているよ
あわせて読みたい
Canvaとは?今さら聞けない使い方【個人起業家のための教科書】
今さら誰にも聞けない「Canvaとは?」と疑問に思っている個人起業家さん向けに、ずばり!!「Canvaとは?何者なのか?」をお伝えしていきます。
個人起業家さんがCanvaを使うメリット
さっき、山田さんはCanvaをおすすめしていたけど、Canvaのメリットってなんすか?
いい質問だね!まるおくん。Canvaのメリットをお伝えしていくね!
- 豊富なテンプレート
- ブログのアイキャッチ、SNSの投稿画像、プレゼンテーション資料など、様々なデザインテンプレートが用意されている。
- ゼロからデザインを考える手間が省け、短時間で魅力的なコンテンツを作成できる。
- 直感的な操作性
- ドラッグ&ドロップで簡単に要素を配置でき、初心者でも直感的に操作できる。
- デザインソフトに不慣れな方でも、スムーズに作業を進められます。
- 無料プランの充実
- 基本的な機能は無料で利用でき、個人起業家さんが手軽に始められる。
- 有料プラン(Canva Pro)にアップグレードすれば、より多くのテンプレートや素材を利用できる。
- コラボレーション機能
- チームでデザインを共有、編集できるため、共同でプロジェクトを進める際に便利。
- 多様な素材
- 写真、イラスト、フォントなど、高品質な素材が豊富に用意されています。これらを組み合わせることで、オリジナリティあふれるデザインを作成できる。
Canvaの料金や登録方法については、下記の記事を参考にしてね!
あわせて読みたい
Canvaとは?今さら聞けない使い方【個人起業家のための教科書】
今さら誰にも聞けない「Canvaとは?」と疑問に思っている個人起業家さん向けに、ずばり!!「Canvaとは?何者なのか?」をお伝えしていきます。
まとめ:Canvaの「動的テキスト」機能は救世主だった!!
Canvaに待望の「ページ番号」挿入機能(動的テキスト)が追加されたんだったね。
本当に簡単にページ番号を挿入できるようになったから、この神機能をぜひ使ってみてね!
筆者は、Canva で資料や小冊子をよく作っているんだけど、この新機能の「動的テキスト:ページ番号」機能を実際に使ってみて、今まで何十枚もある資料や小冊子に手入力でページ番号を挿入していたけど、それがボタンひとつでページ番号挿入できるようになったから、本当に楽になったよ。まさに救世主だね。
筆者の感じた、GOOD POINT とBAD POINT があったので、お伝えするね!BAD POINTさえ改善されれば、もっと使える機能になる事間違いなしだよ
GOOD POINT
- 番号がボタンひとつでするっと入れられ時短になる
- 今まで手入力でページ番号を振っていたけど、秒殺でページ番号が挿入できるようになった。
BAD POINT
- 番号の振替の機能がない
- 例えば、表紙のページ番号(1ページ)を消しても、2ページは1ページにならず、、2ページ始まりになってしまうんだ。振り返る機能は今のところないから、今後改善されることを期待しよう。
- ページ数/総ページ数の表示がイマイチ
- 「12ページ中1ページ」と表示されてしまう

この記事を参考にして、今すぐCanvaでページ番号の挿入が面倒くさかった資料作成や小冊子を思う存分作成してみてね!
早速、小冊子を作ってみるっす!!小冊子の表紙も不安なので、下記の記事も併せて読んでみるっす。
あわせて読みたい
【初心者向け】Canvaを使った小冊子表紙の作り方-メルマガ登録やYouTube視聴者プレゼント用に!
メルマガやLINE登録の特典やセミナーの参加特典で小冊子をプレゼントしたいんすけど、どうやって小冊子の表紙をデザインすればいいのか?そもそも、デザインがわからな…
あわせて読みたい
Canva一括作成機能✕ChatGPTでインスタ投稿大量作成!|超入門【集まる集客®️無料電子書籍】
集まる集客総研無料メールマガジン会員のご登録の方は、下部からすぐにお読みいただけます。 こんな方におすすめです インスタ(Instagram)の投稿が日々苦痛に思ってい…
あわせて読みたい
Canvaで簡単!初心者向け画像切り抜きガイド【AI機能も解説】
商品の写真をSNSにアップしたいんすけど、背景が邪魔で、背景を消したいんすけど、どうやったらいいんすか?『切り抜き』とか、Photoshopとか高性能なソフトがいるんじ…
あわせて読みたい
ファーストビューとは?重要性と作り方のポイント
ファーストビューとはファーストビューとは、ウェブサイトやLP(ランディングページ)を訪れた際、最初に目にする箇所で、スクロールすることなく表示される部分を言います。ファーストビューについてや、離脱率にも関わるファーストビューの重要性、作り方まで解説します。



 🔰リサーチャーまるお
🔰リサーチャーまるお