\女性起業家 のための ChatGPTプロンプト集を無料プレゼント中/

女性起業家 のための
ChatGPTプロンプト集
無料プレゼント中


 🔰リサーチャーまるお
🔰リサーチャーまるおメルマガやLINE登録の特典やセミナーの参加特典で小冊子をプレゼントしたいんすけど、どうやって小冊子の表紙をデザインすればいいのか?そもそも、デザインがわからないっす。



デザイン経験がなくても大丈夫だよ!Canvaを使えば、デザインが
苦手でも表紙が簡単に作成できるよ。



それはすごい!!それを早く知りたいっす。



表紙デザインを作成するにあたって、意識して欲しい重要ポイントもあるから、そこも一緒に学んでいこうね!
この記事では、Canvaを使った表紙デザイン作成の具体的な手順に加えて、デザインで重要なファーストビューのことや、デザインのポイントも解説していきます。
まずは、表紙のデザインをする上で重要なポイントを5つをお伝えしていくよ。そのポイントを踏まえた上で、表紙のデザインを進めていこうね!
重要なポイントは、
の5つだよ。



重要なポイントがあるんすね!!



そうなんだ、1つ1つポイントについて解説していくね。
表紙は、小冊子の「顔」だよね。
読者が『一瞬で興味を持つようなデザインを意識する』ことが重要なんだ。
0.5秒、3秒、15秒ルールとは何なのか?解説するよ。
「WHAT」=「これが自分に必要だ」と感じさせるメッセージ
読者が目にした瞬間に「これが自分に必要だ」と感じさせるメッセージ(WHAT)を、表紙の最も目立つ位置に配置。
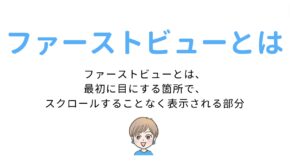
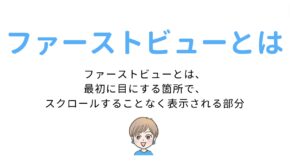
※小冊子・電子書籍でもスクロールせずに読者の目に入る部分を「ファーストビュー」と言うよ。
「WHAT」を簡単に説明すると。
・相手の好奇心を ”一瞬” で高める挨拶
・自分が抱えている問題を解決する方法
・自分がどうなれるのかという未来○○が△△する□□など。
集まる集客®総研では、WHATを上記のように説明しているよ。
もっと「WHAT」について詳しく知りたい方はコチラを読んでね。
次に、3秒で読者の興味を引くデザインを考える。
キャッチフレーズやイラスト、写真を上手に活用する。
この要素を、表紙の中央や上部に配置することで、論点が自然と集まりやすくなります。
最後に、15秒で小冊子全体の内容を理解できるように、概要をデザインに組み込む。
以下のような内容を盛り込むと効果的。
ファーストビューについては、下記の記事で解説しているから合わせて読んでみよう。
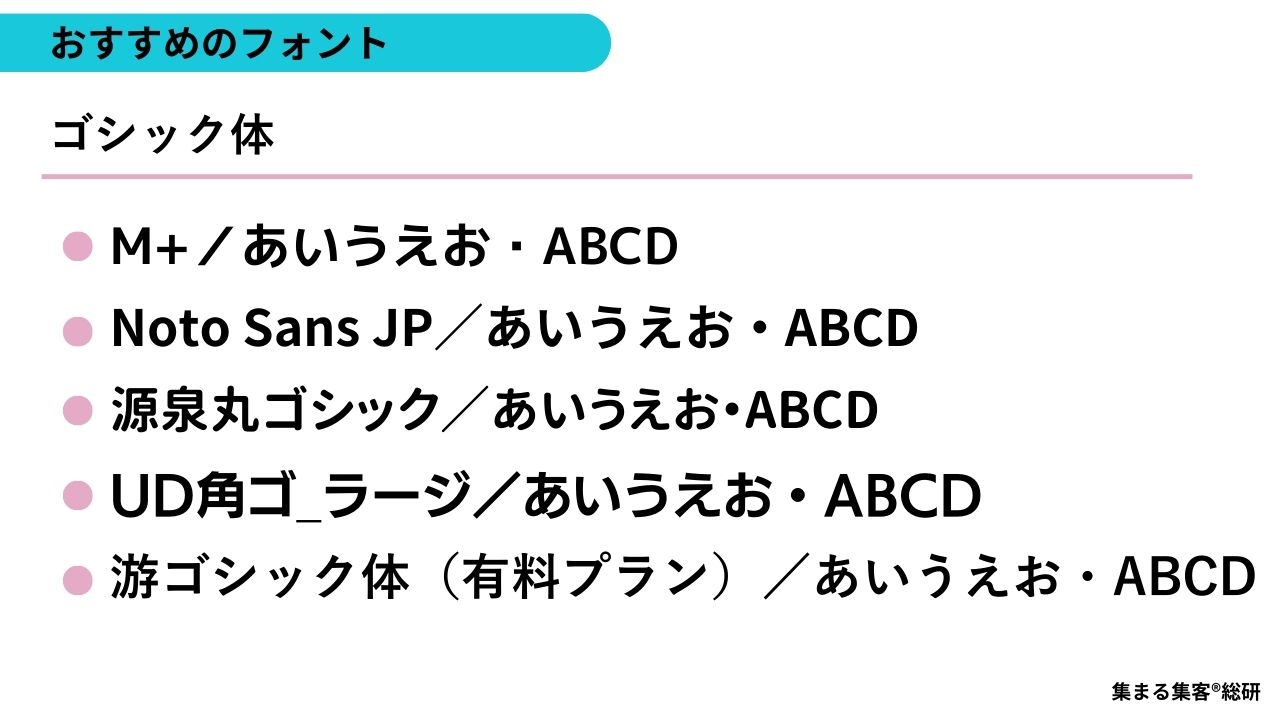
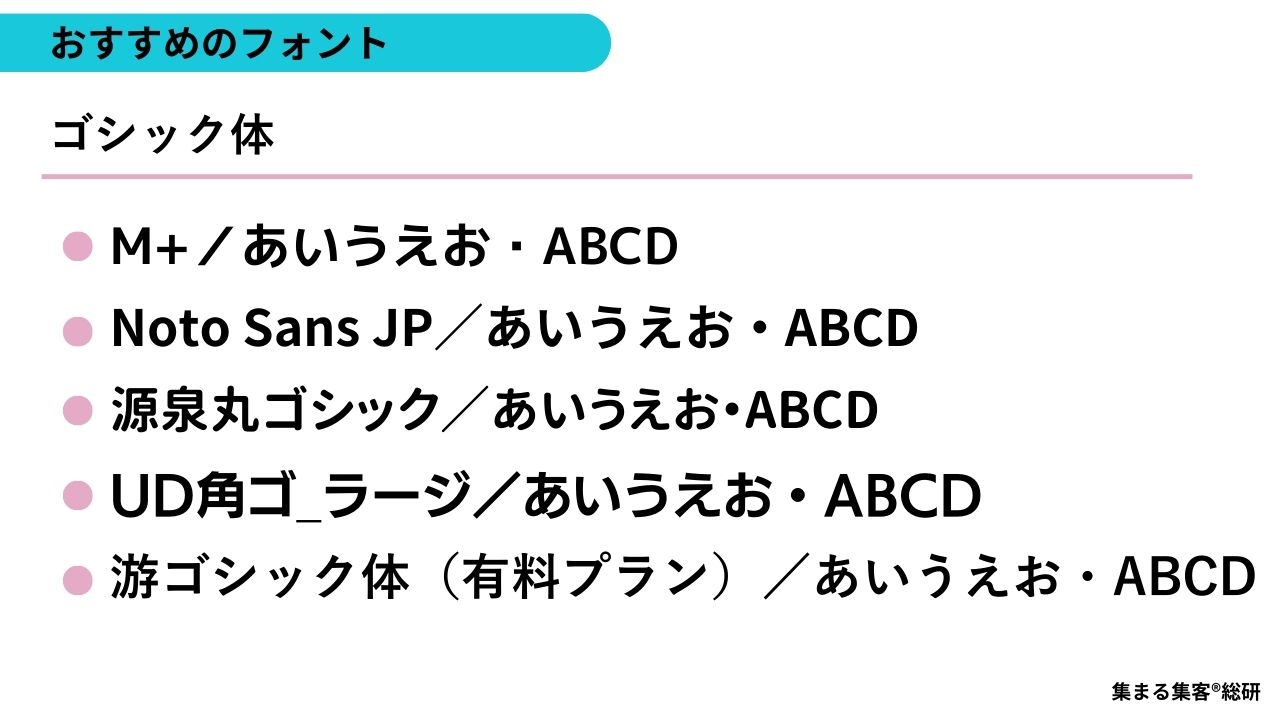
表紙に使用するフォントは、2種類までにしよう。
オススメのフォントは下記の通りだよ。


フォントについては、下記の記事を参考にしてね!
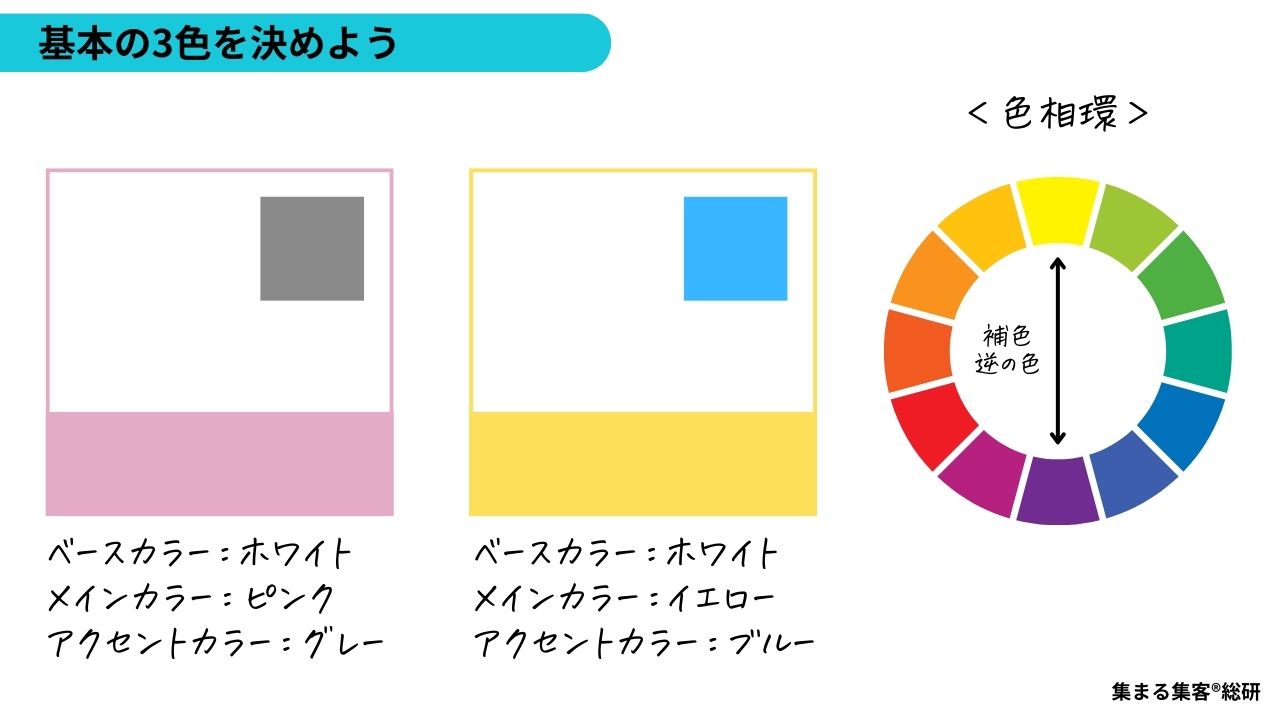
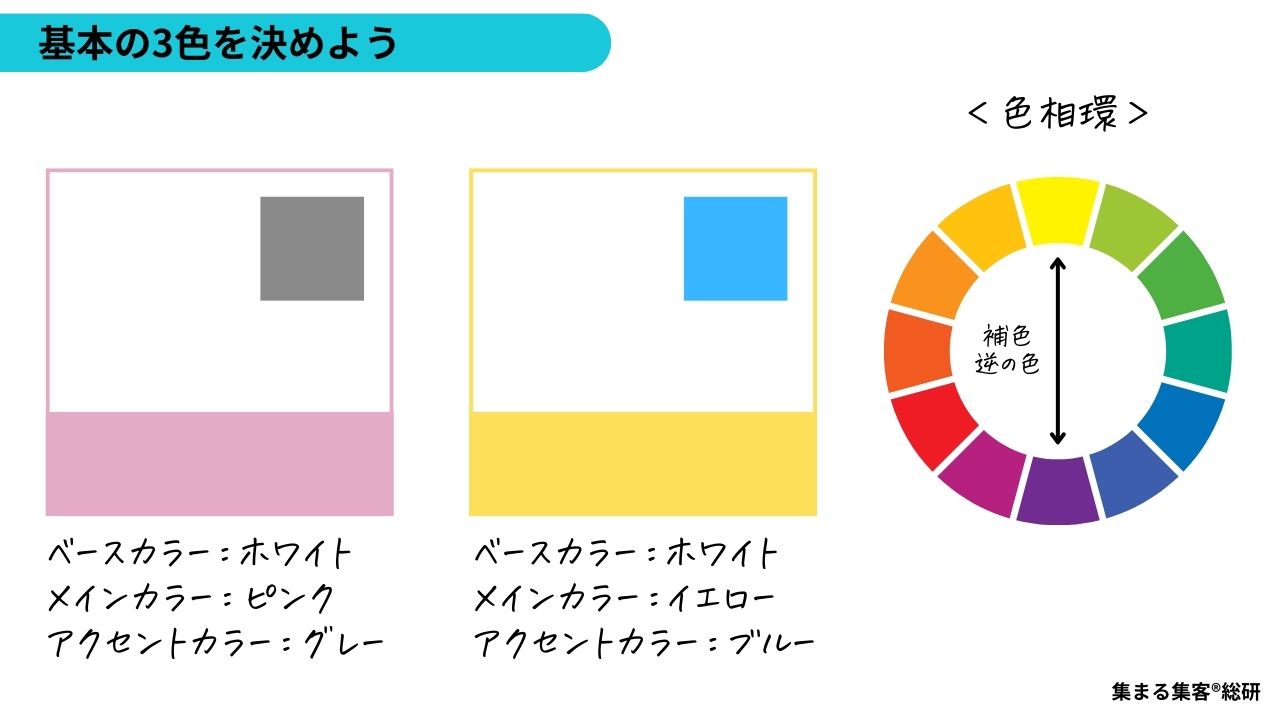
表紙に使用する色は3色までにしよう。
それ以上になってしまうと、ごちゃついた印象になってしまい、何が重要なのかが分かりづらくなってしまうので、使う色は3色に抑えていこう。
・ベースカラー:デザインの背景色。
・メインカラー:背景以外の最も良く使用する色。
・アクセントカラー:最も目立たせたい場所に使用する色。ベース、アクセントカラーと反対色がオススメ。


基本の3色を決めることで、自然とデザインがまとまるよ。
色がなかなか決められない場合は、3色の配色パターン見本のサイトを参照してみてね。
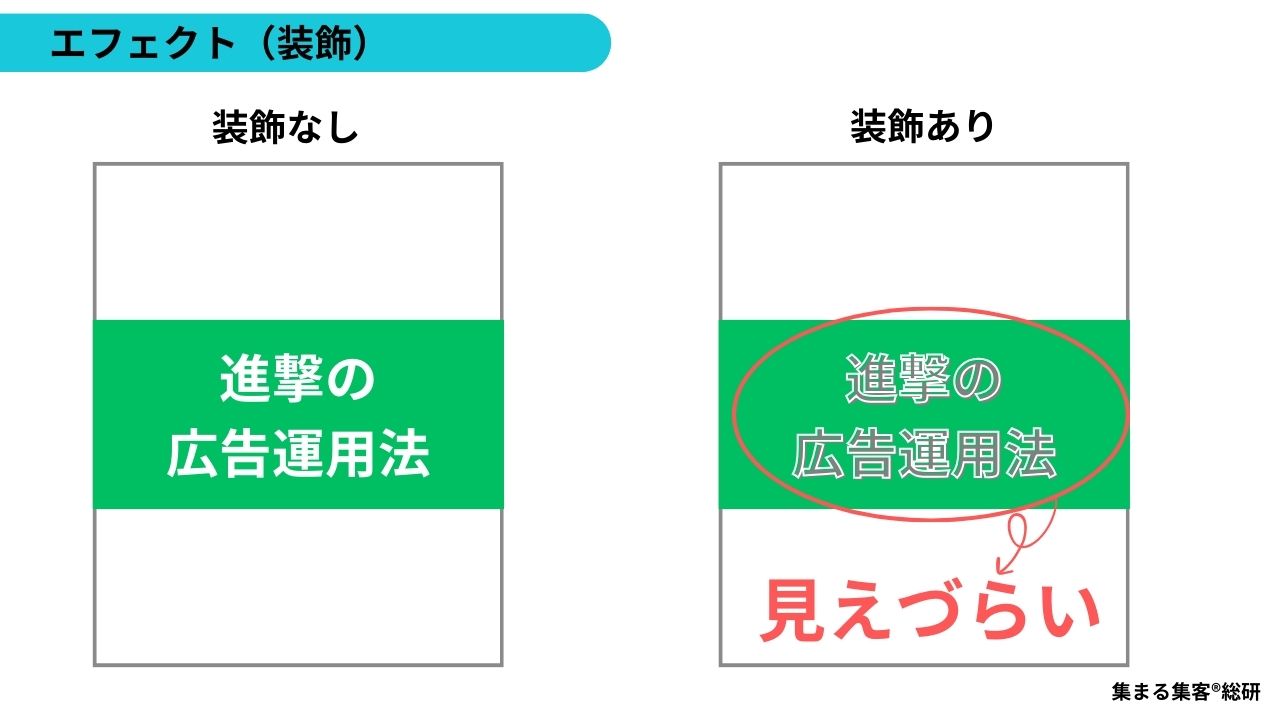
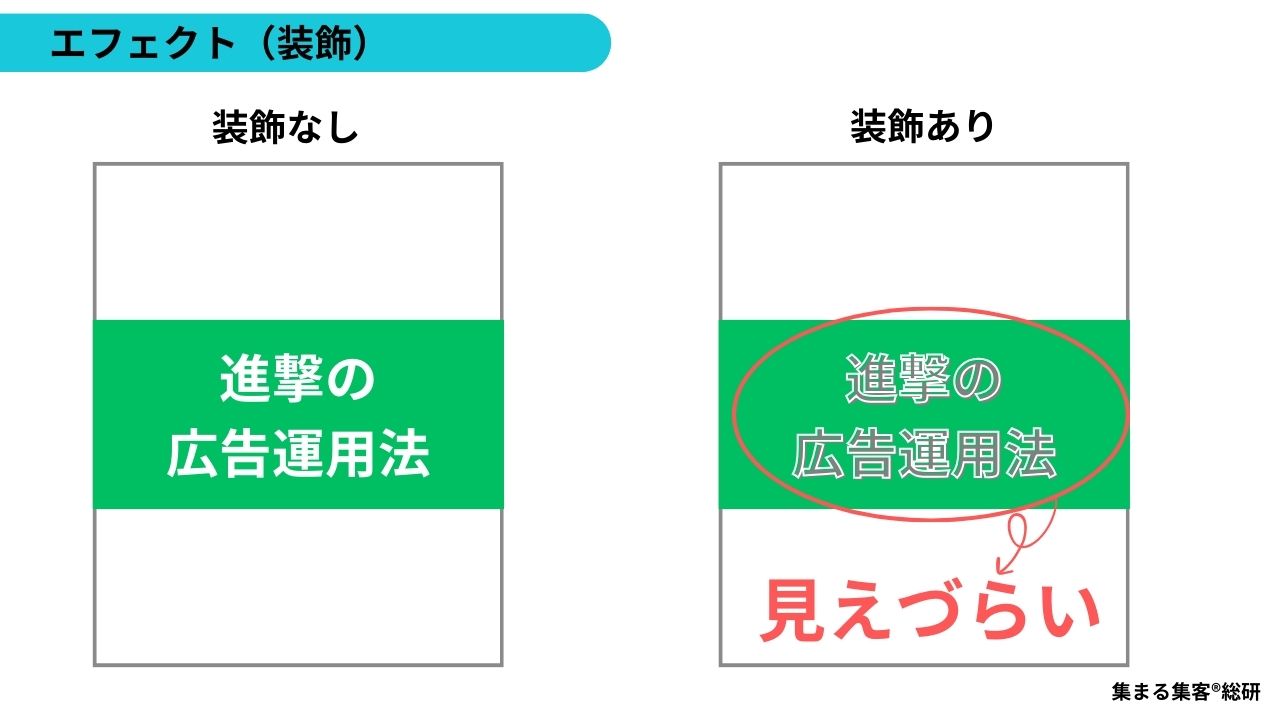
文字を挿入して、装飾したくなるけど、エフェクト(グラデーション、影、透明度の調整)は、なるべくしないようにしよう。


なぜならば、文字にエフェクト(装飾)をつけすぎてしまって、読みづらくなってしまうことで、読者さんに手に取ってもらえなくなってしまうからだよ。



0.5秒で手に取ってもらえるかが勝負だったよね!だからこそ、読みやすくすることが重要だよ。まずはシンプルにデザインしていこうね。
デザインに慣れてきたら、エフェクト(装飾)をしていこう。デザインの初心者さんは、ここはグッと堪えて、初めはシンプルにいこうね!
表紙に思いの丈を全て詰め込みたいのはわかるけど、全て詰め込んでしまうと何を伝えたいのか?「WHAT」がわからなくなってしまって、読者さんに届かなくなってしまうよ。
デザインは引き算が大事。
メッセージを読んでもらいたいときこそ、シンプルなレイアウトが重要になるよ。
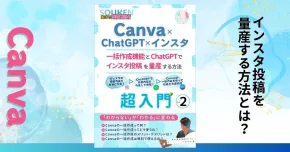
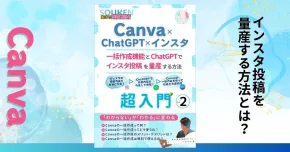
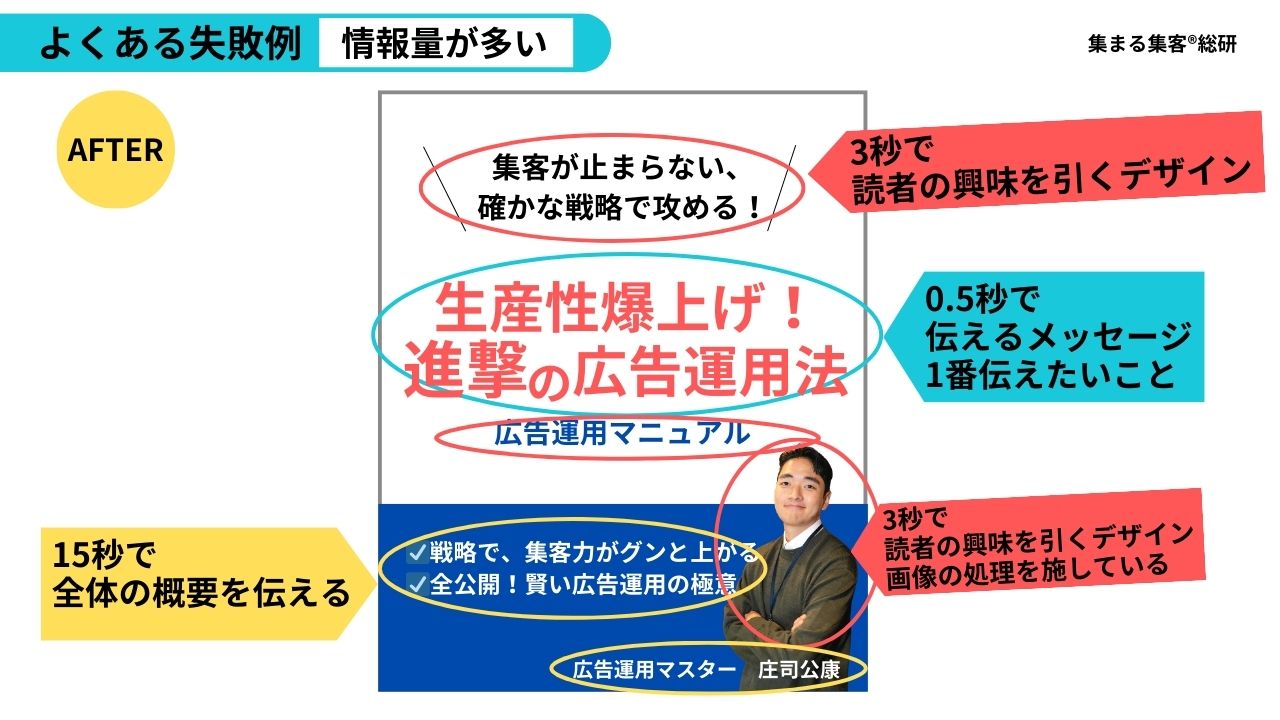
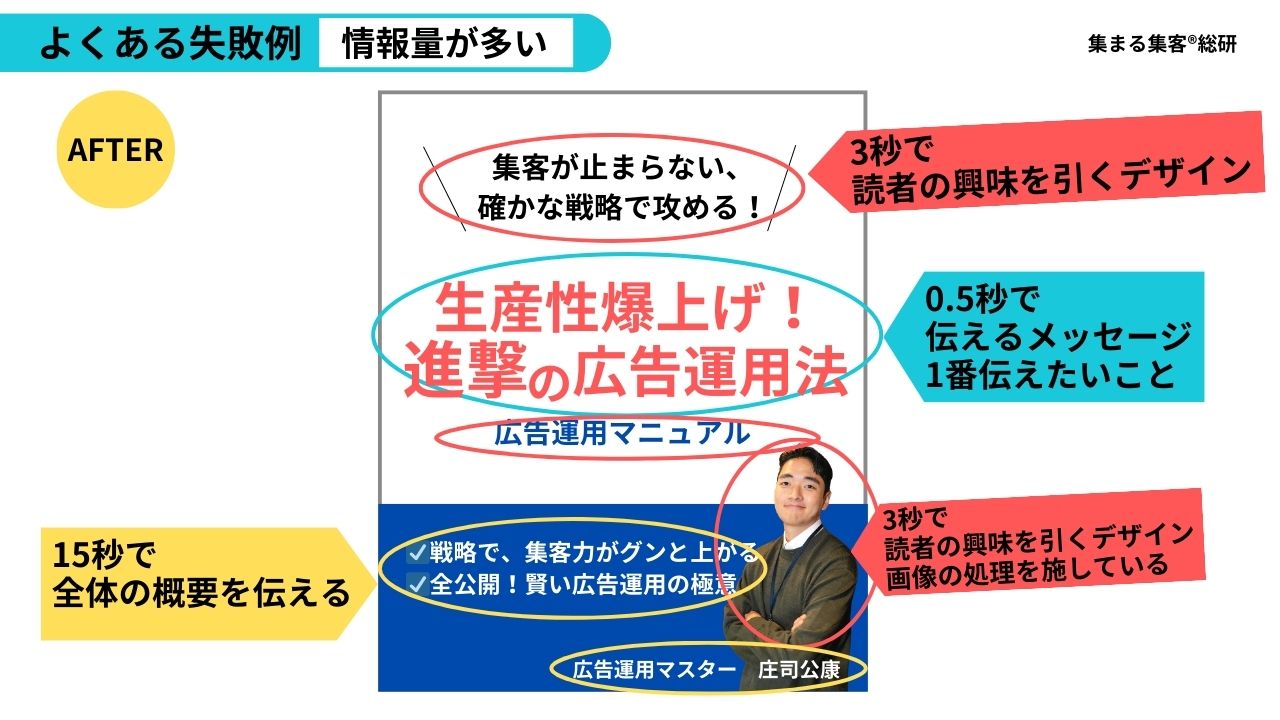
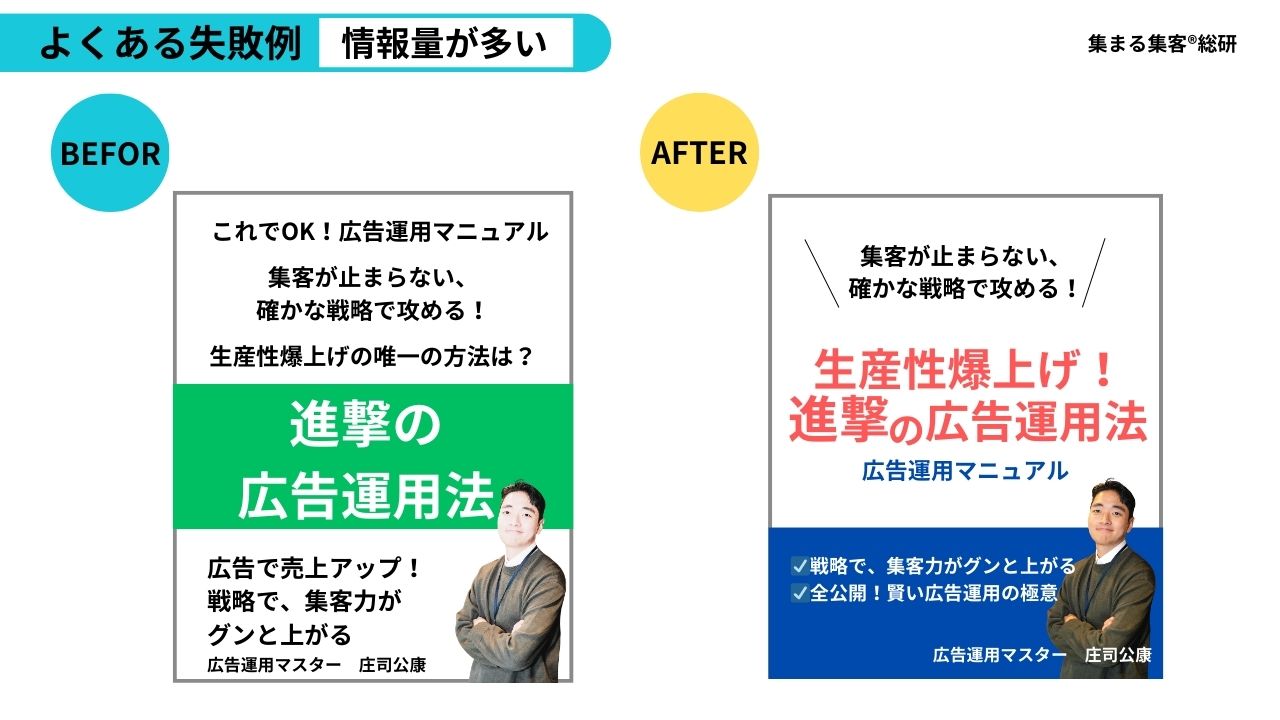
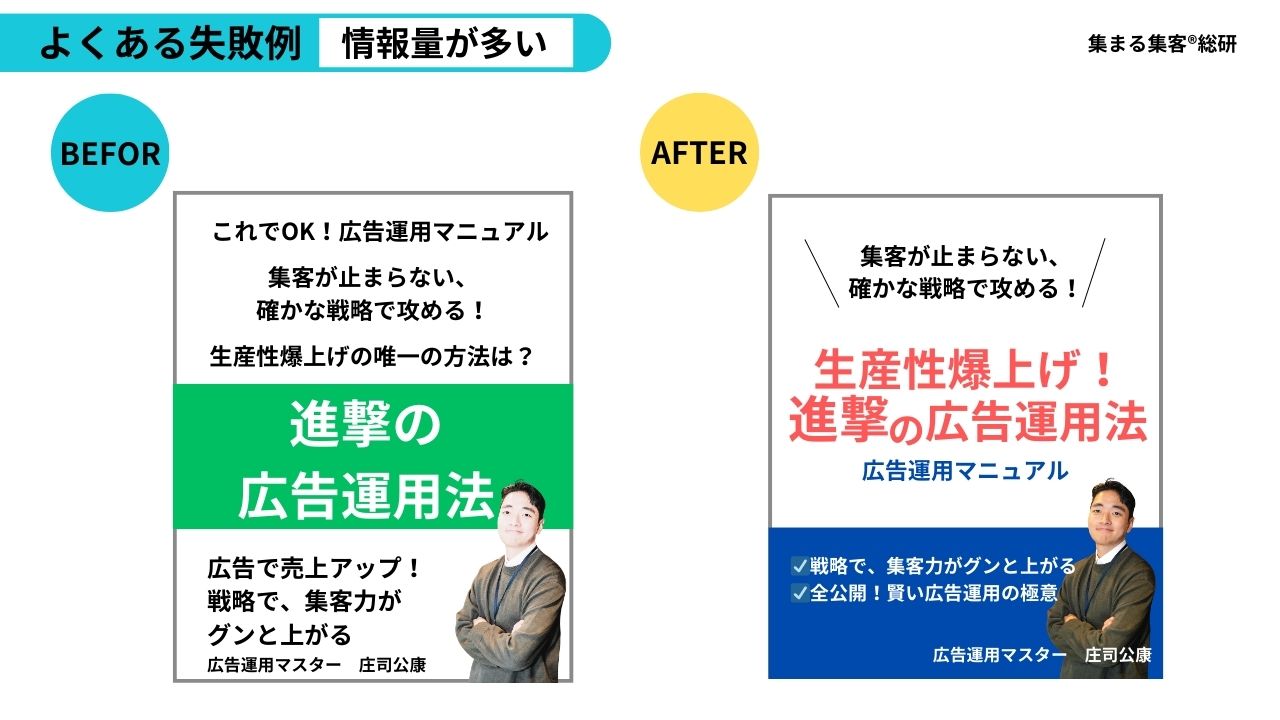
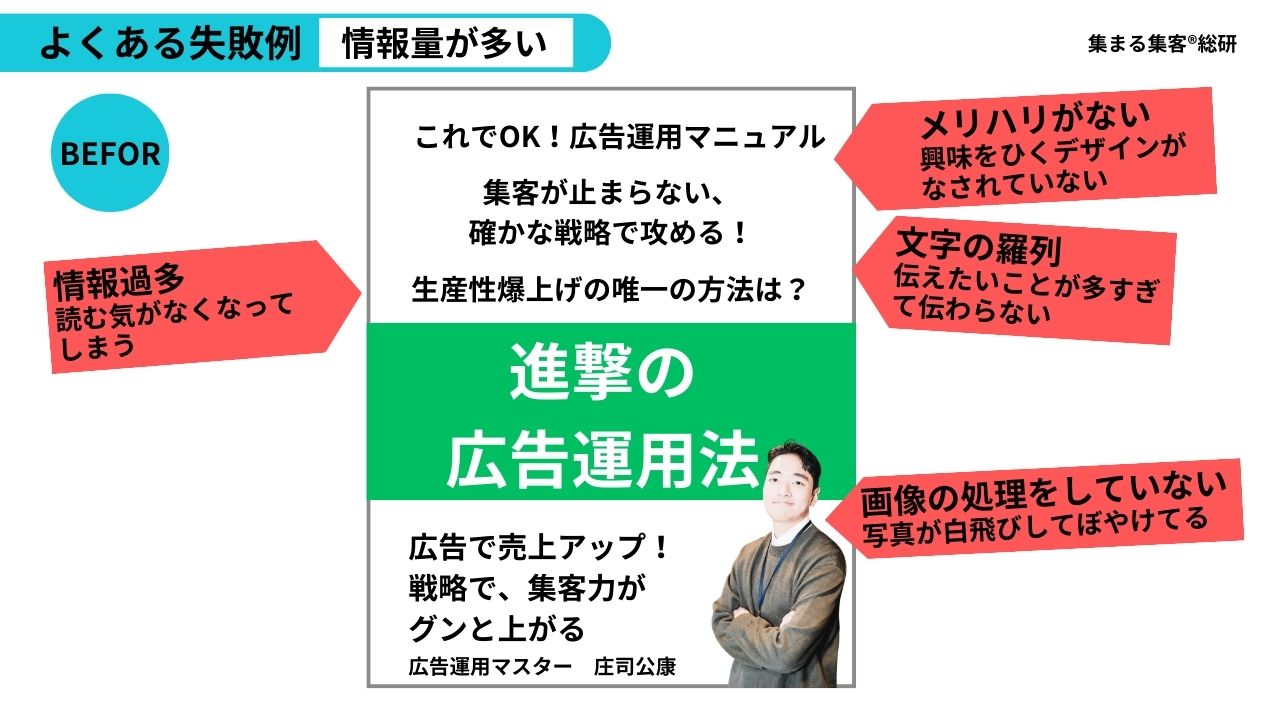
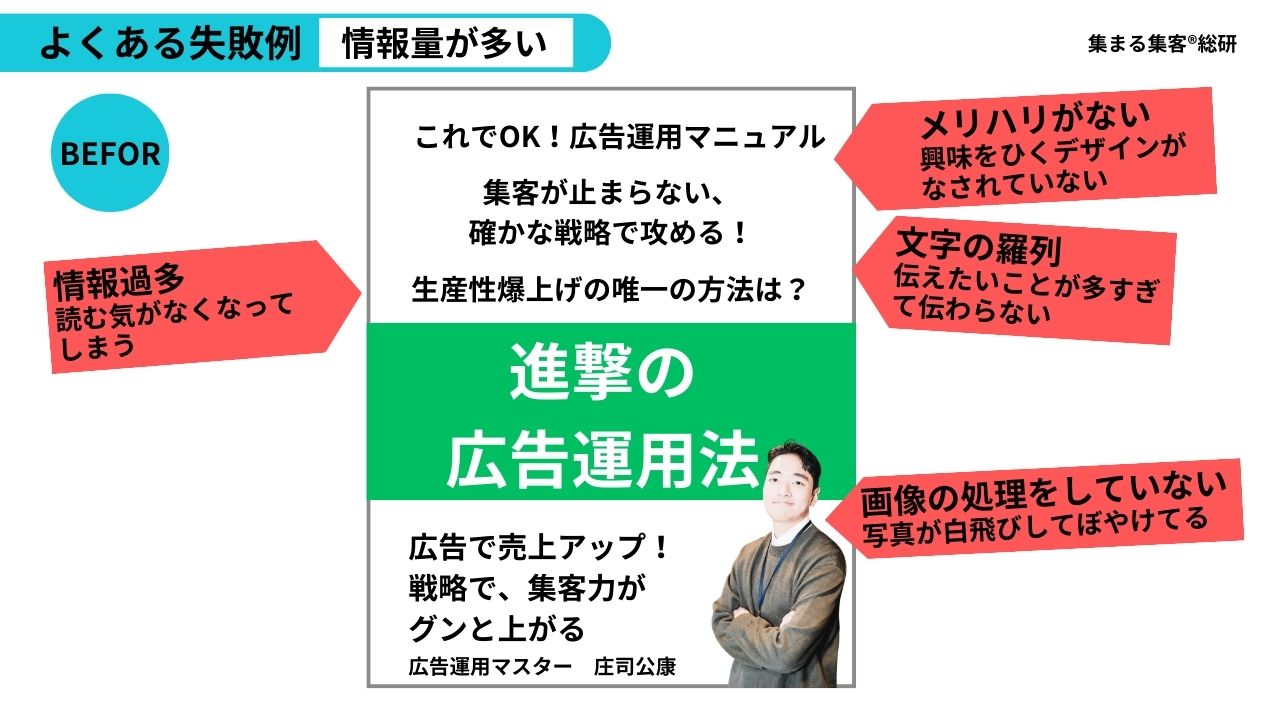
下の図を見てみると、1枚目の画像の表紙は情報量が多く何が言いたいのかわからないけど、2枚目の画像の表紙は程よい情報量だよね。







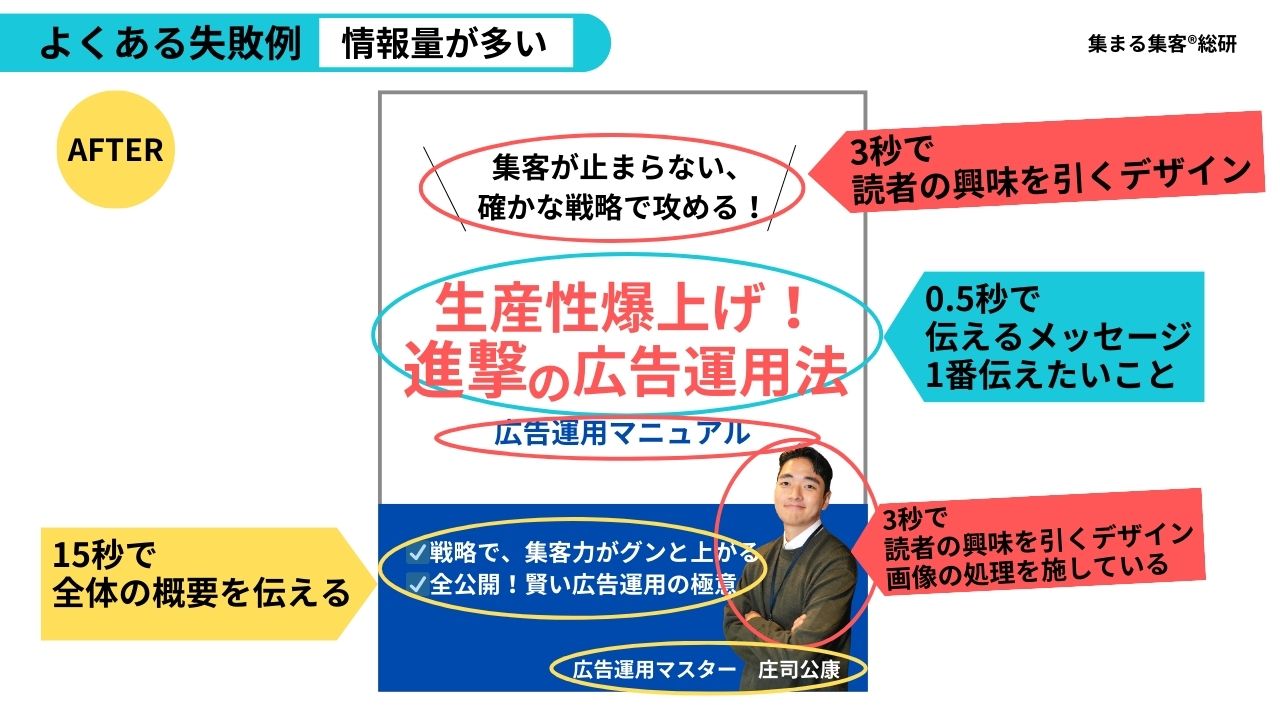
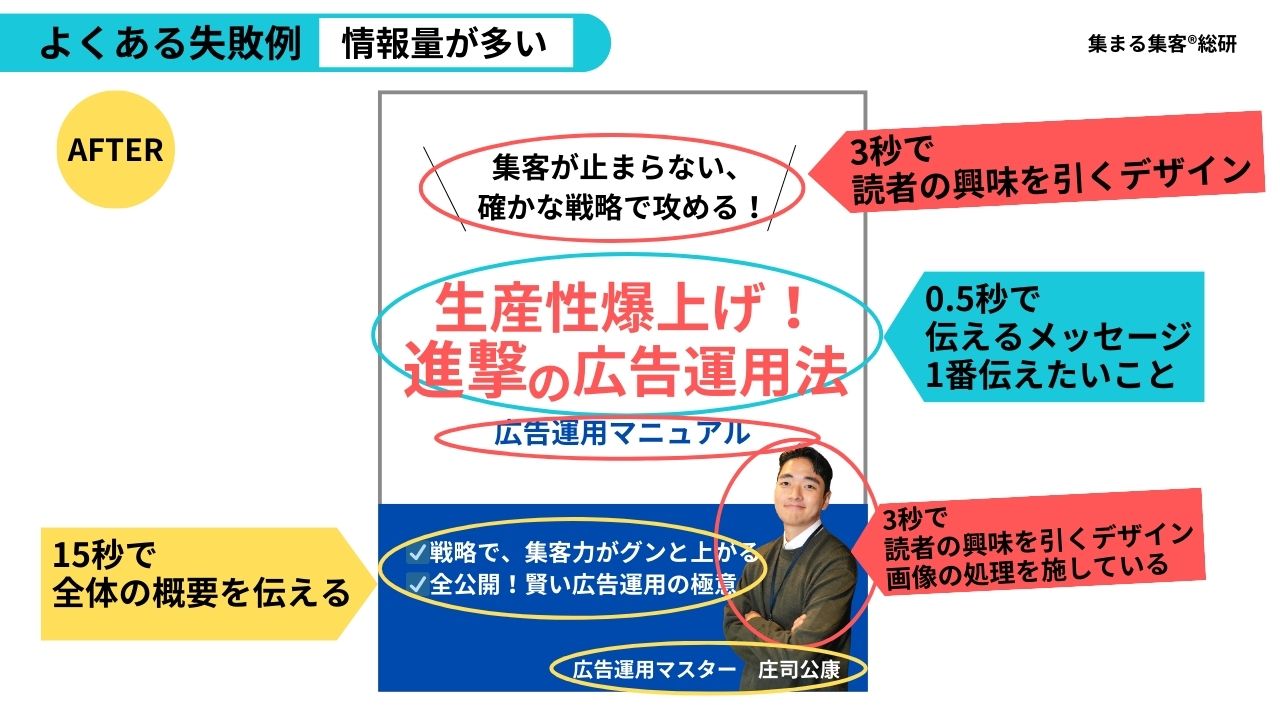
右側のデザインは、デザインのポイントである、色味を3色、フォント2種類まで、シンプルな作りを意識して作成しているよ。
だいぶデザインで変わるんすね!!デザイン初心者なので、シンプルに作っていきたいっす。



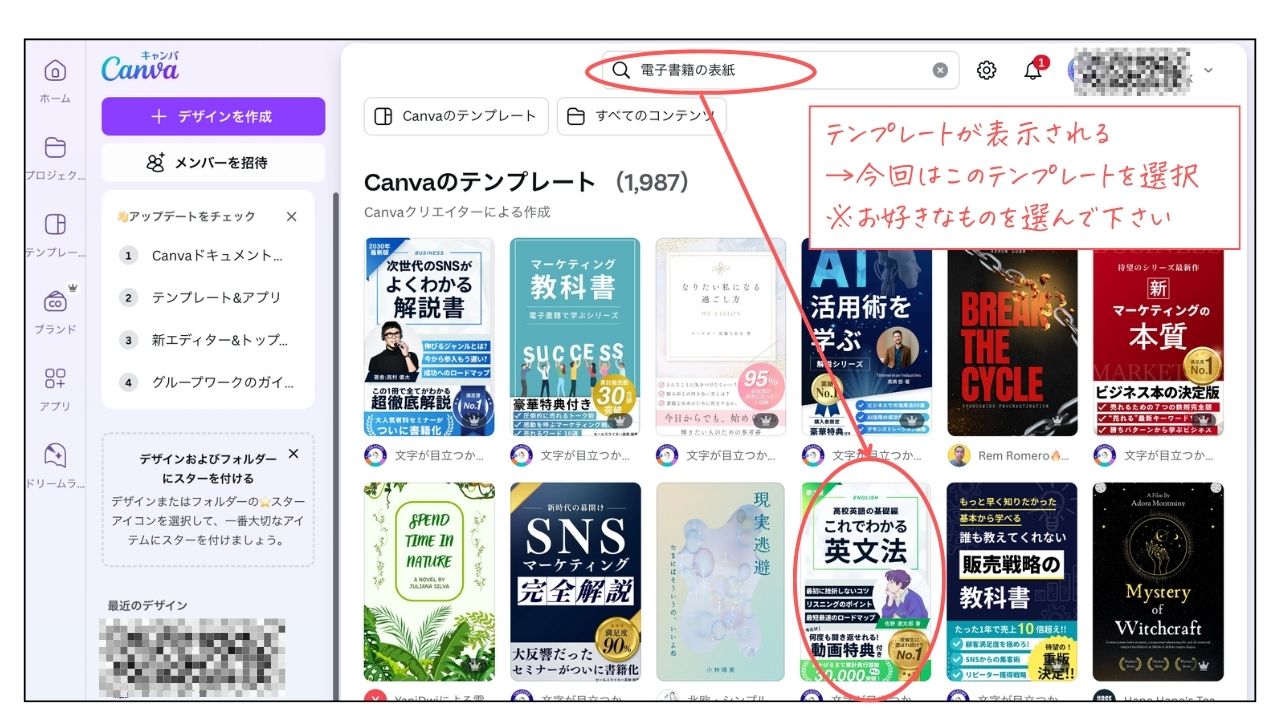
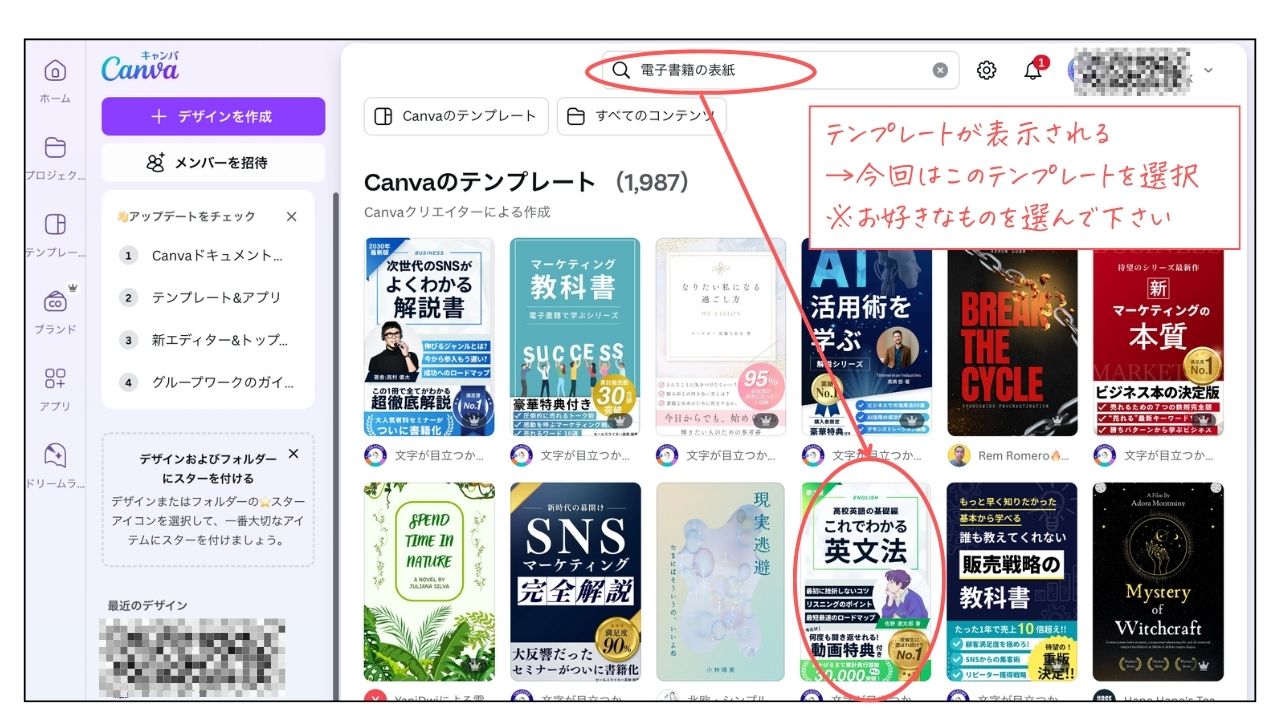
そうだね!それでもデザインは難しいから、Canva のテンプレートを使って表紙をデザインする方法を紹介していくね。
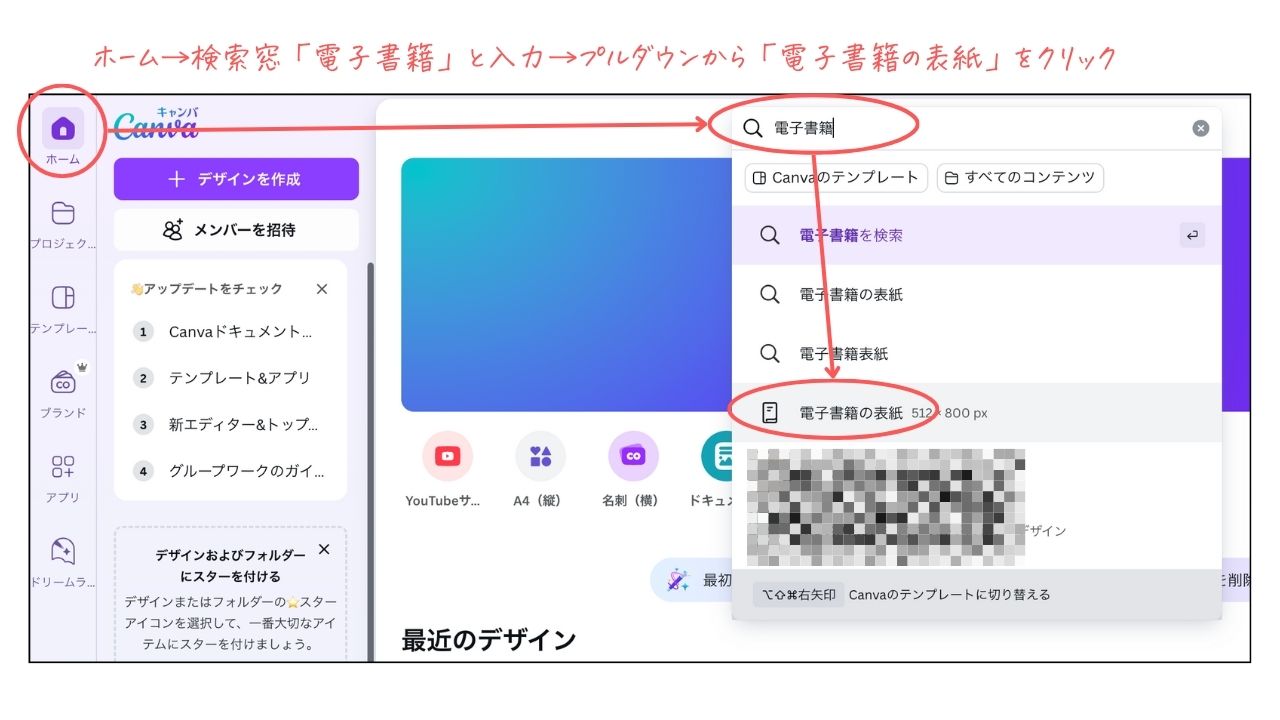
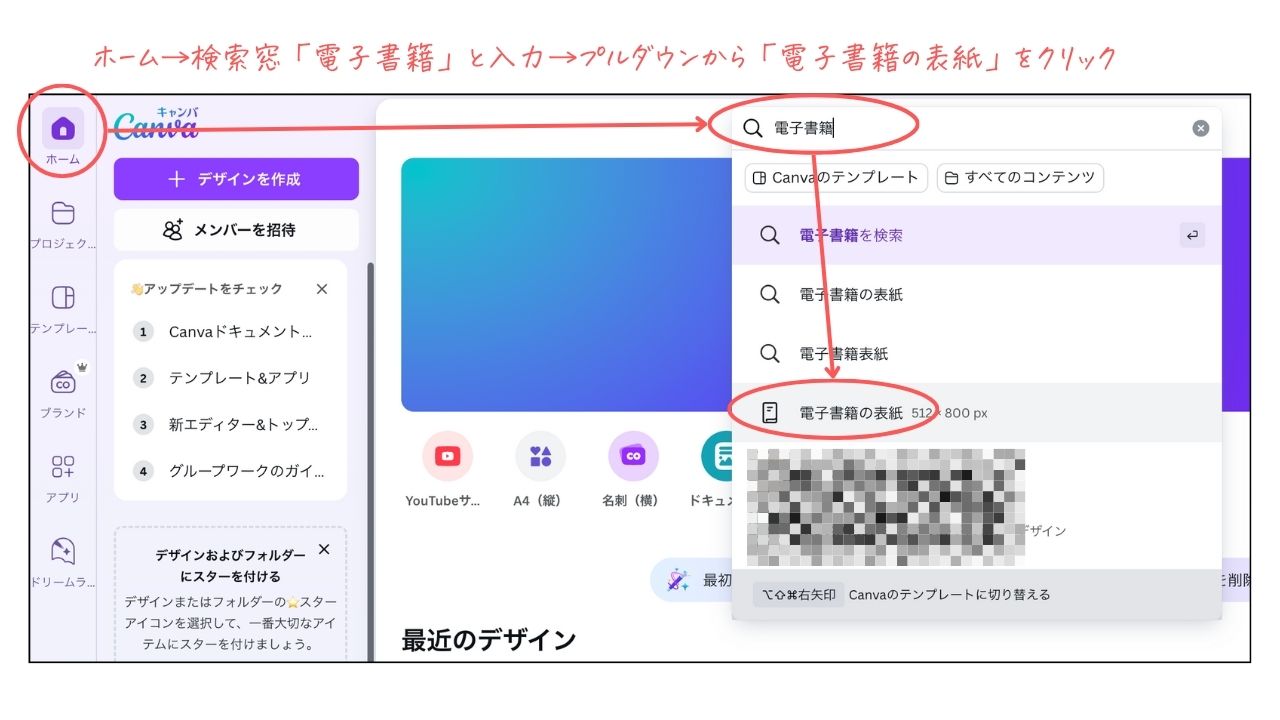
Canva の電子書籍テンプレートを使用して、小冊子の表紙のデザインをしていこう。手順を解説していくね。(解説は、Canva のPCアプリの解説になります。)








上の図のように、表紙を簡単に作成することができました。
テンプレートを使用するとかなり簡単に表紙を作成することができるっすね!!



そうだね!デザインの5つのポイントが重要だから意識しようね。
デザインしていて陥りやすいデザインの失敗例と対策方法を解説していくね。
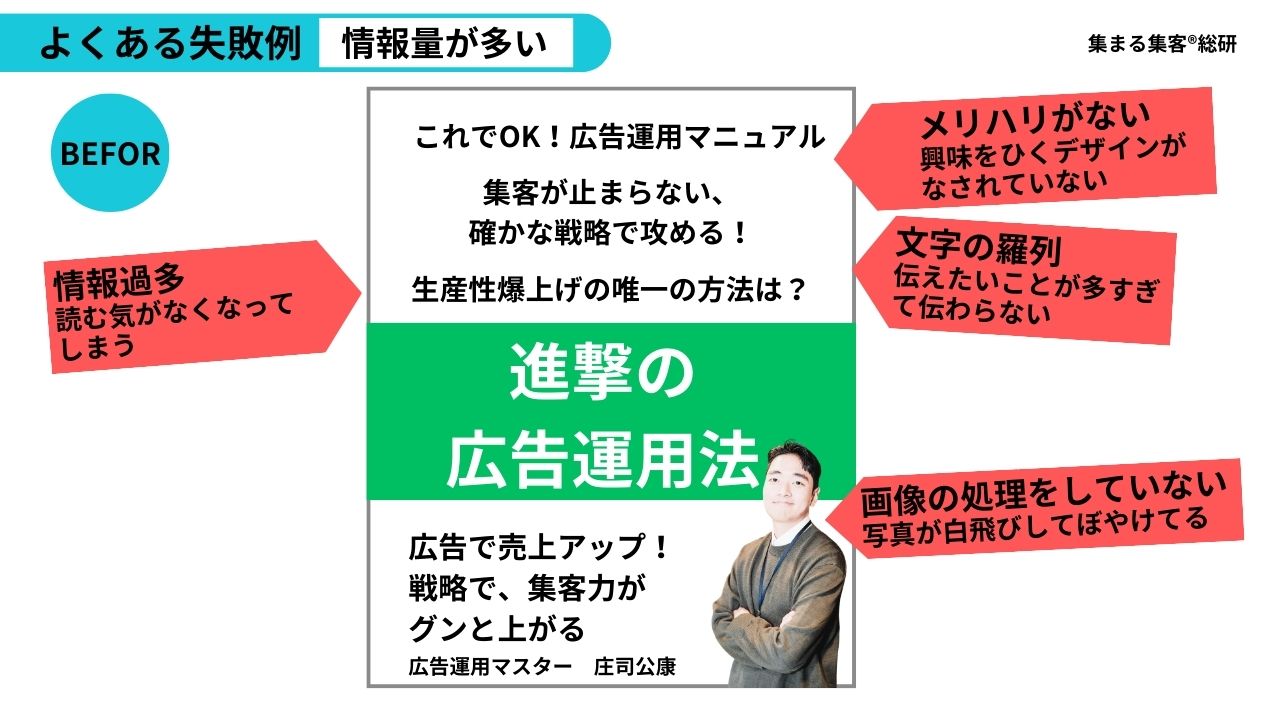
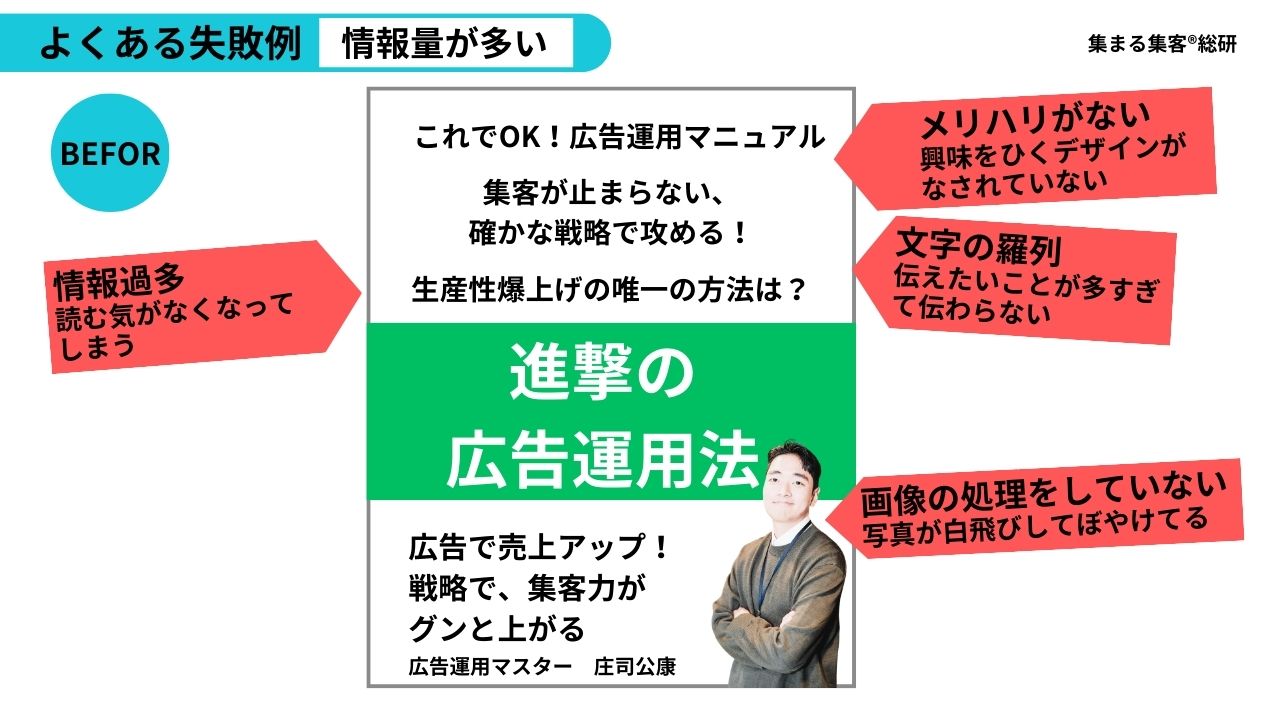
よくあるデザインの失敗例をみていこう。実際にビフォーアフターを図にしてみたから、比較してみよう。
情報量が多すぎる表紙の失敗例(ビフォー)と改善策(アフター)を図解にしたから見てみよう!


それぞれ詳しく説明していくね。まずは、ビフォーから


チェックしたいポイントは、情報量の多さ
×情報過多▶︎読む気がなくなってしまう
×メリハリがない▶︎興味を引くデザインがなされていない
×文字の羅列▶︎ただ、言いたいことを詰め込んでいて伝わらない
×画像処理をしていない▶︎写真が白飛びしてぼやけている
改善策を確認してみよう
そして、改善策(アフター)、


チェックしたいポイントは、情報量の多さ
情報量の絞り込み▶︎0.5秒、3秒、15秒の意識
メリハリをつける▶︎文字の大きさに強弱をつける
文字の羅列▶︎伝えたいことだけを厳選する
画像処理▶︎写真の画像処理をしっかりしている
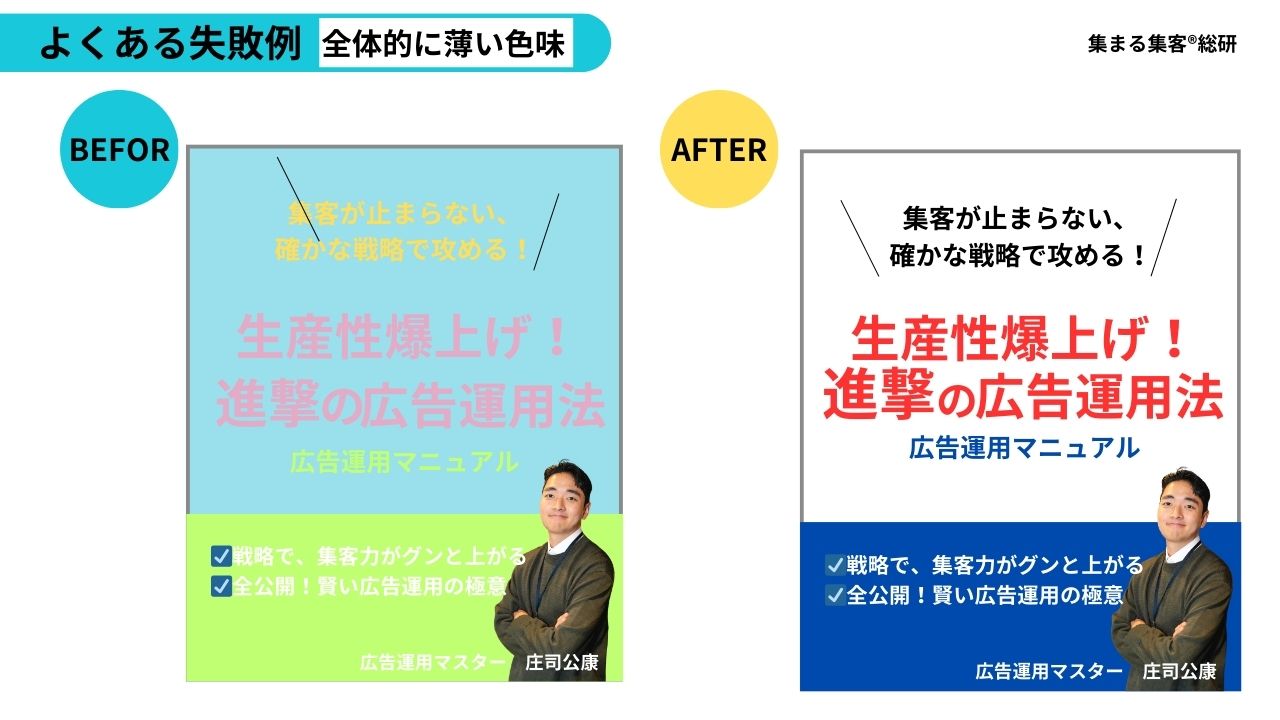
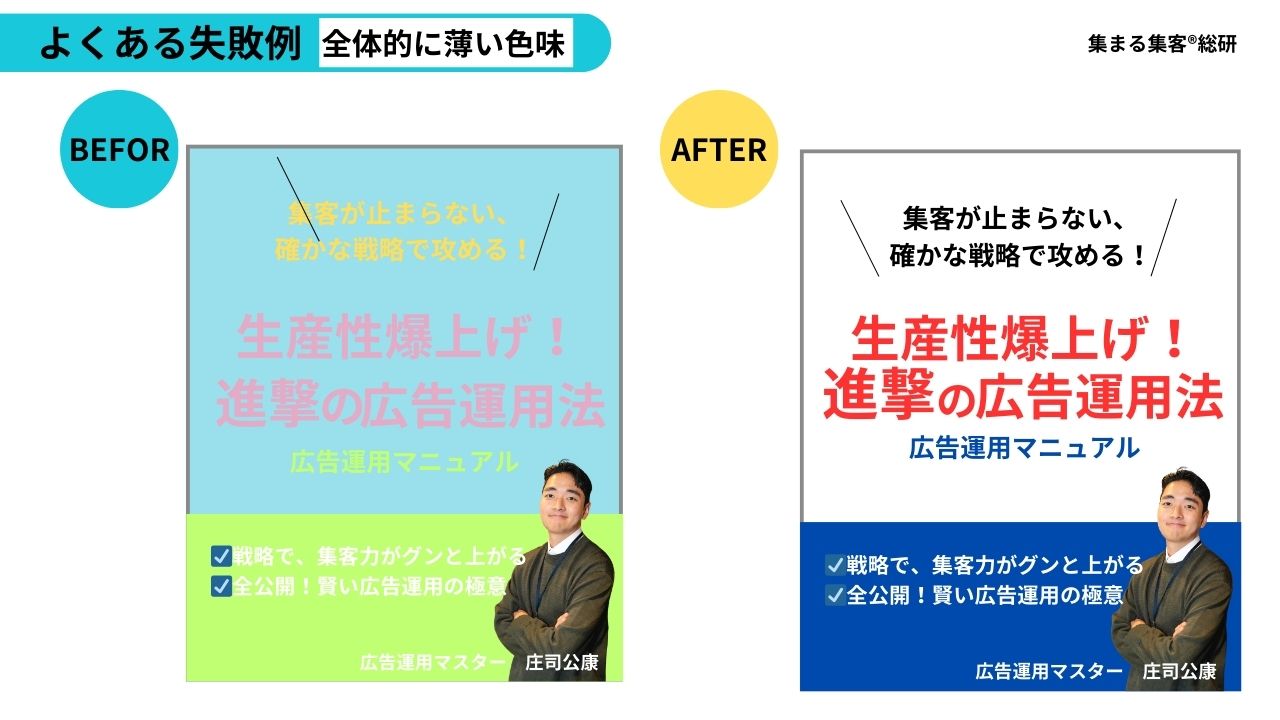
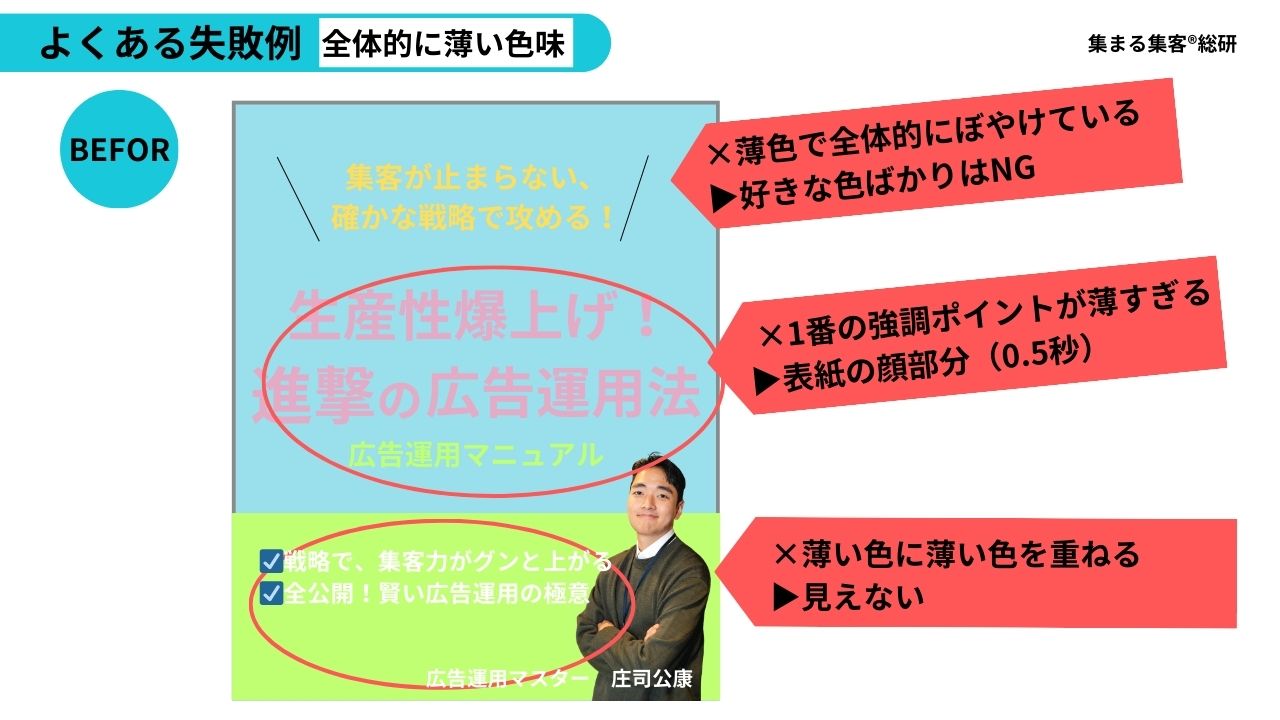
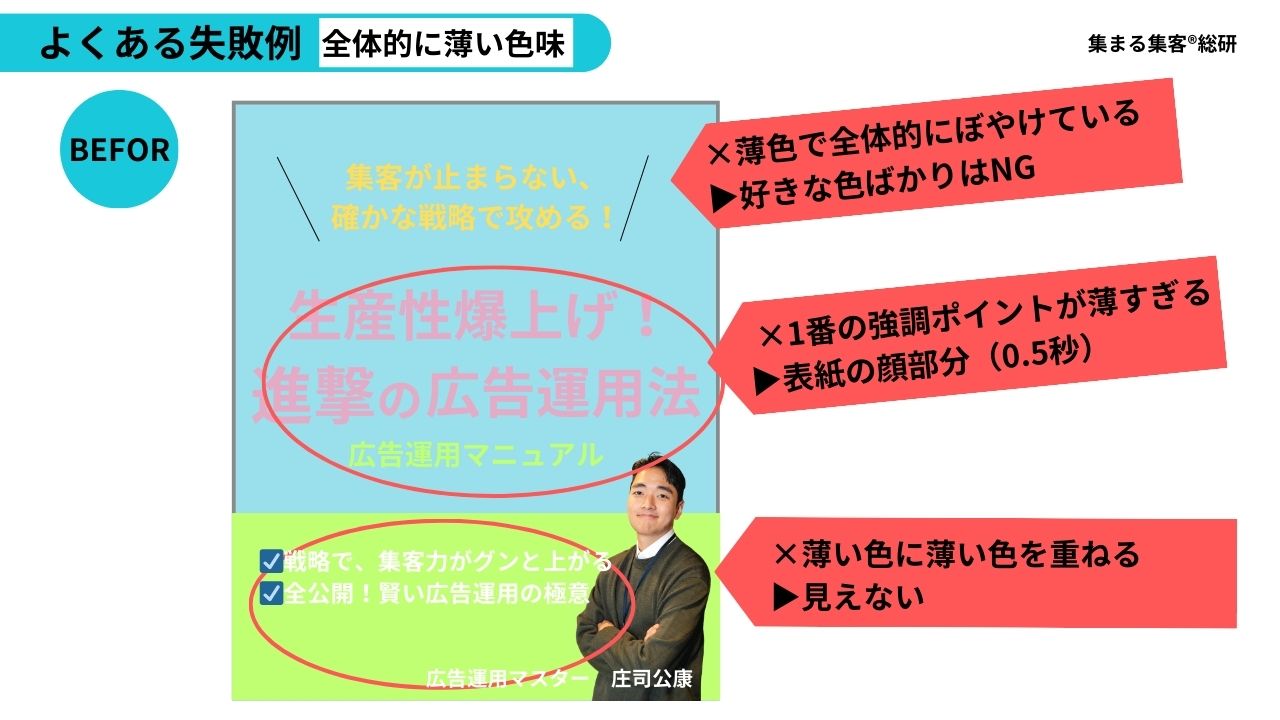
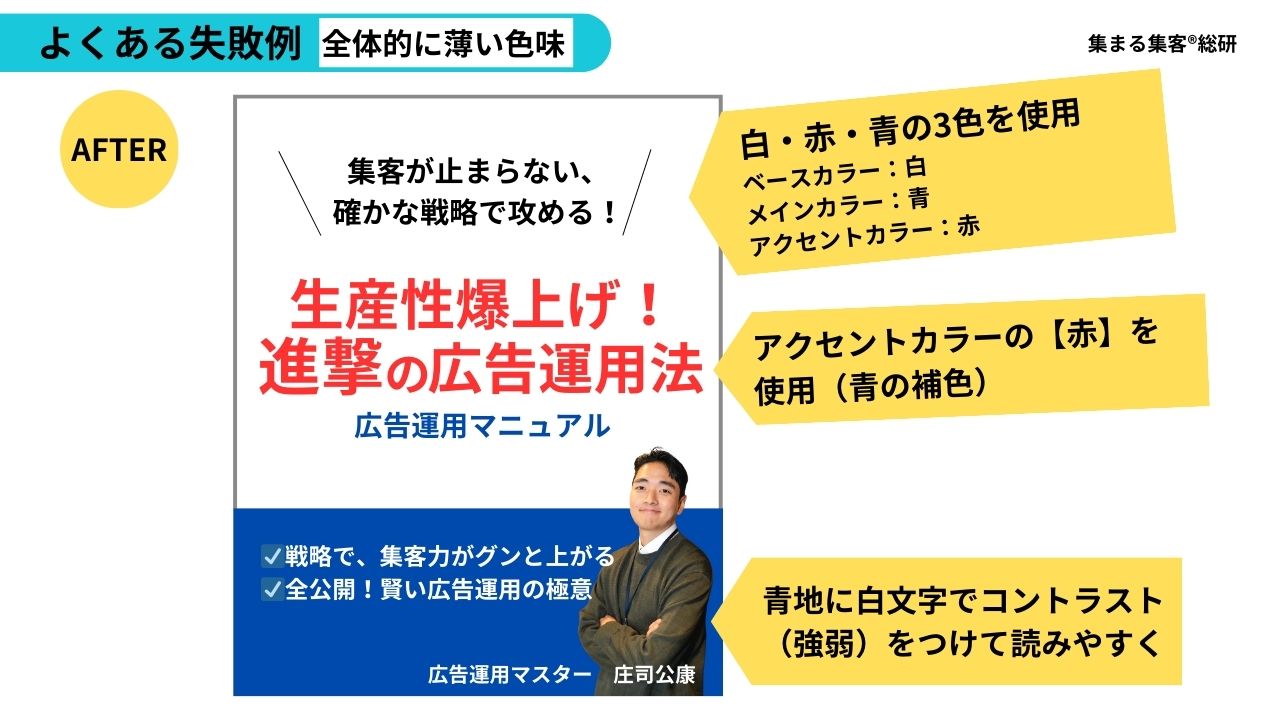
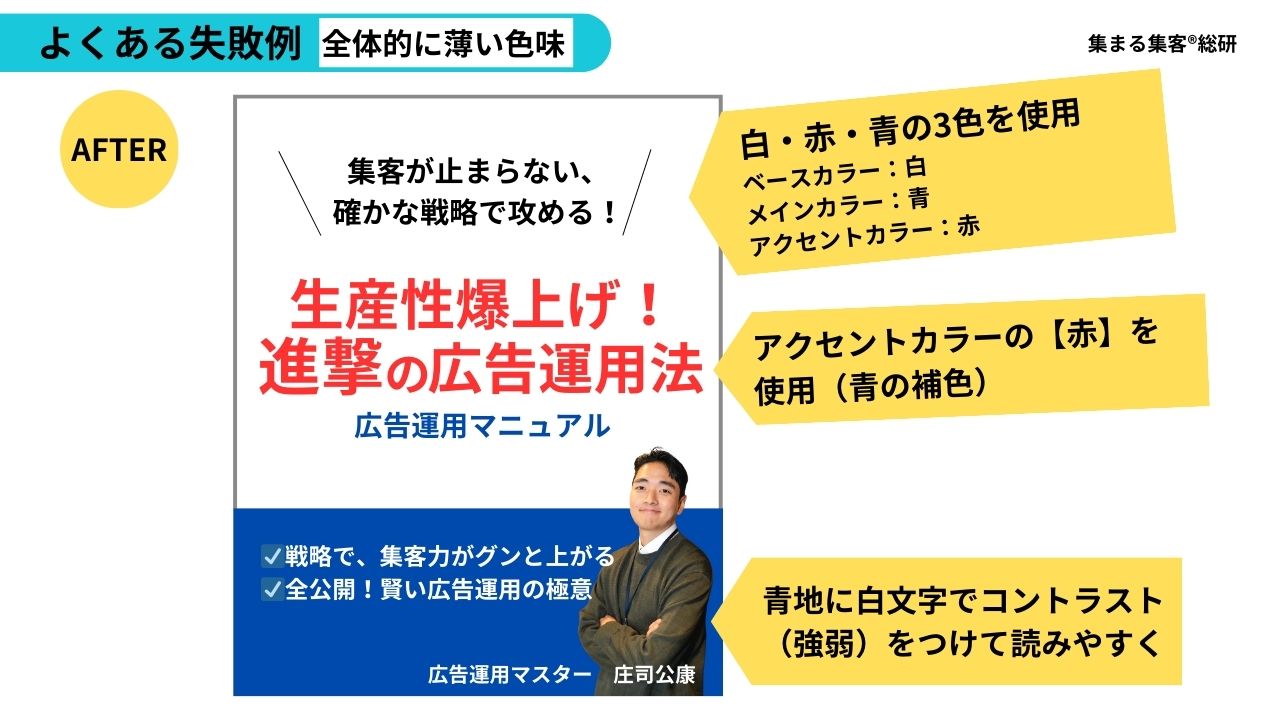
全体的に薄い色味の表紙の失敗例(ビフォー)と改善策(アフター)を図解にしたよ。


それぞれ詳しく説明していくね。まずは、ビフォーから


チェックしたいポイントは、
×全体的に薄色でぼやけている▶︎好きな色ばかりではNG。メリハリが大事
×1番の強調ポイントが薄すぎる▶︎表紙の顔の部分(0.5秒)なので強調する
×薄い色に薄い色を重ねる▶︎全く読めない
改善策を確認してみよう
改善策(アフター)は、


改善ポイントは、
×全体的に薄色でぼやけている▶︎白・赤・青の3色を使用
×1番の強調ポイントが薄すぎる▶︎3色のうちアクセントカラーの「赤」(補色)を使用
×薄い色に薄い色を重ねる▶︎メインカラーの青に白でコントラスト(強弱)をつける
上記のようなポイントを意識するだけで見違えるよね。



私もデザインしたときは、フィードバックをもらうようにしているよ。フィードバックをもらうことで、自分の見えていない問題を解決することができるから、積極的にフィードバックをしてもらおうね!
Canvaは、デザイン初心者でも簡単にプロフェッショナルなデザインを作成できるオンラインツールだよ。
インターフェースは直感的で、豊富なテンプレートや素材が揃っているため、特別なデザインスキルがなくても美しいビジュアルコンテンツを作成できるんだ。
ロゴ作成、ソーシャルメディア投稿、プレゼンテーション資料など、多岐にわたるデザインニーズに対応しており、特に個人起業家さんにとってとても強力なツールなんだよ。



私もCanva Pro(有料プラン)を愛用しているよ


さっき、山田さんはCanvaをおすすめしていたけど、Canvaのメリットってなんすか?



いい質問だね!まるおくん。Canvaのメリットをお伝えしていくね!
Canvaの料金や登録方法については、下記の記事を参考にしてね!


Canvaを使えば、デザイン初心者でも簡単に表紙を作成できるんだ。
そしてデザインで重要な5つのポイントがあったよね。おさらいしてみよう。
特に①の「0.5秒、3秒、15秒のルール」に従ってデザインを意識し、読者に手に取ってもらえる表紙を作っていこうね。
「0.5秒、3秒、15秒のルール」ってなんだったっけ?という方は、ココから確認できるよ。



この記事を参考にして、今すぐCanvaで、あなたのオリジナル表紙をデザインしてみよう!



早速、表紙を作ってみるっす!!