WordPressで文字の大きさを変えるには?簡単にできる3つの方法

 🔰リサーチャーまるお
🔰リサーチャーまるおWordPressの文字の大きさを変えるにはどうすればいいんすか~?テキストのサイズとか、フォントを変える方法がさっぱりわからなくて困ってるっす!



まるおくん、そんなに心配しなくて大丈夫ですよ!
プラグインやHTMLを使えば、簡単に文字の大きさを変更できるんです。
この記事では、初心者のまるおくんでもすぐにできる方法を紹介しますね!
この記事では、WordPress 文字の大きさを変える方法について、初心者でもわかりやすく解説しています。
まるおくんのようにWEB集客を始めたばかりで、テキストのサイズやフォントの変更方法に悩んでいる方に向けて、具体的な手順とポイントを紹介します。
- WordPressでプラグインを使って文字の大きさを簡単に変えることができるようになる
- HTMLタグを使って文字の大きさを自由に調整する方法を習得できる
- テーマの設定やCSSを使ってサイト全体のフォントを統一する方法が理解できる
- 特定部分の文字を強調して、視覚的に訴える文章作成ができるようになる
- 集客記事を読みやすく構成し、ユーザーの滞在時間を増やす工夫が身につく



この記事を読むと、自信を持って自分のサイトをカスタマイズできるようになりますよ!



WEB集客の成功に近づくことができるっすね!
WordPressで特定部分の文字の大きさを変える方法


WordPressでは、特定の部分の文字の大きさを簡単に変更できます。
方法は主に3つ!
1つ目は「プラグイン」を利用する方法、2つ目は「HTMLタグ」を使用する方法、3つ目はWordPressテーマを導入する方法です。
初心者でも取り組みやすい方法を紹介します。
- プラグインを使う方法
- HTMLタグを使う方法
- WordPressテーマを導入する方法
これらの方法を使うことで、文章の読みやすさや重要な部分の強調がしやすくなります。
特に特定部分だけ文字サイズを変えることは、視覚的に読者に強い印象を与える効果があります。
プラグインは初心者でも使いやすいので、まずは「Advanced Editor Tools」を試してみてください。
プラグイン「Advanced Editor Tools」を導入する


WordPressの編集画面(ビジュアル画面)で簡単に文字サイズを変更したい!という人はプラグイン「Advanced Editor Tools」をインストールしましょう。
このプラグインをインストールすると、WordPressの編集画面に「フォントサイズ」を選択する機能が追加されます。
使い方はとてもシンプルで、インストール後に編集画面を開くだけで、文字の大きさを変更できるボタンが追加されます。
Microsoft Wordのように手軽に文字装飾やフォントの大きさの変更ができるようになります。



文字の大きさ以外、フォントの変更、色も変更できますよ!
HTMLでの文字サイズを変更する
もう一つの方法は、HTMLタグを使用することです。
余計なプラグインを入れたくない!という人は記事作成をしながらHTMLタグを使って文字の変更ができます。
例えば、次のようにタグを使うことで文字サイズを変更できます。
<font size=”大きさを指定する数字”>ここにサイズを変えたいテキストを入れます</font>
この方法は、HTMLの知識がある方に適しています。HTMLタグを直接使うことで、より細かなコントロールが可能になります。
どちらの方法も、初心者の方には少し難しく感じるかもしれませんが、プラグインを使うことで簡単に文字の大きさを調整できるようになります。
WordPressテーマ「SWELL」で文字サイズを調整する
WordPressに導入しているテーマで文字のサイズを変更することが簡単に行うことができます。



人気テーマである「SWELL」を例に上げてフォントサイズの調整を解説していきますね!
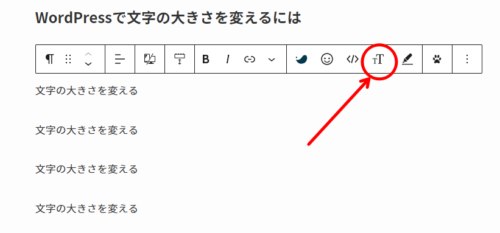
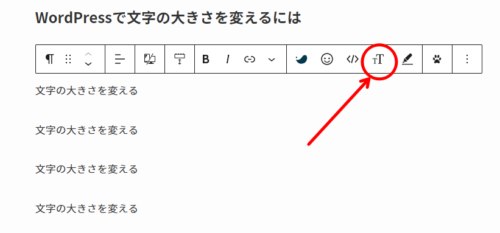
- ビジュアルエディタよりフォントサイズを変えたい箇所を選択する
- ツールバーよりフォントサイズ変更をクリック
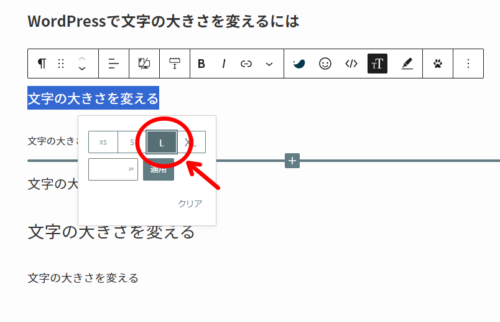
- サイズを選ぶ
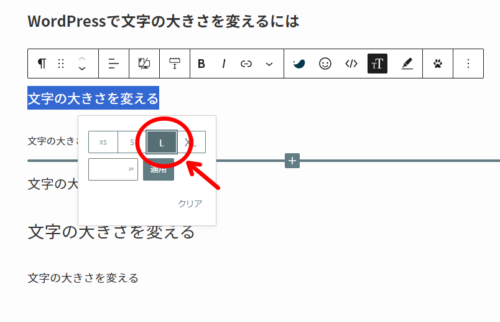
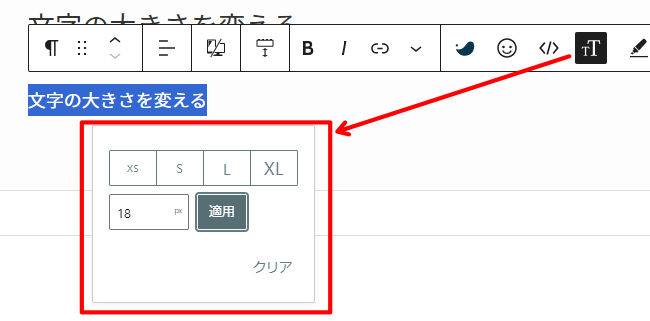
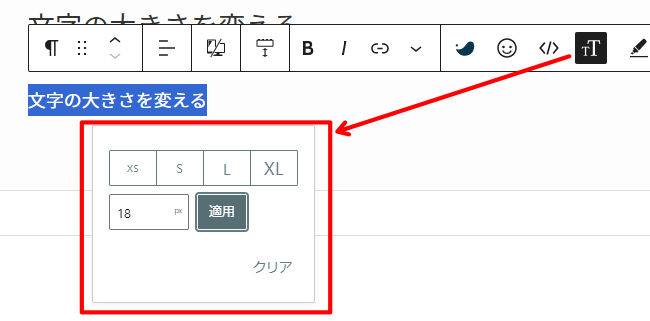
文字の大きさを変えたい部分を選択し、ツールバーより「フォントサイズ変更」をクリック


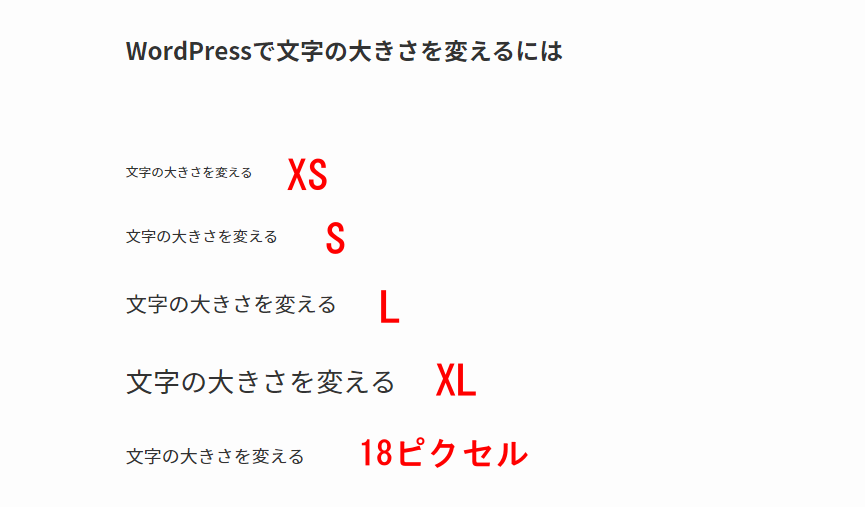
文字の大きさを選ぶ


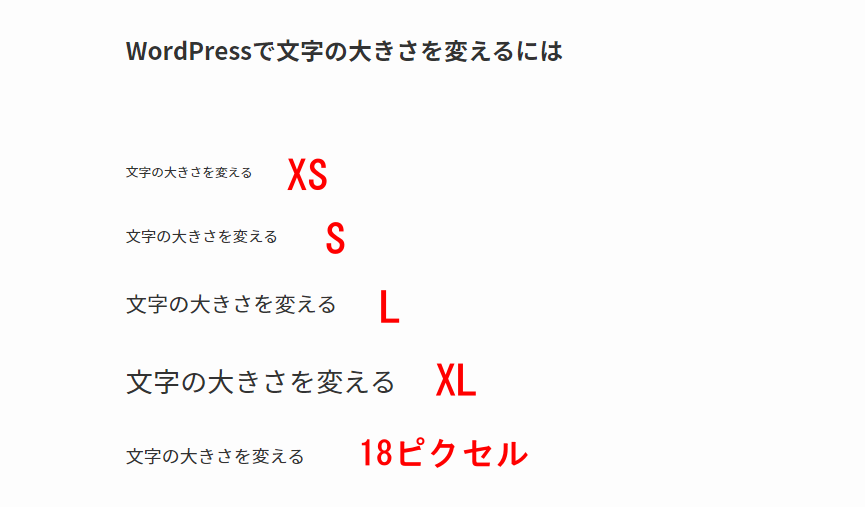
文字の大きさはXS・S・L・XLから選択するか文字のサイズを指定したい場合は数字を入れる


このように簡単に選択した特定部分の文字の大きさを変えることができます。


WordPressで文章全体の文字の大きさを変える方法


部分的に文字の大きさを変えるのではなく文章全体の文字の大きさを変える
デフォルトの文字サイズを変更したいのであればCSS ファイルから変更する必要があります。
文章全体の文字を変更したい時に参考にしてください。
WordPressで全体的なフォントサイズを調整する方法
WordPressで全体のフォントサイズを変更するには、テーマの設定やCSSの使用が最も一般的です。具体的な手順としては、テーマカスタマイザーから簡単に行える場合と、CSSの記述が必要な場合があります。
WordPressのテーマ「SWELL」を使っているのであれば下記の
「SWELLテーマでの文字サイズ調整」をご覧ください。
デフォルトの文字サイズをCSSで変える
CSSでデフォルトの文字サイズを変更する
テーマにフォントサイズの変更機能がない場合は、CSSを使って直接フォントサイズを指定します。以下のコードを使用して、サイト全体のフォントサイズを変更できます。
body { font-size: 18px; }
この方法は、細かなカスタマイズが必要な場合に便利です。
特定の要素(例えば見出しやボタン)だけのサイズを変えたい場合にも、個別にCSSを追加して調整ができます。
デフォルトの文字サイズをテーマのカスタマイザーで変更する
テーマによっては、フォントの大きさを設定するオプションが用意されていることがあります。「外観」→「カスタマイズ」からテーマの設定画面にアクセスし、「タイポグラフィ」や「フォント設定」などの項目でフォントサイズを調整できます。これにより、全ページで統一された文字サイズが適用されます。
SWELLテーマでの文字サイズ調整
WordPressテーマ「SWELL」では、サイト全体のフォントサイズの変更が簡単に行えます。以下の手順で、全体的なフォントサイズを変更できます。
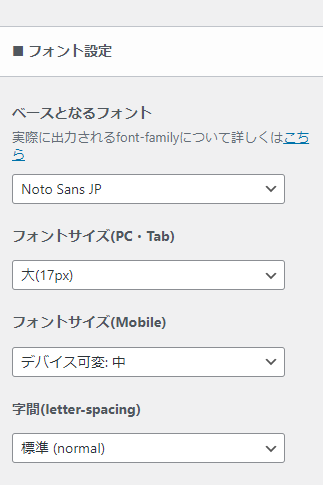
SWELLのカスタマイズ画面を開く
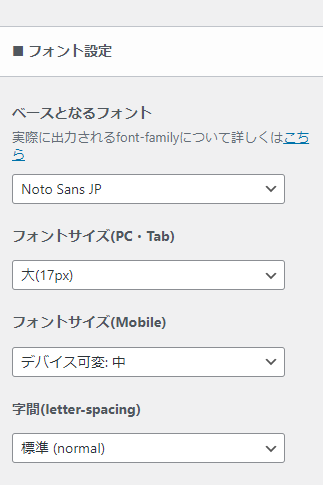
「外観」→「カスタマイズ」→「サイト全体設定」→「基本デザイン」→「フォント設定」の順に進むと、フォントサイズや行間を変更するオプションが表示されます。


「SWELL」はデフォルトで読みやすいフォント設定がされていますが、より自分のサイトに合ったサイズに変更することも簡単です。
SWELLの推奨フォントサイズ
SWELLでは、デフォルトで推奨されているフォントサイズが「16px~18px」です。これは読みやすさを考慮した設定であり、特にモバイル端末での表示を最適化しています。初心者でも簡単に設定が変更できるため、SWELLユーザーにはこの方法が最もおすすめです。
WordPressテーマ「SWELL」はこちらから♪
読者さんの読みやすさを考慮したフォントサイズ
フォントサイズは、読者の読みやすさに大きく影響します。小さすぎる文字は目が疲れやすく、逆に大きすぎる文字は不格好に見えてしまうことがあります。そのため、適切なフォントサイズを選ぶことが重要です。
フォントサイズの調整による効果
フォントサイズを適切に設定すると、読み手の負担が減り、コンテンツをスムーズに理解してもらいやすくなります。
特に、年齢層が高い読者が多い場合やモバイルユーザーをターゲットにしている場合は、少し大きめの文字サイズを採用すると効果的です。
一般的なフォントサイズは?
パソコンでは16px、モバイルでは18px程度が一般的なフォントサイズとされています。
このサイズは、ほとんどの読者にとって読みやすく、バランスが良いとされています。
WordPressの文字の大きさを変えるときのポイント
WordPressで文字サイズを変更する際、考慮すべきポイントはいくつかあります。
単に大きくするだけでなく、サイト全体のバランスや強調する部分に工夫を加えることで、読者にとってさらにわかりやすいページを作成することができます。
全体のバランスを考慮する
本文と見出し、サイドバーやフッターなど、各要素の文字サイズが調和していることが大切です。本文のサイズを大きくしすぎると、他の要素が見えにくくなってしまう可能性があります。そのため、全体のバランスを確認しながら調整することが重要です。
強調したい部分は目立たせる
特定の部分を強調する際には、文字サイズを一段階大きくするのが効果的です。また、色や太字を使って視覚的にアクセントをつけると、さらに読者に印象を与えやすくなります。



文字の大きさやフォントに変化を付けることで読者さんに読みやすい構造ができます。
WordPressで文字の大きさを変えるときのよくある問題Q&A


WordPressで文字の大きさを変更する際、特に初めての方やあまり慣れていない方が抱える問題はいくつかあります。
ここでは、よくある質問とその対策を紹介します。
見出しの文字の大きさは変更できないの?
WordPressの標準設定では、見出しの文字サイズがテーマによって固定されている場合があります。しかし、テーマのカスタマイザーや「追加CSS」を使うことで、簡単にサイズを変更できます。
CSSを使えば、H1からH6までそれぞれ異なる大きさに調整することが可能です。プラグインの「TinyMCE Advanced」を使うと、ビジュアルエディタ上で見出しのサイズをカスタマイズすることもできます。
WordPressフォントサイズが変更できない
フォントサイズが変更できない原因は、テーマやプラグインの競合、キャッシュの問題などが考えられます。まず、プラグインを無効化してみて、それが原因か確認しましょう。また、ブラウザのキャッシュをクリアすると、変更が反映されることがあります。さらに、テーマ自体がフォントサイズの変更に対応していない場合は、テーマのアップデートや、CSSを使った直接的な変更を検討してみてください。
スマホやタブレットで見るときに読みやすいサイズにするには?
スマホやタブレットでの視認性を高めるためには、レスポンシブデザインに対応したテーマを使用するのが最も簡単です。
テーマのカスタマイザーで、デバイスごとに適切なフォントサイズを設定できます。また、メディアクエリを使ってCSSをカスタマイズする方法も有効です。
たとえば、画面幅に応じてフォントサイズを18pxや20pxに設定することで、スマホでも読みやすい表示が可能になります。
文字サイズを変えてもSEOに影響はない?
フォントサイズそのものが直接SEOに影響を与えることはありませんが、読みやすい文章構造は、読者の滞在時間や離脱率に影響を与え、結果としてSEOにも好影響を与える可能性があります。
適切なサイズにすることで、ユーザーエクスペリエンスを向上させることができます。
見出しの文字色も変えられる?
はい、CSSやプラグインを使って簡単に変更できます。特に「TinyMCE Advanced」を使用すると、ビジュアルエディタ上で色の変更も行えるため、初心者でも扱いやすいです。見出しの色を変えることで、視覚的にメリハリをつけ、読者の注意を引くことができます。
WordPressで文字の大きさを変える方法のまとめ
WordPressで文字の大きさを変える方法は大きく分けて3つありました。
WordPressで文字の大きさを変える方法は、
- プラグイン
- HTMLタグ
- WordPressテーマ
まとめると
- プラグイン「TinyMCE Advanced」を使うと、編集画面で簡単にフォントサイズを変更できる。
- プラグインを使うことで、フォントの大きさだけでなく、色やスタイルも調整できる。
- HTMLタグを使って特定の文字サイズを変更する場合は、を使用する。
- プラグインを使えば、初心者でも直感的にフォントの大きさを調整できる。
- CSSを使えば、WordPressサイト全体のデフォルトフォントサイズを調整可能である。
- 「SWELL」などのテーマでは、カスタマイザーからフォントサイズを簡単に変更できる。
- SWELLテーマでは、デフォルトで16pxから18pxの読みやすいフォントサイズを推奨している。
- 見出しの文字サイズはテーマやプラグイン、CSSで変更できる。
- スマホやタブレットでも読みやすいフォントサイズにするためには、レスポンシブ対応が必要である。



WordPressの文字の大きさを変える方法がわかったっす!
テーマを導入するのが簡単そうだからやってみるっすよ!



良かったです!WordPressの文字サイズはとても簡単に変更することができるので活用してくださいね。
文字の大きさや目立たせ方を工夫することで、読者の興味を引きつけ、情報を効果的に伝えることができます。
読者さんにあなたの商品やサービス、想いを効果的に伝え手段でもあるのでどんどん使って行きましょう!