\女性起業家 のための ChatGPTプロンプト集を無料プレゼント中/


CTAボタンの設置場所が全然わかんないっす!
セット場所とかデザインで変わるんすか?



CTAボタンの位置やデザインは、ユーザーの行動に大きく影響しますよ。
クリック率を上げるためには、ボタンの配置や色、タイミングをしっかり考えることが大切なんです!」
ユーザーの動きに合わせたボタンの設置で、より効果的に集客できるようになります。
小さな工夫で成果が上がることにやる気もアップするのでCTRボタンの改善に取り組んでみましょう。




CTAボタンとは
(Call to Actionボタン)マーケティング用語でユーザーに特定の行動を促すボタンのことです。
例えば「今すぐ購入」「資料をダウンロード」などがその代表例。
これらは、ユーザーを次のステップへと誘導し、ウェブ集客やコンバージョンに大きく貢献するんです。
コンバージョンとは
WEBサイトに訪問したユーザーが特定の目標行動を完了すること
コンバージョン率(CVR)=サイト訪問者のうち、どれだけの割合がコンバージョンに至ったかという指標 マーケティングの効果を図るため重要です。


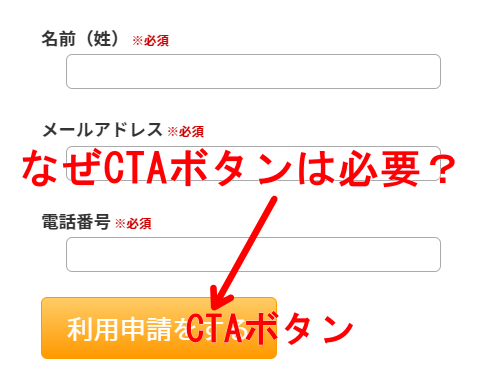
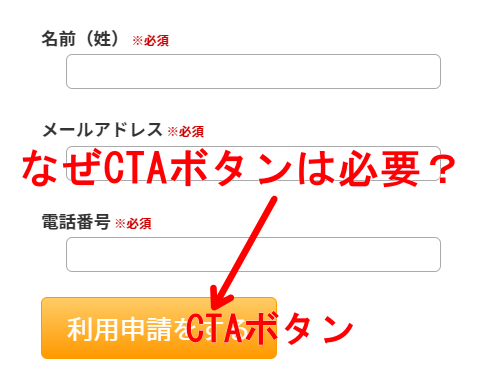
CTAボタンにもいろいろありますが、こういうボタン を見かけたことがありますよね!
これがCTAボタンです。
CTAボタンの主な役割は、ユーザーに行動を促すこと。具体的には以下のような行動を引き出します。
ビジネスの成果を直接的に向上させる重要な役割を持っているのが
CTAボタンなのです。
CTAボタンを使うことで得られるメリットは多くあります。


CTAボタンが必要な理由を3つに分けて解説します。


CTAボタンがあることで、サイトを訪れた人が「次に何をすればいいのか」をすぐに理解できます。
たとえば、商品ページに「今すぐ購入」や「もっと詳しく」などのボタンがあれば、迷わず次のステップに進めます。
これがないと、ユーザーは「どこを押せばいいんだろう?」と困ってしまうことがあります。CTAボタンが適切な場所にあることで、次の行動が簡単にわかり、スムーズに進めるのです。


明確なアクションを促すことで、より多くのユーザーを目的のページに誘導できます。
CTAボタンは、サイトの目的(購入や登録など)を達成するためにとても重要です。
ボタンを目立たせて「これを押すと便利!」と思わせることで、サイトに来た人を迷わせず目的の行動に導くことができます。
例えば、「今すぐ登録」や「無料で試す」などのボタンを押しやすい位置に配置すれば、多くの人が興味を持ち、行動に移すため、結果的に集客効果が高まります。
スムーズな動線設計が、サイト全体の使いやすさを向上させ、ユーザーの満足度を上げます。
CTAボタンは、サイトを訪れた人にとってわかりやすく、操作しやすい動線を提供します。
ボタンがあることで、次に何をすればいいかがすぐにわかり、迷わずに行動できます。
たとえば、ショッピングサイトなら「購入する」ボタン、ブログなら「次の記事を読む」ボタンなどが役立ちます。ユーザーがストレスなくサイトを利用でき、全体のユーザー体験が向上します。
ユーザー体験(UX:User Experience)とは?
ユーザーがサイトやアプリを使ったときに感じる「使いやすさ」や「満足感」のことです。


効果的なCTAボタンの作り方
思わずクリックしたくなるCTAボタンを作るためのステップを紹介します。
どんな目的でサイトを訪問してくれたのか、ユーザーの心理状況を理解して効果的なボタンを設置しよう。
CTAボタンは、目的に応じてデザインや文言を変えることが重要です。
たとえば、購買ボタンと資料請求ボタンでは、異なるアプローチが必要です。
ユーザーの関心度や検討段階を理解することが、WebサイトでのCTAボタン設置には重要です。
例えばーーーー
複数のサービスを比較・検討している段階のユーザーには、いきなり「サービスの申し込み」を促すと反応が得られにくい。
というように、まず「資料請求」を訴求し、情報提供を通じて信頼を築くことが効果的です。
CTAボタン作成のポイント
ユーザーさんはなにの為にサイトを訪れてくれたのかを知ることが大事っすね!
デザインは目立つ色や適切なサイズにしましょう。視認性の高い色を選び、ページ内で自然に目が行く場所に配置することがポイントです。
「今すぐ購入」や「無料で試す」「タップしてプレゼントを獲得する」など、行動を明確に促す具体的な言葉を使いましょう。短く、はっきりとしたメッセージが効果的です。


ボタンと合わせてマイクロコピー、テキストリンクをセットにして置くのも効果的です。


CTAボタンをどこに設置し、どのタイミングで表示するかで、クリック率が大きく変わります。効果的な場所やタイミングを意識して配置することで、ユーザーの行動を促進しましょう。
ファーストビュー:ページを開いた瞬間に見える位置に配置すると、ユーザーがすぐに次の行動を取れます
スクロール後の中間地点:ページの途中で、もう一度ユーザーにアクションを促すと効果的です
ユーザーの視線の流れや行動パターンを意識し、自然にクリックしたくなるような場所に配置しましょう。
CTAボタンの設置で避けるべき失敗例を紹介します。効果的に設置するために以下の点に注意しましょう。





まずおすすめしたいのがCanvaやAdobe Expressです。
Canvaの使い方は「集まる集客総研」に詳しいコンテンツがたくさんあるからバッチリっす!
どちらも無料で使えるデザインツールで、豊富なテンプレートが用意されているので、自分好みに簡単にアレンジできます。
テンプレートを選んで、色や文字を変えるだけで、プロが作ったような素敵なCTAボタンが完成しちゃいますよ!
プロのデザイナーが作成したテンプレートを使えば、短時間でクオリティの高いデザインが可能です。
忙しい方には、テンプレートの活用がおすすめです。
あらかじめプロのデザイナーが作成したものを元にデザインできるので、ゼロから作る手間が省け、短時間で質の高いデザインが仕上がります。
「デザインなんてわからない…」と心配しなくて大丈夫!自分好みに少しアレンジするだけで、立派なCTAボタンが完成します。



CanvaやAdobe Expressを使って、あなたのWEBサイトやブログにピッタリのCTAボタンを作ってみてください^^


ABテストとは?
同じ内容のWebページや広告で「A案」と「B案」の2つのバージョンを作り、どちらが効果的かを比較する方法です。
たとえば、CTAボタンの色や文言を変えてテストし、どちらが多くクリックされるかをデータで判断します。
これにより、ユーザーにとって最適なデザインや表現を見つけ、サイトの効果を最大化することができます。
定期的に行うことで、より良い結果を引き出せるのがポイントです。
CTAボタンを効果的に使うためには、改善が必要です。
A/Bテストを使って、どのボタンが効果的かを試しましょう。
Googleアナリティクスなどのツールを使って、クリック率やコンバージョン率を確認しましょう。データに基づいた改善が重要です。
異なるデザインや文言を用意して、それぞれのクリック率をテストします。効果の高いバージョンを選び、最適なCTAボタンを配置しましょう。
目立つ色(赤、オレンジな、原色系など)が効果的です。
重要なページや訪問者が多いページ(トップページ、商品ページ、LPなど)が適しています。
短く、明確に。一般的には5~7文字が理想です。
複数置く場合は、適切な間隔を保ち、ユーザーを混乱させないようにしましょう。
デザインや文言、設置場所を再度見直し、A/Bテストで改善しましょう。
CTAボタンの設置場所やデザインに工夫を凝らすことで、サイトのクリック率やコンバージョン率を大きく向上させることができます。
この記事では
CTAボタンの役割
CTAボタンの適切な設置場所
CTAボタンのデザインや色がユーザーに響く形への改善
初心者向け効果的なボタンの作りかた
CTAボタンを適切に配置してコンバージョン率を向上させる
をご紹介しました。
CTRボタンひとつでサイトを訪れてくれたユーザーの行動が変わるから大事っす!



設置場所やタイミングを意識し、定期的に効果測定を行うことで、集客がうまくいくようにトライしてみましょう!
SNS集客に疲弊せずに、ずっと続けていけるサスティナブルな集客に変えません?
集客の時間を10分の1に成果を10倍にできた! MyGPT Buddy@i を使ってみてください。

