ユーザーエクスペリエンス(UX)ってなんだか難しそうな言葉ですね。



デジタル時代において、UXはウェブサイトやアプリの成功に欠かせない要素なんだよ。この記事では、UXの基本概念から具体的な改善方法、そして成功事例までを徹底解説するよ。
・UXの基本とスキル向上
・UIとUXの違いと関係性
・CX(カスタマーエクスペリエンス)とUXの違い
・UX改善と成功事例
・UX改善の方法と重要なポイント
・UXとDXの関連性
UXの基本とスキル向上


UX(ユーザーエクスペリエンス)って何?
ねえ、小泉さん、UXって何ですか?



UXっていうのは「ユーザーエクスペリエンス」のことなんだ。これは、ウェブサイトやアプリを使うときに、ユーザーが感じる体験全体を指しているよ。
具体的にはどんなことを指すの?



たとえば、ウェブサイトが見やすくて使いやすいと感じると、そのサイトのUXが良いってことになるんだ。
ボタンが押しやすかったり、必要な情報がすぐに見つかったりすると、ユーザーはそのサイトを使いやすいと思うよね。
それってデザインとか機能のこと?



そうだね。デザインや機能も含まれるけど、それだけじゃないんだ。ユーザーがサイトを使っていて「快適だな」と思う瞬間もすごく大事なんだよ。
たとえば、ページがすぐに読み込まれたり、操作が直感的にできたりすることも含まれるんだ。
なるほど!UXが良いとどんなメリットがあるの?



UXが良いと、ユーザーはそのサイトをまた使いたいと思うようになるんだ。逆にUXが悪いと、ユーザーはそのサイトを使うのをやめてしまうかもしれない。
だから、サイトやアプリを作るときは、ユーザーのことをよく考えて、使いやすいデザインにすることがとても大切なんだよ。
UX(ユーザーエクスペリエンス)の重要性とその必要性


小泉さん、UXが重要だって聞いたんですけど、どうしてそんなに大事なんですか?



いい質問だね、まるお君。UXがなぜ重要なのかを説明するね。
1. 使いやすさが大事
・ユーザーが簡単に使えると、サイトやアプリをもっと使いたくなる。
・たとえば、ボタンが押しやすかったり、情報がすぐに見つかったりすることが重要。
2. 信頼を得られる
・UXが良いと、ユーザーはそのサイトやアプリを信頼するようになる。
・信頼されることで、ユーザーが友達にも教えたくなる。
3. ユーザーの満足度が向上
・操作が簡単でストレスが少ないと、ユーザーは満足する。
・例えば、ゲームが簡単で楽しいと感じると、もっとやりたくなるのと同じだよ。
4. リピーターが増える
・UXが良いと、ユーザーはそのサイトやアプリをまた使いたいと思うようになる。
・逆に、UXが悪いと、ユーザーはそのサイトやアプリを使うのをやめてしまうかもしれない。
5. 成功に繋がる
・ユーザーにとって使いやすくて楽しい体験を提供することが大切なんだ。
・良いUXを提供することで、サイトやアプリの成功に大きく貢献する。
わかりました!だからUXが重要なんですね。



その通りだね。ユーザーにとって使いやすくて楽しい体験を提供することが、サイトやアプリの成功にとってとても重要なんだよ。
UX (ユーザーエクスペリエンス)に必要なスキルと知識


UXを良くするためにはどんなスキルや知識が必要なんですか?



UXを良くするためには、いくつかの大切なスキルと知識が必要なんだよ。
1. デザインのスキル
・ウェブサイトやアプリを見やすく、使いやすくする技術
・文字の大きさや色の選び方、ボタンの配置など
2. ユーザーリサーチのスキル
・ユーザーが何を求めているのか、どうやってサイトを使うのかを調べる
・アンケートや観察を通じてユーザーの声を集める
3. プログラミングの知識
・デザインしたものを実際に動くようにする技術
・ウェブサイトのボタンをクリックするとページが変わる仕組みを作る
4. 文章を書くスキル
・ユーザーにわかりやすく説明するための言葉を選ぶ技術
いろいろなスキルが必要なんですね。



その通りだね。デザイン、ユーザーリサーチ、プログラミング、そして文章を書くスキル、これらすべてが揃って初めて良いUXが作れるんだ。
デザインとユーザビリティの知識を深める


UIとUXの違いと関係性
UIとUXってどう違うんですか?それと、どんな関係があるんですか?



UIとUXは似ているけど、実は違うものなんだよ。以下に、UIとUXの違いと関係性を説明するね。
1. UI(ユーザーインターフェース)とは
・ウェブサイトやアプリの見た目や操作部分のことを指す。
・ボタンやメニューのデザイン、色使い、フォントなどが含まれる。
2. UX(ユーザーエクスペリエンス)とは
・ユーザーがウェブサイトやアプリを使うときに感じる体験全体のことを指す。
・使いやすさ、満足度、ストレスの少なさなどが含まれる。
3. UIの役割
・ユーザーがウェブサイトやアプリを使う際に、視覚的にわかりやすくする。
・操作しやすいデザインを作ることで、ユーザーが迷わずに使えるようにする。
4. UXの役割
・ユーザーがウェブサイトやアプリを使ったときに、快適で満足する体験を提供する。
・ユーザーが目的を達成しやすく、使っていて楽しいと感じるようにする。
5. UIとUXの関係性
・UIはUXの一部であり、UIが良ければUXも良くなることが多い。
・例えば、見やすくて操作しやすいUIは、ユーザーが快適に感じるUXにつながる。
6. UIとUXの違い
・UIは見た目や操作部分に特化しているのに対し、UXは全体の体験を重視している。
・UIが良くてもUXが悪いと、ユーザーは満足しないことがある。逆に、UIが少し見にくくてもUXが良ければ、ユーザーは満足することもある。
なるほど、UIとUXはそういう違いがあって、関係があるんですね。



そうだね、まるお君。UIとUXはどちらも大切で、お互いに影響し合っているんだよ。
良いUIを作ることで、良いUXが生まれるし、ユーザーにとって使いやすくて楽しい体験を提供することが大切なんだ。
CX(カスタマーエクスペリエンス)とUXの違い
小泉さん、CXとUXってどう違うんですか?



CXとUXは似ているけど、少し違うんだよ。以下に、CXとUXの違いを説明するね。
1. CX(カスタマーエクスペリエンス)とは
・お客様が企業やブランドと関わるすべての体験のことを指す。
・商品の購入、カスタマーサービスとのやり取り、広告やプロモーションなど、すべての接点が含まれる。
2. CXの役割
・企業全体の顧客満足度を高めることが目的。
・商品やサービスを通じて、顧客が感じるすべての体験を良くすることが大切。
3. CXとUXの関係性
・UXはCXの一部であり、良いUXが良いCXにつながることが多い。
・例えば、企業のウェブサイトが使いやすくて快適だと、全体のCXが向上する。
4. CXとUXの違い
・CXは企業全体の体験を対象としているのに対し、UXはウェブサイトやアプリの体験に特化している。
・CXには、購入前から購入後までのすべての顧客接点が含まれるが、UXは主にデジタルな接点に焦点を当てている。
なるほど、CXとUXはそういう違いがあるんですね。



その通りだね、まるお君。CXはお客様全体の体験を指していて、UXはその中のウェブサイトやアプリの体験に特化しているんだ。
どちらもお客様の満足度を高めるためにとても大切なんだよ。
UX改善と成功事例


優れたUXの具体例と事例
小泉さん、優れたUXの具体例と事例を教えてください。



もちろん、まるお君。優れたUXの具体例と事例をいくつか紹介するね。
1. シンプルで直感的なナビゲーション
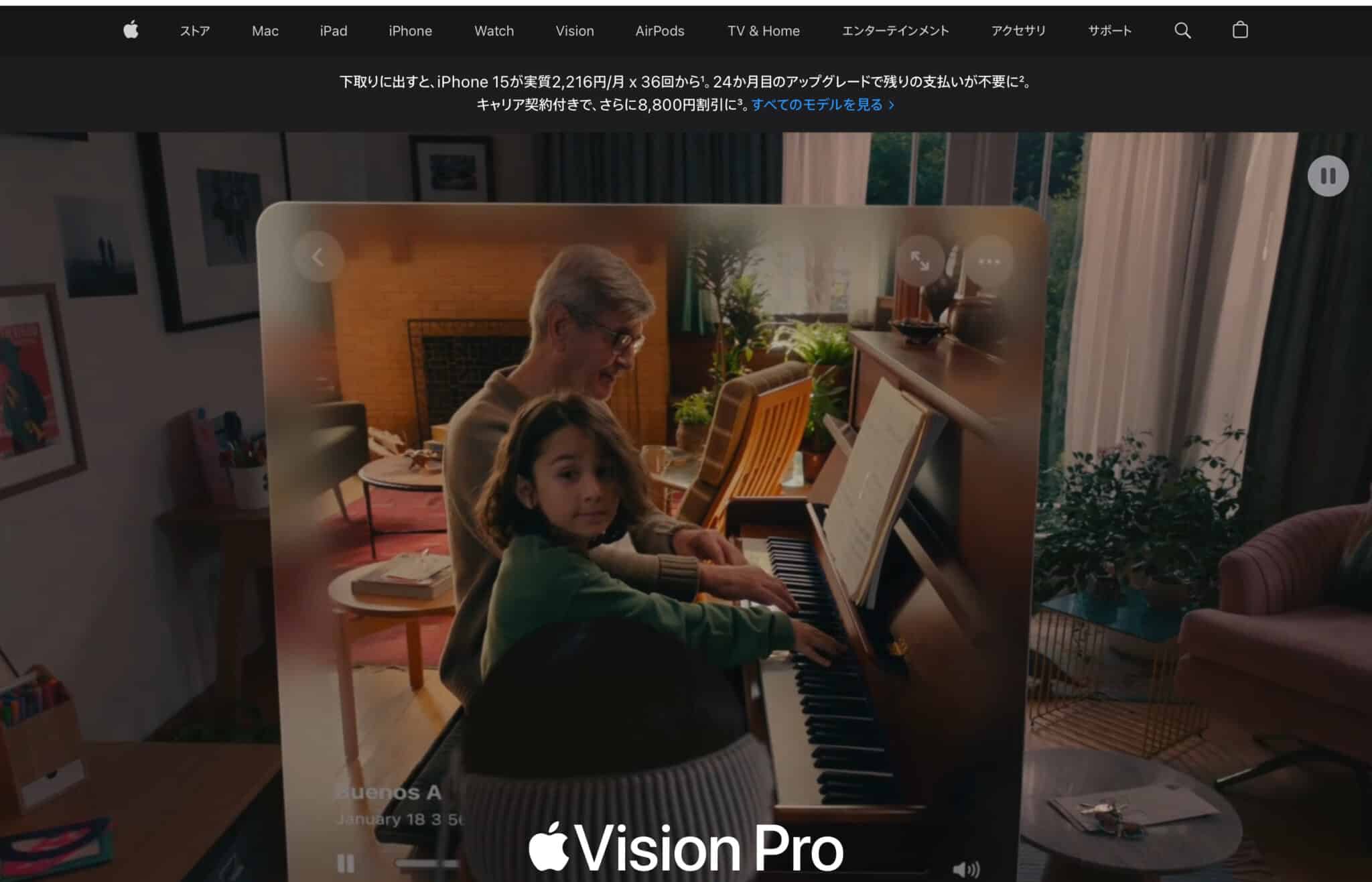
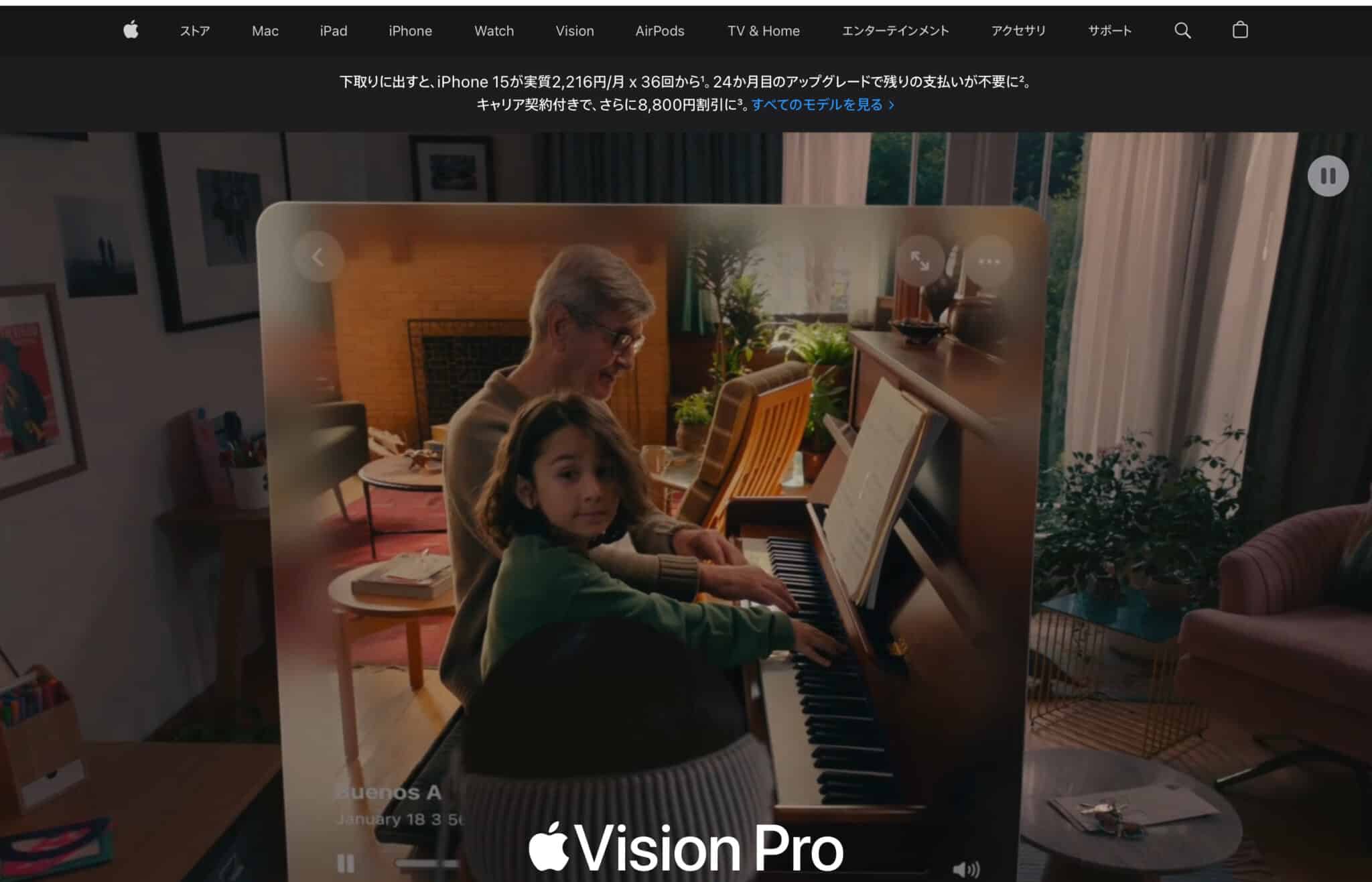
• 事例: Appleのウェブサイト


• Appleのウェブサイトは、非常にシンプルで使いやすいデザインになっているよ。
• ナビゲーションメニューがわかりやすくて、どこをクリックすればいいのかすぐにわかるんだ。
• 必要な情報が簡単に見つかるから、ユーザーはストレスを感じずにサイトを利用できるんだよ。
2. 迅速なページロード時間
• 事例: Google検索エンジン
• Googleの検索結果ページはすごく速く表示されるんだ。
• たった数秒で結果が出るから、ユーザーは待たされるストレスを感じないんだよ。
• このスピードのおかげで、ユーザーはすぐに必要な情報を得ることができるんだ。
3. パーソナライズされた体験
• 事例: Amazonのおすすめ商品
• Amazonは、ユーザーの購入履歴や閲覧履歴を基に、おすすめの商品を表示してくれるんだ。
• ユーザーに合った商品が表示されるから、買い物が楽しくて便利になるんだよ。
• これによって、ユーザーの満足度が高まり、リピーターも増えるんだ。
4. フィードバックを反映したインターフェース改善
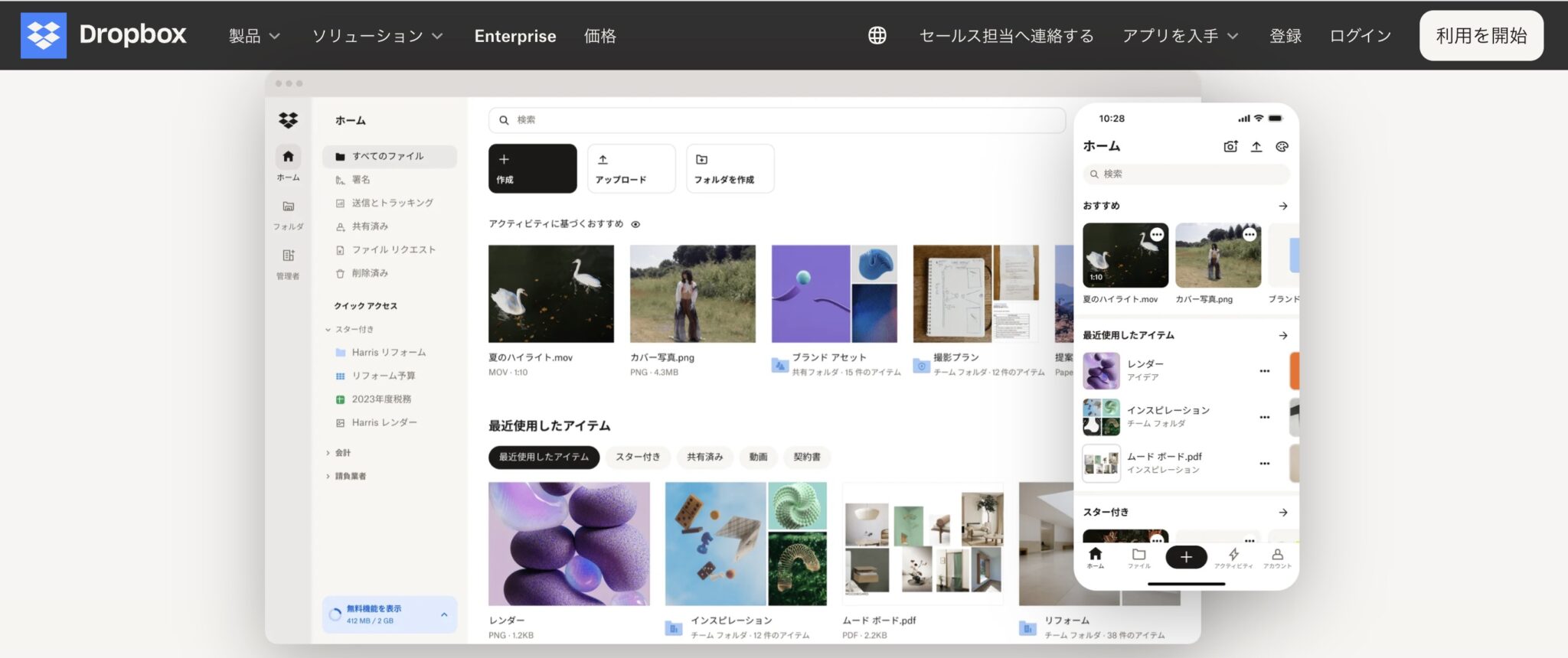
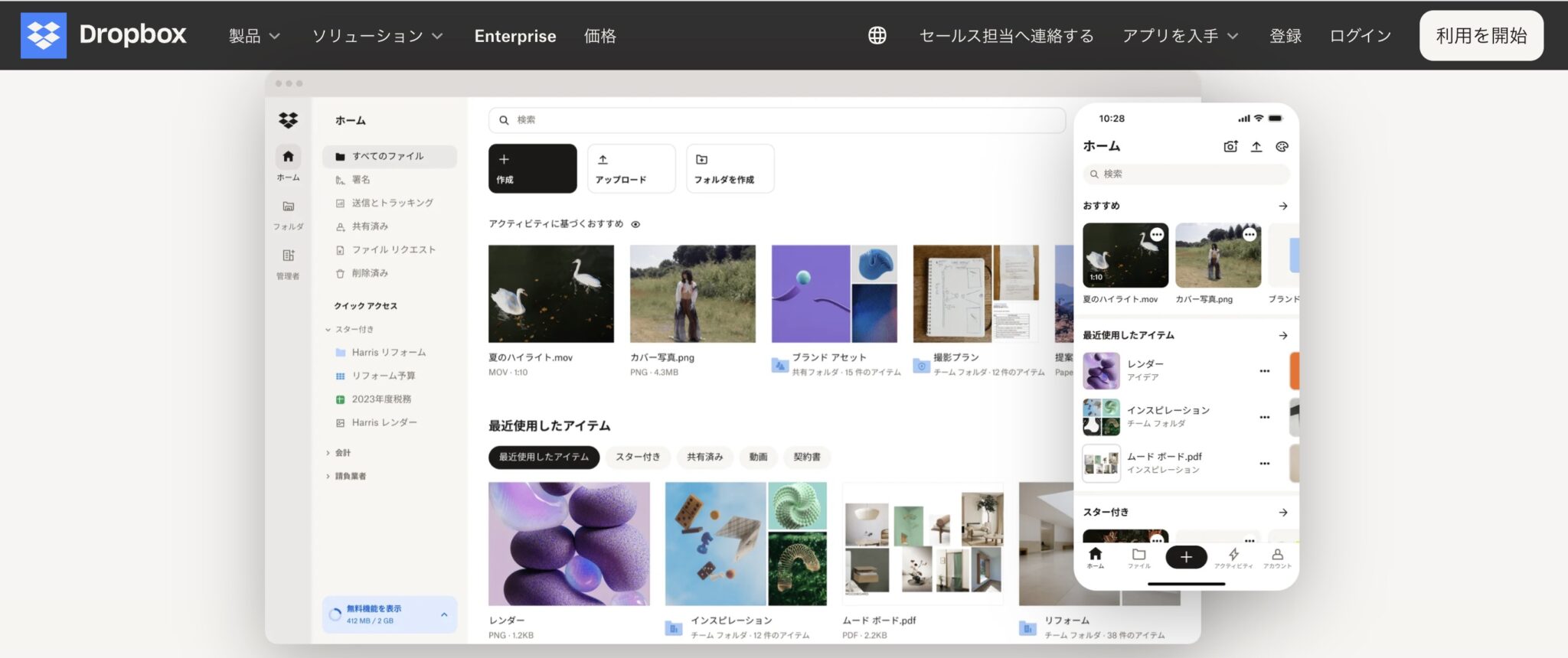
• 事例: Dropboxのユーザーインターフェース


• Dropboxはユーザーからのフィードバックを積極的に取り入れて、使いやすいインターフェースを提供しているんだ。
• たとえば、ファイルのドラッグ&ドロップ操作がスムーズで直感的になっているよ。
• ユーザーが簡単にファイルをアップロードできるようになって、使いやすさが向上しているんだ。
5. モバイルフレンドリーなデザイン
• 事例: Instagramのアプリ


• Instagramのアプリは、スマートフォンでの使用を前提にデザインされているんだ。
• 片手で簡単に操作できるように設計されていて、写真や動画の投稿もすぐにできるんだよ。
• ユーザーはどこでも気軽に利用できるから、人気が高いんだ。
なるほど、いろんな具体例と事例があるんですね。UXが良いと、使いやすさが全然違うんですね。



その通りだね、まるお君。優れたUXはユーザーの満足度を高めるだけじゃなく、リピーターも増やす効果があるんだよ。
よくあるUXの誤解とその訂正


UXについてよく誤解されることって何かありますか?



UXについてよくある誤解とその訂正をカジュアルに説明するね。
1. 誤解: UXは単なるデザインのこと
• 訂正: UXはデザインだけじゃなくて、ユーザーがウェブサイトやアプリを使うときに感じる全体の体験を指してるんだ。デザインはその一部に過ぎないんだよ。
2. 誤解: UXは一度作れば終わり
• 訂正: UXは一回作ったら終わりじゃないよ。ユーザーのフィードバックを取り入れて、常に改善していくのが大事なんだ。
3. 誤解: UXは見た目がすべて
• 訂正: 見た目も大事だけど、使いやすさや機能性も同じくらい重要なんだ。ユーザーが目的を達成しやすいように設計することが求められてるんだよ。
4. 誤解: すべてのユーザーが同じ体験を求めている
• 訂正: ユーザーのニーズや期待は人それぞれなんだ。だから、ターゲットユーザーに合わせたカスタマイズが必要なんだよ。
5. 誤解: UXは高額なプロジェクトでしか改善できない
• 訂正: 小さな改善でもユーザー体験は大きく向上するよ。例えば、ボタンの配置をちょっと変えるだけでも使いやすさがアップするんだ。
6. 誤解: UXの評価は主観的で測定できない
• 訂正: UXはユーザーテストやアンケートで具体的に評価できるんだ。データに基づいた改善が可能だから、ちゃんと測定できるんだよ。
なるほど、いろんな誤解があるんですね。それを知ってると、もっと良いUXが作れるんですね。



その通りだよ、まるお君。誤解を正しく理解することで、より良いユーザー体験を提供できるんだ。
UX改善の方法と重要なポイント


小泉さん、UXを改善する方法と重要なポイントを教えてください。



了解!まるおくん。UXを改善するための方法と重要なポイントをいくつか説明するよ。
UX改善の方法
• ユーザーが何を求めているのか、どんな問題を感じているのかを理解するためにアンケートやインタビューをするよ。
• 実際にユーザーがどうやってサイトやアプリを使っているかを観察するんだ。
• 実際のユーザーにサイトやアプリを使ってもらって、どこが使いにくいかを確認するんだ。
• テスト結果をもとに問題点を修正していくよ。
• ユーザーからのフィードバックを集めて、どこを改善すべきかを分析するんだ。
• フィードバックを元に改善計画を立てるよ。
• 改善案を元にプロトタイプ(試作品)を作ってテストするんだ。
• テスト結果をもとに、さらに改良を加えていくよ。
• 一度改善して終わりじゃなくて、定期的にユーザビリティテストやフィードバック収集をして、常に改善を続けることが大事だよ。
重要なポイント
1. ユーザー中心の設計
• ユーザーの視点に立ってデザインや機能を考えることが重要なんだ。
• ユーザーが求めているものを提供するために、常にユーザーの意見を取り入れるよ。
2. シンプルで直感的なインターフェース
• 複雑なデザインや操作は避けて、誰でも使いやすいインターフェースを目指そう。
• 必要な情報がすぐに見つかるようにデザインするんだ。
3. 迅速なページロード時間
• ページの読み込みが遅いと、ユーザーは離れてしまうよ。
• サイトの速度を最適化するために、画像を圧縮したり不要なスクリプトを削除したりするんだ。
4. モバイルフレンドリーなデザイン
• 多くのユーザーがスマートフォンでアクセスするから、モバイルでも使いやすいデザインが必要だよ。
• レスポンシブデザインを採用して、どのデバイスでも快適に使えるようにしよう。
5. 一貫性のあるデザイン
• サイト全体で一貫性のあるデザインを保つことで、ユーザーが迷わずに使えるようにするんだ。
• ボタンやリンクのスタイルを統一して、どこをクリックしても同じように反応するようにするよ。
6. アクセシビリティの向上
• 障害を持つユーザーも快適に使えるように、アクセシビリティを考慮したデザインを取り入れるんだ。
• 例えば、音声読み上げソフトに対応したテキストや、色覚異常のユーザーにも見やすい配色を使うよ。
なるほど、UXを改善するためにはいろいろな方法とポイントがあるんですね。



その通りだよ、まるお君。ユーザーの視点に立って継続的に改善していくことが大切なんだ。
これによって、より良いユーザー体験を提供できるんだよ。
UXとDXの関連性


UXとデジタルトランスフォーメーション(DX)の密接な関係
UXとデジタルトランスフォーメーション(DX)ってどう関係があるんですか?



UXとDXは切っても切れない関係なんだ。簡単に説明するね。
1. デジタル化で便利に
• DX: デジタルトランスフォーメーションは、会社がデジタル技術を使って働き方やビジネスを変えていくことだよ。
• UX: デジタル技術を使って、ユーザーの使いやすさをアップするのがポイント。たとえば、オンラインショッピングのサイトをもっと使いやすくして、お客さんが満足するようにするんだ。
2. お客さん第一主義
• DX: デジタル技術を使って、お客さんのデータを分析して、もっとぴったりなサービスを提供するよ。
• UX: お客さんが何を求めているかをよく理解して、それに応じたデザインや機能を提供することで、お客さんの体験を良くするんだ。
3. 効率アップと自動化
• DX: デジタル技術で仕事を効率的にしたり、自動化したりするよ。これでコストを抑えたり、仕事が速くなるんだ。
• UX: 自動化されたプロセスを使って、ユーザーが簡単に操作できるようにするんだ。例えば、チャットボットで質問に答えたり、簡単な手続きをオンラインでできるようにしたりするよ。
4. データを活用する
• DX: データを使って、ビジネスの決定をするよ。たとえば、お客さんの買い物履歴を分析して、次に何を買ってもらうかを考えるんだ。
• UX: ユーザーデータを分析して、使いやすさやデザインを改善するんだ。たとえば、どのページでお客さんがサイトから離れてしまうかを見て、そのページをもっと使いやすくするんだ。
5. 新しい技術でイノベーション
• DX: 新しいデジタル技術を取り入れて、ビジネスやサービスを革新するよ。
• UX: 新しい技術を使って、ユーザー体験をもっと面白くするんだ。例えば、AR(拡張現実)を使って新しいショッピング体験を提供するみたいな感じだね。
なるほど、DXとUXはお互いに助け合ってるんですね。デジタル技術がUXを良くするのに役立つんですね。



そうだね、まるお君。DXのおかげでデジタル技術を活用して、もっと良いUXが提供できるんだ。いいUXがあれば、お客さんも満足してくれるし、ビジネスもうまくいくんだよ。
DXの進展によるUXの役割の変化
DXが進むとUXの役割はどう変わるんですか?



DXが進むとUXの役割もどんどん変わっていくんだよ。以下にその変化を簡単に説明するね。
1. デジタル体験がもっと重要に
• DX: デジタルトランスフォーメーションが進むと、デジタル体験の重要性が増してくるよ。
• UX: ユーザーがデジタルサービスを利用する時間が増えるから、UXがもっと重要になるんだ。たとえば、オンラインショッピングやデジタルサービスが主流になると、使いやすいデザインが求められるんだよ。
2. 個別対応が当たり前に
• DX: デジタル技術でお客さん一人ひとりのデータを集めて分析することができるようになるよ。
• UX: そのデータをもとに、個別にカスタマイズされた体験を提供することができるんだ。例えば、おすすめの商品やサービスがその人にぴったり合うように表示されるんだ。
3. 即時対応の期待
• DX: デジタル技術のおかげで、リアルタイムでの対応が可能になるよ。
• UX: ユーザーはすぐに対応してもらえることを期待するようになるんだ。例えば、チャットサポートや即時のフィードバックが求められるようになるんだ。
4. マルチチャネル体験
• DX: いろんなデジタルチャネル(ウェブサイト、アプリ、SNSなど)でサービスを提供できるようになるよ。
• UX: これにより、どのチャネルを使っても一貫した体験を提供することが重要になるんだ。例えば、スマホアプリとウェブサイトのデザインや機能が統一されていると使いやすいよね。
5. 持続的な改善とイノベーション
• DX: デジタル技術は常に進化しているから、継続的な改善が必要になるよ。
• UX: ユーザーのフィードバックをもとに、常に体験を改善していくことが求められるんだ。新しい技術を取り入れて、もっと便利で楽しい体験を提供することが大切なんだよ。
なるほど、DXが進むとUXの役割もどんどん変わるんですね。



その通りだよ、まるお君。DXが進むことで、UXの重要性が増して、もっと良い体験を提供することが求められるんだ。
これからもどんどん進化していくから、楽しみだね。
UXの全体像:基礎から成功事例まで
この記事では、ユーザーエクスペリエンス(UX)の基本概念からスキル向上の方法、デザインとユーザビリティの知識、実践的な改善方法、そしてデジタルトランスフォーメーション(DX)との関連性まで、幅広く解説しました。
UXの向上は一度きりの取り組みではなく、常にユーザーの声に耳を傾け、改善を続けることが重要です。あなたもこの記事を参考にして、日々のプロジェクトに役立ててくださいね。一緒に素晴らしいユーザー体験を作り上げましょう!
