\女性起業家 のための ChatGPTプロンプト集を無料プレゼント中/

女性起業家 のための
ChatGPTプロンプト集
無料プレゼント中


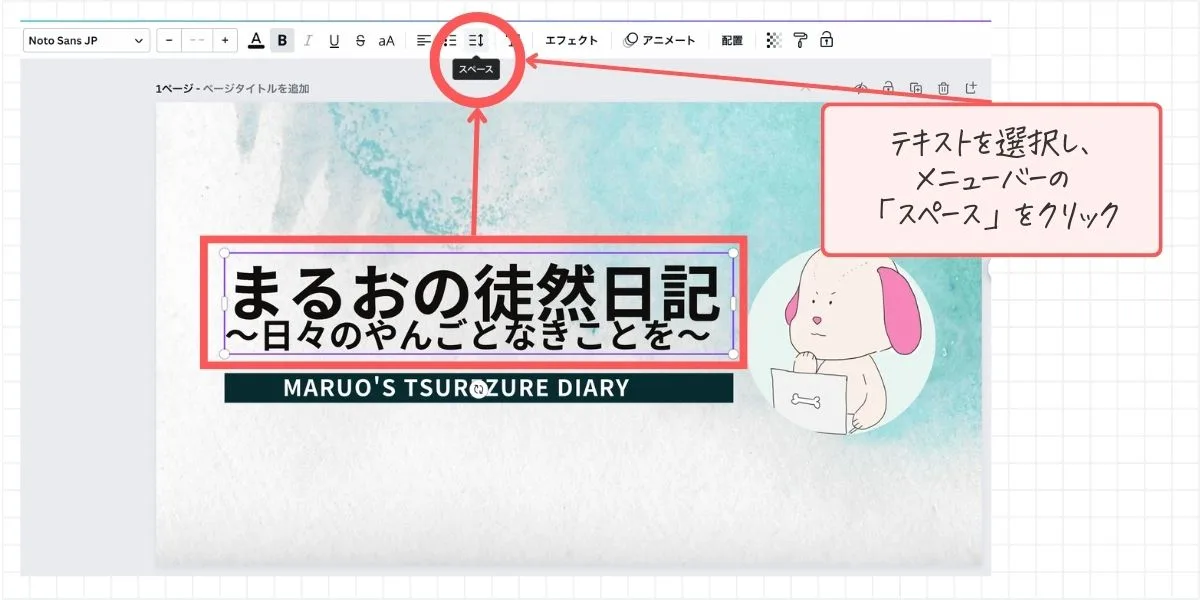
Canvaで文字の間隔が上手く設定できないっす。半角スペースを入れるけどやっぱり上手くいかないっす。



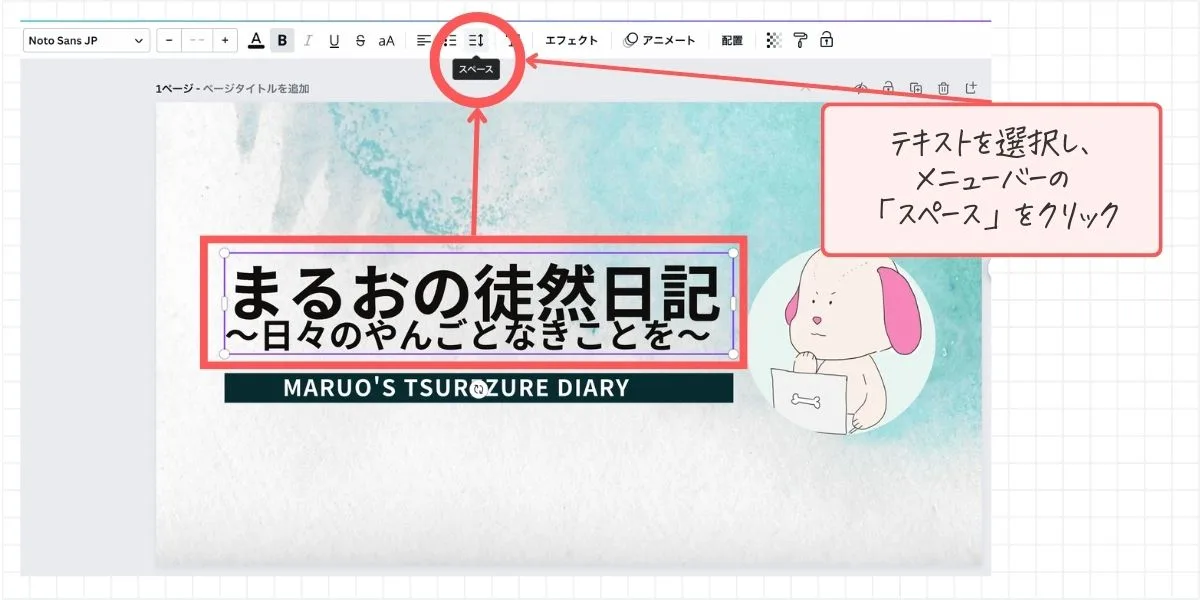
まるおくん、文字の間隔や行間隔を設定するのは、ボタンでできちゃうから一緒に学んでいこう!文字間隔や行間隔はデザインにとってとても重要な要素なんだよ。
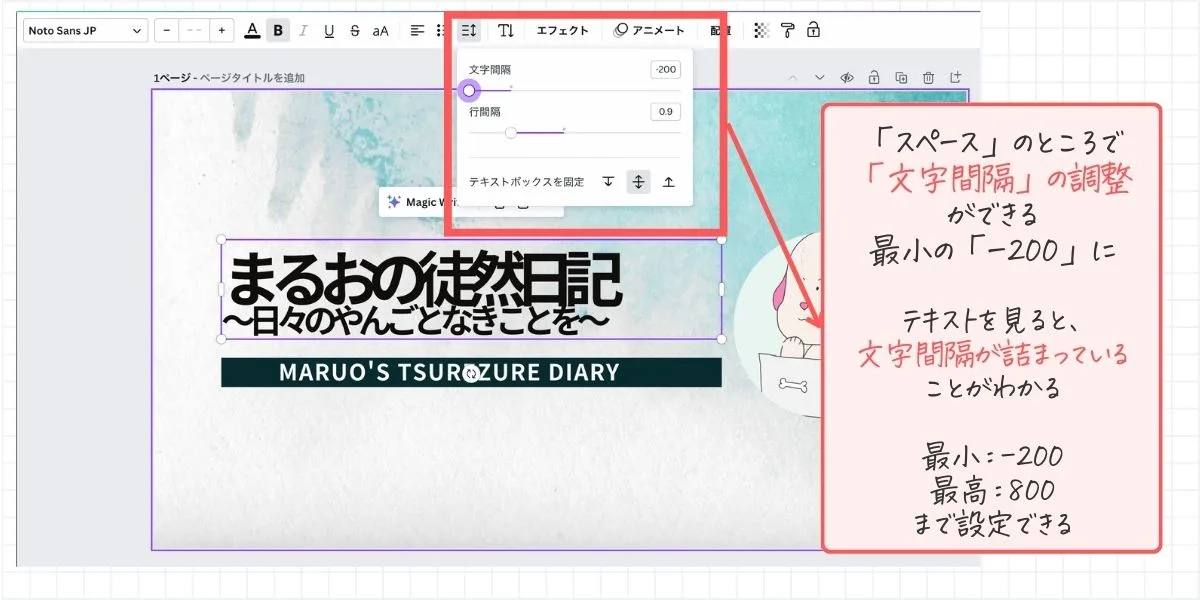
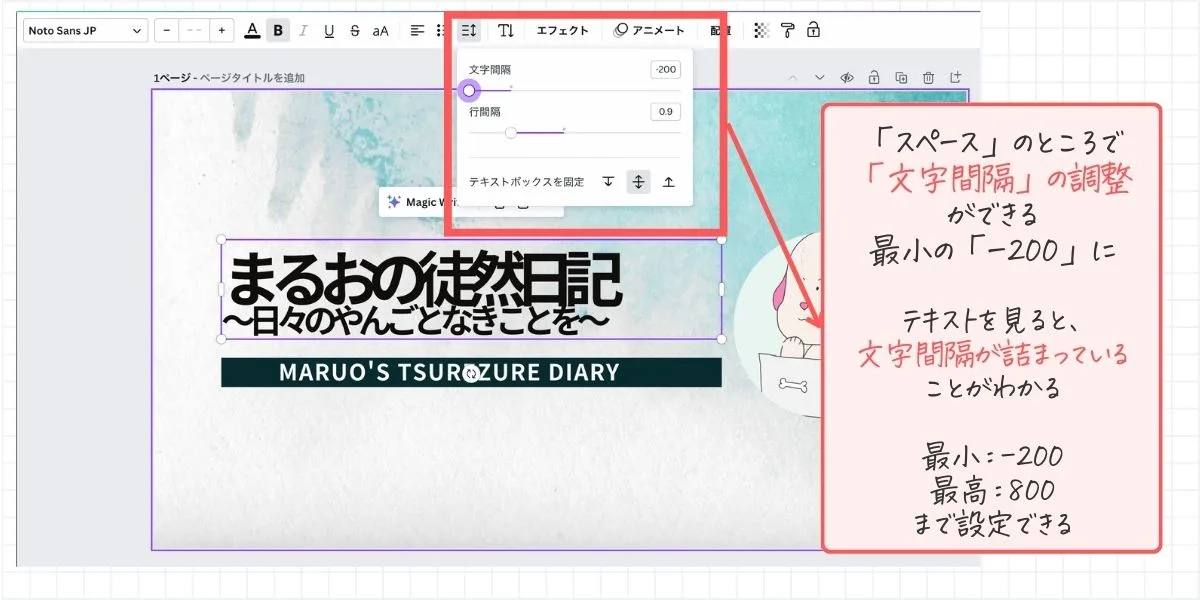
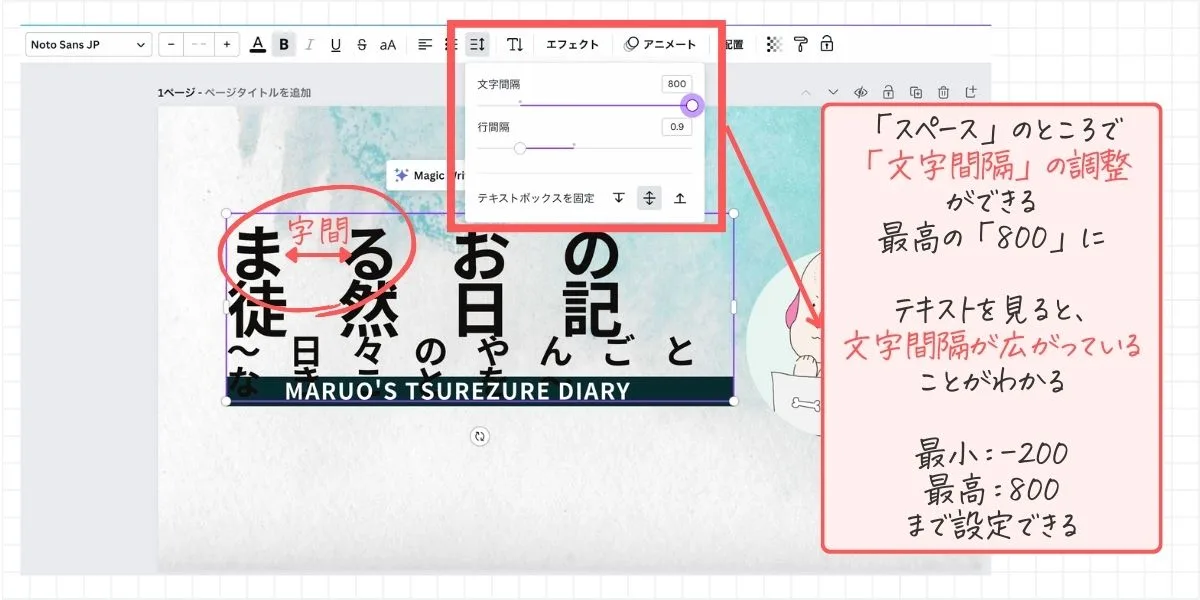
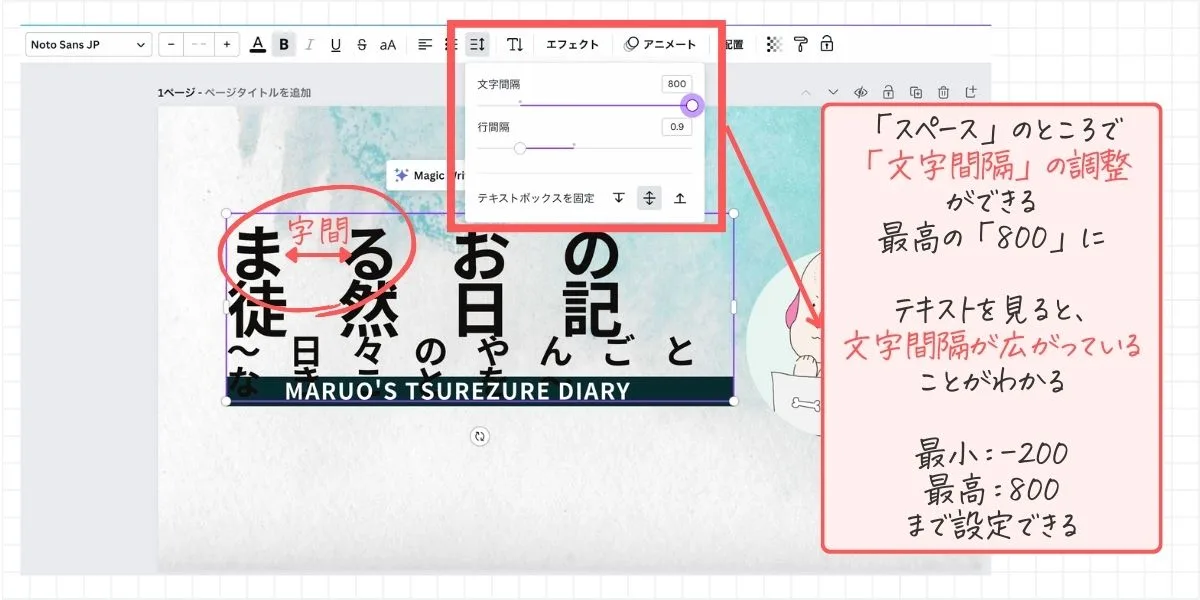
文字間隔の調整はカーニングというよ。デザインにおいて文字間隔は重要な要素なんだ。
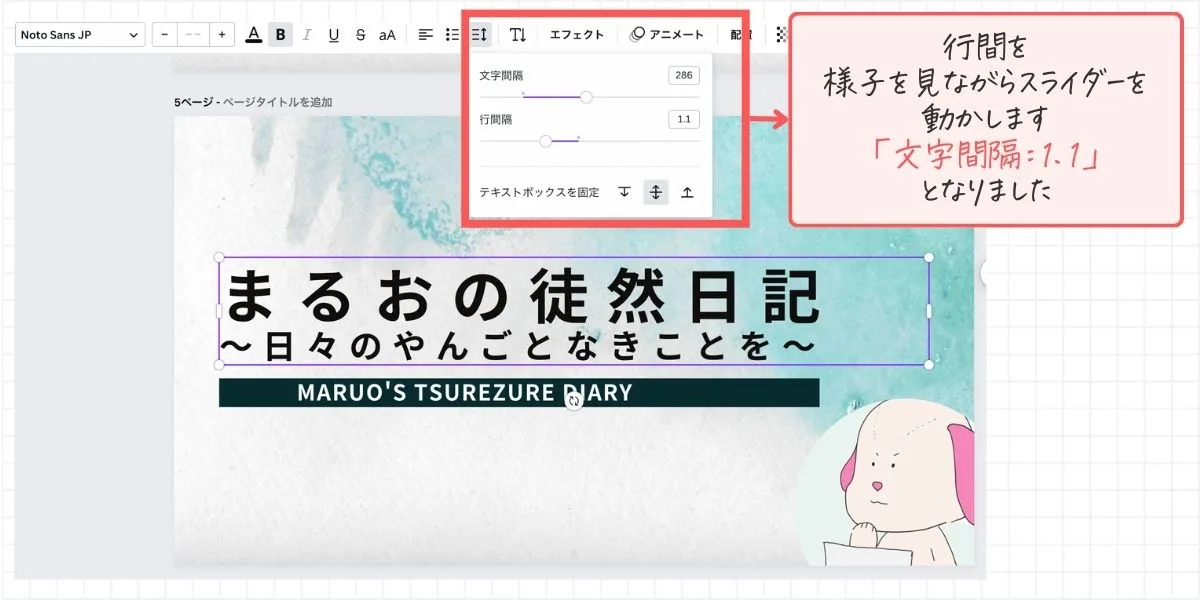
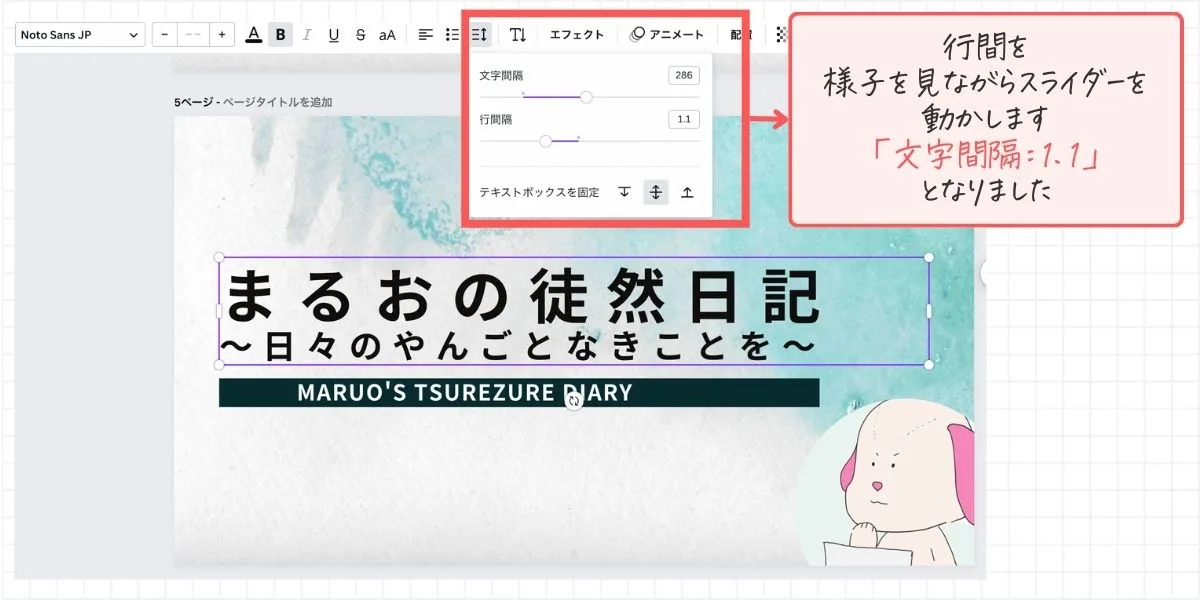
文字間隔の設定値は下記のようになっているよ。
一般的には、文字サイズの5%程度の字間を入れるといいと言われているよ。文字サイズが40ptなら、字間は2ptということだね。
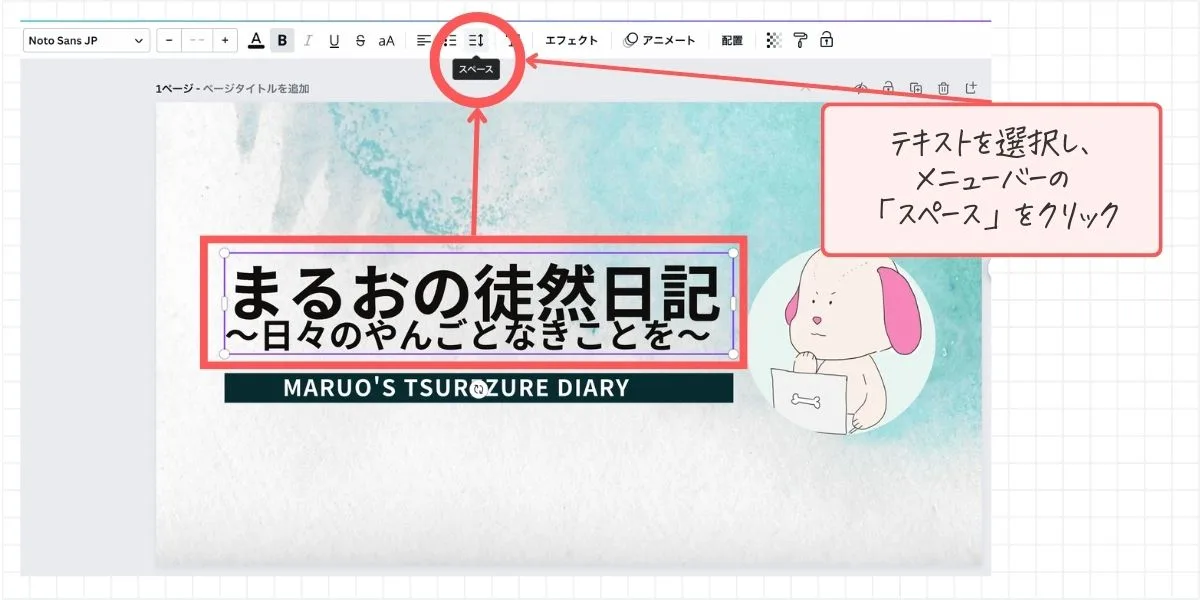
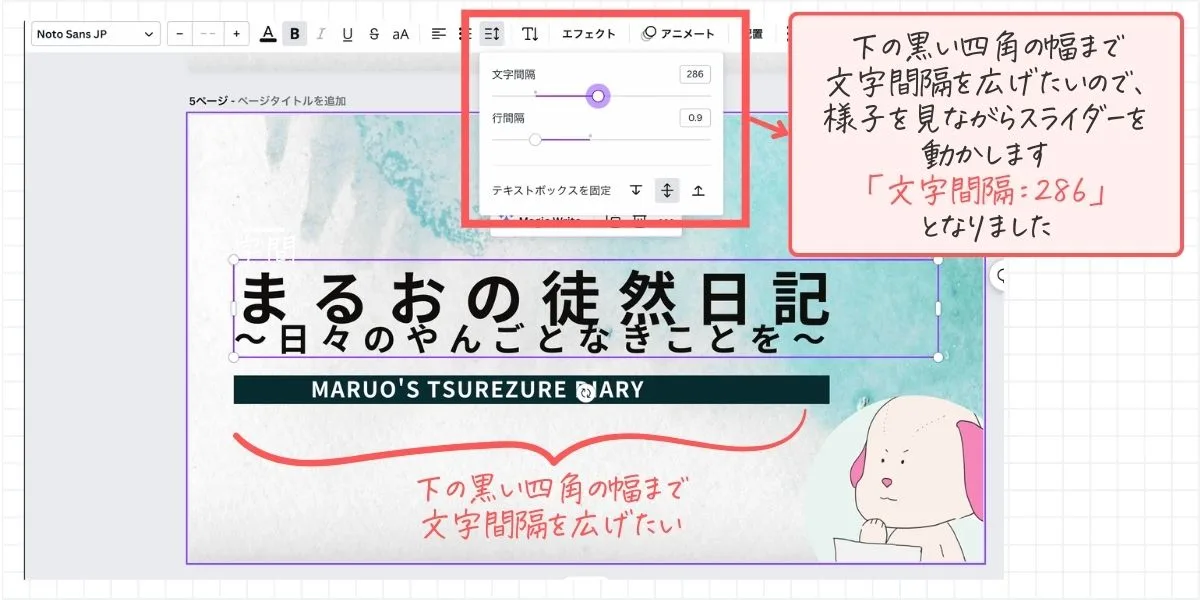
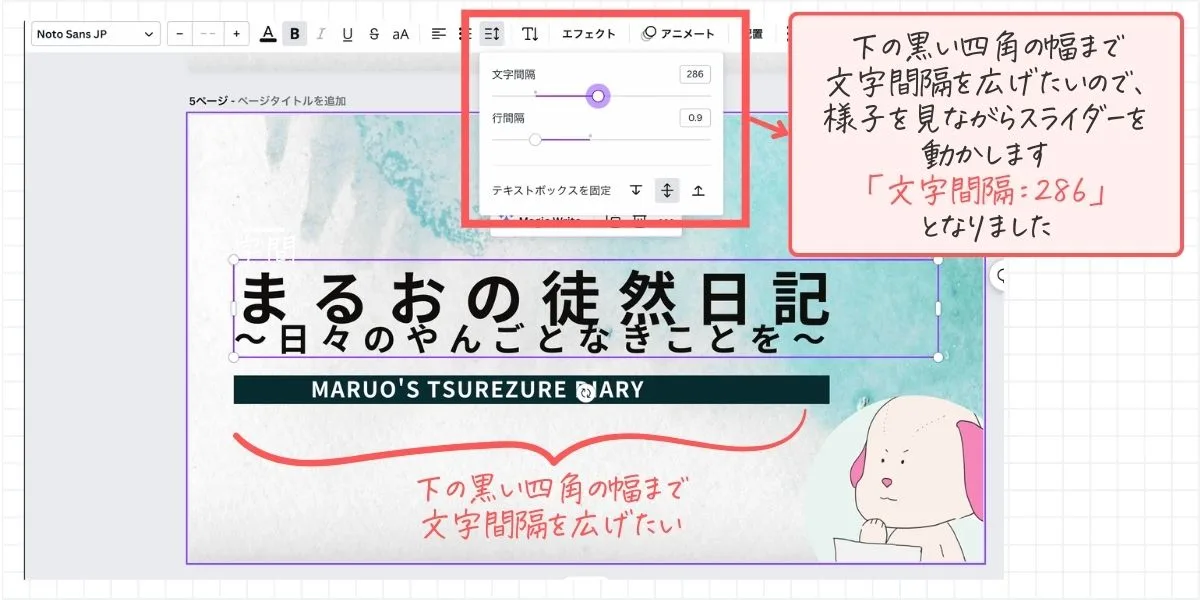
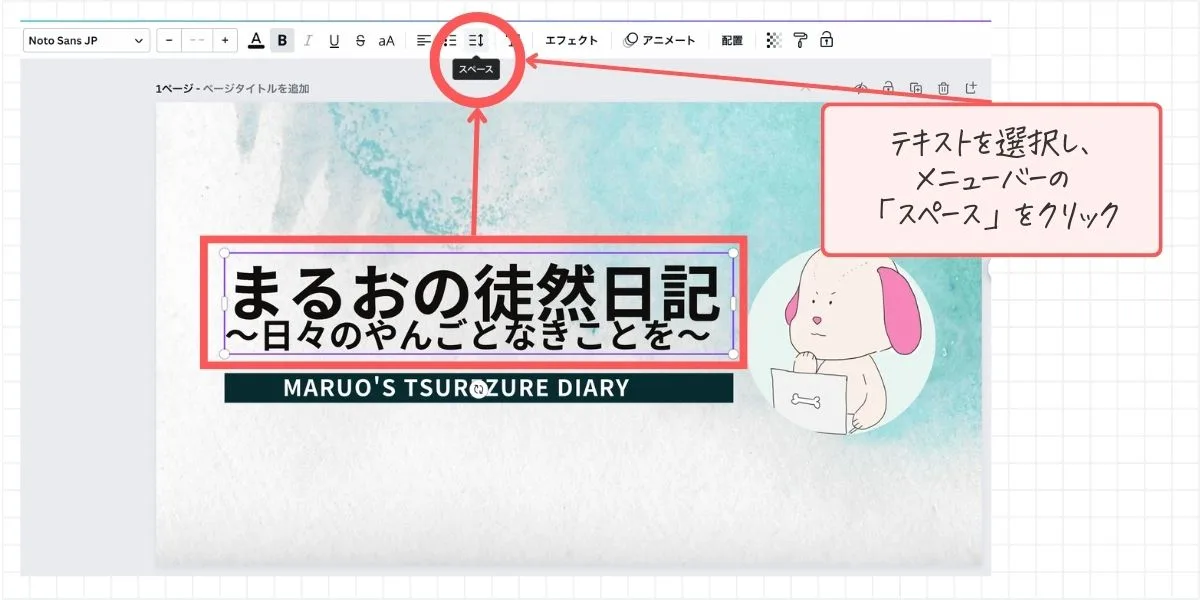
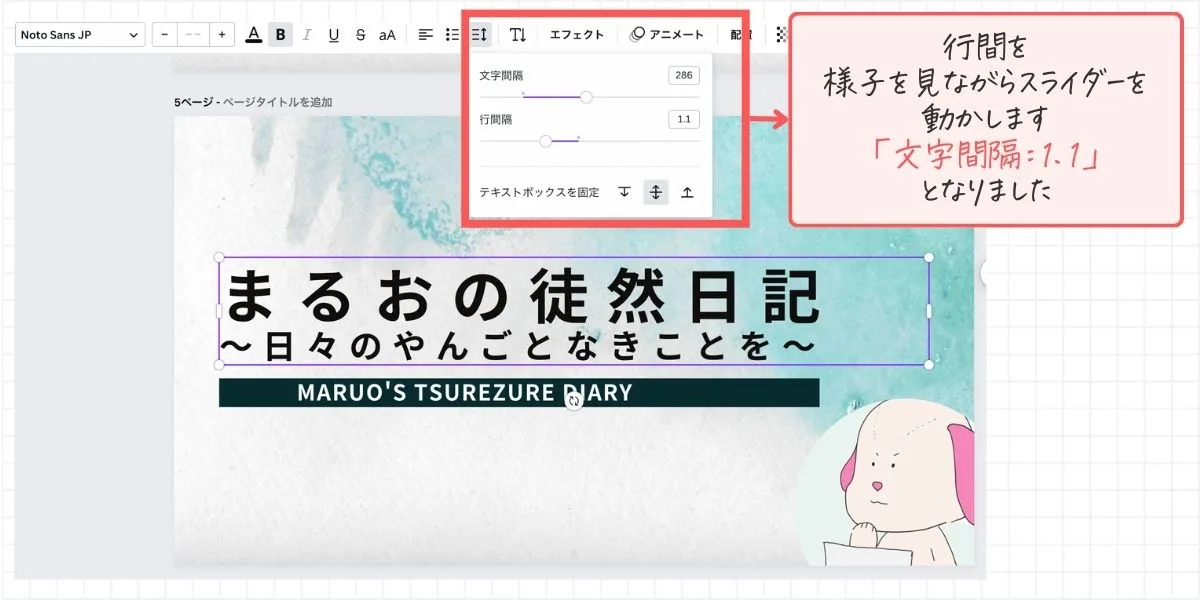
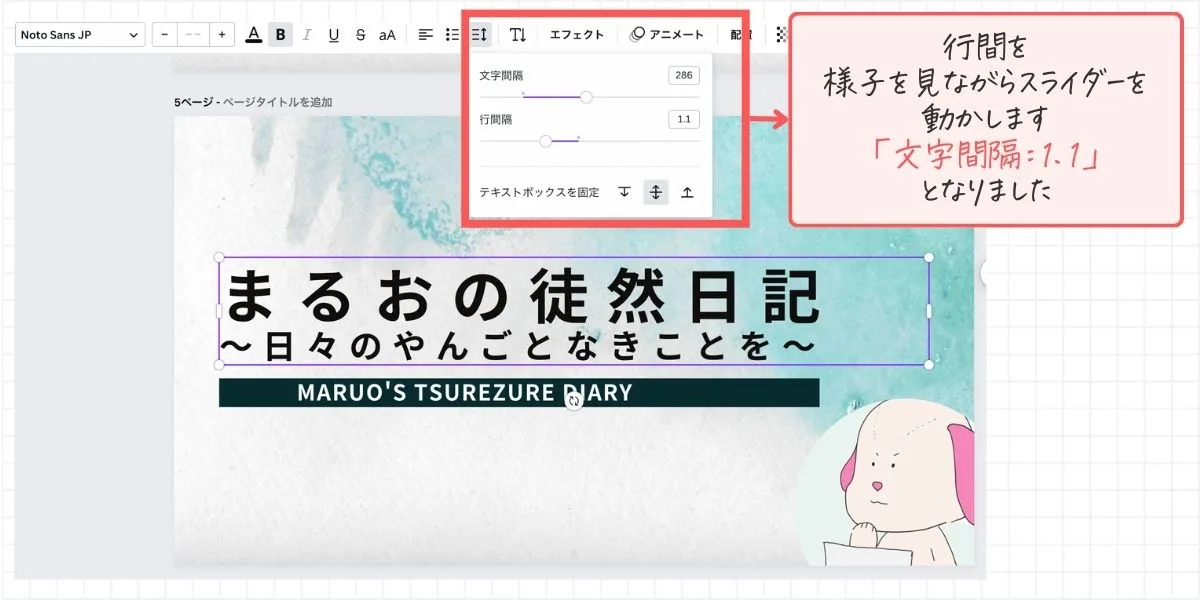
今回は一つの例として、YouTubeのバナー「マルオの徒然日記〜日々のやんごとなきことを〜」を作成する際の、文字間隔を調整方法をお伝えして、デザインを仕上げていくね!








文字間隔と行間隔を調整したデザインを見比べてみよう!




最初のデザインは少々詰まった、ごちゃごちゃした感じの印象を与えると思うけど、文字間隔の調整したデザインは、タイトルが目立ってひと目見た時にどんな内容のYouTubeなのかわかりやすくなったと思うよ。
文字間隔と行間隔は、本当にデザインにとって重要な要素なんだね!
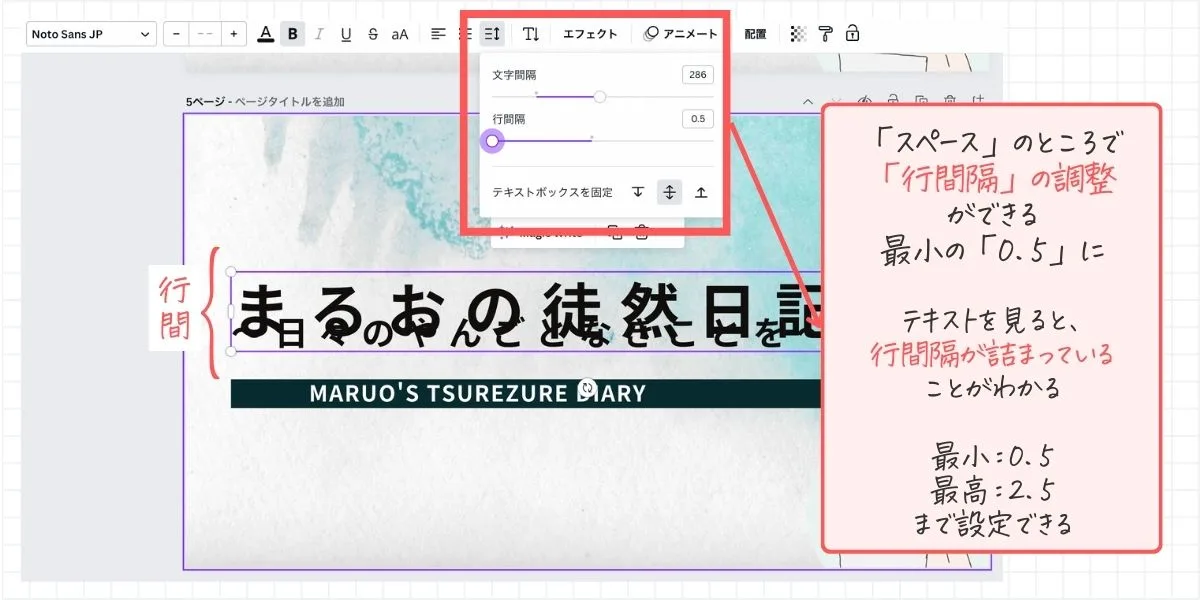
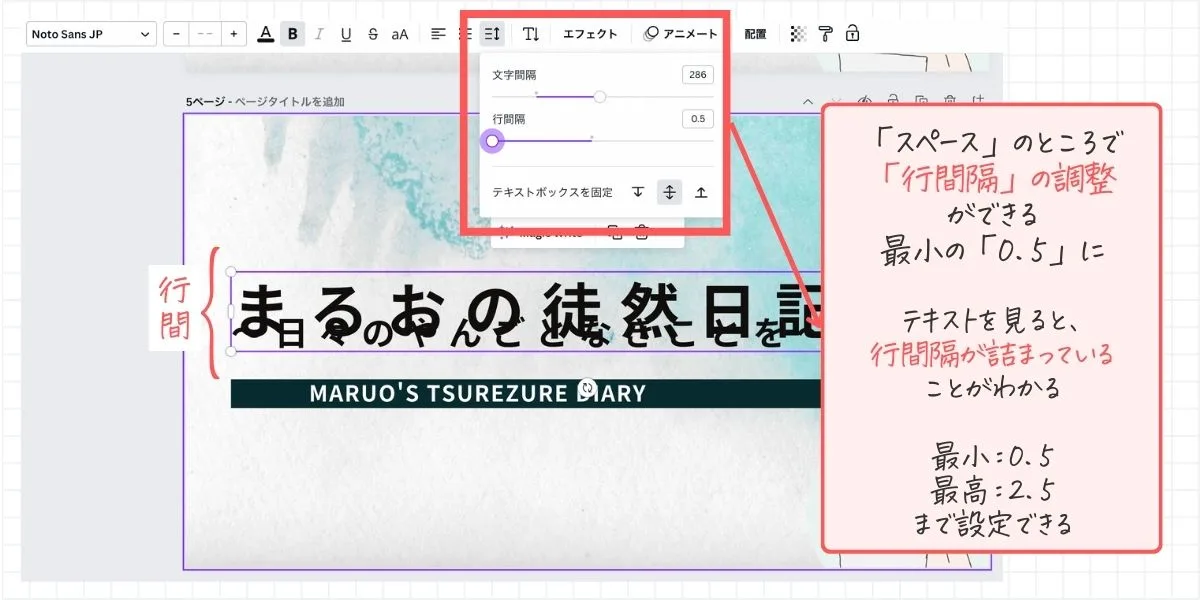
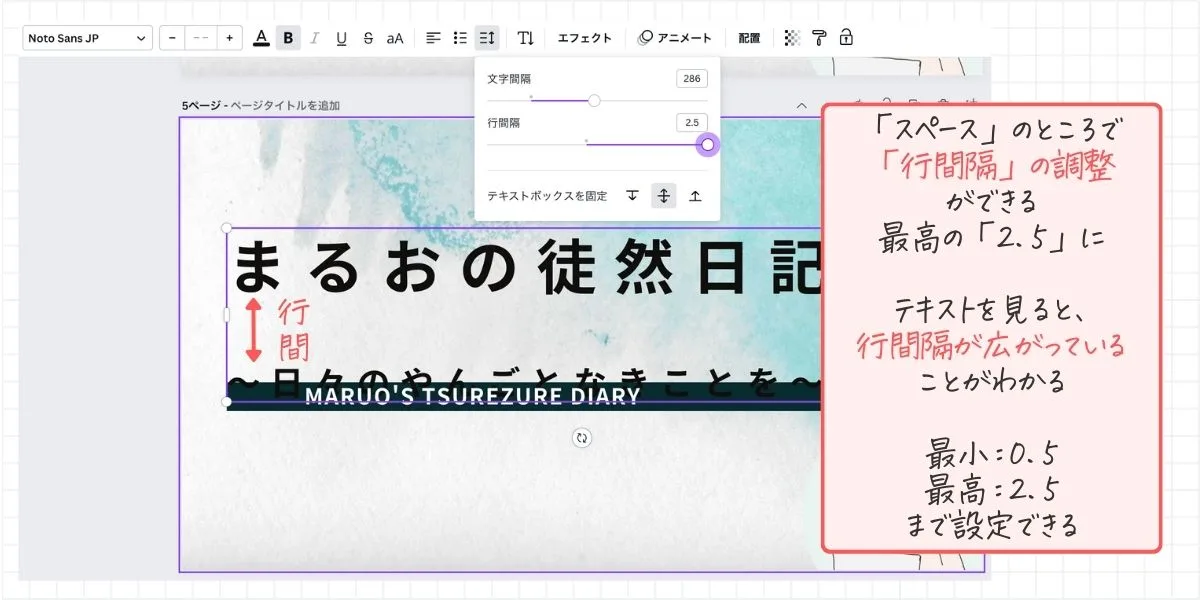
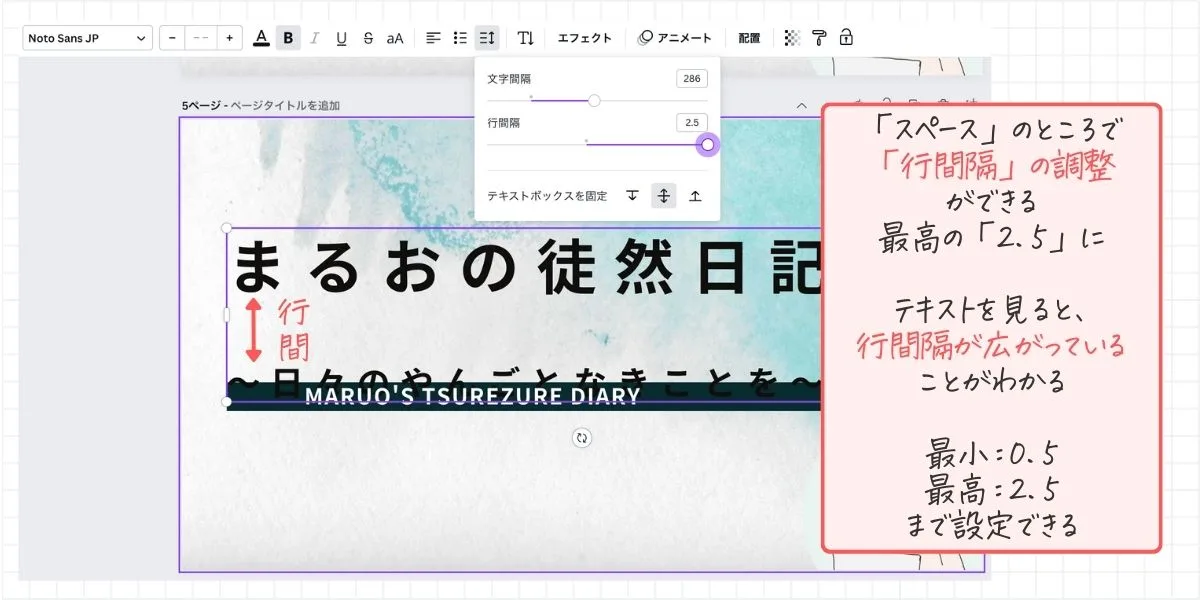
続いて、行間隔の調整だね。デザインにおいて行間隔も重要な要素なんだ。
行間隔の設定値は下記のようになっているよ。
一般的には、フォントサイズの70%前後(0.7文字分)の行間をとるのといいと言われているよ。
今回は一つの例として、YouTubeのバナー「マルオの徒然日記〜日々のやんごとなきことを〜」を作成する際の、文字間隔に続いて「行間隔の調整方法」をお伝えして、デザインを仕上げていくね!






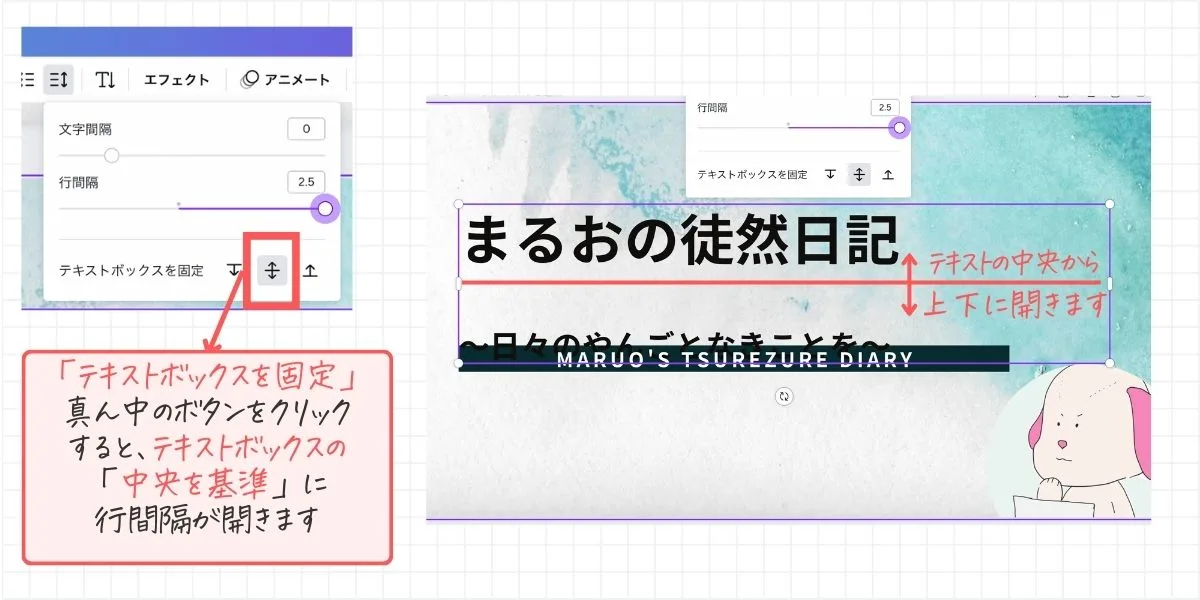
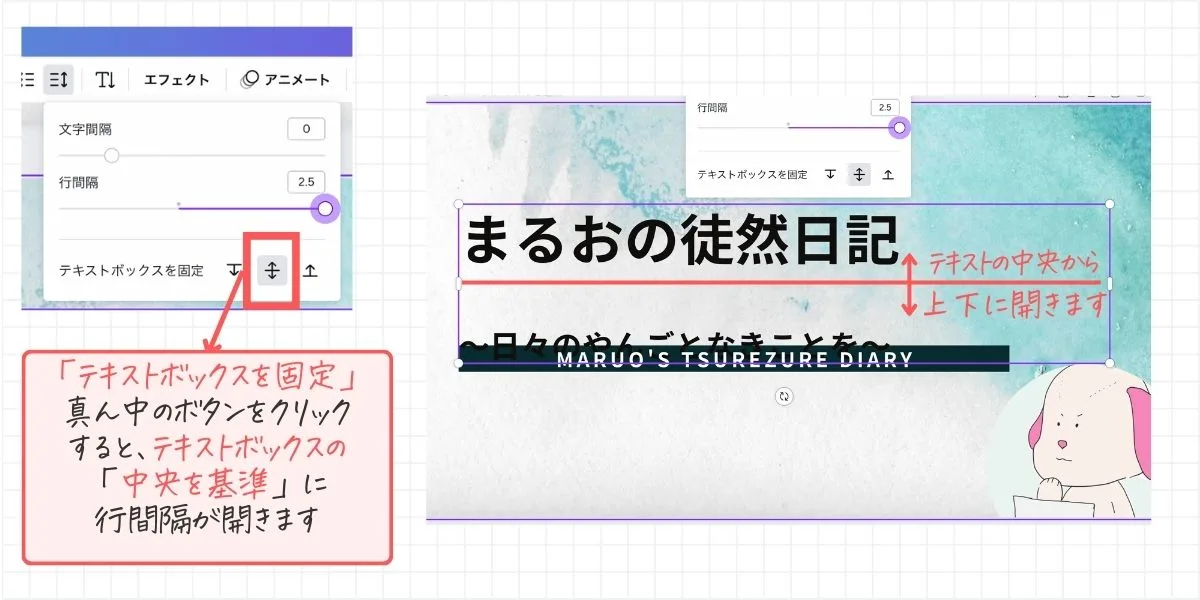
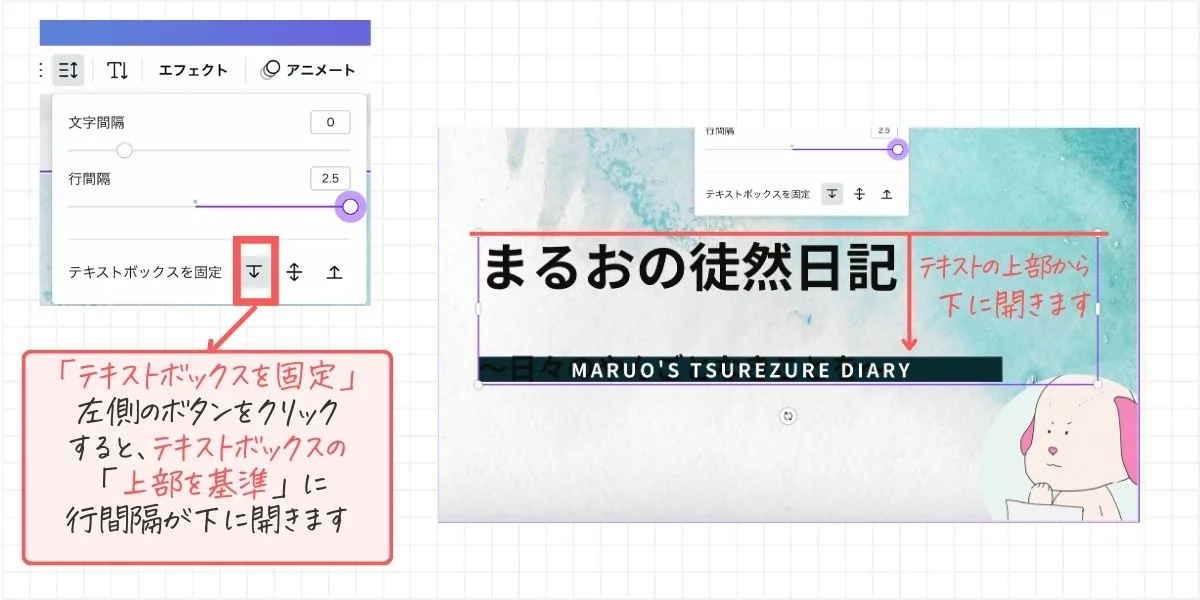
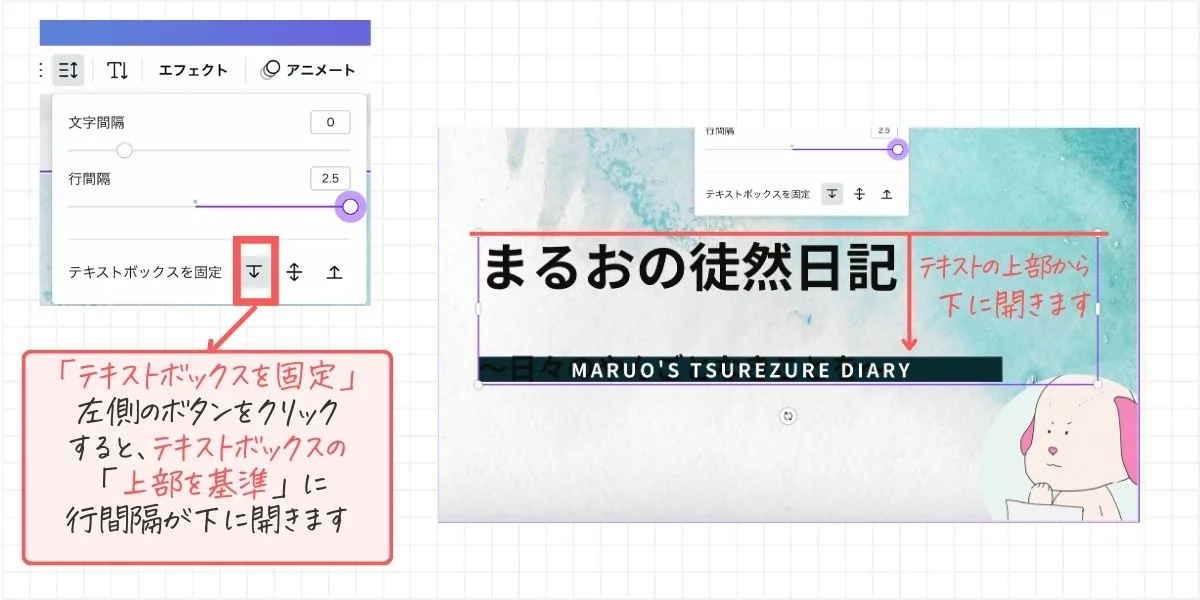
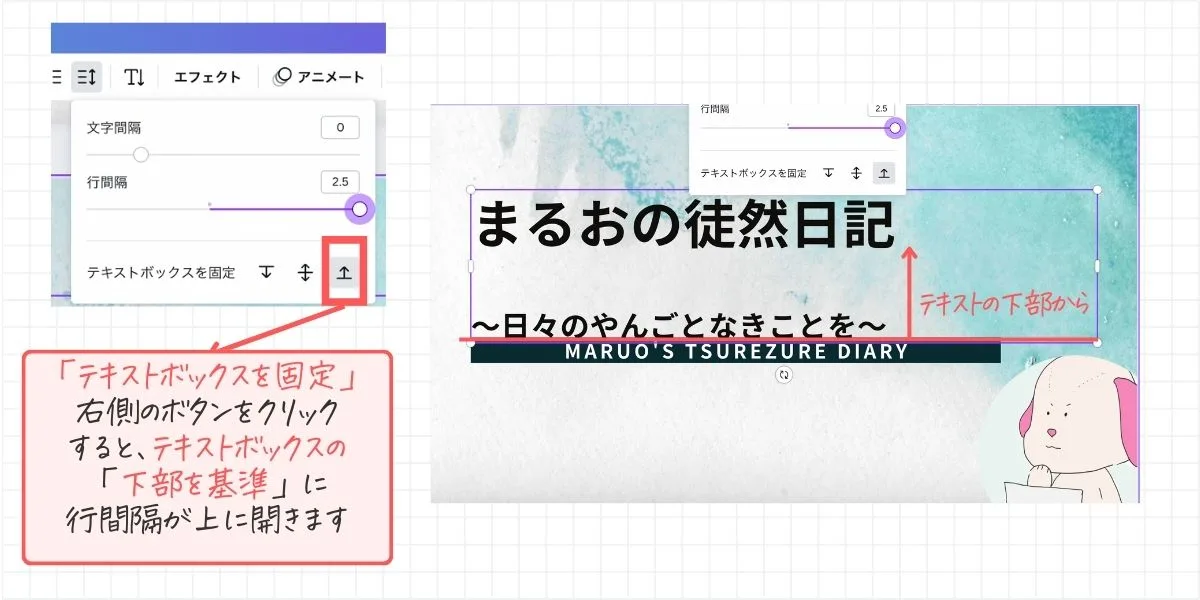
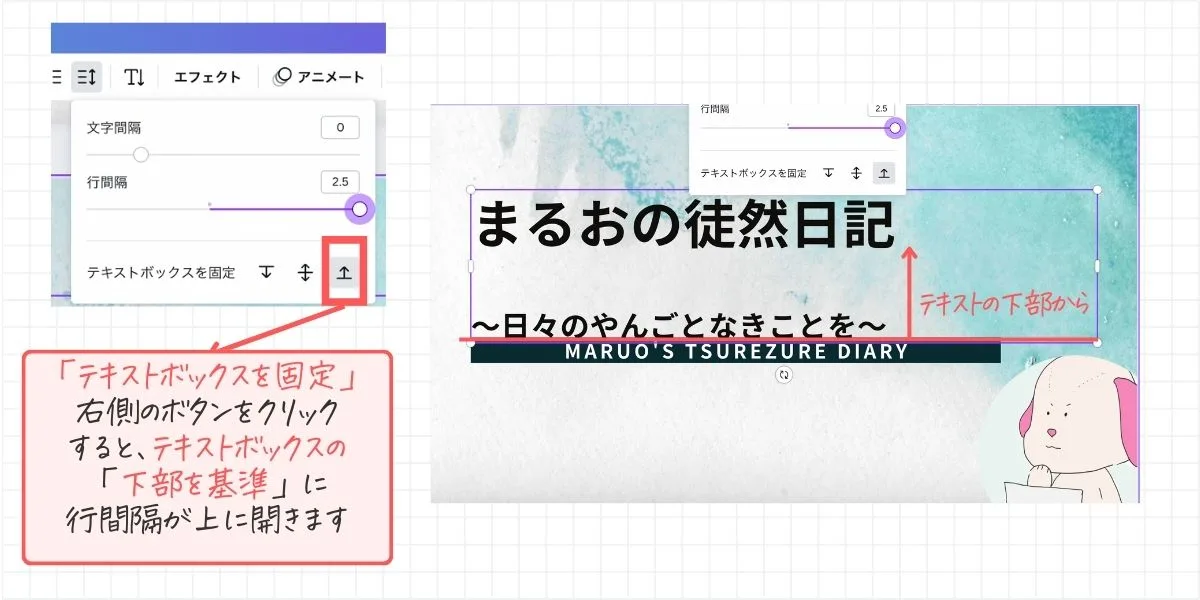
Canvaの「スペース」メニューの中に、「テキストボックスを固定」があるんだけど、「テキストボックスを固定」は、何なのか解説していくからみてね。






2023年11月現在のCanvaでは、一行の中での一部の文字の文字間隔の設定はできないんだ。
一行まるごと文字間隔が変わってしまうので、注意が必要だよ。
(例)「みかん・りんご・ばなな」とあったら、「りんご」だけの文字間隔を変えることはできないよ。文字間隔を調整すると「みかん・りんご・ばなな」が全て変わってしまうよ。


文字などのデザインするとき、フォントの選び方や文字の間の広さを調整することで、強調しながらも読みやすいデザインにできるよ。
字間が詰まりすぎていたり、行間があきすぎていると見る人にとってとても読みづらいよね。
だからこそ、字間(カーニング)や行間を整えることはデザインにとって、とても重要なことなんだ。




文字間隔・行間をしっかりと整えたデザインと大文字ばかりのデザインとちゃんと大文字小文字を意識したデザインがあるけど、どちらが見やすいのか?しっかりと考えてデザインしていこうね!
デザインにおいて、文字間隔(カーニング)と行間・フォント・大文字小文字も重要な要素となってくるよ。
下記の記事でも大文字小文字のデザインについても書いているので、ぜひ一緒に読んでみてね!


文字間隔の設定はかなり簡単にできたっす。もう半角スペースとはおさらばっす!!



まるおくん良かったね!文字間隔や行間隔はデザインに重要だからしっかりと設定してね。では、おさらいをするよ。
重要性が高いカーニング – 文字間隔の調整
文字列の間隔が揃っていないと、気になってしまうよね。
文字列の間隔が不適切だと、視界にストレスを与えてしまうよ。
また、見た目が悪く、いいデザインとは言えなくなってしまうね。そうならないためにも、「文字間隔(カーニング)」の設定を見直す必要があるんだ。
半角スペースを使うのではなく、メニューの「スペース」から文字間隔と行間隔を設定していこう!!
「文字間隔(カーニング)」を上手く利用することで、デザインが美しくなり、他のデザインとは差別化されたオシャレな雰囲気を出せるからしっかりとマスターしていこうね!
待ってました〜!新人リサーチャーまるおのコーナーがやっとできたっす!(涙)初心者のまるおが日々学んでいるなか、この記事と関連している記事や、気になった記事を載せていくので、ぜひチェックしてみてほしいっす。気合い入れて紹介するっす