\女性起業家 のための ChatGPTプロンプト集を無料プレゼント中/

女性起業家 のための
ChatGPTプロンプト集
無料プレゼント中


Webライティングの改行ってどうするのが正解?
ルールってあるの?
私の改行あってる?
やりすぎ?やらなすぎ?
この記事ではブログをはじめたばかりでもっと読みやすい文章をかけるようになりたいあなたが、Webライティングでの改行の基礎がわかり、ワードプレスで読者が読みやすい記事を作成することができます。

改行と段落は、文章を読みやすくするためにとても重要な要素だね。改行は、文章の途中で一度改行して次の行に移ることで、文章を区切るよ。
一方、段落は、改行よりも大きな区切りで、文意や内容が変わるときに使われるよ。
改行と段落の使い分けをして、読者にとってストレスのない文章を作ることが、Webライティングにおいて大切なんだ。
改行は、1文の中でも使用できます。例えば、長い文章を分割して表示するときに使うよ。一方、段落は1つのまとまった文意を表現するために使うんだ。
改行や段落は、読みやすさやわかりやすさを重視して使い分ける必要があるよ。改行は1文が長くなりすぎた場合や、文章の流れを変えずに区切りをつけたい場合に使おう。段落は、文章をまとめて表現する場合や、話題を変えた場合に使おう。
改行:1文が長くなりすぎたとき
ㅤ ㅤ文章の流れを変えずに区切りをつけるとき
段落:文章をまとめて表現する場合や、話題を変えたとき
改行することの効果は
改行することで1行ごとの文を読みやすくしてくれる
全体をパッと見た時の心理的負担を減らしてくれる
なんだ。
長ーい文章が続くと読みずらいから、改行することで視覚的にスッキリするんだ。
ブログでの文章は、基本的に1文で1段落にするのが見やすくて良いとされているよ。
文章が長くなってしまう場合は、意味のある部分で区切って段落を作ると不自然ではなくなるよ。
1つの段落には、1つのテーマや内容をまとめるように心がけよう。
1つの段落につき、1つの主題を持って、読み手にわかりやすく伝えることが大切だよ。
文章が長くなりすぎると読みにくくなってしまうんだ。1文の長さは60文字程度が目安とされてるよ。
あまり長い文は、読者にとってストレスになるから、適度な長さにまとめるように心掛けようね。1つの文章につき、1文は60文字前後が読みやすいとされてるよ。
文字数が多い場合は、改行や段落を利用して分かりやすくまとめてみよう。だいたい1〜3文に1回程度改行すると良いよ。
改行も使いすぎると逆に読みにくくなってしまうんだ。改行を多用することで、読み手が文章を読むときにリズムが悪くなったり、文章の流れが損なわれたりすることがあるよ。
改行は、段落を区切るときや、文章の意味を強調するときに使ってみよう。
ただし、適度な改行であれば、読みやすさを向上させる効果があるから、バランスを考えながら使うようにしようね。
文章が長いと、読むのが億劫になってしまうよね。そこで、たまに1文だけの短い文を入れると、読みやすさがアップするんだ。1文だけの文は、強調する部分にも使えるため、上手に活用してみてね。
最近は圧倒的にスマホからの閲覧が多いよね。
スマホ表示の場合、1段落は5行程度に収めるように心掛けよう。文字の大きさや行間も考慮して、見やすい文章を作るようにしようね。
逆にパソコンでうまく改行いているようにみえても、スマホ表示にするとガタガタになってしまうことも多い。
基本的に1文ごとに改行することで、スマホ表示でも綺麗にみえるよ。
スマホ表示もときおり確認しながら、どんな改行が読みやすいか確認してみよう。

箇条書きは、読み手にとって見やすく分かりやすくする効果があるよ。重要なポイントをまとめるのにも便利!
ただし、箇条書きばかりになりすぎると逆に読みにくくなるので、適度に使おうね。
ボックス機能を使うと、特に重要なポイントを強調することができるよ。また、視覚的に記事を分かりやすく見せることができるから使ってみよう。
例えばこういう風にね。
太字や赤字、マーカーを使うことで、読者にとって重要な部分を強調することができます。ただし、適度に使わないと逆に読みにくくなってしまうので、注意しましょう。
ワードプレスは
ボックスもいっぱいあって
使いこなせないっす…



同じテーマのブログを
みつけたら使い分けの
研究をしてみて!
文章が長すぎると、読者は途中で読むのを諦めてしまうよ。文章を書くときは、1つの文章があまりにも長くなりすぎないように注意しようね
見出しは、文章をスムーズに読ませるために重要な役割を持つよ。見出しを使うことで、記事がどのような内容かを一目で理解できるんだ。
構成を練りながらコンテンツのまとまりを考えた見出しをつくろう!
とくにブログを書くときは、文章作成のMicrosoft wordやGoogleドキュメントで使われる字下げは使わないよ。
改行したら、1字下げはしないで1行空けると読みやすいよ。Webライティングの基本ルールとして覚えておこう。
カタカナは全角、英数字は半角を使おう。文字幅が違うため、全角と半角を混ぜて使うと見た目が乱れてしまうんだ。
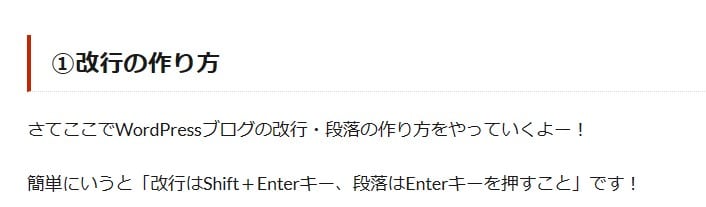
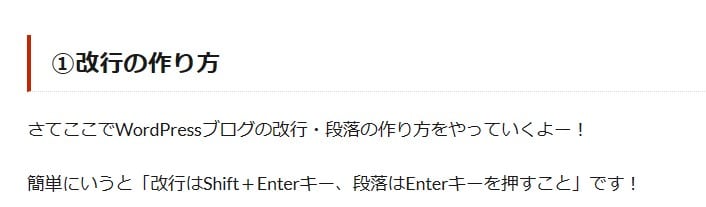
さてここでWordPressブログの改行・段落の作り方をやっていくよー!
簡単にいうと「改行はShift+Enterキー、段落はEnterキーを押すこと」です!
やべ、全部
段落にしてたかも
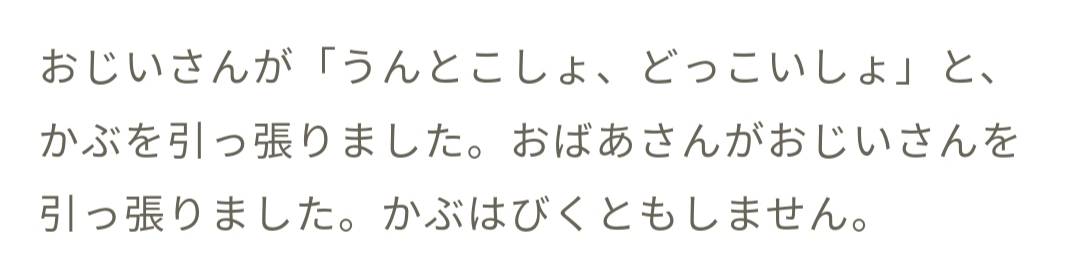
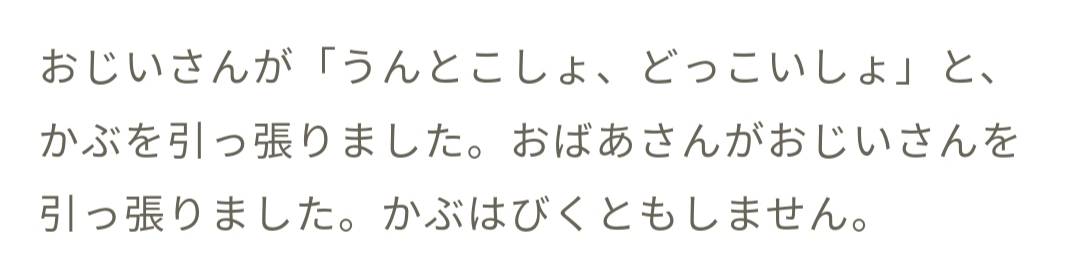
これは段落、Enterキーだけのとき


こちらは改行、Shift+Enterのときだよ





使い分けできそうかな?
●改行は文章を見やすくするために行を変える
●段落は文章を読みやすくするためにまとまりで区切る
どちらも文章を見やすく・読みやすくするためにするんだよ。
なるほど!
話の空気をよんで
使い分けるんすね
段落は、「話をくぎる」「1つのまとまりをつくる」ためにつくるから、話題が変わるときは段落を使おう。





この場合は、改行と段落で
かなりスッキリ
見やすくなったね


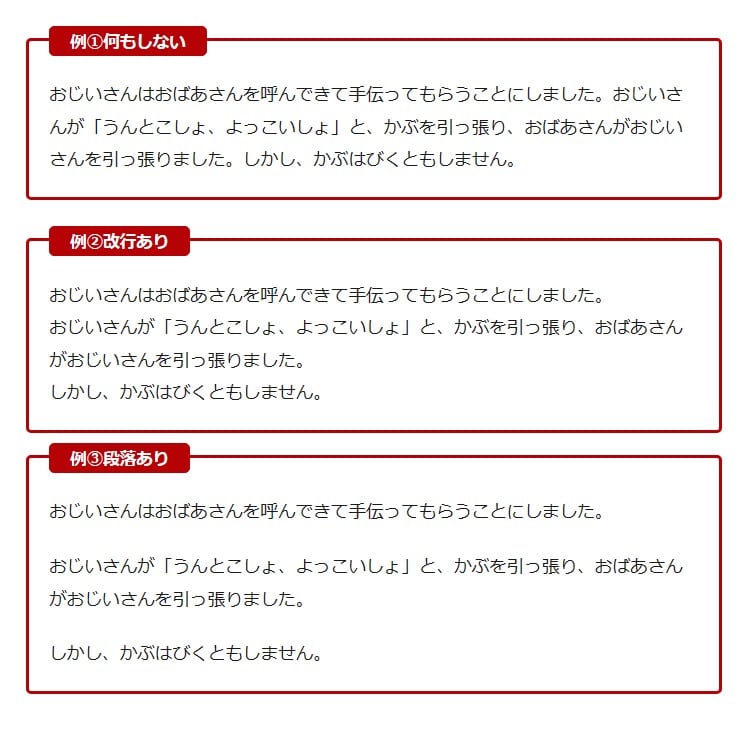
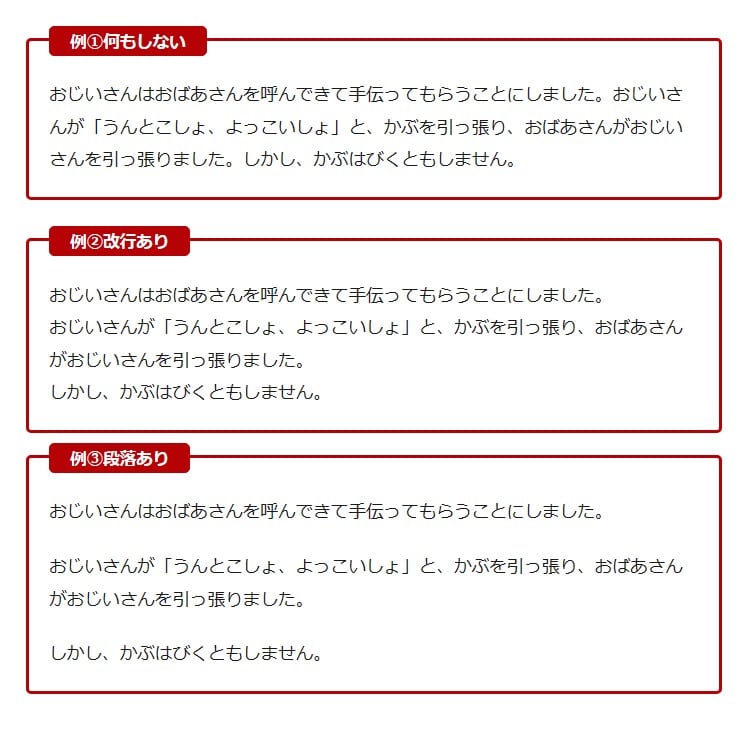
スマホ表示だと、パソコンよりも1行に表示される文字数が少なくなるよ。
だから何もしないとダラダラした文章にみえるんだ。


スマホ表示を意識した改行は、「。」で改行することだよ。
感覚で改行するとかえって変なところで改行されてしまうこともあるんだ。


話のまとまりがあるときは、段落にすると空間ができて、より視覚的にスッキリするよ。





これは例だから
ちょっとやりすぎ感が
あるかもね
とにかく
ストレスなく読めることが
重要っすね!
スマホ表示に気を付けようね、って話をしたけれど、今ってみんな圧倒的にスマホで読んでいるよね。だから、思い切ってスマホだけを意識した改行をすることもできるんだ。
スマホを意識するときはパッと見て「12文字以内くらい」で改行しよう。



字数というより
1つの単語・意味ごとに
改行する感じだよ
おじいさんは、
かぶをぬこうとしました。
「うんとこしょ。どっこいしょ。」
ところが、
かぶはぬけません。
おじいさんは、
おばあさんをよんできました。
これをスマホでみるとこうなるよ。


スマホでこの感じは
読みやすくて
ありがたいっすね
Webライティングやブログの世界だと、改行しすぎない、段落もやりすぎないのが基本ルールかもしれない。
だけど今は圧倒的にスマホで閲覧するし、メールやSNSは文章で伝えるより視覚で伝えることが多くなっているよね。
だからこそ、スマホで視覚から読みやすくするために、こまめな改行を活用してみない?
自分の文章を読んでくれるペルソナさんがどんな人か?どんな気持ちで、どんな時に読んでいるのか?想像してライティングを研究してみようね!
Webライティングでは読みやすさを大事にするために「改行」と「段落」をうまくつかいこなしてみよう。
●改行は文章の流れに区切りをつける
●段落は文章のまとまりを表現する、話題を変える
●改行と段落の他にもボックスや箇条書きで視覚的に読みやすくする工夫を
●読者のためにスマホ表示を意識・確認して
まずはここを意識してコンテンツづくりをしよう!



かつ
伝わ読みやすい記事
る記事になったらもっとイイ!
確かに
読みやすいの一番すけど
伝わってるか大事っす
読みやすきだけでなく、伝わる言葉がかけていたらもっと読者に信頼されるし、「あなたからもっと教わりたい!」ってなるよね。
そんな「伝えたい想いが相手に伝わるラブレター」を書いてみない?
まずはラブレターについて、ここから詳しいお話を受け取ってね。


ミニマムプランからオールインワンなプランまで個人のブログコンサルプランでSNS集客一択から抜け出してみませんか?

