\女性起業家 のための ChatGPTプロンプト集を無料プレゼント中/

女性起業家 のための
ChatGPTプロンプト集
無料プレゼント中


LPのファーストビュー、パソコンで見るとカッコいいのに…
スマホだとズレてて微妙っす!
画像2枚入れたら変になるし…



それ、SWELLならデバイスごとに表示・非表示を切り替え設定ができるよ!
しかも、LP(固定ページ)ならアイキャッチなしで大丈夫!
今日はその手順をわかりやすく教えるね!
この記事のハイライト
「パソコンではかっこよく見えるのに、スマホで見ると画像が切れてる…」
そんな経験、ありませんか?
この原因の多くは、アイキャッチ欄を使ってファーストビューを作っていることにあります。
SWELLのアイキャッチ欄は便利な反面、スマホとパソコンで表示バランスを調整しにくいため、画像が見切れたり、文字がズレたりしやすくなります。
特に、ランディングページ(LP)などの「自由にデザインしたいページ」では、
アイキャッチを使わずに、ブロックで画像を配置する方がベストです。
そこで活躍するのが、SWELLの「表示デバイスを切り替える」機能!
画像ブロックごとに「パソコンだけ」「スマホだけ」と表示をコントロールできるので、
それぞれに最適なファーストビューを作ることが可能なんです。
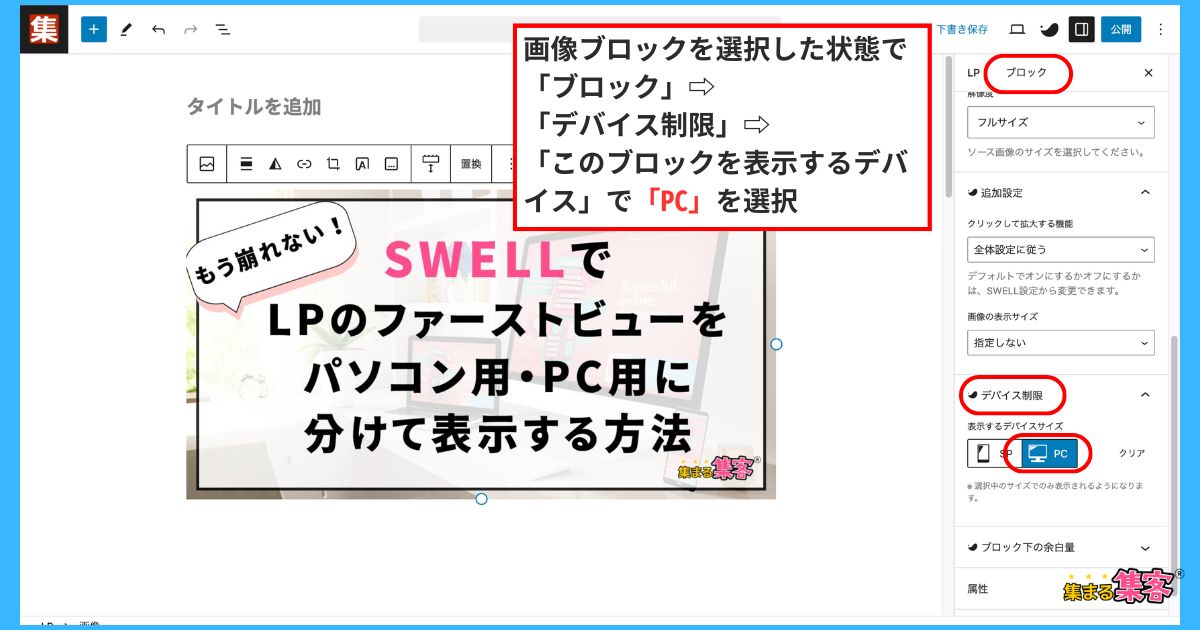
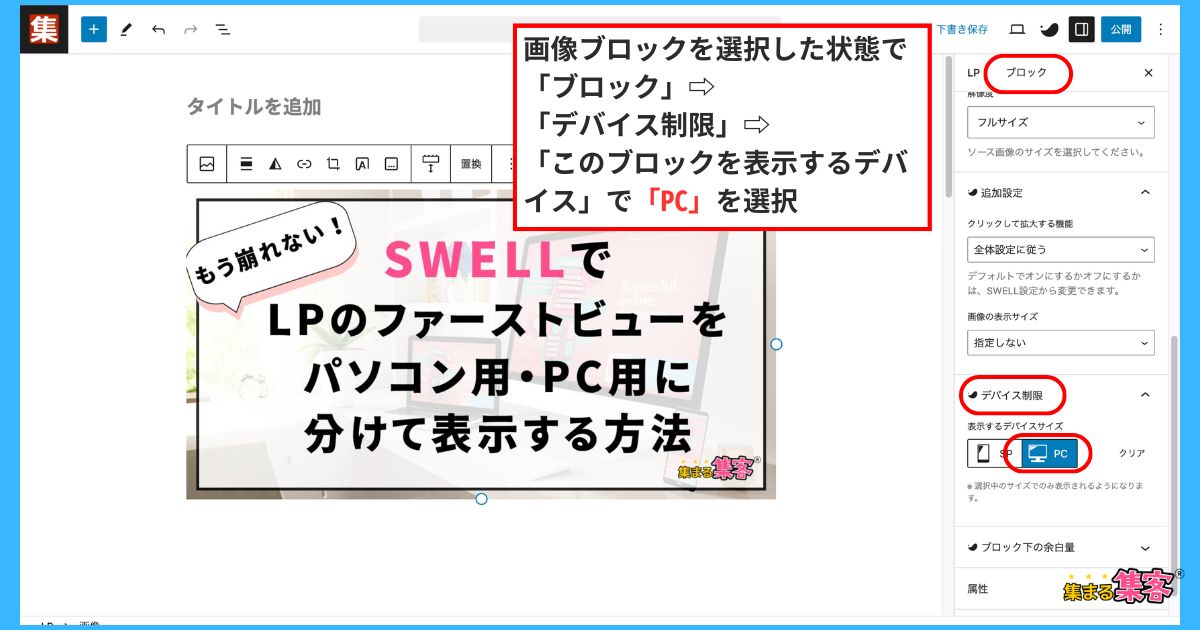
まずはパソコンに表示する画像を設定してみましょう!
これで、パソコンで見たときだけ表示される画像になりました!


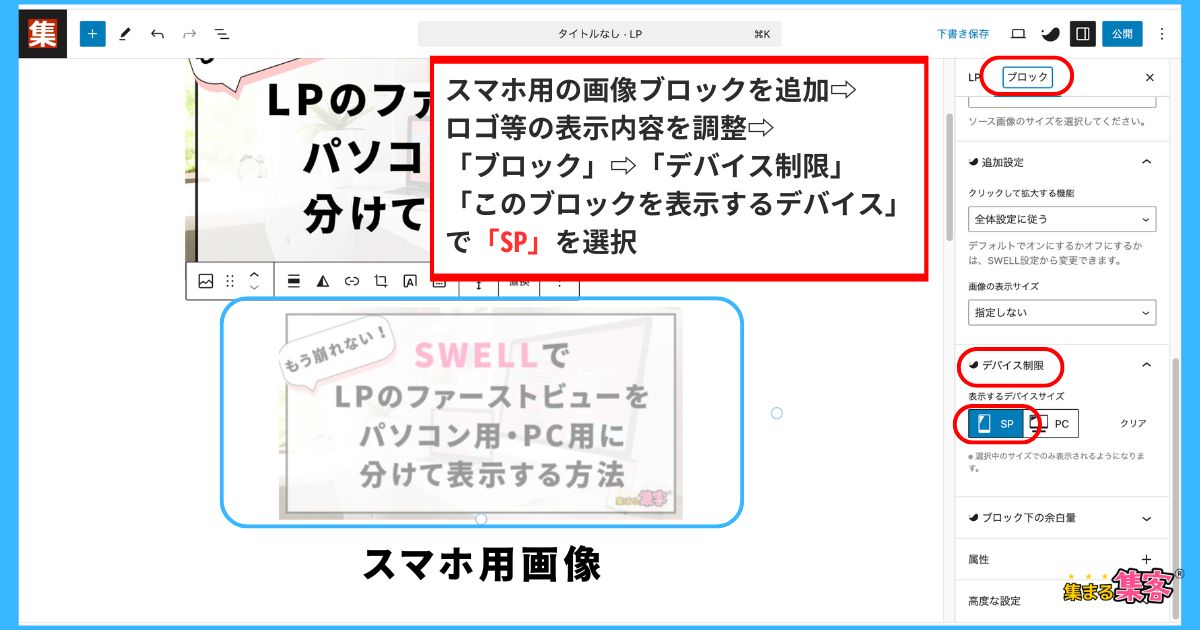
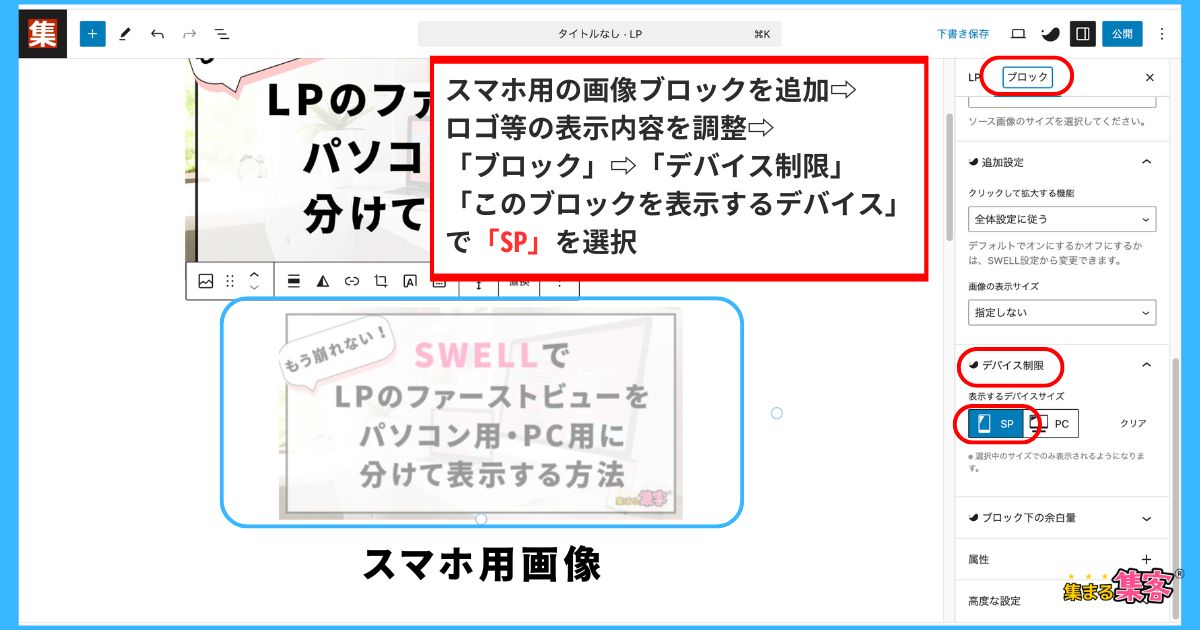
続いて、スマホ専用の画像を設定します。
これでPCとスマホで画像が切り替わる設定が完成です!


💡ポイント
画像はどちらも中央にメインの要素(人物・ロゴ・メッセージ)を配置しておくと、どのデバイスでも“伝わる”ファーストビューになります!
PCとスマホで同じ画像が重なって2枚表示されてしまうことがあります。
必ずそれぞれの画像に「PCのみ」「モバイルのみ」の設定を忘れずに行いましょう。
スマホは通信速度や画面幅の関係で、
がおすすめです。
パソコン用画像は横幅が広く、高解像度でもOKですが、
画像ファイルサイズが大きすぎると表示が遅くなる原因になります。
→ WebP形式などで軽量化しておくと安心です!
画像ブロックを選択後、右サイドバーの「ブロック」 →「デバイス制限」の中にある「このブロックを表示するデバイス」からパソコンの場合は「PC」を、スマホの場合は「SP」を選択できます!
どちらのブロックも「すべてのデバイス」に設定されていると両方の画像が同時に表示されてしまいます!
パソコンのみ(PC)、スマホのみ(SP)をしっかり使い分けましょう!
LP(固定ページ)で自由にデザインしたファーストビューを作りたい場合は、アイキャッチ画像は不要です。
SWELLではアイキャッチを空欄にして、画像ブロックで調整する方が、見た目の崩れが起きにくくなります。
「動画ブロック」または「カスタムHTMLブロック」でYouTubeなどを埋め込み可能です。
ただし、スマホでは読み込み速度が遅くなる場合があるので注意!
動画ブロックも「PCのみ」「モバイルのみ」の切り替えが有効です。



「ブログを書いても、反応がない…」
「読まれてるはずなのに、伝わってない気がする…」
そんなお悩み、ありませんか?
実はそれ「構造」をちょっと変えるだけでガラッと伝わり方が変わるんです。
こちら小冊子では「お客様の心にまっすぐ届くラブレター構造」を丁寧に解説しています。
ラブレター構造を学ぶと発信がラクになって楽しくなる!
まずはその入口として、ぜひ読んでみてくださいね。









