🔰リサーチャーまるお
🔰リサーチャーまるお僕のブログの読者が、「記事を読んだらポイントがつくようにしたい」っす。さらに「そのポイントで有料記事を買えるようにしたい」っすけど、できるっすかね?



それならmyCredをインストールするといいよ。会員登録した人がポイントをためたり、使ったりできるようになるんだ。
ほとんどの読者は、ちょっと記事を読んだら離脱します。ポイントがあることで、あなたのブログを継続的に読んでくれる読者が増えると、それはあなたにとって資産になります。
継続的に読んでくれる固定読者を増やすには、ポイントがつく仕組みを作ることが有効です。読者はブログを読んでポイントを貯める楽しみができて、長期的にブログを読んでくれるようになるからです。
そして、Wordpressを使った会員サイトにポイント制を導入するには、「myCred」というプラグインがおすすめです。WordPressに様々なポイント機能を簡単に追加することができます。
myCredを使えば、例えば、
- ログインしたら1ポイント
- 記事を読んだら5ポイント
- コメントを書いたら10ポイント
といったルールを自分で自由に決めることができて、会員登録している読者にポイントを付与できます。
この記事では、myCredのインストール方法から、ポイントの設定、そして有料記事を作って読者がポイントで購入できるようにするための手順を解説していきます。
※事例の画像では、wordpressのテーマにSwellを使っています。
※決済手段にpaypalを使った事例を紹介しています。paypalのアカウントを事前に作成しておいてください。
この記事のハイライト
- ログインや記事閲覧時にポイントを付与するには、プラグイン「myCred」がおすすめ
- たまったポイントで有料記事を購入できる
- 決済手段が必要なので、PayPalのアカウントを作っておくとよい
- 決済の確定は手動で行う仕様なので、「myCred」メニューの「保留中の支払い」を1日1回以上確認すること
myCredをインストールする
myCredをインストールしましょう。
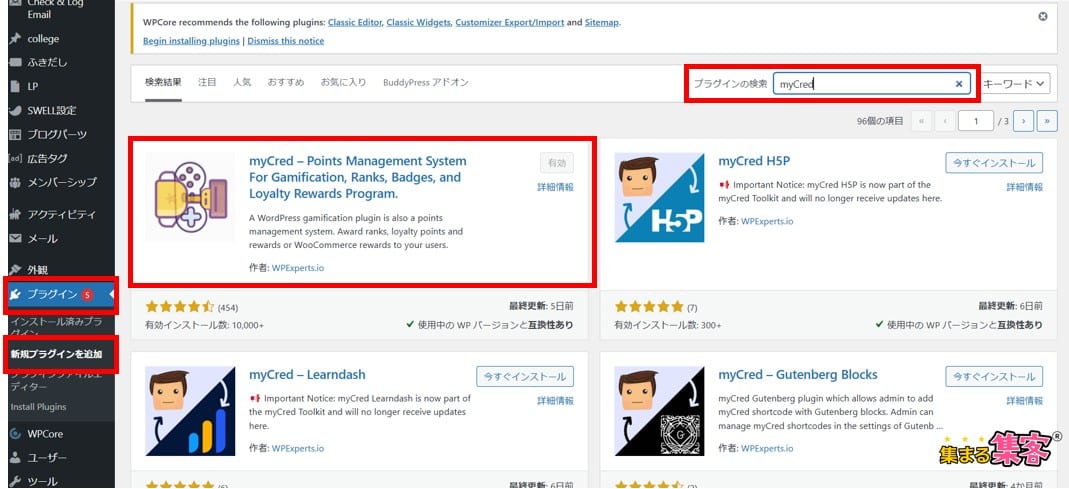
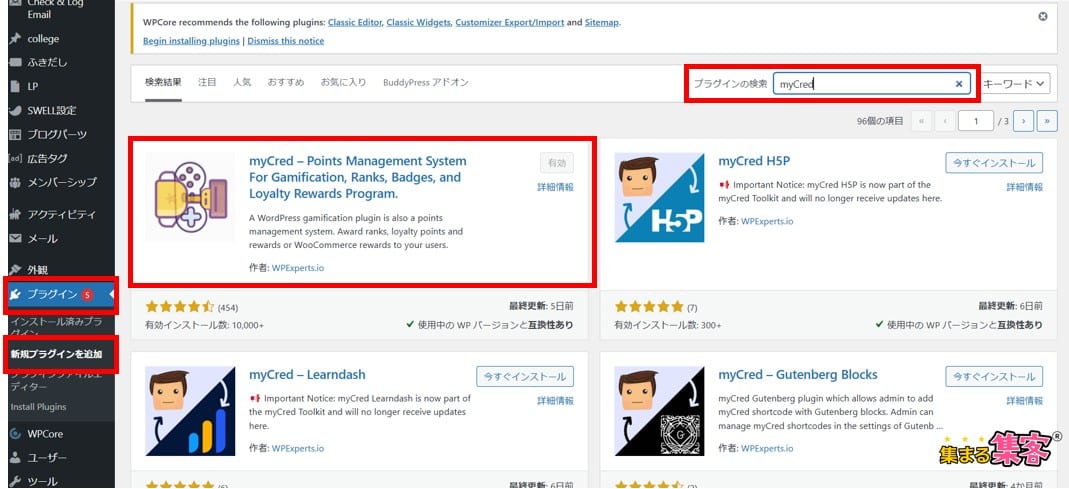
WordPressのメニューから、「プラグイン」→「新規プラグインを追加」→「myCredで検索」して、「今すぐインストール」を実行してください。


アドオンを有効にする
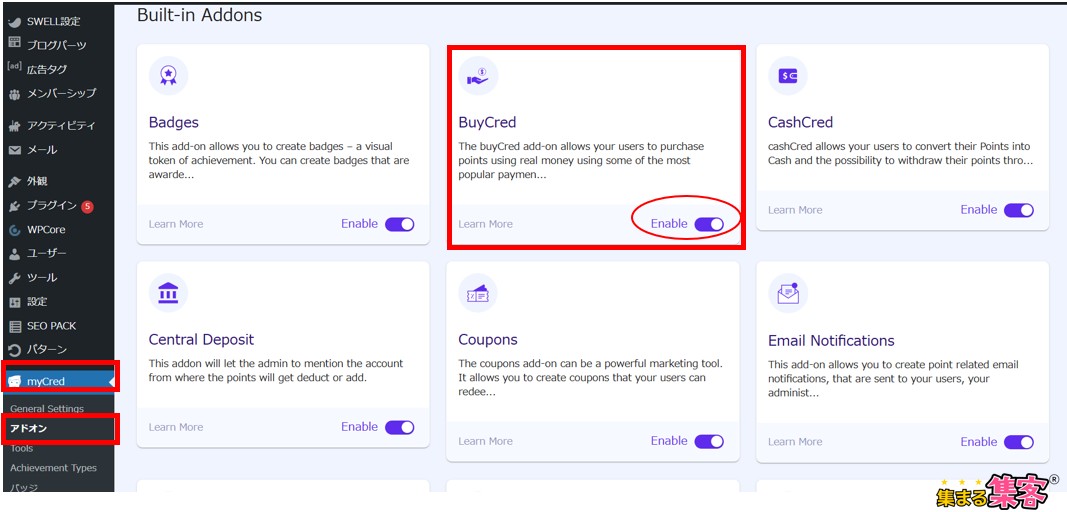
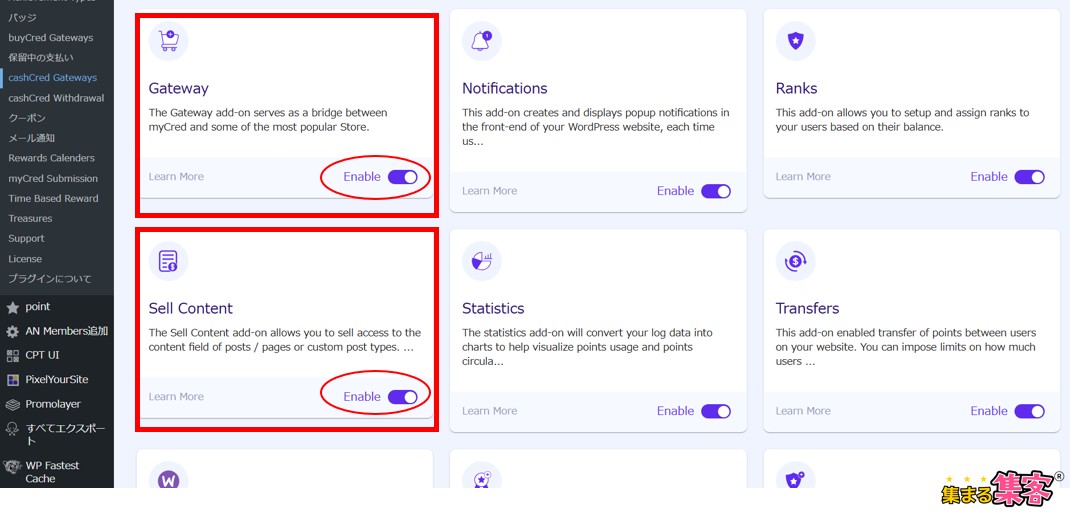
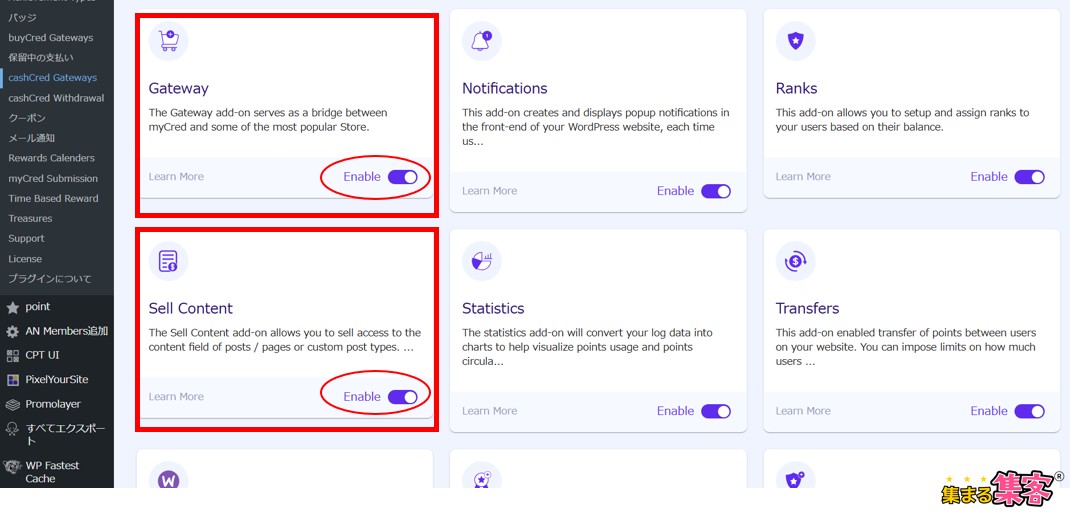
myCredの中で、必要なアドオンを有効にします。
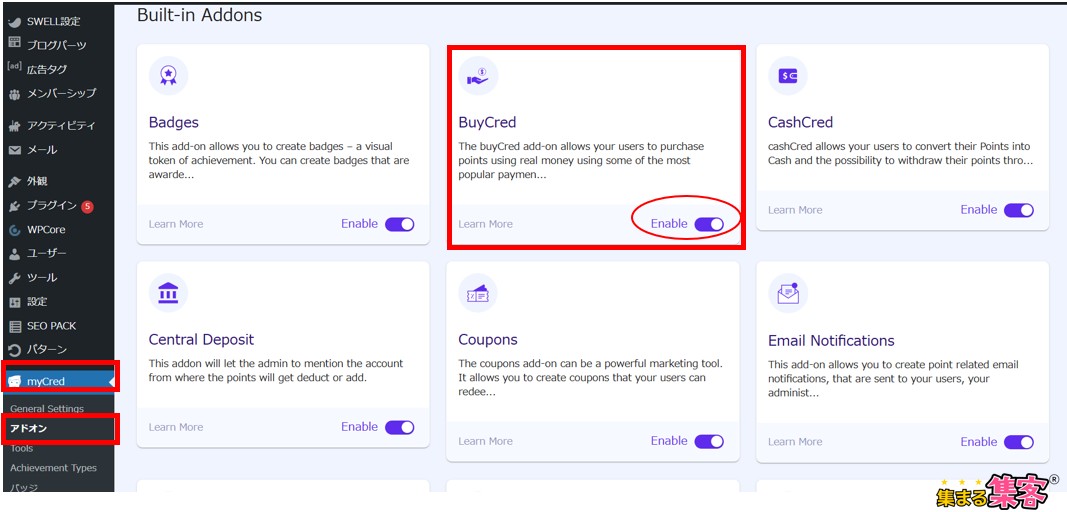
wordpressのメニューから、「myCred」→「アドオン」をクリックし、「BuyCred」「Gateway」「Sell Content」をEnableにしてください(Enableにすると有効になります)。




ポイントを使えるようにする
ポイントを設定する
読者のどういう行動に対してポイントをつけるのか、を設定します。
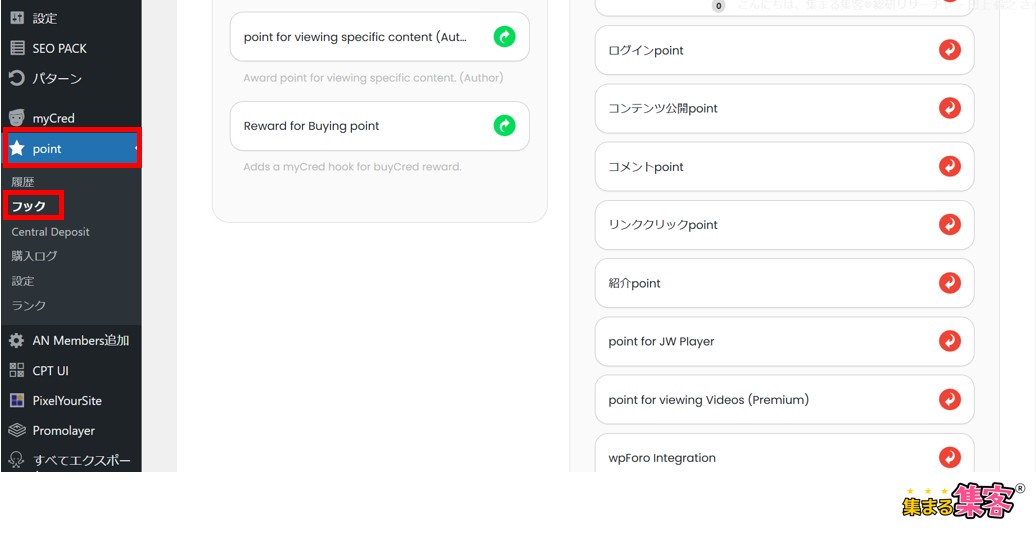
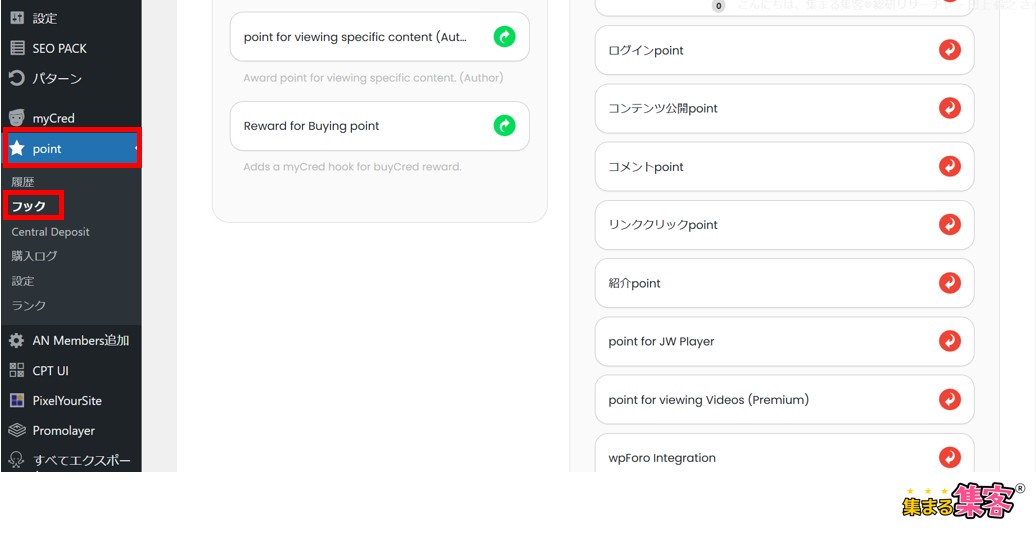
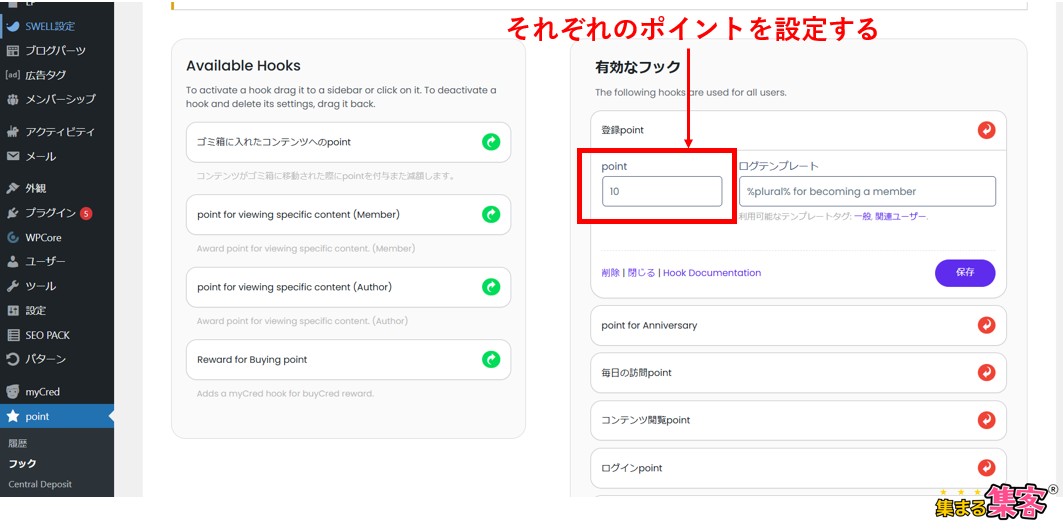
wordpressのメニュー画面から、「point」→「フック」をクリックして、下記の画面を出してください。


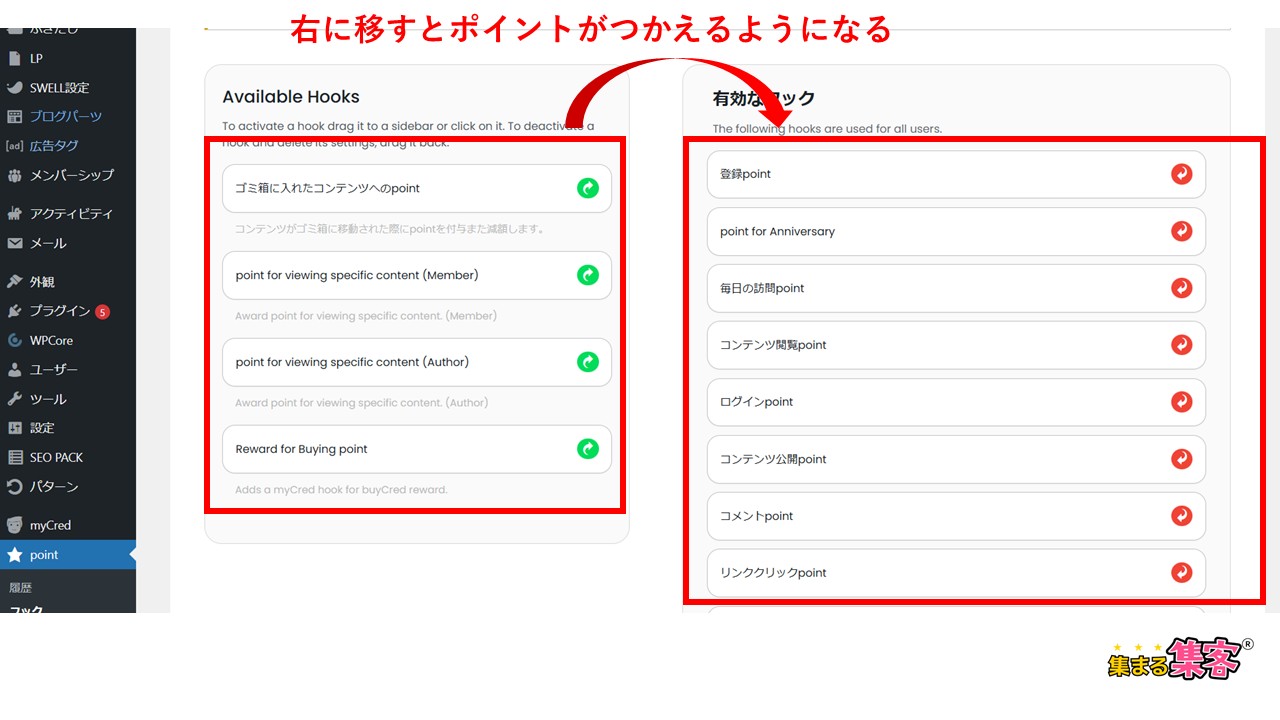
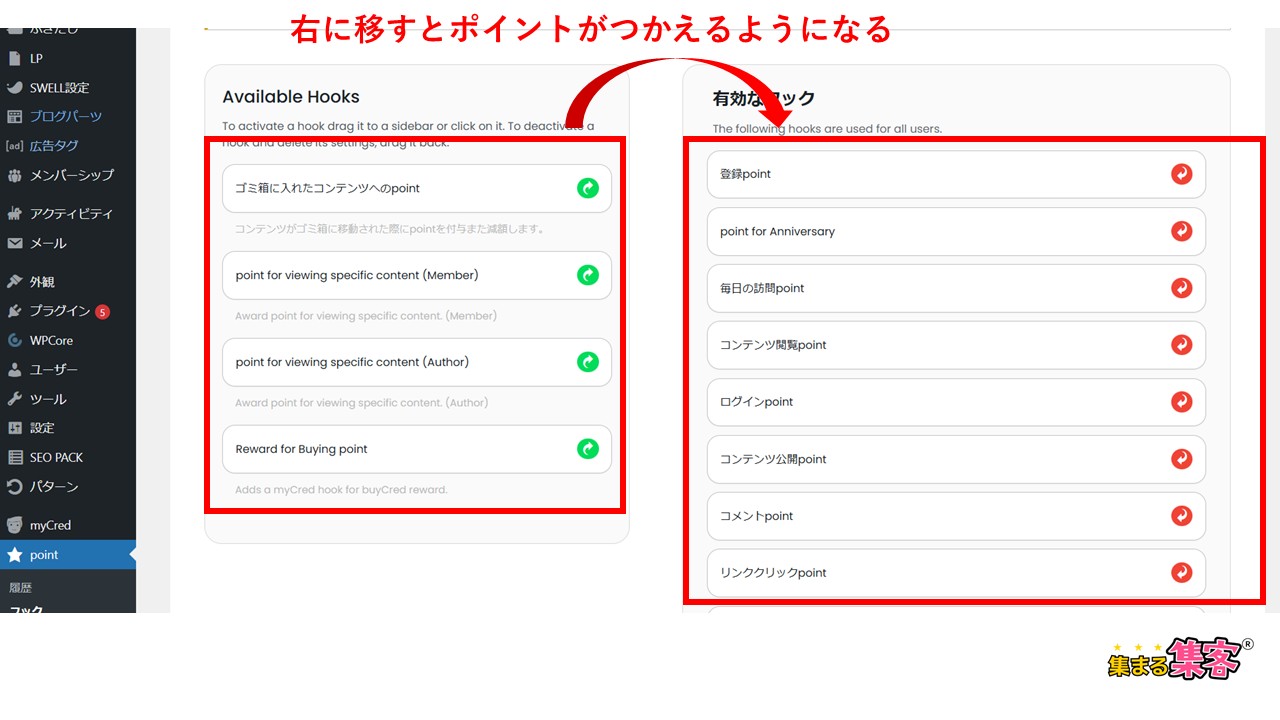
左側の「Availavle Hooks」にある「緑の矢印がついたフック」を、ドラッグして右側の「有効なフック」に移すと、緑の矢印マークが「赤の矢印マーク」に変わり、その項目の行動に対してポイントがつくようになります。
例えば、左側にある「登録point」を右側に移すと、読者が会員登録したときにポイントを付与できるようになります。





どのフックを有効にすればいいっすか?



まずは、下記のフックを有効にするのがおすすめだね
- 登録point→会員登録したときにポイントが付与される
- 毎日の訪問point→ログインしている読者が、ブログにアクセスしたときに付与される
- コンテンツ閲覧point→ログインしている読者が、記事を読んだときに付与される
- コンテンツ公開point→ログインしている読者が、記事を公開したときに付与される。
- QandAの掲示板などを作っているのであれば、そこで読者が質問のスレッドを立ち上げたり、回答したりしたときにも付与されるようになる。
- points for Anniversary→会員登録後、1年経過すると付与される



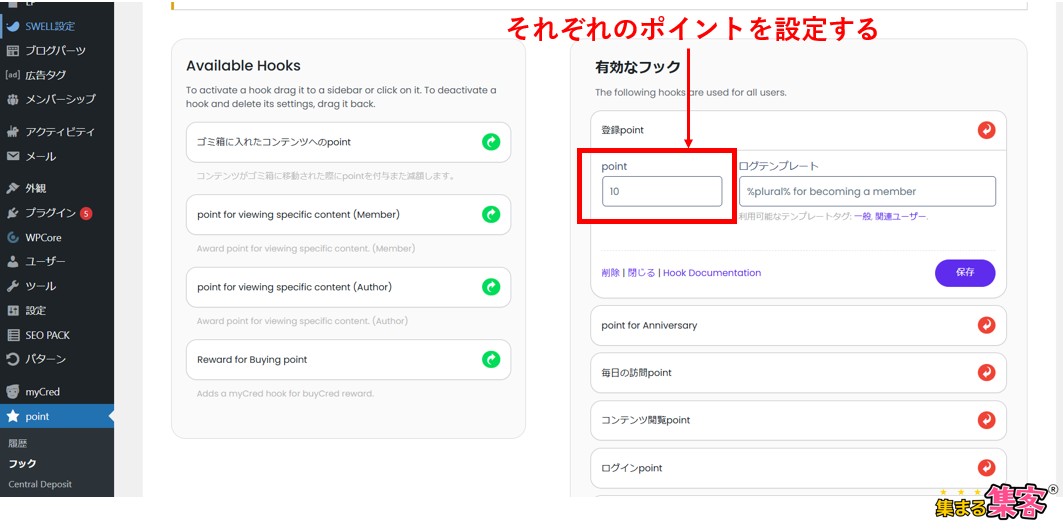
右側に移したとで、それぞれのフックをクリックすると、何ポイントつけるのか設定できるよ


ポイントを買えるようにする



読者がお金を出してポイントを購入する仕組みも作れるよ
固定ページで「決済成功ページ」と「決済失敗ページ」を作る
ポイントを購入できる記事を作るにあたって、事前に「決済成功ページ」と「決済失敗ページ」を作成しておきます。
「決済成功ページ」は、読者がポイントを購入したときに自動的に遷移して、「決済は成功しました」という趣旨を伝えるページです。
「決済失敗ページ」は、読者がポイントを購入したときに、何らかの原因で決済が完了しなかったことを伝えるページです。
この2つは、固定ページで作成します。新規記事に出てこないようにするためです。
・決済成功ページの例↓


(後述しますが、決済は手動で確認することになるので、「ポイントは1~2日以内に反映されますので、しばらくお待ちください」の文言を入れておいてください)
・決済失敗ページの例(ポイント購入ページのリンクを貼っておくと親切です)↓


buyCredの設定をする



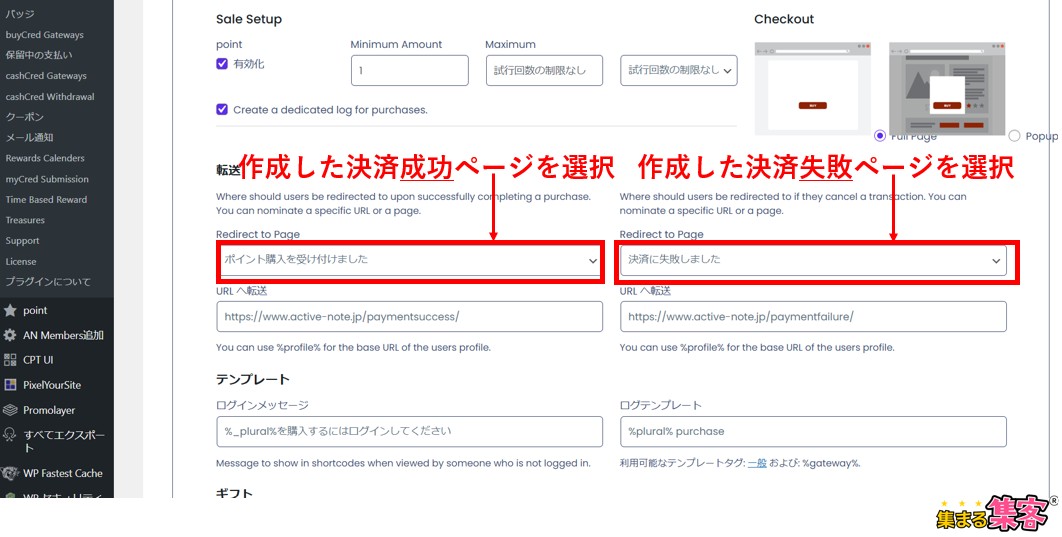
固定ページで「決済成功ページ」と「決済失敗ページ」を作ったら、購入時に自動的にそれらのページに行くように設定しよう。
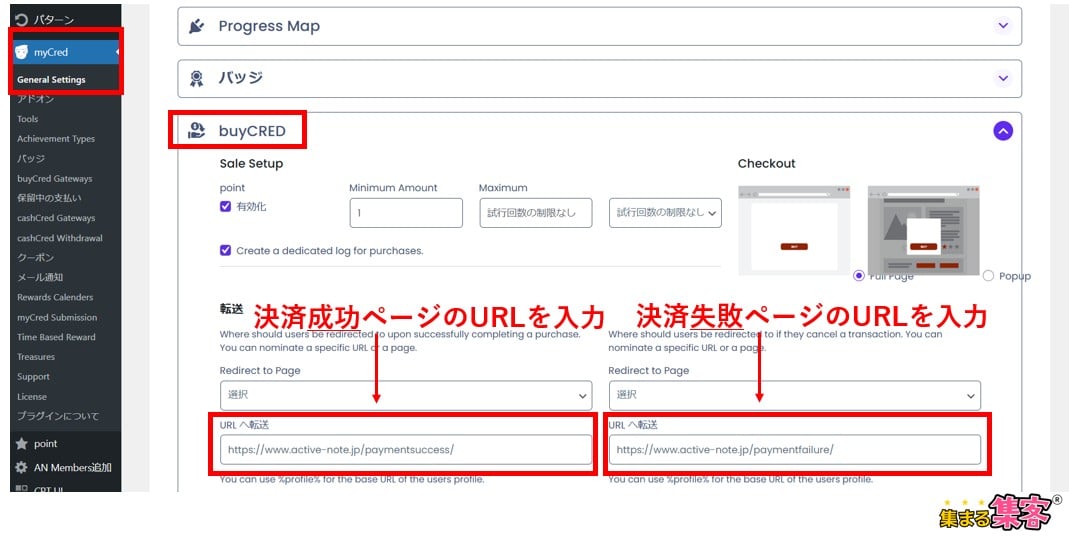
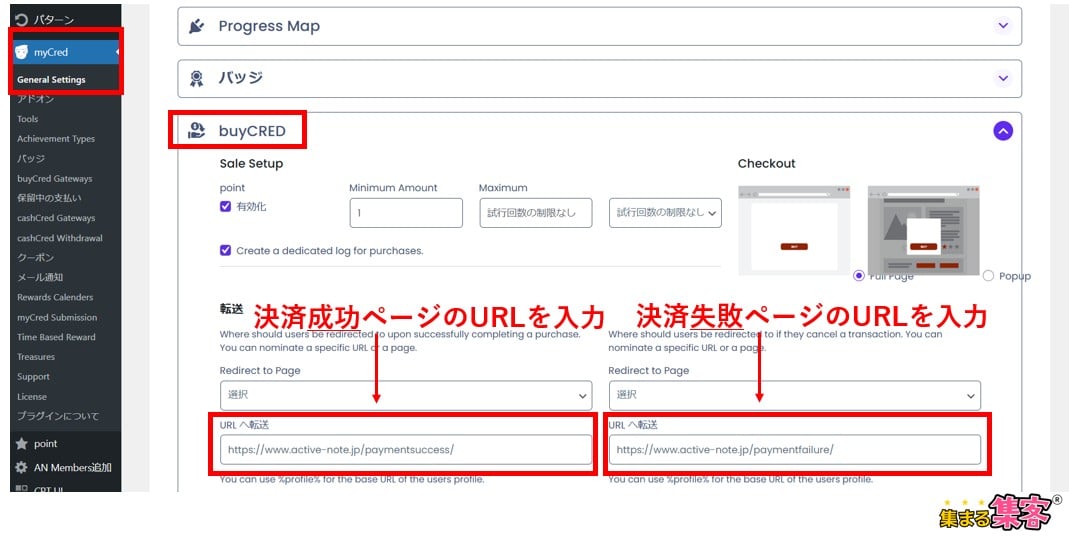
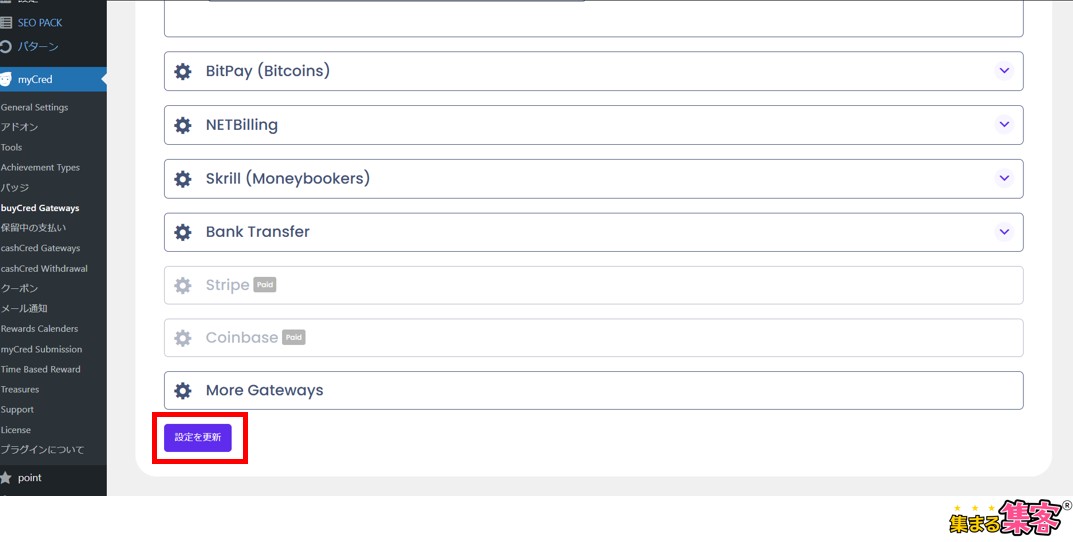
・wordpressのメニューから、「myCred」→「General Setting」をクリックし、「buyCRED」をクリックし、決済成功ページと失敗ページのリンクを貼ってください。


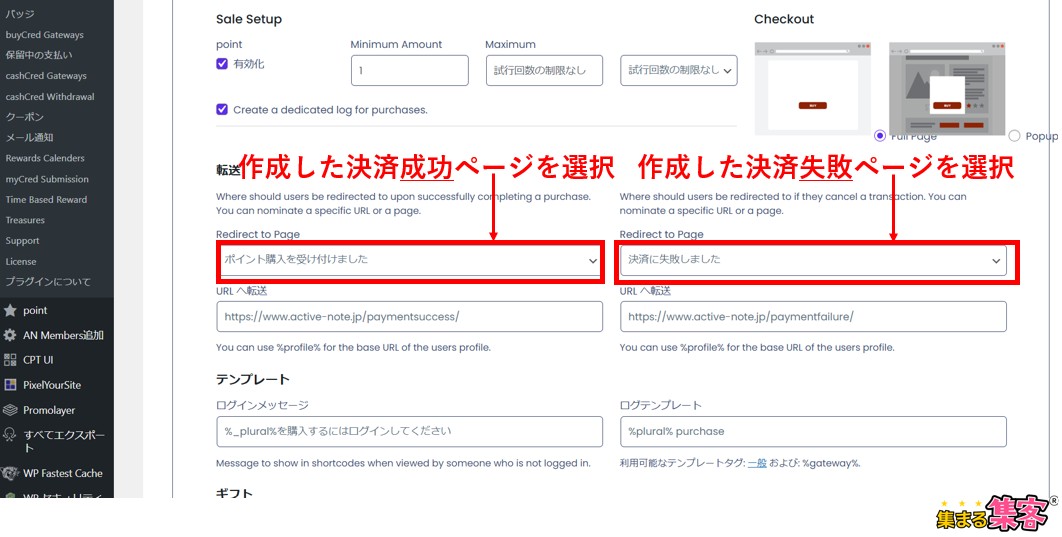
もしくは、もう一つのやり方として、固定ページで作成して公開しておけば、「Redirect to Page」に表示されるので、そこから決済成功ページと、決済失敗ページを選択する方法もあります。


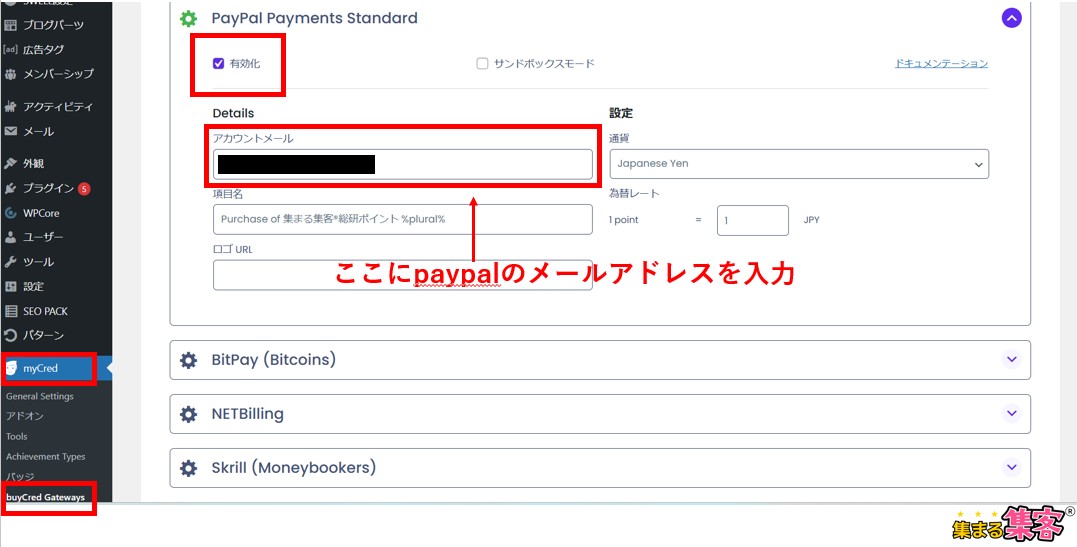
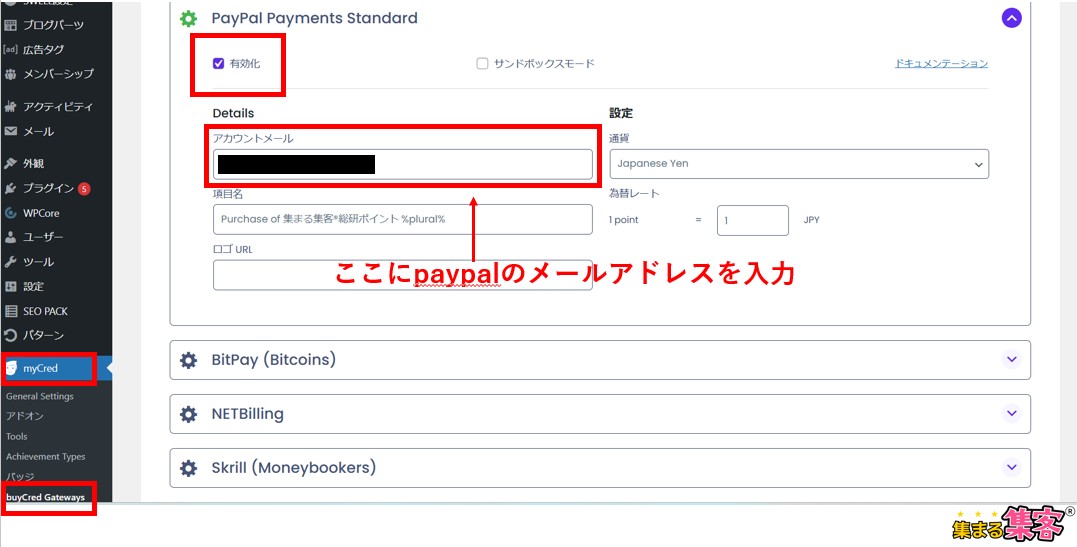
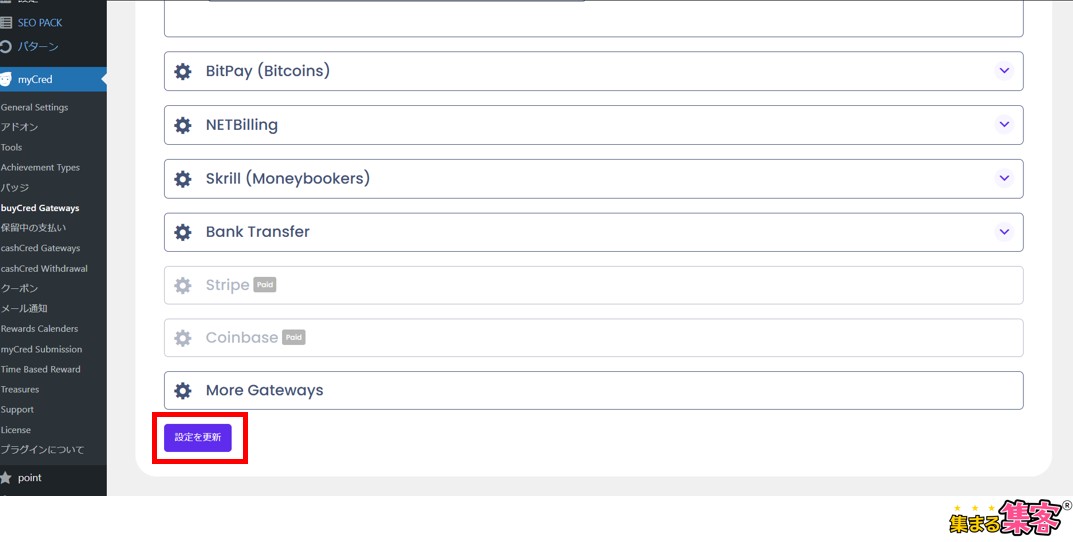
buyCred Gateawayを設定してPayPalで決済できるようにする



決済手段は色々あるけど、ここでは「PayPal」を使って決済できるようにする設定を紹介するよ。




ポイント購入のページを作る



読者がポイントを購入できる記事を作ろう!
固定ページで購入記事を作ってください。固定ページで作ることで「新着記事」に表示されない設定にできます。
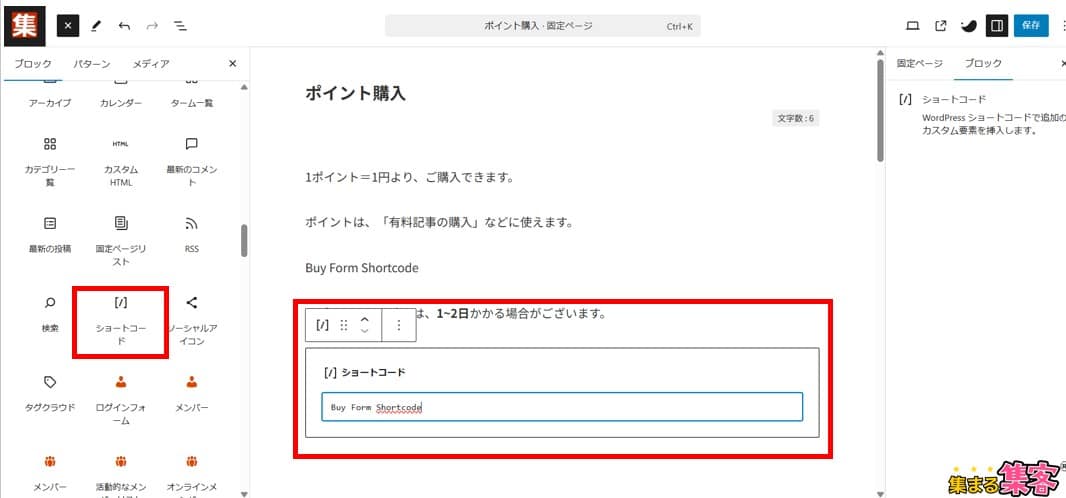
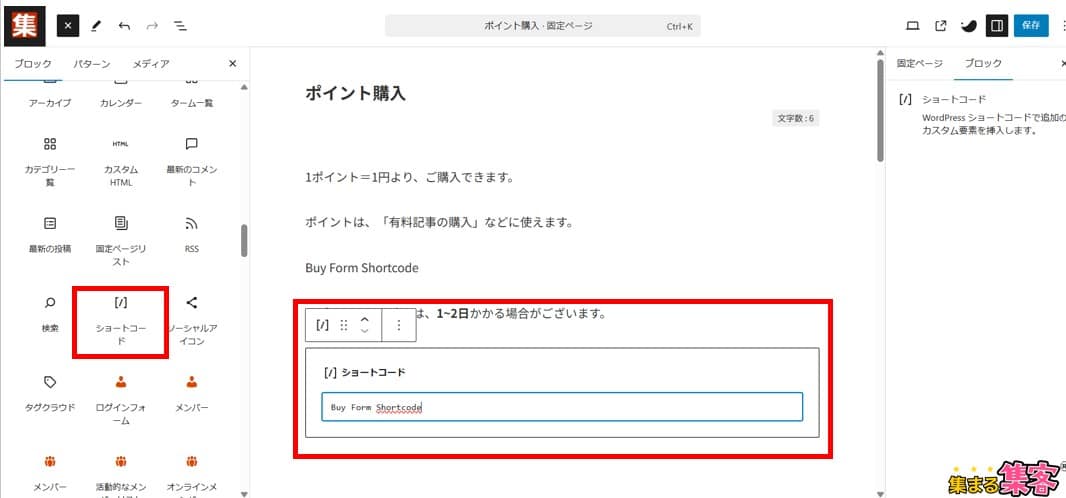
記事の中に、ショートコードで「Buy Form Shortcode」と入力しておけば、ポイント購入ができるようになります。


下記の画像のように、ショートコードを入れた記事を投稿すると、ショートコードの部分が購入ボタンに変わります↓


PayPalで決済テストをする



作ったはいいけど、ちゃんと機能しているかどうか心配っすね。



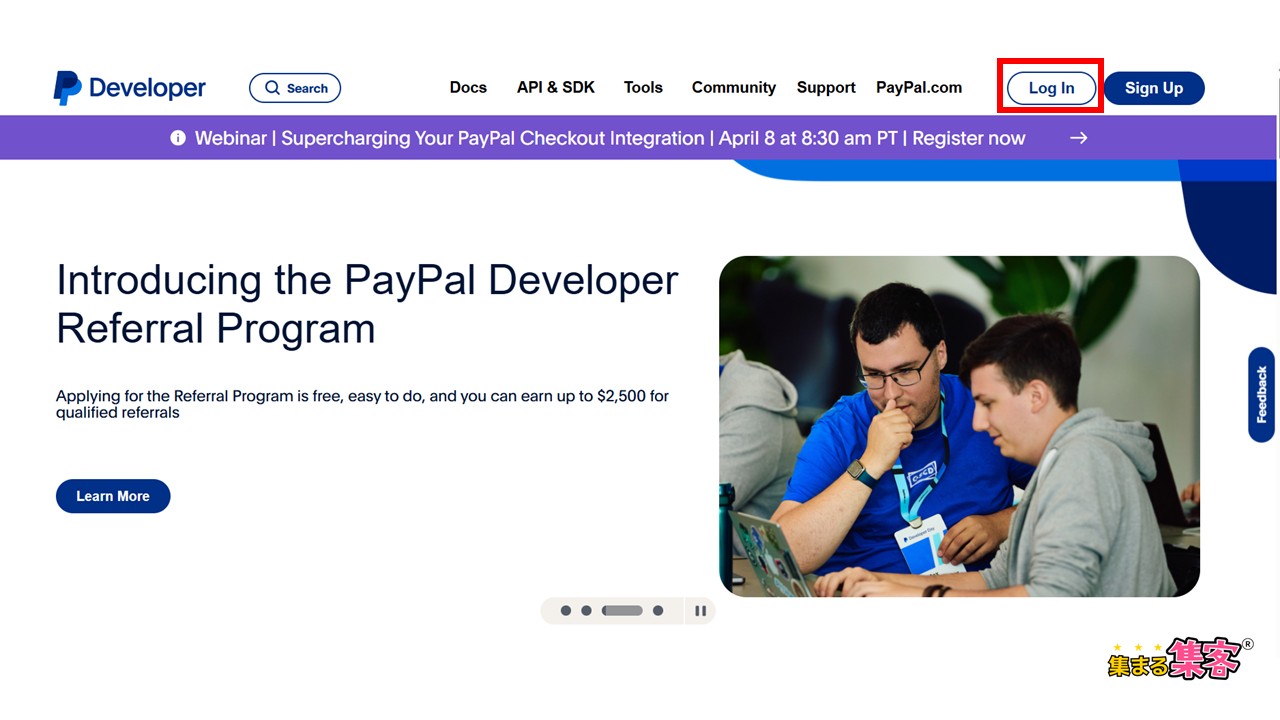
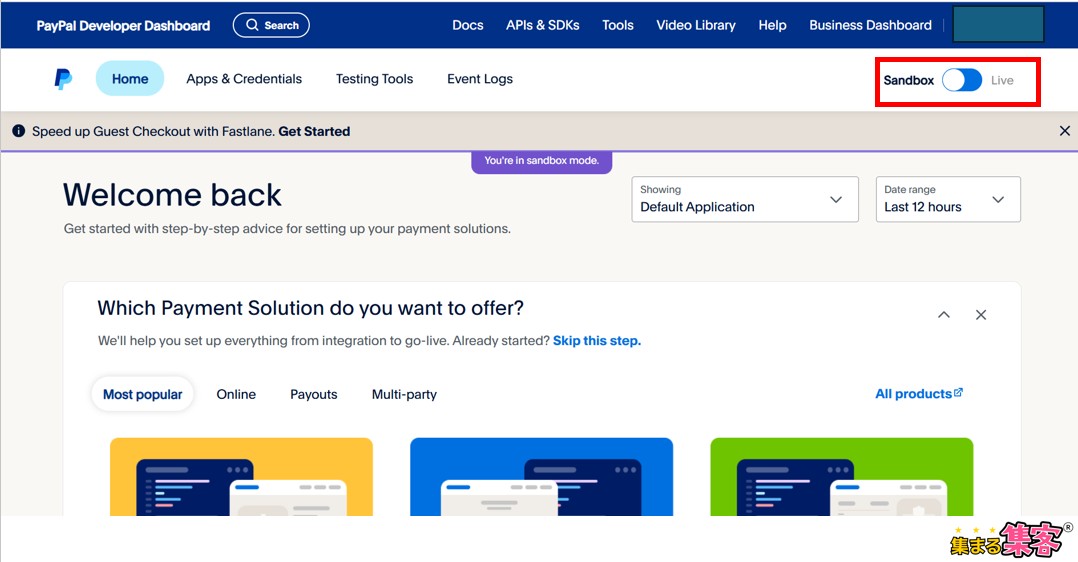
そういうときは、PayPalのテストモード(サンドボックス)で決済できるかテストしてみよう!
ポイントを購入したときに、決済ができるかどうかを、実際のお金を使わずに支払いのテストをすることができます。
※PayPalの開発者向けサイトはこちら(https://developer.paypal.com/)


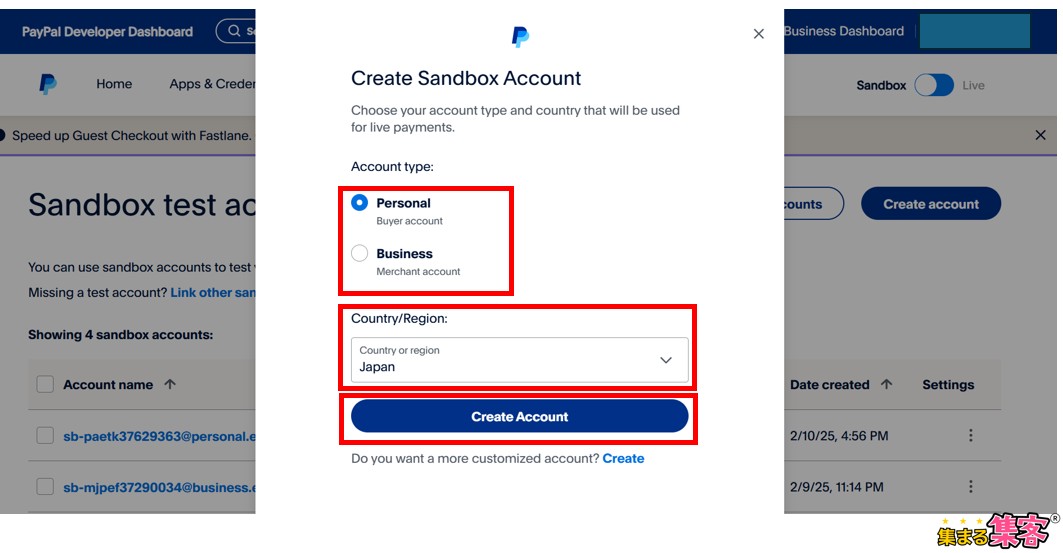
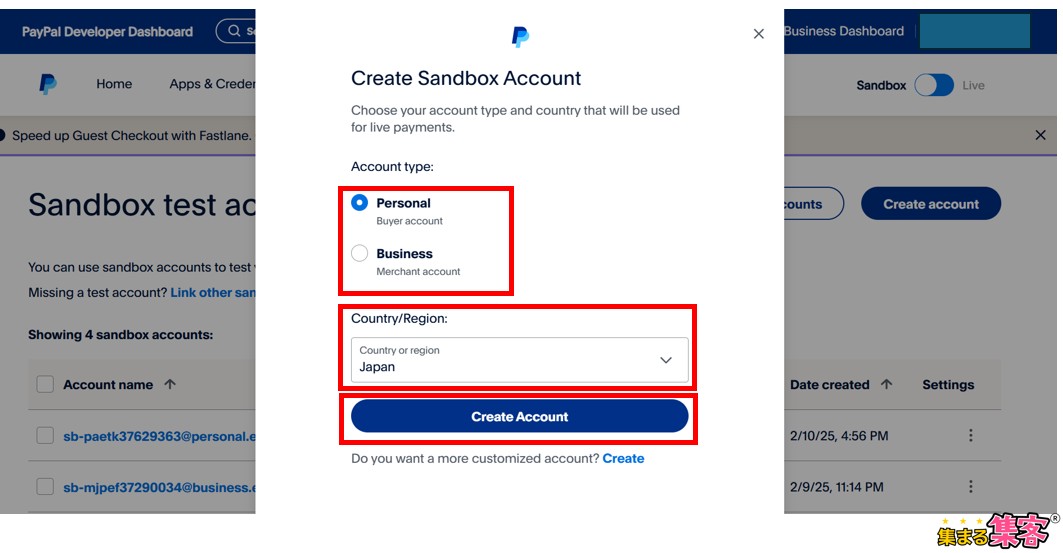
![販売ページを作るPayPalで決済テストをするTestingToolsをクリックし、[Sandbox Accounts]を選択](https://www.active-note.jp/wp-content/uploads/2025/04/testing-tool.jpg)
![販売ページを作るPayPalで決済テストをするTestingToolsをクリックし、[Sandbox Accounts]を選択](https://www.active-note.jp/wp-content/uploads/2025/04/testing-tool.jpg)
※買い手用のアカウントが「Personal」、売り手用のアカウントが「Business」です。それぞれ一つずつアカウントを作る必要があります。




※PayPalのサンドボックス用のサイトはこちら(sandbox.paypal.com)
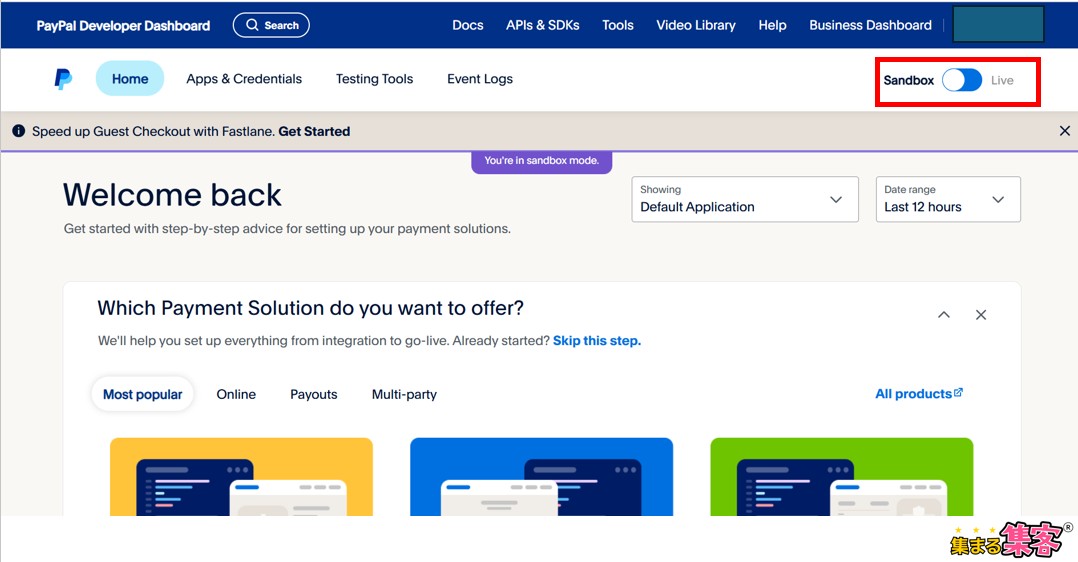
※「Seller」アカウント(※本番アカウントではありません)でログインしてください。
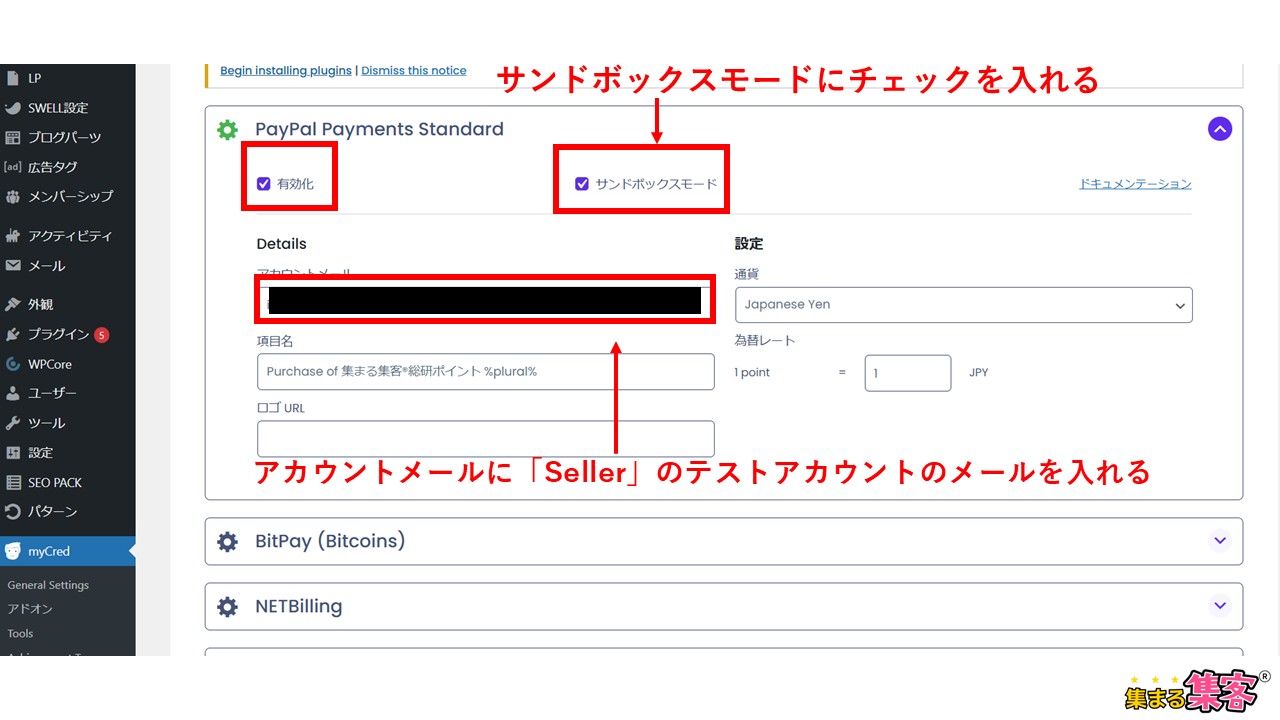
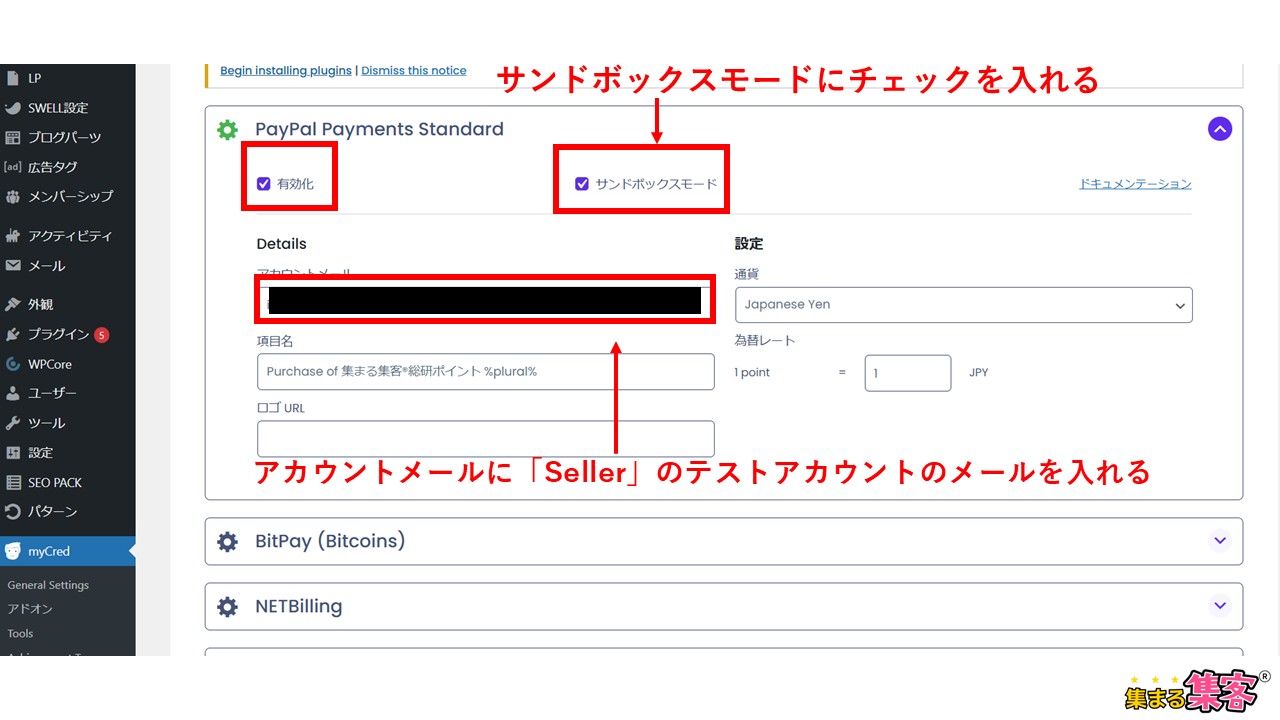
WordPressのメニューで「myCred」→「buyCred Gateways」→「PayPal Standard」をクリック。
画面上部の「サンドボックス」にチェックを入れ、Eメールをテストアカウントの「Seller」のメールアドレスに変更してください。


作成しておいたポイント購入ページから商品を購入します。「ペイパル決済」を選び、商品の購入手続きを進めてください。
Sandbox上の「ペイパル決済」画面に自動的に遷移するので、先ほどメモしたテスト用の「Buyer」アカウント(本番アカウントではありません)でログインし、決済を完了してください。
※あくまでテスト用のSandbox内での決済になるので、実際の代金のやりとりは発生しません。
※PayPalのサンドボックス用のサイトはこちら(sandbox.paypal.com)
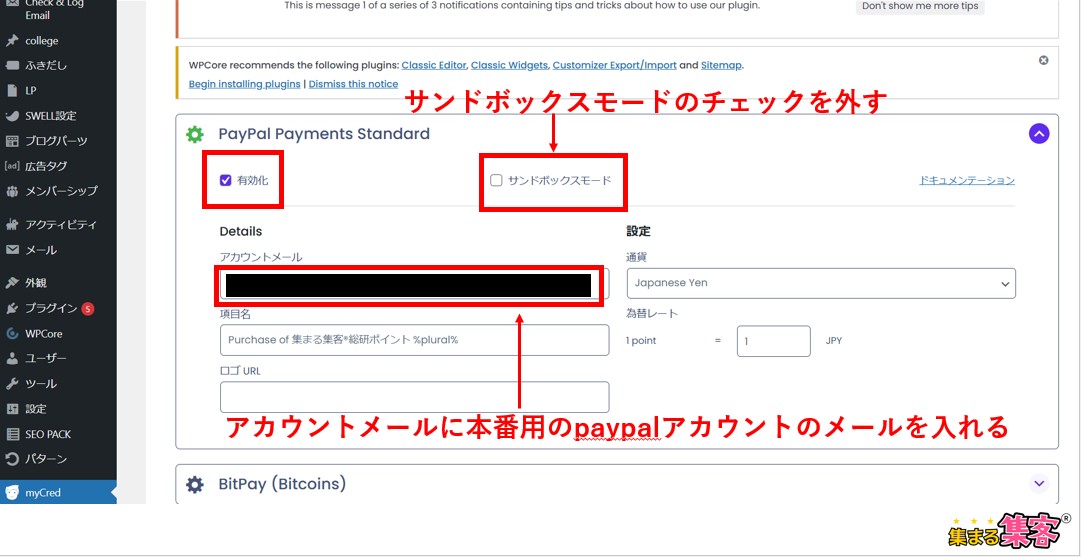
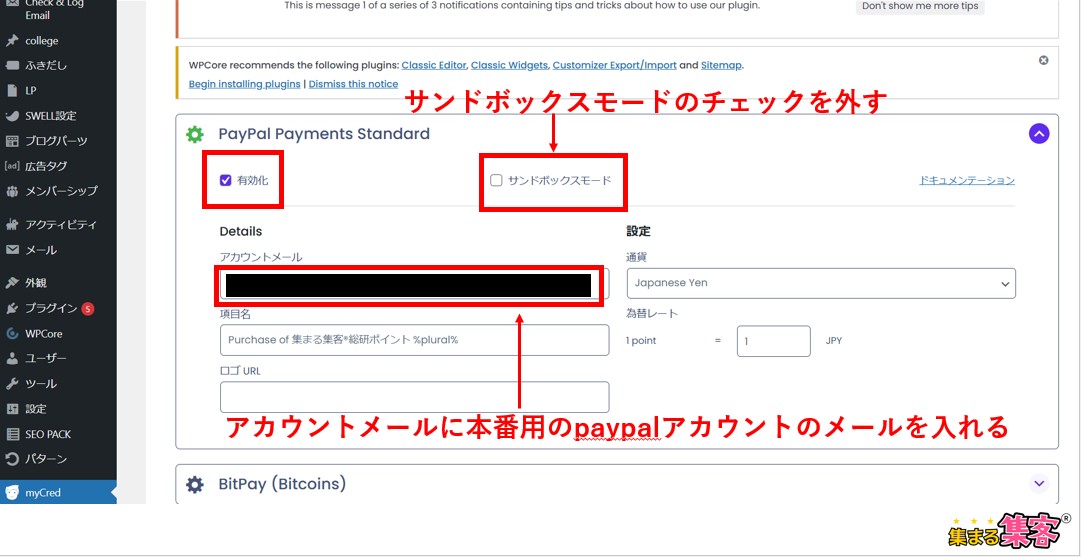
WordPressのメニューで「myCred」→「buyCred Gateways」→「PayPal Standard」をクリックし、画面上部の「サンドボックス」のチェックを外し、アカウントメールを本番用のpaypalのアカウントのメールアドレスに変更してください。


【注意】保留中の支払いを毎日確認する
読者がポイント購入したあとは、その決済を自分で手動で反映しないといけません(myCredの仕様でそうなっています)
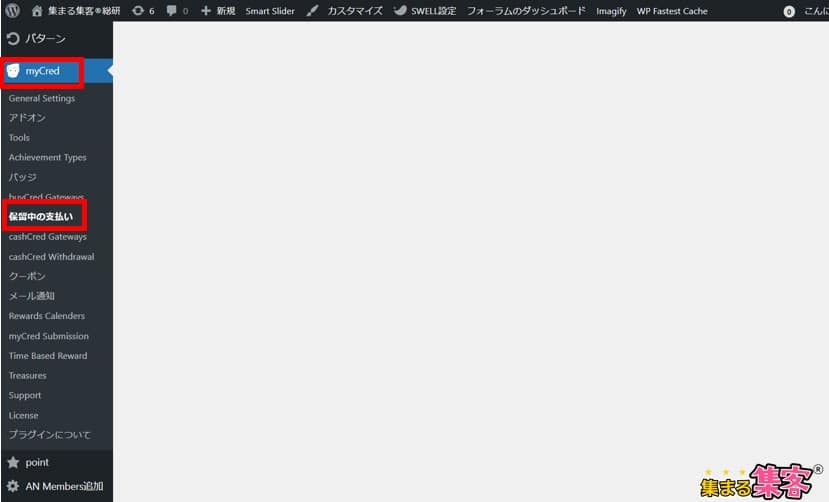
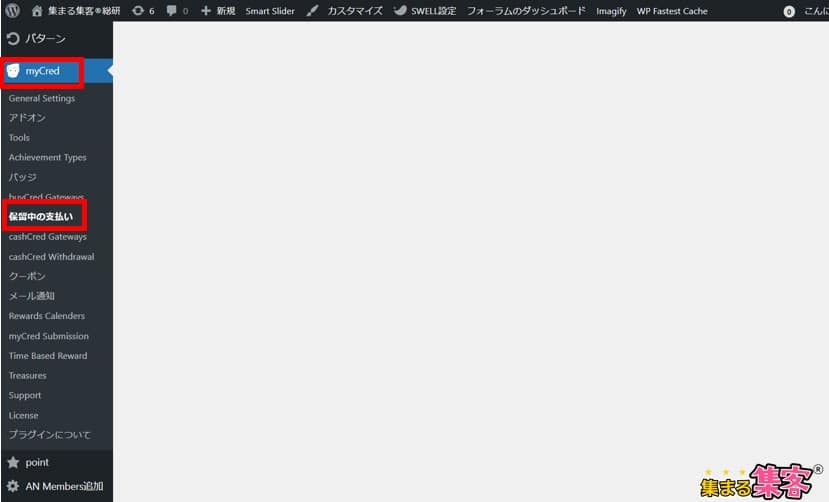
読者がポイントを購入したら、運営者がwordpressのメニューの「myCred」→「保留中の支払い」をクリックして、決済を手動で終わらせてください(1日1回以上チェックするようにしてください)


pointを確認する
運営者がポイントを確認する方法
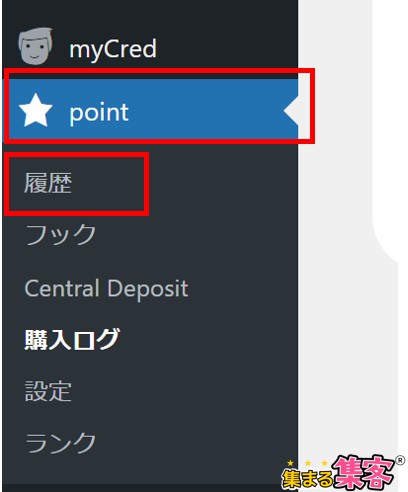
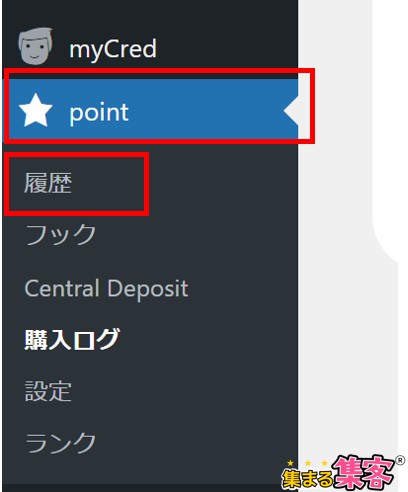
きちんとポイントがついているかどうかを見るには、「point」→「履歴」を確認します。テストするときもここを見てください。


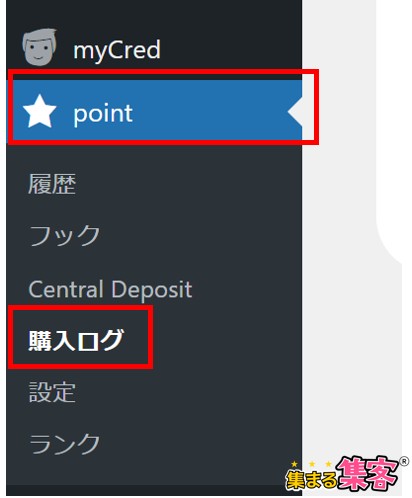
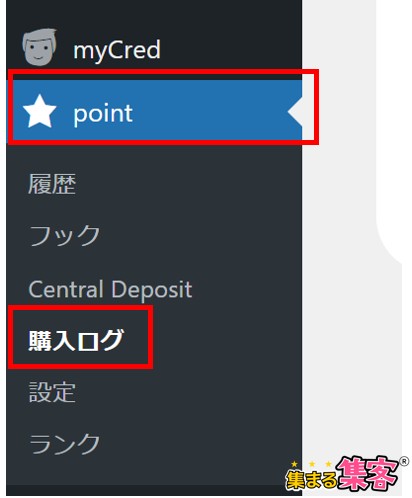
購入できているか(決済ができているか)どうかを確認するには、Wordpressのメニュー画面から「point」→「購入ログ」を確認します。テストするときもここを見てください。


読者がポイントを確認する方法
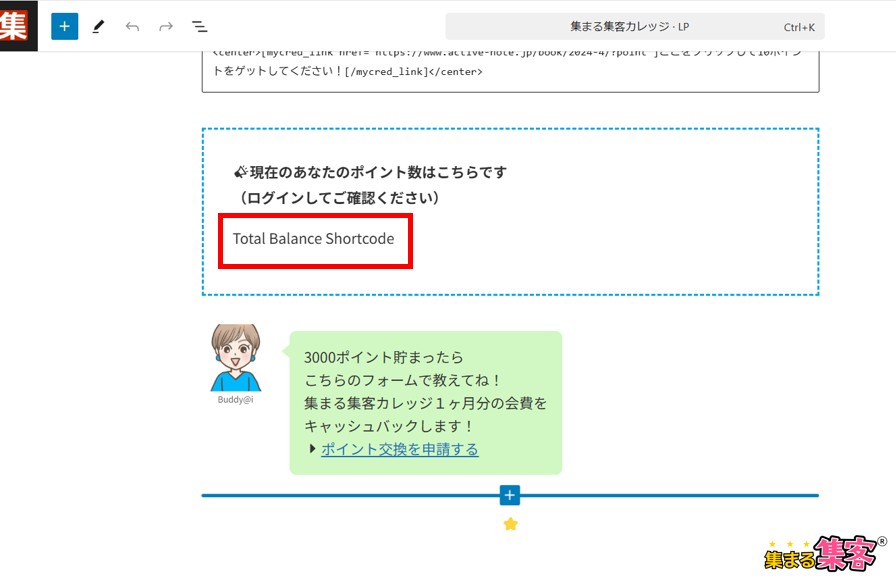
会員登録した読者が、自分のポイントを確認するには、どこかの記事でポイントが表示されるショートコードを挿入しておく必要があります。
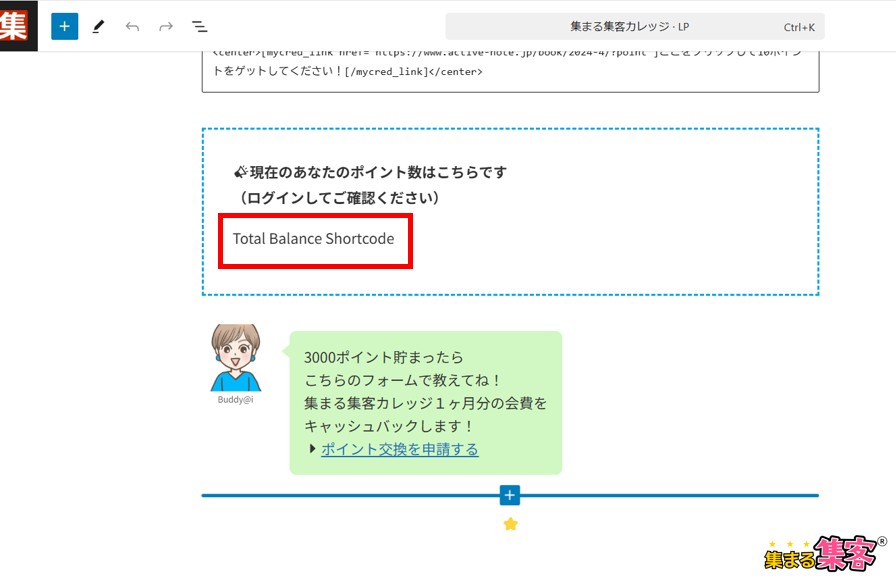
ショートコードで
Total Balance Shortcode
と入力しておけば、その記事を見た読者のポイントが表示されます。


上記のショートコードを入れた記事を投稿すると、そのショートコードの部分に、読者のポイントが表示されます。


有料記事を作る



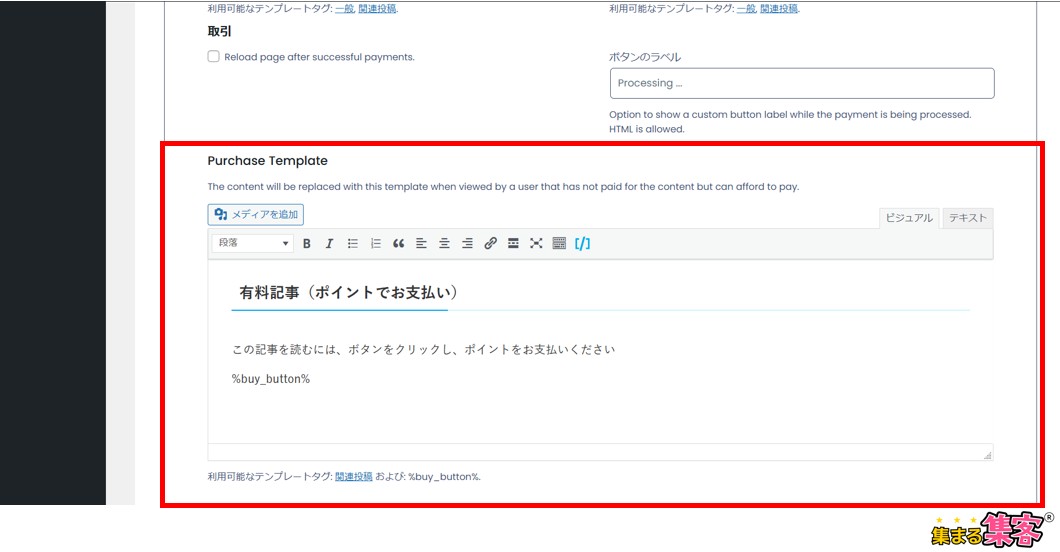
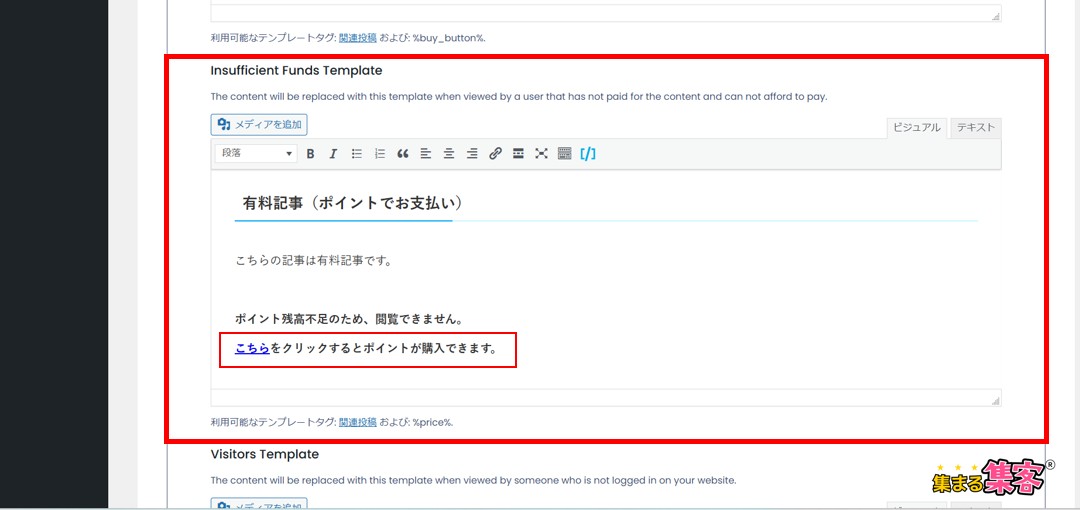
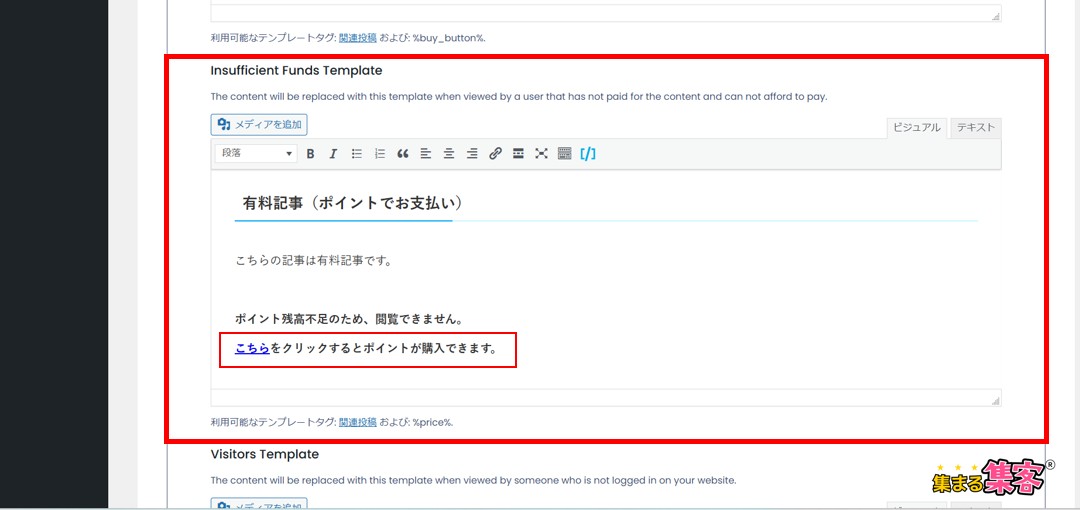
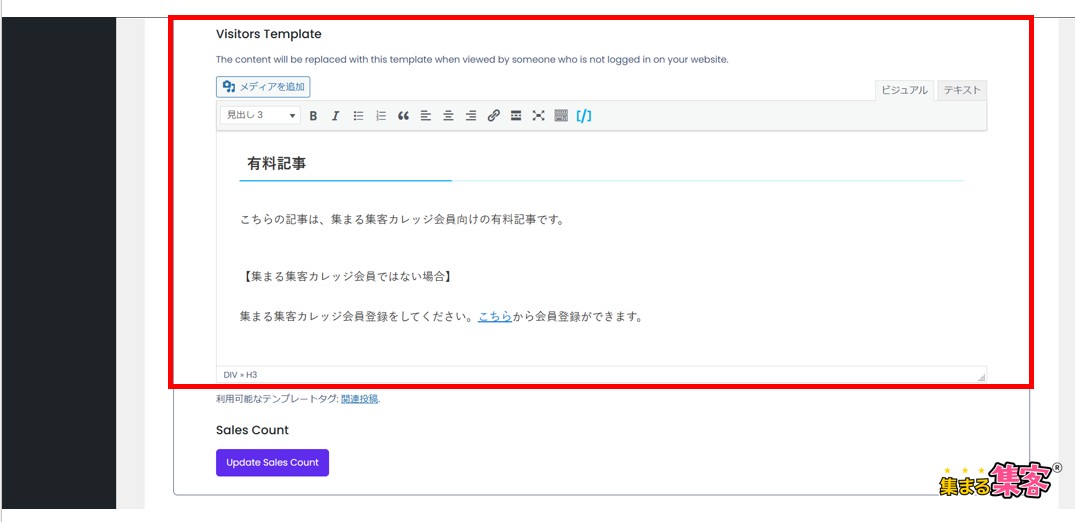
ポイントを消費して読むことができる「有料記事」を作ってみよう!
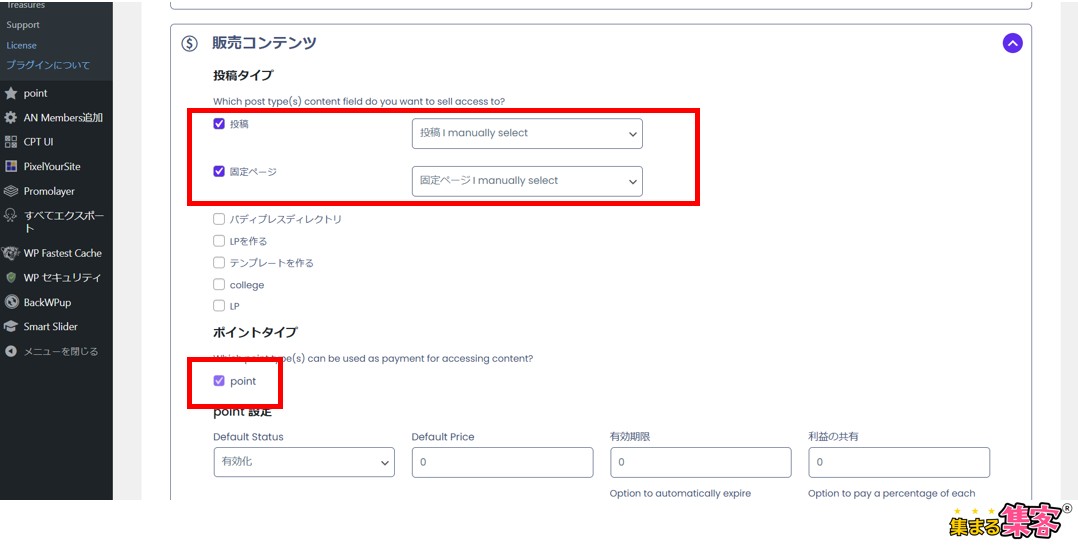
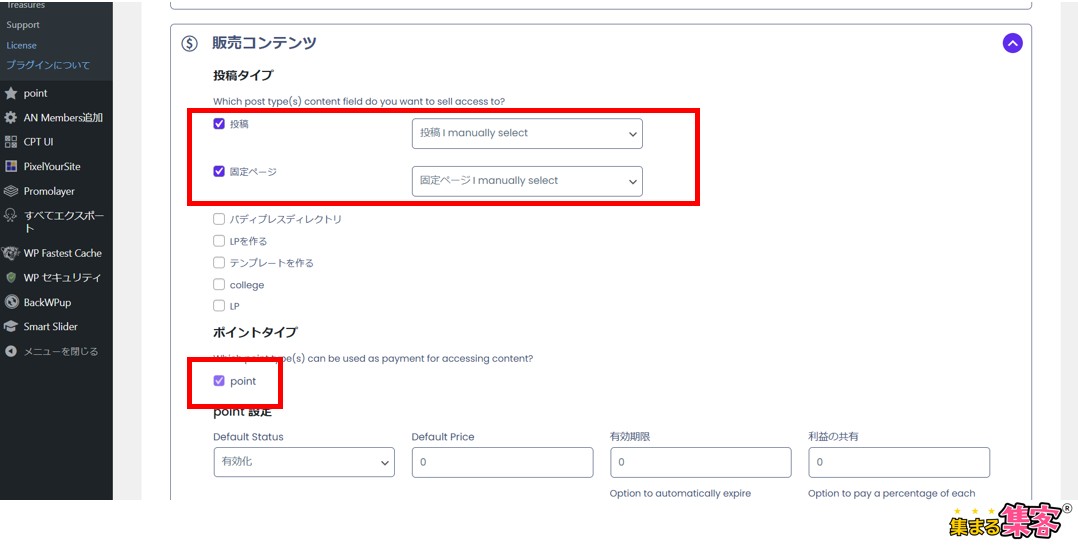
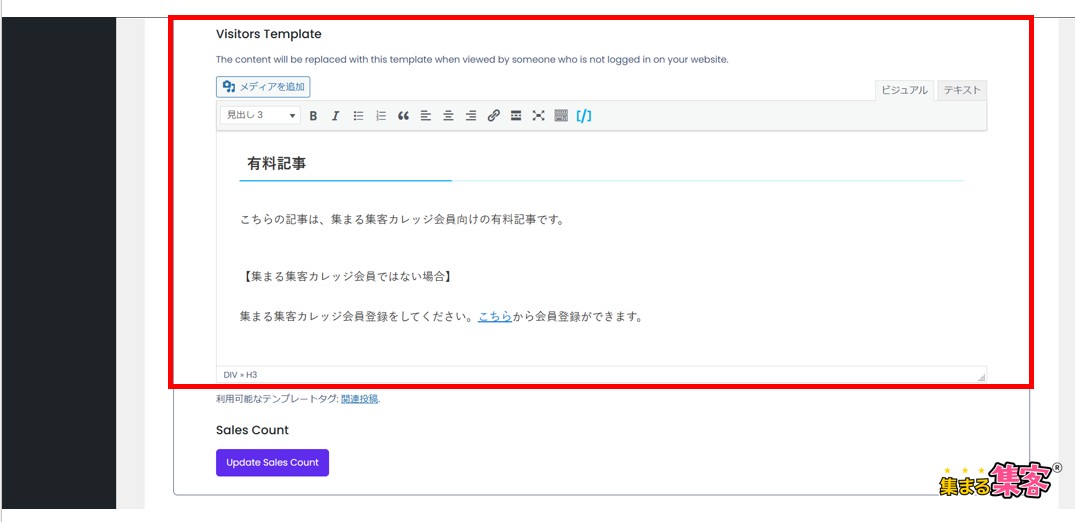
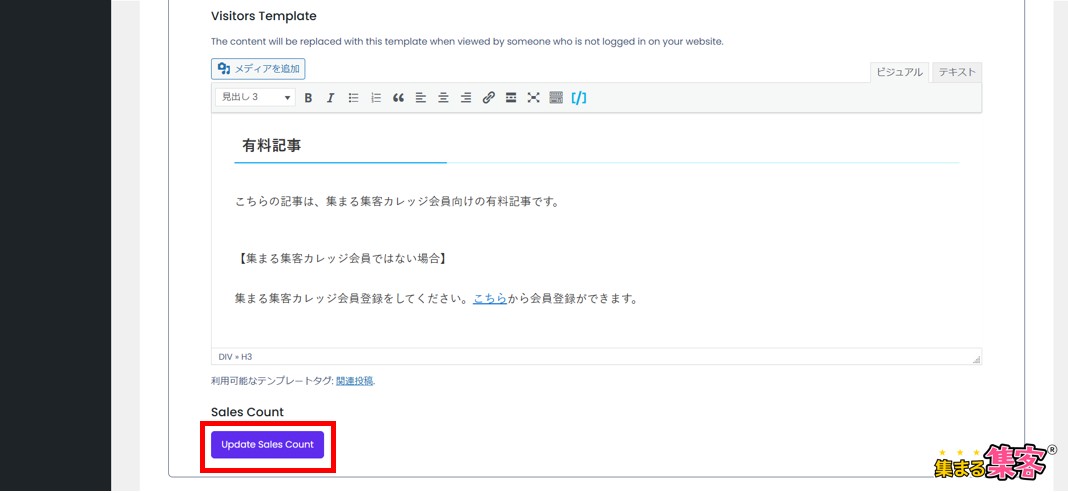
※「I manually select」を選択しておかないと、記事が自動的に有料記事になってしまいます。有料記事と無料記事を分けたい場合は、必ず「I manually select」を選んでください。


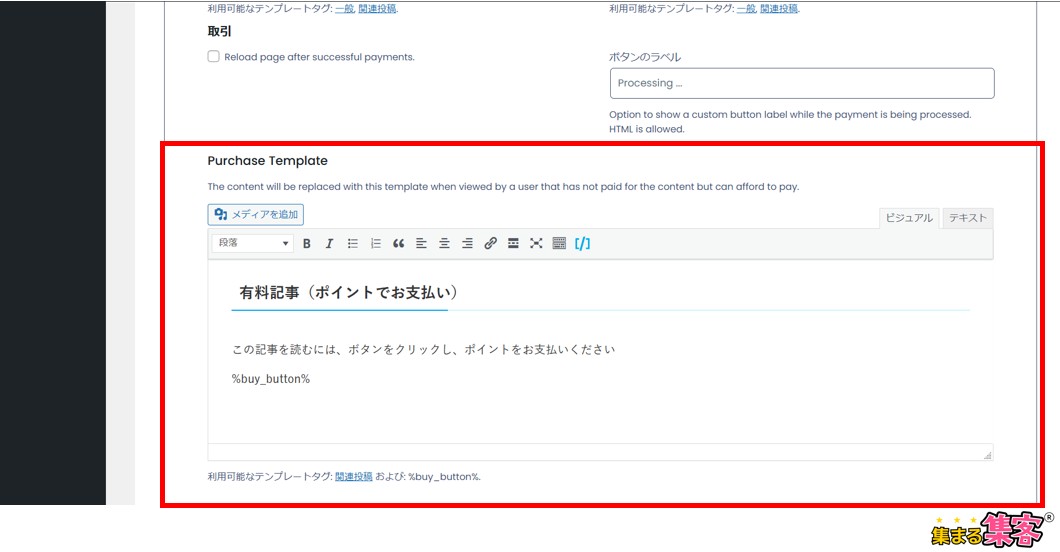
※必要に応じて、英語の文を日本語に変えてください。


※下記の画像のように、購入画面のリンクを貼っておくと親切です。


※会員登録の記事のリンクを貼っておくと親切です。






Swellの記事を有料記事にする



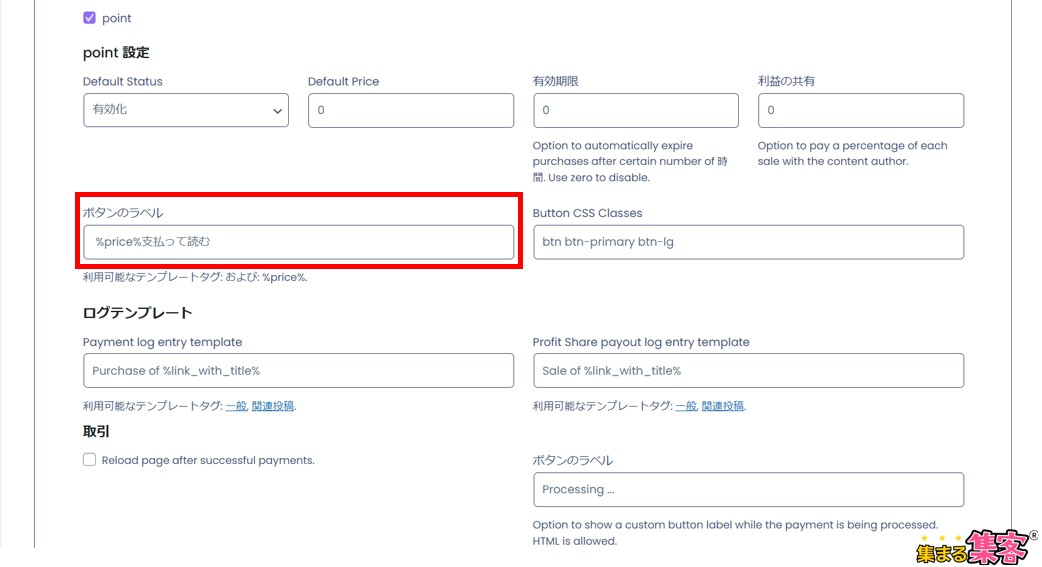
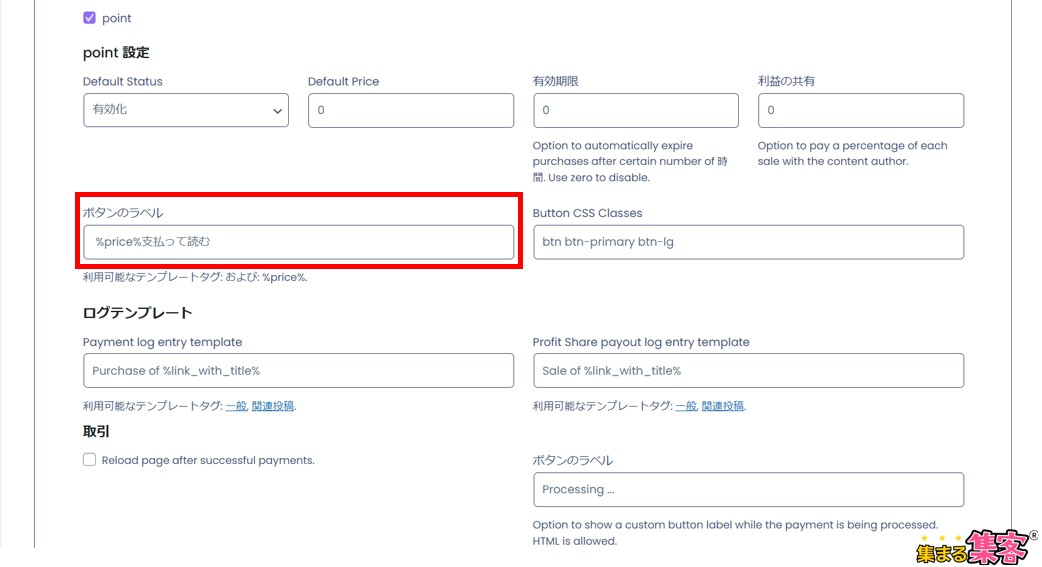
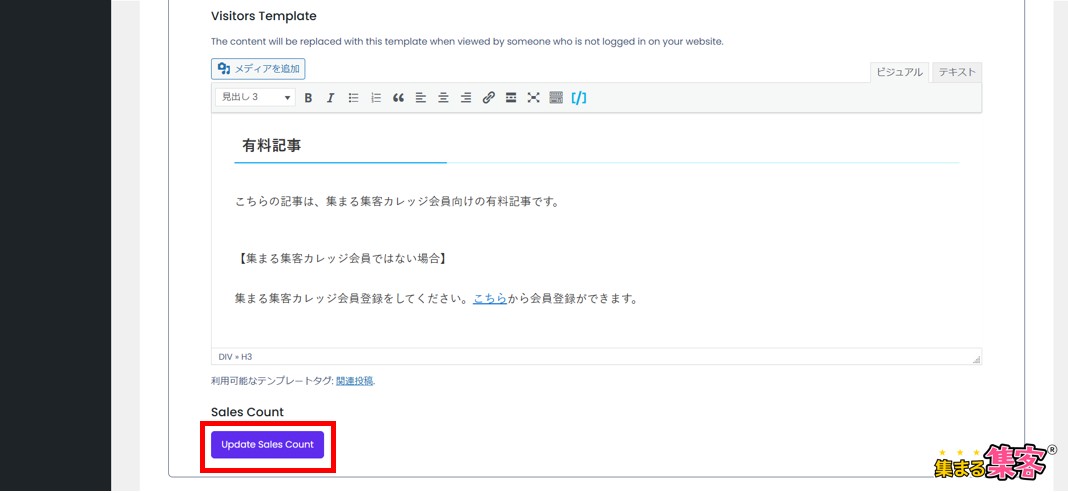
上記の設定をした後は、いつでも記事を有料記事にすることができるよ
普通の記事を有料記事にするには、Swellの投稿メニューの下にある「販売コンテンツ」の「Sell using point」にチェックを入れ、「金額」の部分に、記事を読むのに必要なポイント数を入力してください
※価格は ゼロにすることはできません。


FAQ(よくある質問)
- 会員登録しないとポイントはもらえませんか?
-
はい、myCredでは会員登録してログインしている読者に対してポイントが付与される仕組みです。ログインしてない状態ではポイントが反映されないため、読者には会員登録を促しましょう。
- ポイントのルールは自由に設定できますか?
-
できます。myCredでは、ログイン・記事閲覧・コメントなどに対して、いくらポイントをつけるかを、管理画面から自由にカスタマイズできます。
- 有料記事の価格をポイントで決めることはできますか?
-
はい、有料記事ごとに必要なポイント数を設定できます。読者は貯めたポイントを使って、その記事を閲覧することができます。
- 決済にはどの方法が使えますか?
-
PayPal、Bitcoin、NETBilling、Skrillなどが使えます。StripeやCoinbaseも使えますが、追加料金がかかります。日本人に馴染みがあるのはPayPalだと判断し、記事内ではPayPalを紹介しています。
- 決済が完了したかどうか、どうやって確認すればいいですか?
-
決済は「保留中の支払い」欄に表示されます。手動での決済作業が必要なため、1日1回以上は確認する習慣をつけておくと安心です。
この記事を読んだ方にはこちらの記事がおすすめです






「ブログ、頑張ってるのに…なんで読まれないんだろう?」と思っているあなたへ
せっかく時間をかけて書いたブログ。アクセスも少しずつ増えてはいるけれど、「もっと集客に繋げたい」「検索から見つけてもらえる記事を書きたい」と思っていませんか?
そんなあなたにこそ読んでほしい、小冊子を無料でお届けしています。
最高月間40万PVを誇る《集まる集客®︎総研》が、実際に使ってきた“キーワード選定のコツ”をギュッとまとめました。思わず検索される記事には、ちょっとした選び方のコツがあるんです。
この一冊で、あなたのブログが「読まれる」から「集客できる」へステージアップするヒントが見つかるはずです。
是非、下記のページからダウンロードして、ご活用ください↓