\女性起業家 のための ChatGPTプロンプト集を無料プレゼント中/

女性起業家 のための
ChatGPTプロンプト集
無料プレゼント中


 🔰リサーチャーまるお
🔰リサーチャーまるおSWELLにFAQブロックがあるって聞いたけど…正直どう使えばいいのかわからないっㇲ!



大丈夫!SWELLのFAQブロックなら、初心者でもポチポチっと操作するだけで、ちゃんと作れるようになるよ!
手順やSWELLにFAQブロックを使う利点も解説するよ!
WordPressテーマ「SWELL」には、そんな希望を叶える専用のFAQブロックが用意されています。しかも、HTMLやCSSの知識がなくても、見た目バッチリに仕上がるんです。
「Q&A」が簡単に作れる SWELL専用のブロックエディター機能です。
この記事では、SWELLのFAQブロックの使い方や特徴、よくあるトラブルの解決策までをまるっと解説します。
そんなあなたにぴったりの記事です。
こんなお悩みに答えていきます!
SWELLのFAQブロックは、WordPressのブロックエディタ内で「質問」と「答え」をセットにしたQ&Aをかんたんに作れる便利な機能です。



しかも、HTMLやCSSの知識がなくても、ポチポチ操作するだけで整った見た目になるので、初心者さんにも安心なんです!
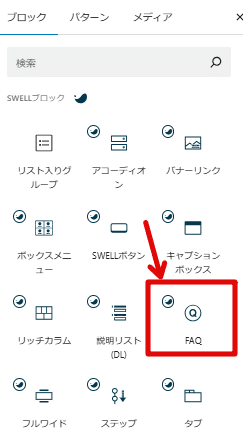
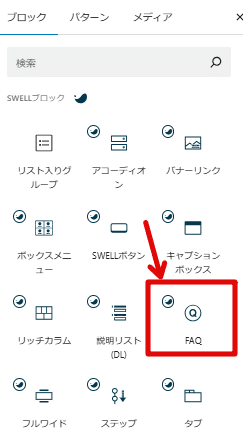
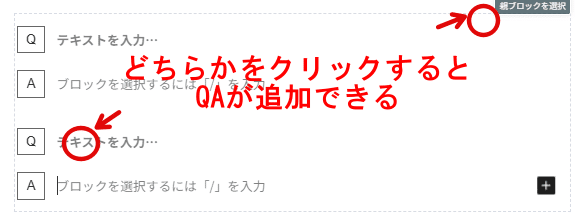
FAQブロックの呼び出し方は2パターンあります。
①「+」ボタンでブロックを追加


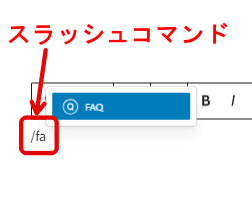
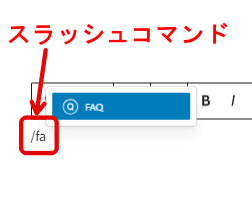
②スラッシュコマンドで /faq と入力して呼び出す


※スラッシュコマンドとは?
ブロックエディタで「/(スラッシュ)」を入力すると、使いたいブロックを素早く呼び出せるショートカットのことです。
たとえば「/faq」と入力すれば、FAQブロックがすぐに表示されて、クリックひとつで挿入できます。
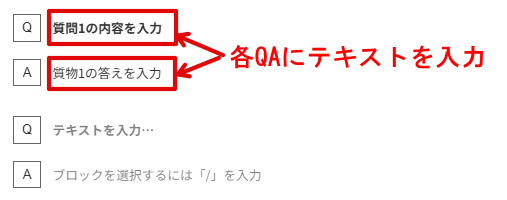
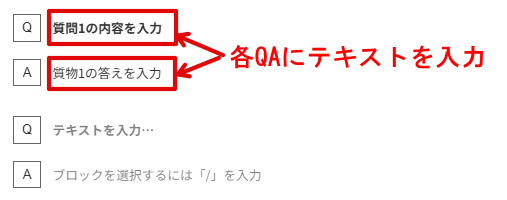
ブロックを追加したら、あとは「Q(質問)」と「A(回答)」の部分をそれぞれ入力するだけ。
カーソルを合わせて、普段の文章と同じようにタイピングすればOKです。


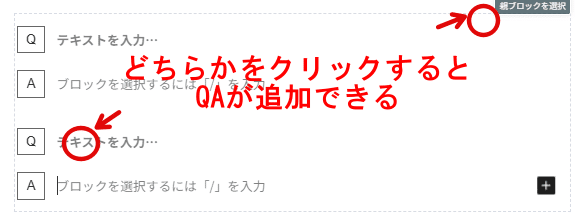
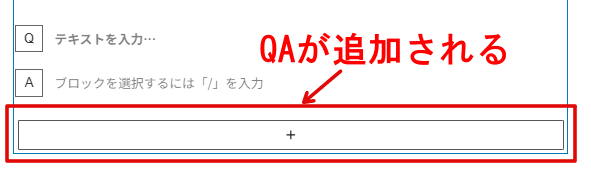
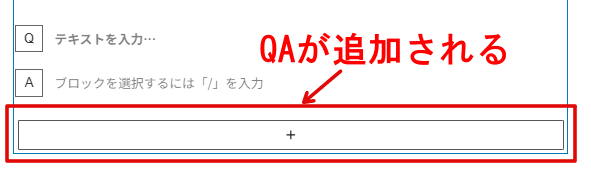
必要に応じて、FAQ項目は「+」ボタンでどんどん追加していけます。




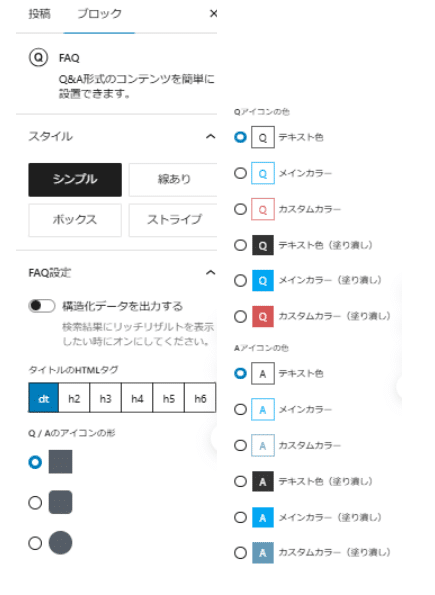
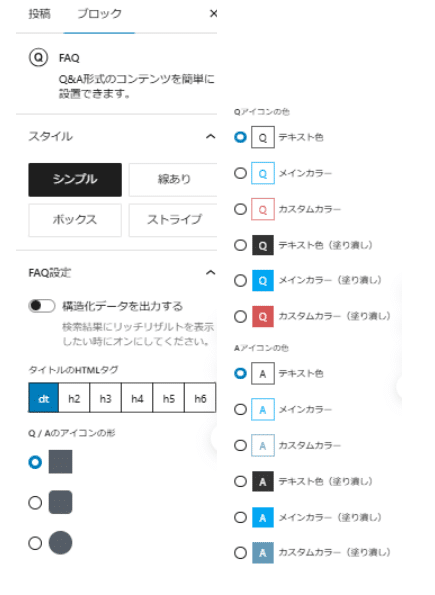
右側の設定パネルでは、FAQの見た目を自分好みにカスタマイズできます。


4つのデザインから選べる


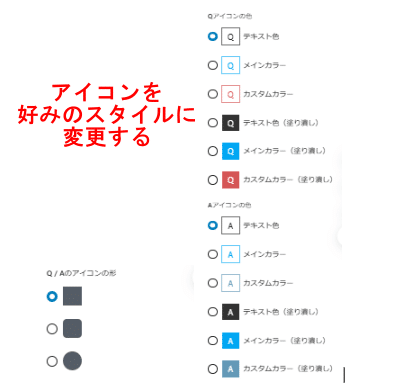
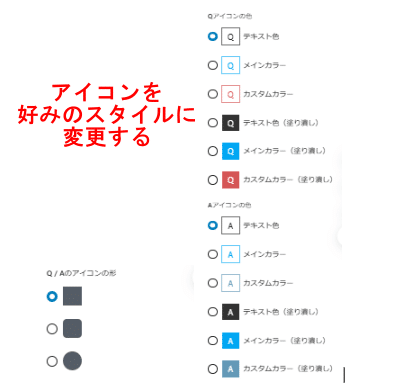
Q&Aのアイコンの形や色を変更
・形四角/角丸四角/丸形
・色:テキスト色/メインカラー/カスタムカラー(白抜き・塗りつぶし)


サイトの雰囲気やブランドカラーに合わせて、整ったデザインに仕上げられるのが魅力です。
カスタムカラーの変更は、WordPress管理画面の「SWELL設定→エディター設定」です。
SWELLのFAQブロックを使うと、ただの「質問と答え」を超えて、ブログ全体の価値をぐんと高めることができます。
①よくある質問(Q&A)をおしゃれにデザインできる
複数のスタイルやカラー、アイコンの形などを自由に組み合わせることで、読者にとって見やすく親しみやすいデザインに仕上げられます。
「ただの文字情報」ではなく「読まれるコンテンツ」に変わります。
②よくある質問(Q&A)を見出し化できる
Qの部分を見出し(hタグ)として設定することで、目次に反映させることも可能。
読み手が必要な情報にすばやくアクセスしやすくなり、ユーザー体験が向上します。
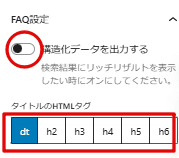
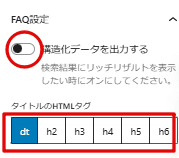
③よくある質問(Q&A)の構造化データを出力できる
Googleが読み取れる構造化データとしてFAQ情報を出力することで、検索結果にリッチリザルトとして表示される可能性が高まります。
目立つことでクリック率も上がり、SEOにも好影響です。
SWELLのFAQブロックは、見た目のカスタマイズもとても柔軟。
設定をちょっと工夫するだけで、読者にとって親しみやすく、さらに検索エンジンにも好まれるページになります。
Qの部分を「hタグ(見出し)」に設定すると、目次に表示させることができます。
右側メニューの「構造化データを出力する」のボタンをオンにして、タグを設定します。


読者は記事全体の構成をひと目で把握しやすくなり、必要な情報にすぐたどり着けるのがメリットです。
読者は、まるで雑誌の目次から気になる記事をパッと選ぶように、必要な情報にすぐアクセスできるようになるんです。
また、hタグを使うことで、Googleの検索エンジンにもコンテンツの構造が伝わりやすくなり、SEO的にも有利になります。
※hタグ(目次に表示できる見出しのこと)
※Q部分を見出し化したくない場合は、設定でオフにもできますので、記事構成に応じて使い分けましょう。デフォルトではオフです。
上記の通り、FAQブロックには、Q&Aの横に表示されるアイコンのデザインをカスタマイズできる機能があります。
たとえば、やわらかい印象にしたいなら「角丸+淡いパステルカラー」、しっかり感を出したいなら「四角+濃いめカラー」など、サイトの世界観に合わせて選びましょう。
SWELLでは、FAQブロック全体のスタイルも選べます。
見出しや本文とのバランスを見ながら選ぶと、全体がまとまりのある仕上がりになります。
さらに、SWELL設定の「エディター設定」からカラーの微調整もできるので、「なんかちょっと浮いてるかも…」というときも安心。
あくまでFAQは「補足情報」。それが目立ちすぎても本末転倒です。デザインのトーンはあくまでも“控えめに寄り添う”ように整えていくと、読者にとっても読みやすいページになります。
FAQブロックは便利な機能ですが、最初は「ん?うまくいかないぞ?」と戸惑う場面もあるかもしれません。
ここでは、よくあるトラブルとその対処法を紹介します。
原因は「親ブロックが選択されていない」こと。
子ブロック(個別のQ&A)を選択していると、設定パネルが表示されません。
【対処法】
Q&A全体を囲んでいる親ブロックを選び直してください。
ブロックのアウトライン表示を使うと、どのブロックが選択されているか一目で分かりますよ。
「構造化データを出力する」設定をONにしていても、検索結果に必ず表示されるわけではありません。
※構造化データ(Googleが読みやすくするデータのかたまり)
【対処法】
表示の可否はGoogleの判断次第。
コンテンツの質が低かったり、ページ内容とFAQの関連性が薄い場合は非表示になることもあります。
表示されないからといってエラーではないので、気にしすぎなくてOK。
まずは、読者のためになるFAQを丁寧に書くことがいちばん大切です。
FAQの「Q」をhタグに設定していないと、目次に反映されません。
【対処法】
右サイドバーの「タイトルのHTMLタグ」から、Q部分を h2 〜 h6 に設定しましょう。
なお、目次プラグインやテーマによって、反映できる見出しレベルが決まっていることもあります。
表示されない場合は、h2 や h3 に設定してみてください。


ご利用前に多くの方が気になる質問にお答えします。
商品やサービス紹介ページ、プロフィール記事、ブログのよくある質問コーナーなど、読者が「これってどうなんだろう?」と思うポイントにピッタリです。特にセールス系ページで信頼を高める効果があります。
入れすぎ注意です!多すぎると“読み飛ばされる原因”になります。読者が疑問に思いそうな3~5個に絞って、シンプルにまとめるのがおすすめです。
はい、SWELLのFAQブロックはスマホ表示にも最適化されています。アコーディオン式なので、タップで開閉でき、スッキリ表示されるようになっています。
読者が「これってどうなんだろう?」と感じる部分を先回りして答えるのがコツです。お申し込みの流れ・料金・サポート内容・対応範囲など、よく聞かれる質問を思い出してみましょう。
はい、間接的にSEOに効果があります。構造化データに対応しているため、Googleにとって内容が理解しやすくなり、ユーザー体験も向上します。特に「よくある質問」形式は検索意図と合致しやすく、評価されやすいです。
どんな小さな疑問も一つずつ解決して、SWELLをもっと活用していきましょう。
FAQブロックは、ただの装飾やおまけではありません。
ユーザーの「これ、どうなんだろう?」という疑問を、読む前に先回りして解決する。
それこそが、サイトの信頼性とユーザー満足度を高める大きなポイントです。



SWELLのFAQブロックなら、
「見やすく」「カンタンに」「検索エンジンにも好かれる」FAQがサクッと作れるっすね!



操作に慣れてくると、記事を書くスピードも上がり、SEOにも強くなりますよ。
このブロックを使いこなすことが、あなたのブログ運営をもっと快適に、そして読まれる記事へと導いてくれます。
さらにSWELLは、FAQブロックに関してもどんどんアップデートを重ねており、
今こそ「最新機能」を活かすチャンスです。
このタイミングで取り入れることで、他サイトより一歩リードした運営ができます。
この記事の他にも、SWELLを使いこなす記事があります。
この記事を読んだ方におすすめの小冊子はこれ!



ブログ書いても反応がない…それ、伝え方の“順番”を少し変えるだけで驚くほど伝わるようになるかもしれません。
この小冊子では、お客様の心にすっと届く“ラブレター構造”=気持ちが伝わる文章の組み立て方をわかりやすく紹介しています。とても参考になりますよ!
ブログでもっとお客様が集まるライティングを学んでみませんか?


ブログ初心者のためのSWELL活用ガイド
FAQブロックだけじゃない!SWELLをフル活用するための使い方やコツをまとめた関連記事もぜひチェックしてみてください。



