\女性起業家 のための ChatGPTプロンプト集を無料プレゼント中/

女性起業家 のための
ChatGPTプロンプト集
無料プレゼント中



8月のメルマガキャンペーンで申込がゼロだったんです。
理想のお客さまに出会いたくて必死に個別相談会のLP(ランディングページ)を作ったのですが、アクセスも申し込みも少なくて…。
伝えたいことが伝わっていない気がして、どう改善すれば良いのか悩んでいます。



それなら、まずはファーストビューを見直してみましょう。
「誰が」「誰に」「何を」伝えるのかを一瞬で明確にすることが大事です。ここが変われば、結果も大きく変わりますよ。



アドバイスを受けて、ファーストビューを見直し始めたんですけど、最初はなにが正しいのか手探りでした。
ですが見直していくうちに、『誰が』『誰に』『何を』という部分が曖昧だったことに気づいたんです。



そうなんです。ファーストビューが曖昧だと、訪問者はすぐにページを閉じてしまいます。
そこで、具体的にはどんな改善をしたんですか?



まず、訪問者がページを開いた瞬間に、『自分のためのページだ』と思えるように、文章を削ぎ落として簡潔にしました。
それからスマホビューで確認しながら、文字の強弱や写真の配置も調整しました。



それは大切なポイントですね。
訪問者にとって分かりやすく、引き込まれるページを作ることが重要です。
他にもなにか取り組んだことはありますか?



はい、モデリング先のランディングページも参考にしながら、ラブレター構造を意識して書き直しました。
それと、申込ボタンの位置も見直して、スマホでも押しやすい位置に配置しました。



それで、結果はどうでしたか?



9月に公開したら、8件も申し込みがあったんです!!
8月にはゼロだったので、本当にびっくりしました。



素晴らしいですね!
ファーストビューを改善するだけで、ここまで成果が出るとは。
やはり『誰が』『誰に』『何を』が明確に伝わることが、成功のカギですね。この成功体験をもっと多くの人に共有しましょう。



今回ファーストビューを見直していく中で、仮説を立てて一つずつ確認していくようにしました。
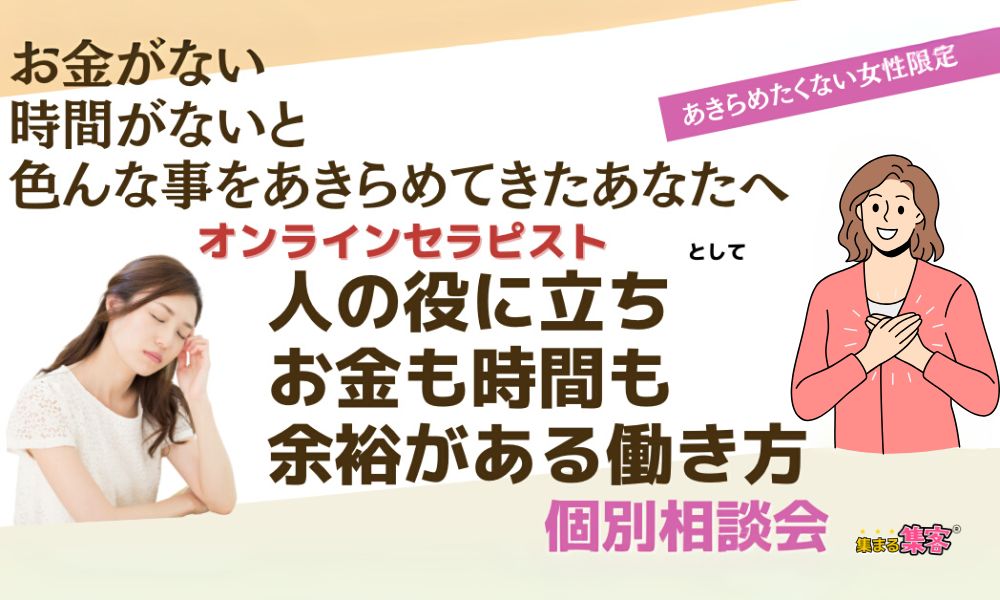
たとえば、仮説1では『どんな人に来てほしいか』を考え直して、お金がない人に来てもらっても解決できないことに気づき、その記述をカットしたんです。
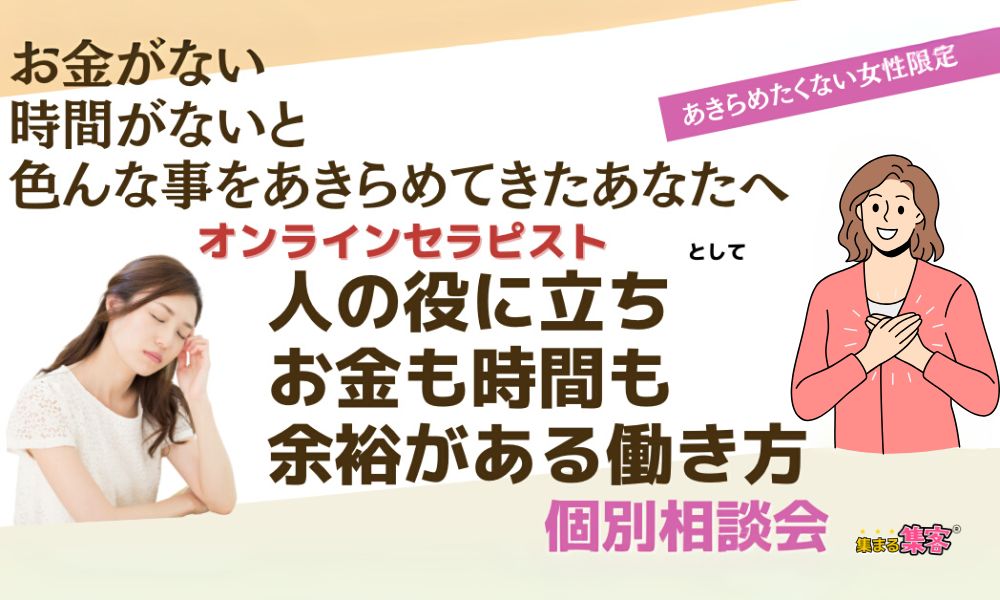
《仮説1・修正前のファーストビュー画像》





なるほど。誰をターゲットにするのかを明確にするだけでも、訪問者が共感できる内容にぐっと近づきますね。



次に仮説2で、文字の強弱や写真のバランスを見直しました。
文字数を減らして整理したら、ムーンショットフレーズを入れるスペースも作れました。それで、内容全体がかなりすっきりしました。
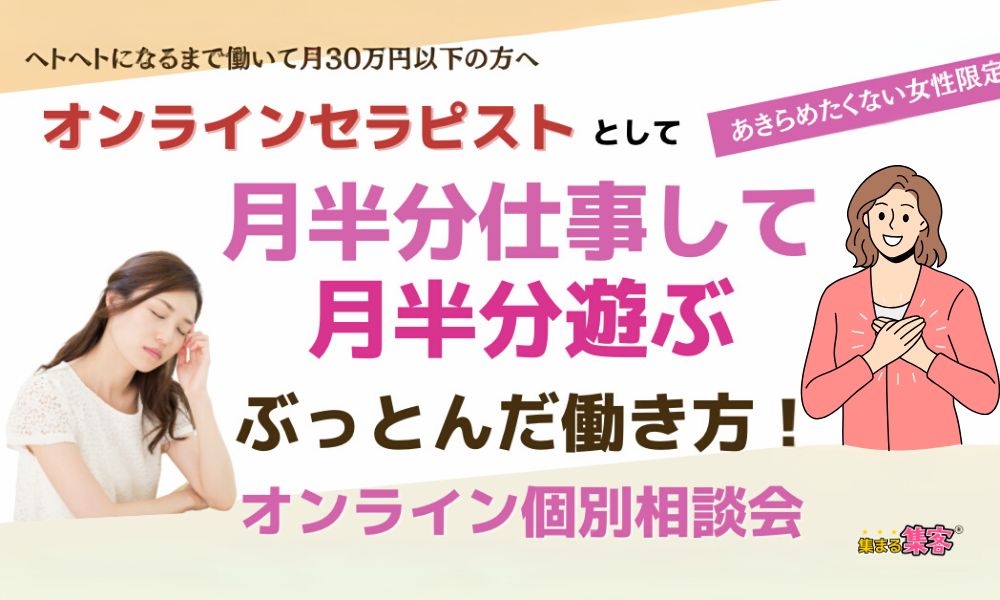
《仮説2のファーストビュー画像》







文字の見やすさや情報の整理は、訪問者がページをスムーズに読み進めるために重要な要素です。写真のバランスも含めて、視覚的な印象を整えるのはいい取り組みですね。



さらに仮説3では、『ムーンショットフレーズを入れるだけでは足りない』と気づきました。『誰が』『誰に』『何を』という基本が抜けていたので、そこを明確にすることで訪問者にとって分かりやすい構成にできました。
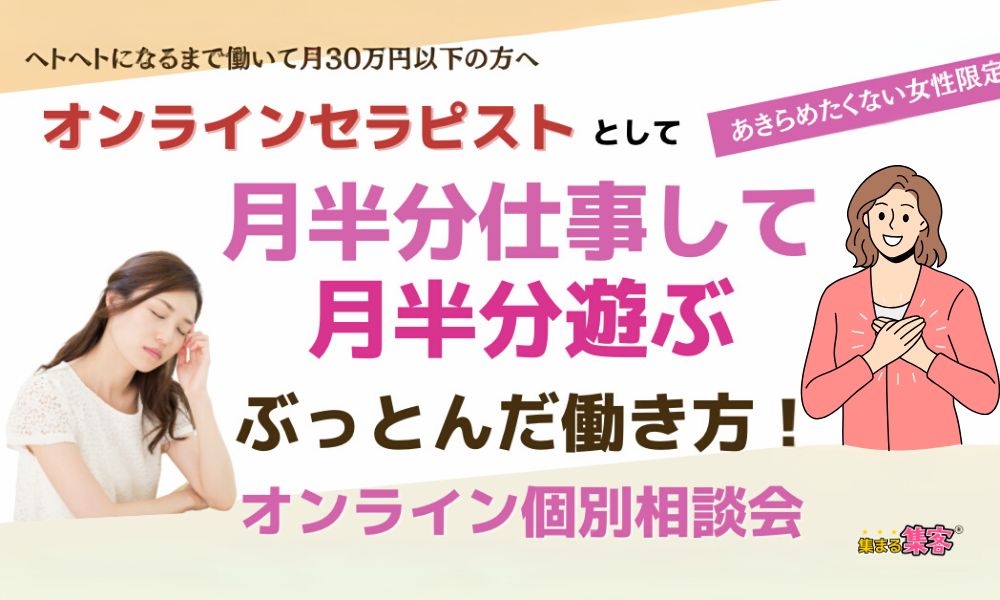
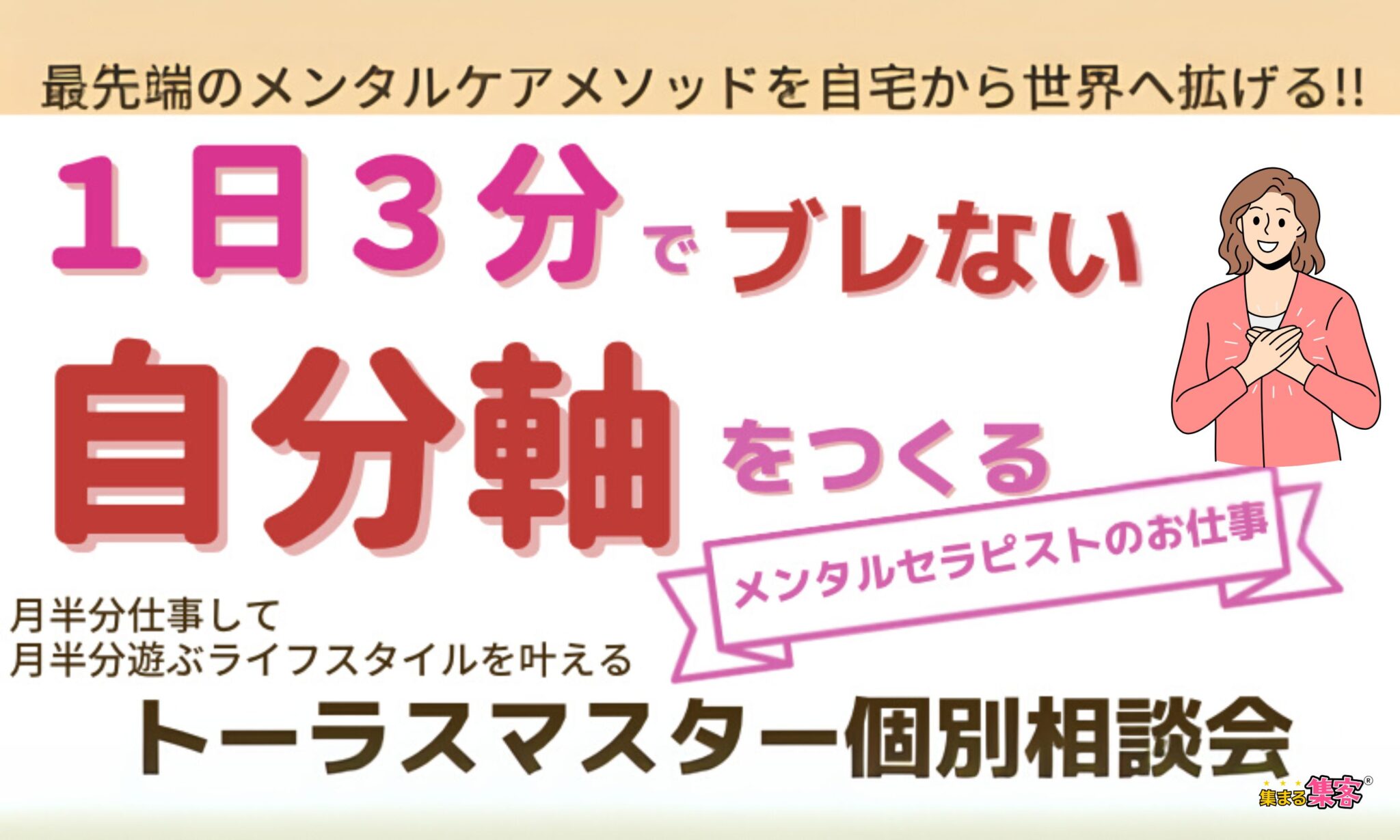
《仮説3のファーストビュー画像》





そうですね。ムーンショットフレーズは魅力的ですが、訪問者が『このページは自分に向けたものだ』と感じられなければ意味を成しません。基本に立ち返るのは重要です。



最後に仮説4として、モデリング先のLPを参考にしました。
空白を活かして視覚的に整理することで、伝えたい内容をより読みやすくできたんです。
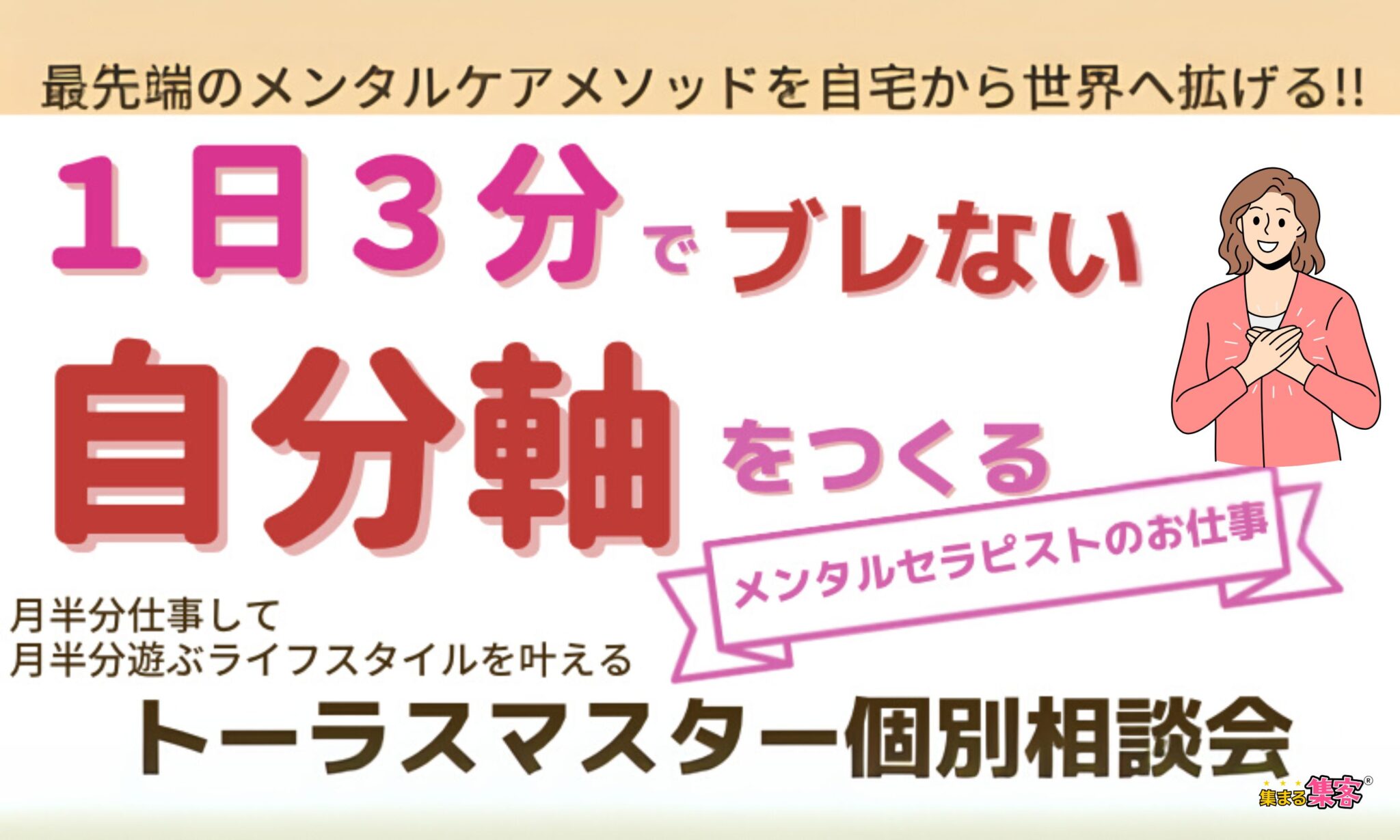
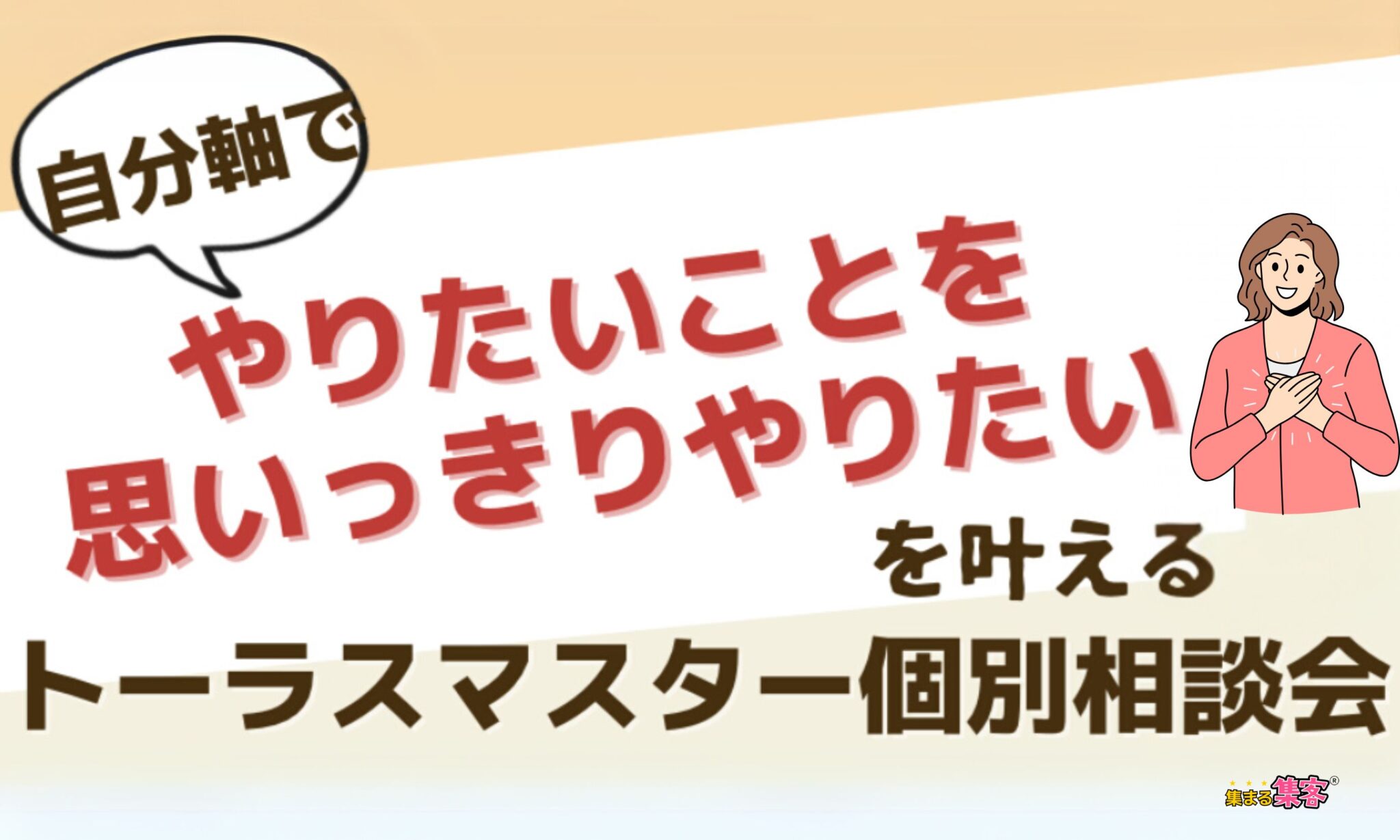
《仮説4 モデリング先の画像》





モデリング先から学ぶのも良いですね。空白の使い方は、訪問者の視線を誘導するためにとても効果的です。



また仮説5では、スマホビューでの見え方を確認しました。
特にファーストビューは、スマホで見ると印象が変わることに気づいて、臨場感を出すためにカフェの背景をそのまま使ったんです。
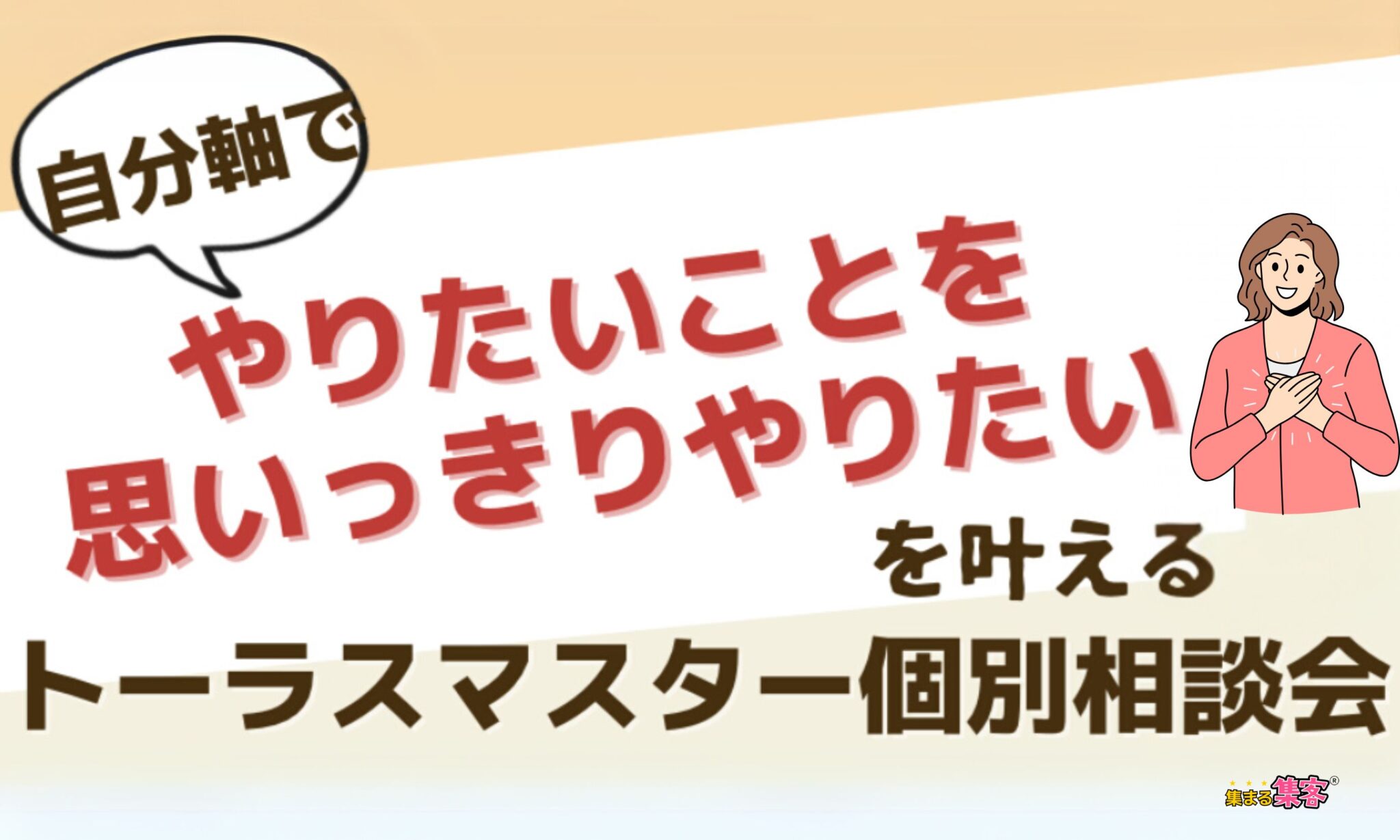
《仮説5のファーストビュー画像》







スマホでの表示は、訪問者の多くがスマホからアクセスしていることを考えると、とても重要です。
また、カフェの背景を活かすことで、相談の雰囲気を視覚的に伝えるアイデアは良いと思います。



背景をそのまま使うことで、訪問者がページを開いた瞬間に『この相談会、リラックスして参加できそうだな』と感じてもらえるように工夫しました。スマホの小さい画面でもその雰囲気が伝わるようになったと思います。



素晴らしいですね。ファーストビューで訪問者に安心感を与えるのはとても大切です。その結果、ページ全体の印象が より訪問者に寄り添う形になったんですね。



ファーストビューの重要性がわかったのと同時に、どこをどう改善していけばいいのか、もっと整理する必要があると思ったんです。
それで、改善ポイントを12のルーティーンにまとめてみました。



いいですね。ルーティーンを作ると、何をすべきかがクリアになって、迷わず改善に集中できますよね。その内容を教えてもらえますか?



もちろんです。これが、その12のルーティーンです。
1. ファーストビューで誰が?誰に?何を?どのように?が明快か?
2. 相手の好奇心を一瞬で高める挨拶になっているのか?
3. 自分が抱えている問題を解決する方法になっているのか?
4. 自分がどうなれるのかという未来になっているのか?
5. ◯◯が▲▲する□□などになっているのか?
6. スマホビューで確認したか?
7. モデリング先から、なにをモデリングするか?
8. ラブレター構造でかけているか?
9. お客さまの声が個別相談会のテーマに合っているか?
10. 申込ボタンが適切な位置に設置されているか?
11.文字の大きさの強弱・字体・写真のバランスは適切か?
12.ムーンショットフレーズは入っているか?



これだけ細かくチェック項目を整理すれば、抜け漏れなく改善が進められそうですね。特に、訪問者が求めるものを一瞬で伝えるためのポイントがしっかり網羅されています。



はい。このルーティーンを1つずつ確認して改善していくことで、ファーストビュー全体が自然にまとまってきました



その積み重ねが確実に成果につながったんですね。このルーティーンがあれば、次に別のランディングページを作るときにも大いに役立ちますね。



そうですね!どのランディングページにも応用できる仕組みなので、これからも続けていきたいと思います。
今回の相談者は、ランディングページの申込み率を上げたいことに悩んでいました!
そんなときは、オリジナルAI「Buddy@i」を使うと、伝えたいことがスムーズに整理できます。
以下の記事を参考にすると、申し込みにつながるランディングページが作りやすくなります。


さらに、申込み率の高いランディングページを作るためには「フォームの必須項目の設定」も重要です!
入力の負担を減らすことで、離脱を防ぎ、スムーズな申込みにつながります。
フォームの改善を考えている方は、こちらの記事もチェックしてみてください!


また、ファーストビューの言葉やキャッチフレーズが思いつかないと感じることはありませんか?
そんな時は、ChatGPTを活用すると、魅力的なフレーズをスムーズに作成できます!インパクトのあるキャッチコピーを作りたい方は、こちらの記事を参考にしてみてください。