WordPress ブロック間の余白をあける方法!スペーサーを使って見やすいサイトに

投稿を作成していて、文章の行間を調整したい、もう少し余白をあけたい!と思ったことはありませんか?
 🔰リサーチャーまるお
🔰リサーチャーまるおWordPressのブロックエディタでブロック同士がくっつきすぎて
読みにくかったり、画像に文字がくっついているせいで窮屈な感じに見えるんすよ!



ブロック間の余白をあけるとスッキリとバランスよくなるよ!
この記事ではWordPressブロック間の余白を入れる方法を解説しています。
- スペーサーを使う手順がわかる!
- スペーサーを使うことができる!
WordPressブロック間の余白を適切にあけることでWEBページの見た目が整い、見やすくなりますよ。
WordPressブロックエディタで余白をあけるならスペーサー!


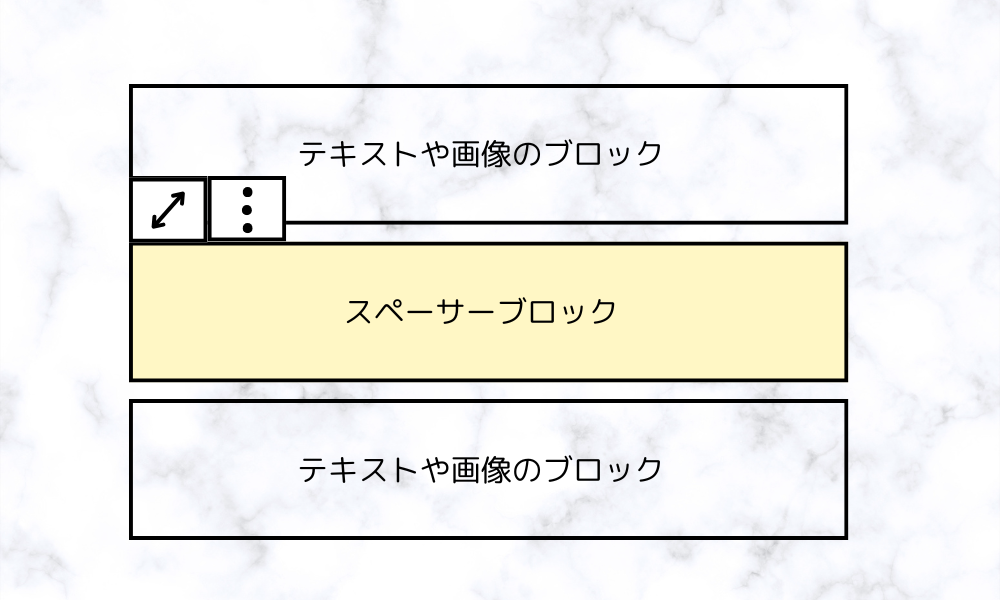
WordPressでブロックとブロックの余白を作る際に使うのが「スペーサー」ブロックです。
ブロック間に余白(スペース)を入れる方法はとても簡単!
例としてWordPressで実際の記事に「スペーサー」ブロックを追加する手順を紹介します。
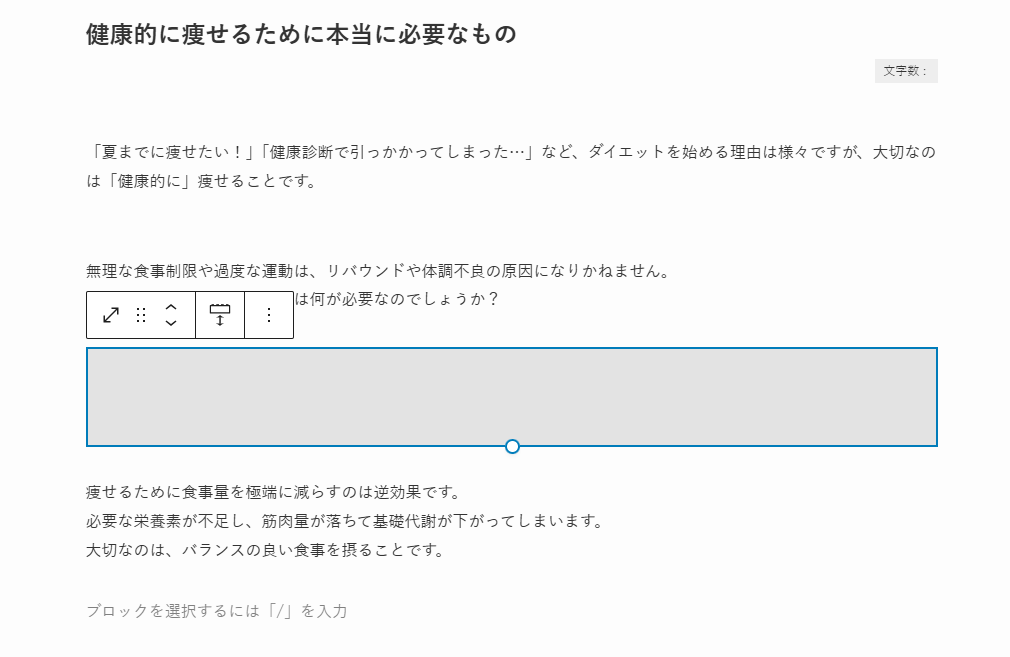
スペーサーの挿入方法


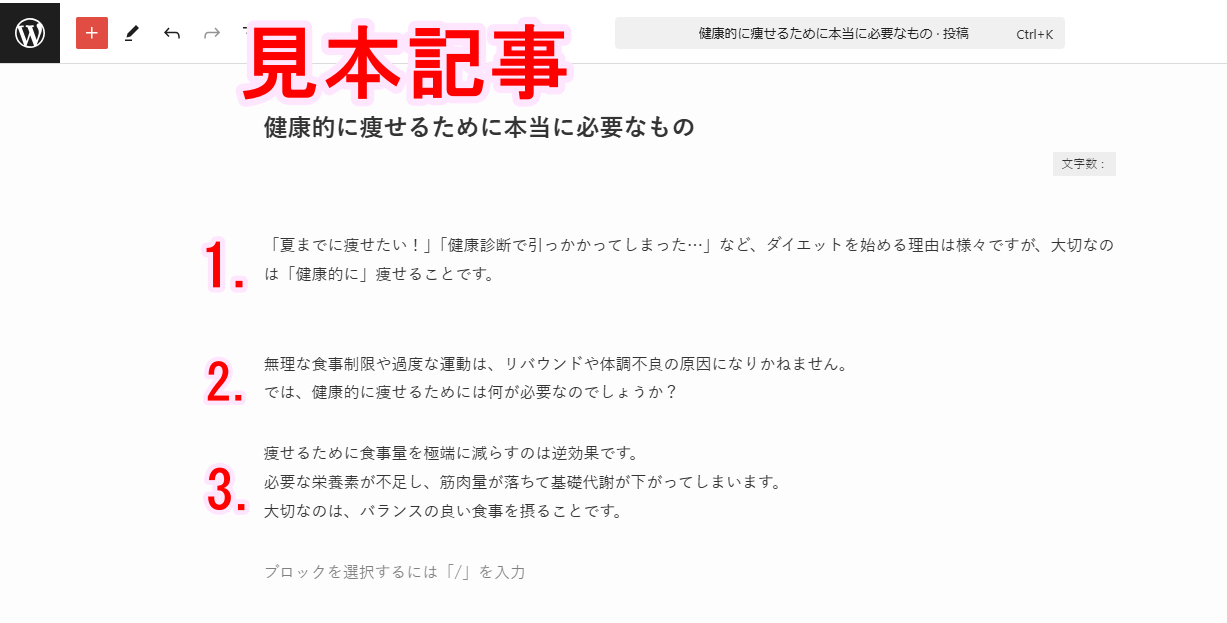
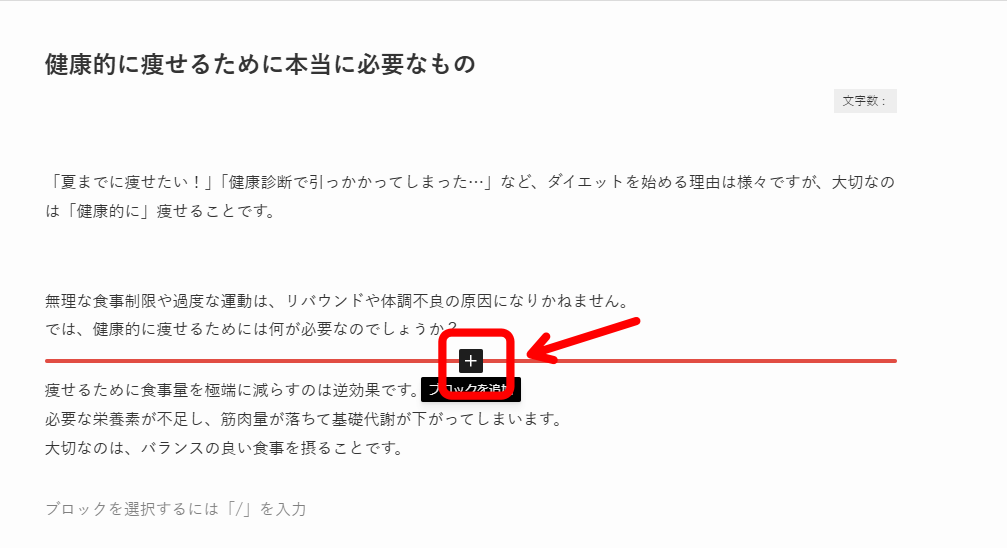
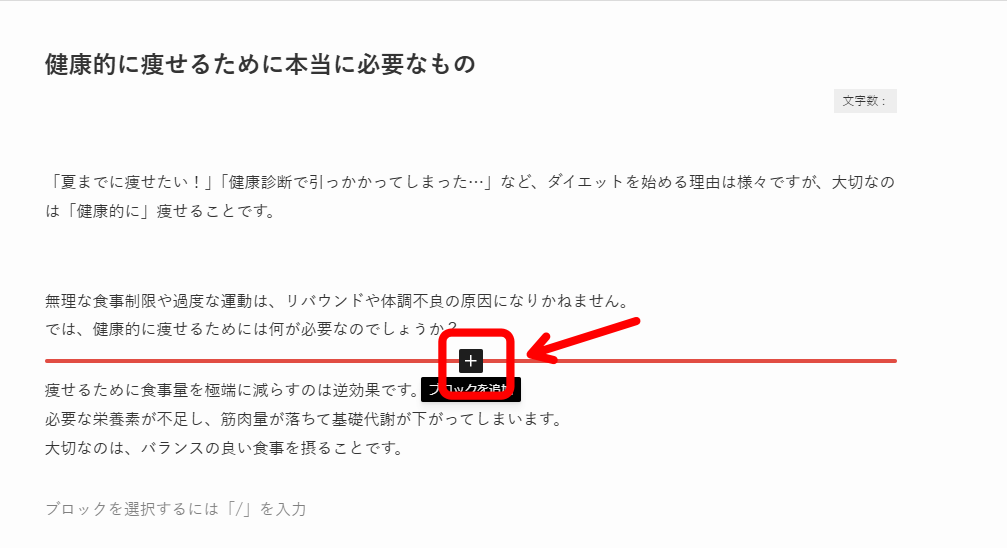
上の画像はWordPress編集画面で3つの段落ブロックを入れています。
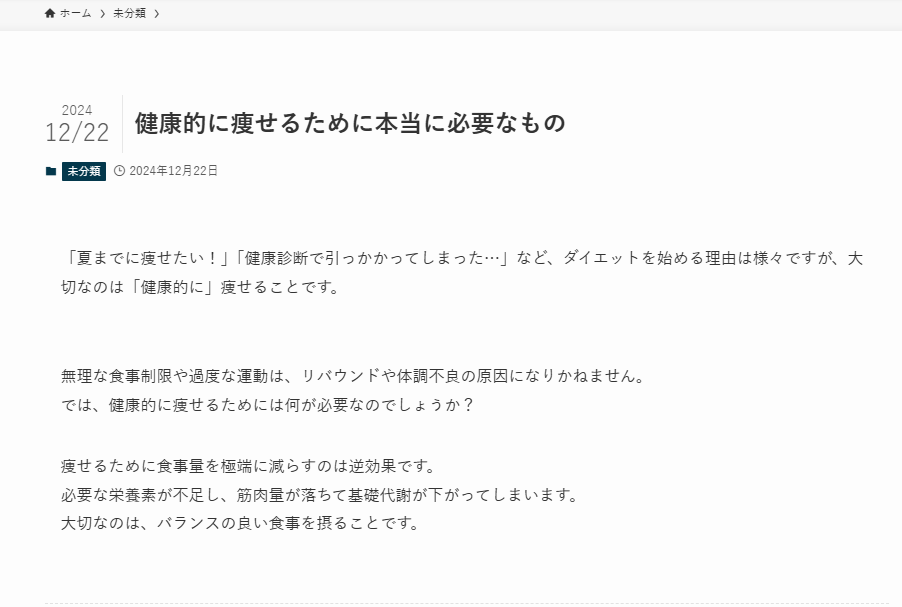
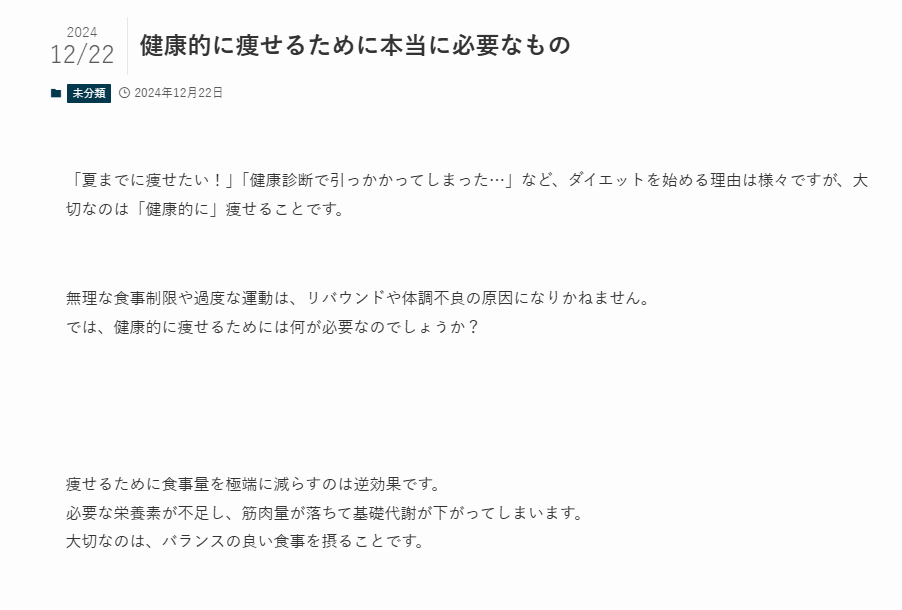
プレビューでは次のように表示されます。


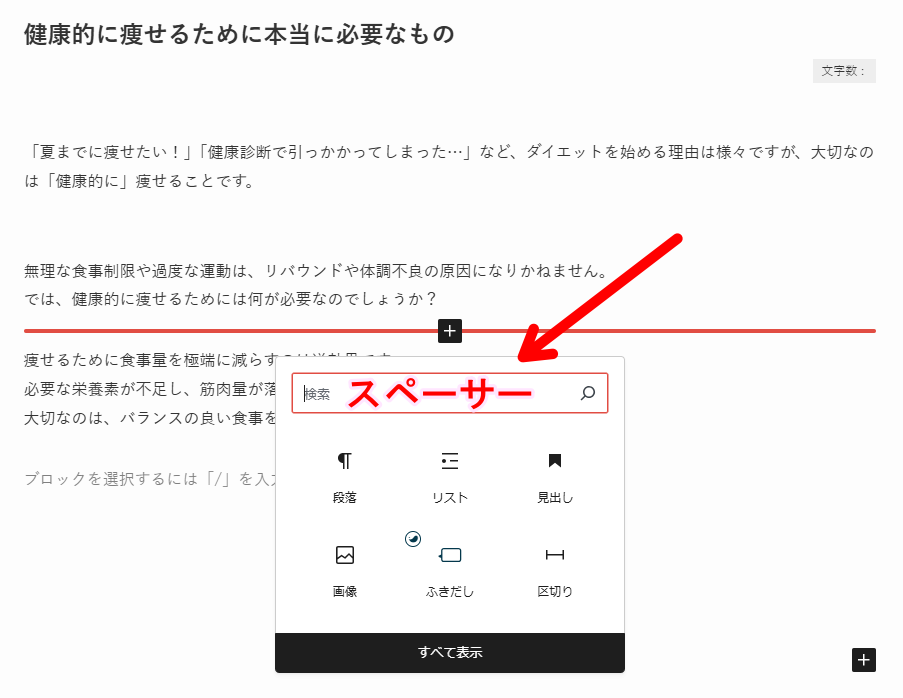
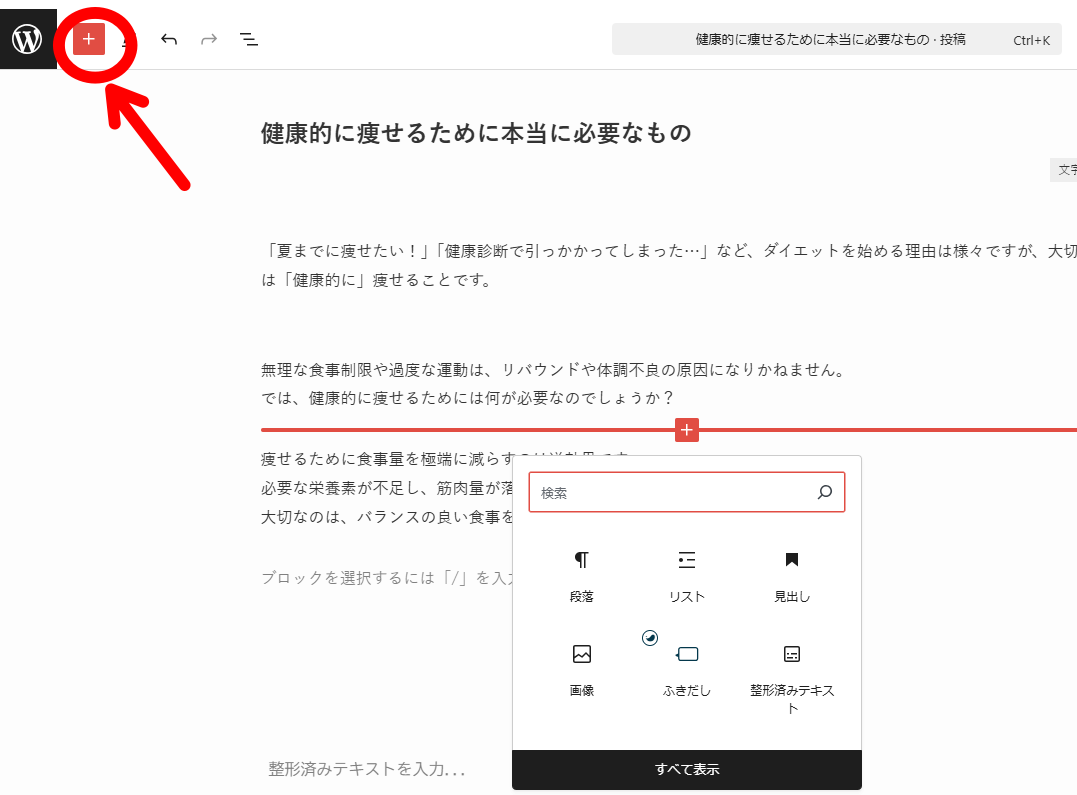
2つ目と3つ目のブロックの余白を入れてみます。ブロックの間に表示される「+」をクリックします。


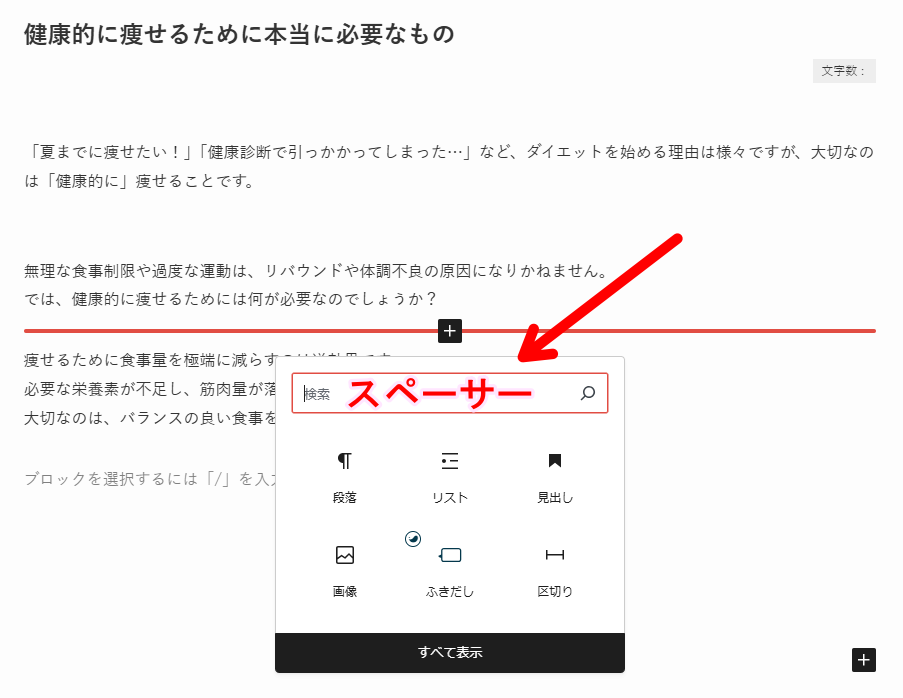
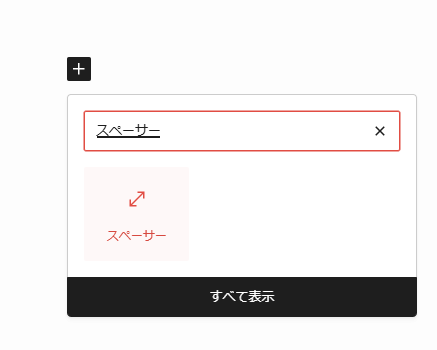
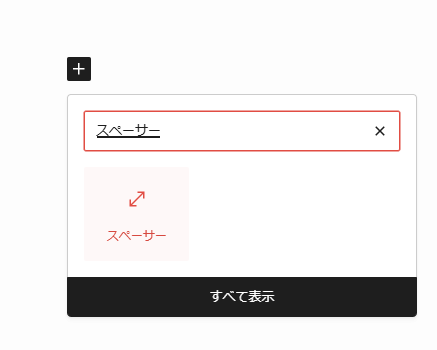
よく使うブロックが表示されるので、「スペーサー」がない場合は検索窓に「スペーサー」と入れてください。または、全て表示をクリックすると画面左にブロック選択画面が現れるので「スペーサー」を選択します。


このように「スペーサー」が出てくるのでクリックするとブロックを追加できます。


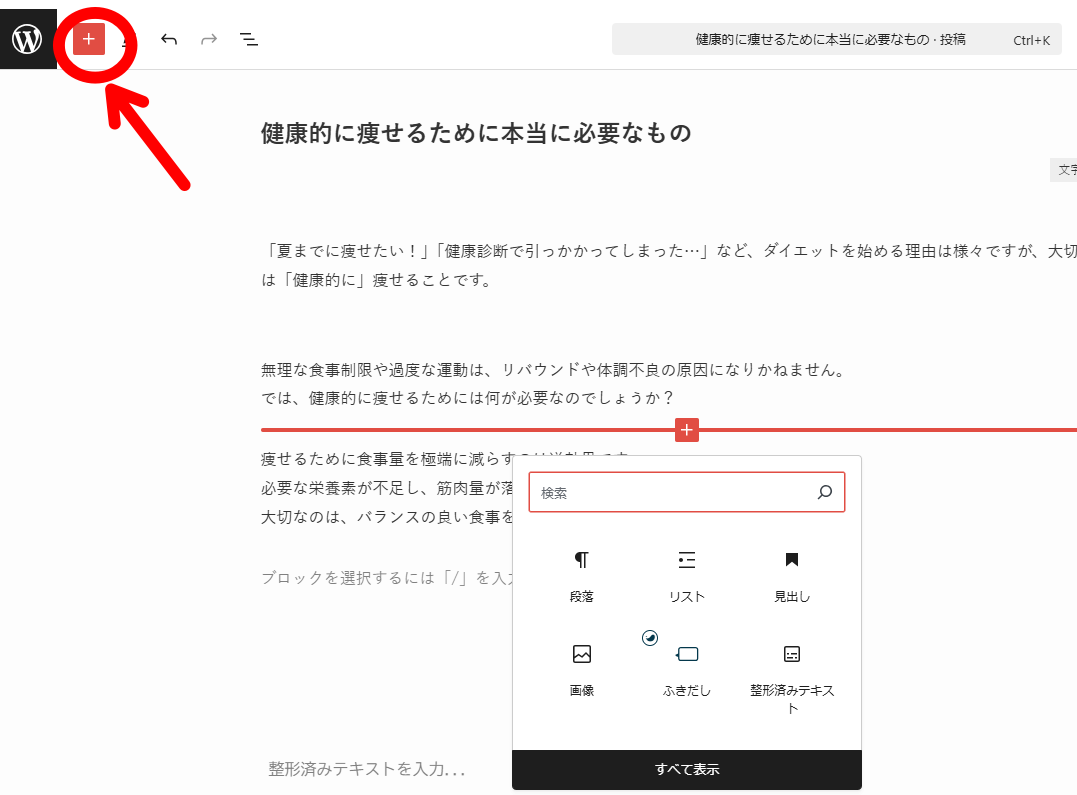
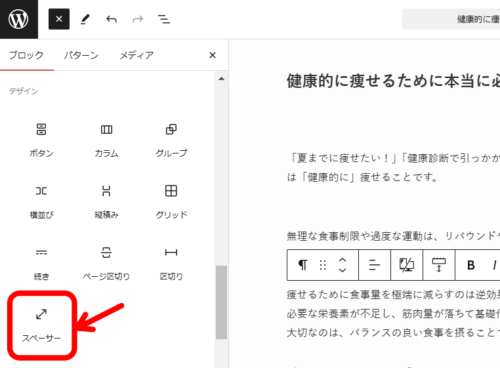
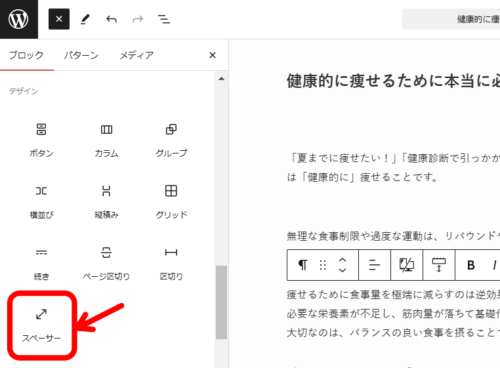
また、左上の「+」からも「スペーサー」ブロックを選択してブロックを追加することもできます。


画面左のブロック設定画面から「スペーサー」を選択し、クリックしてください。


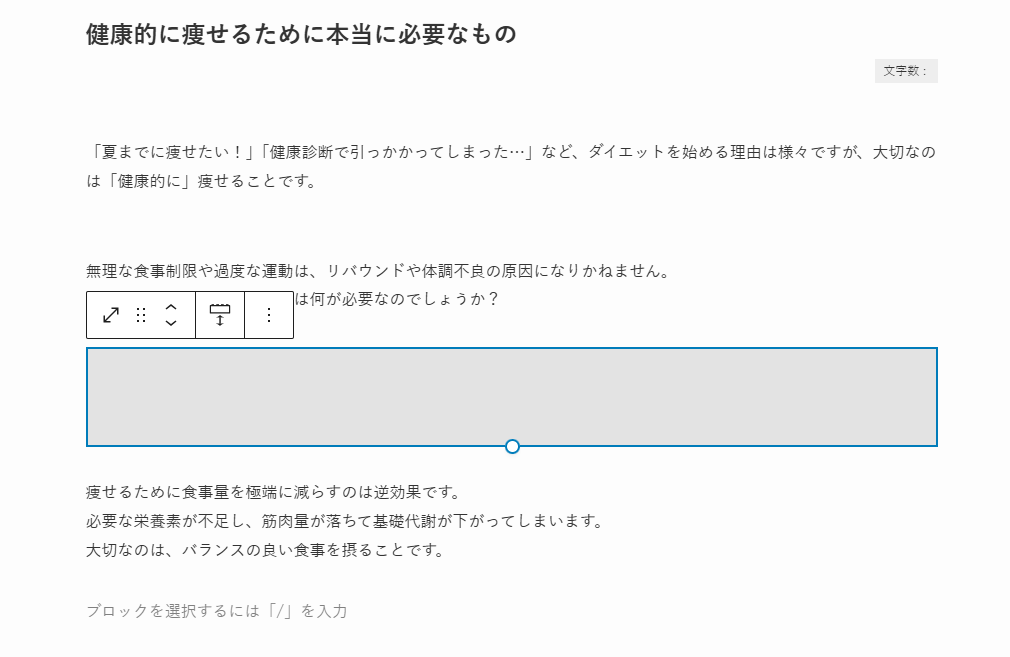
これで、編集画面に「スペーサー」ブロクが追加表示されます。


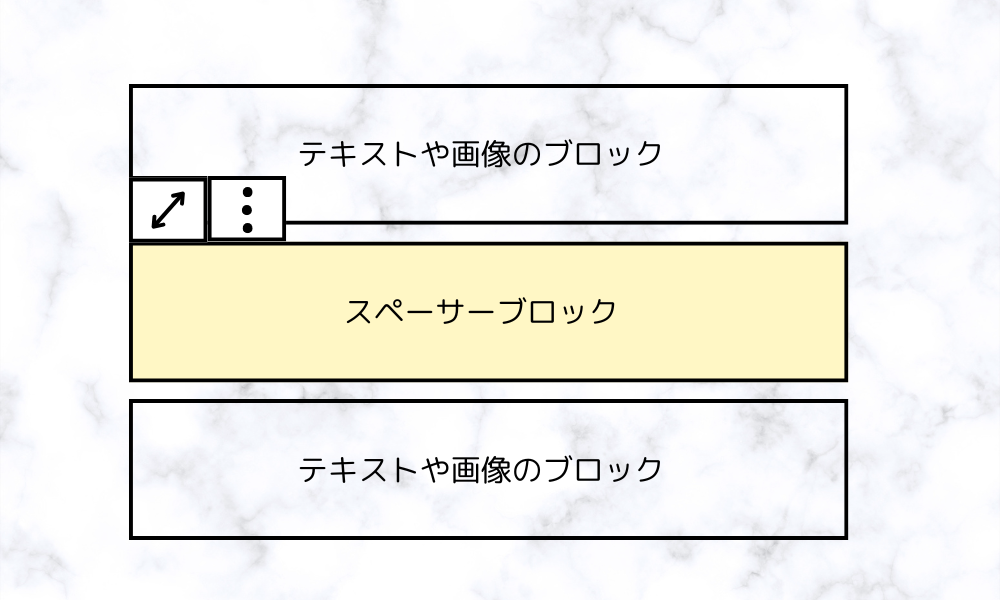
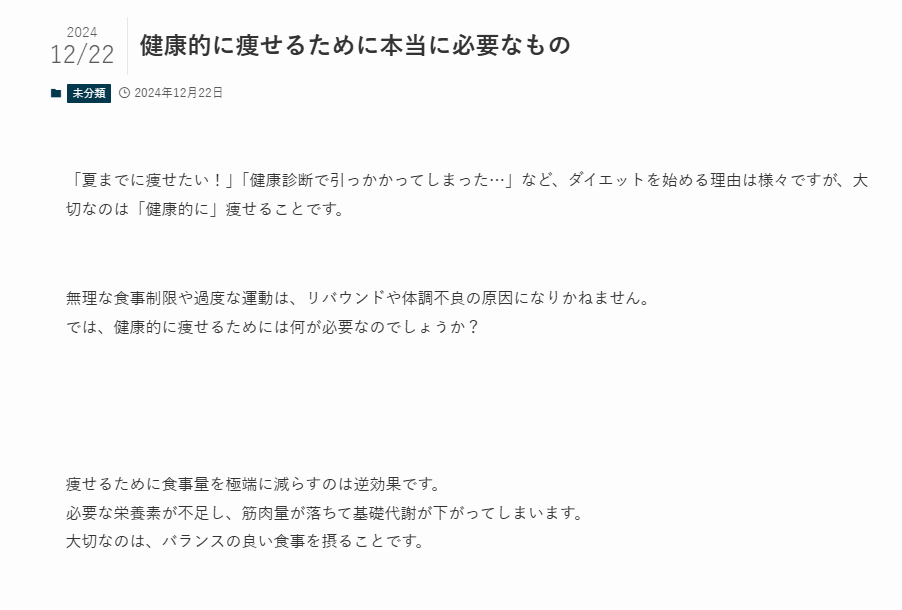
「スペーサー」ブロック追加後のプレビュー画面が下のようになります。


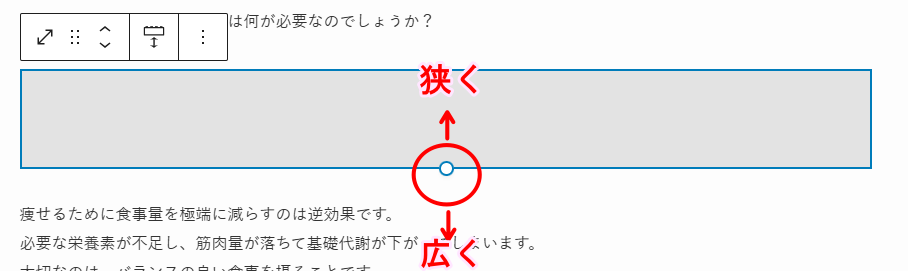
スペーサーの余白幅の調整
余白の幅の調整については
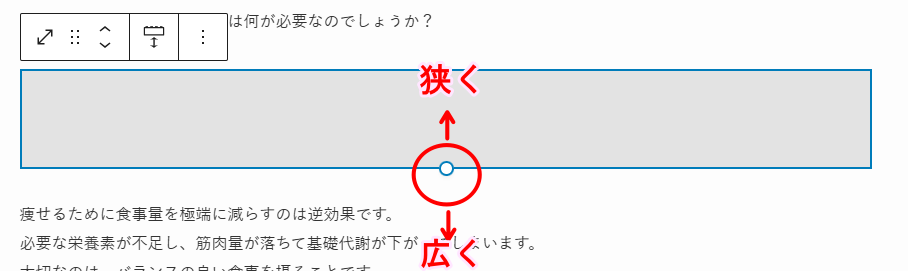
ブロックが青く囲まれているので下に表示されている◯にカーソルを合わせて動かすと余白の幅を変える事ができます。
スペーサーブロックの幅分が余白になりブロックの間にスペースがあいて表示されます。


2番目のブロックと3番目のブロックの余白が広くなっています。
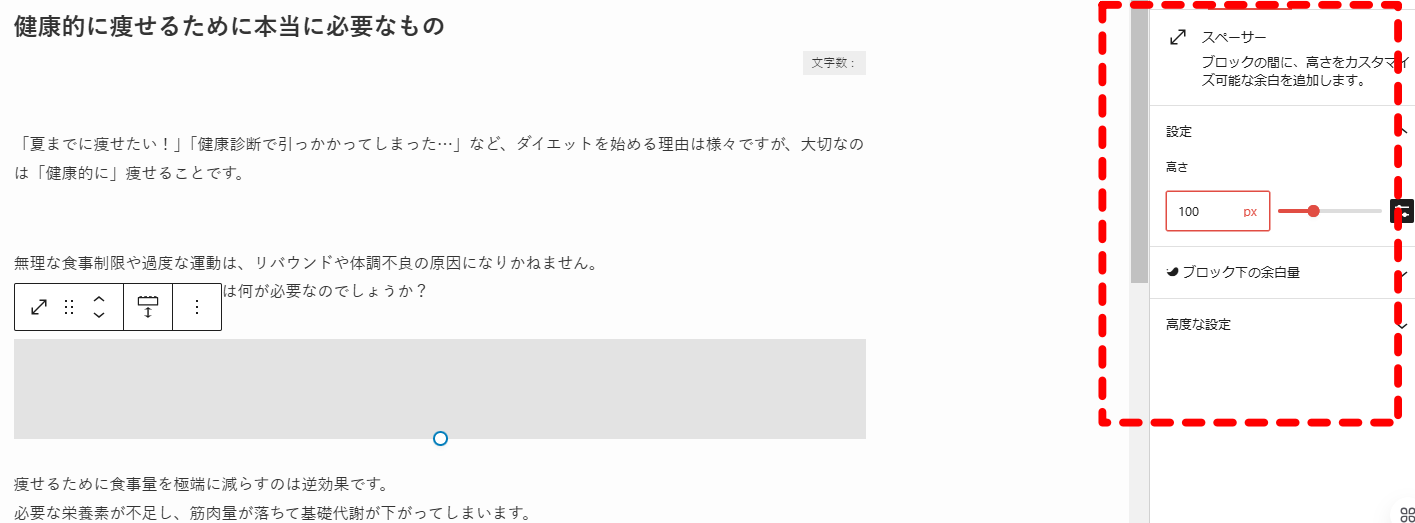
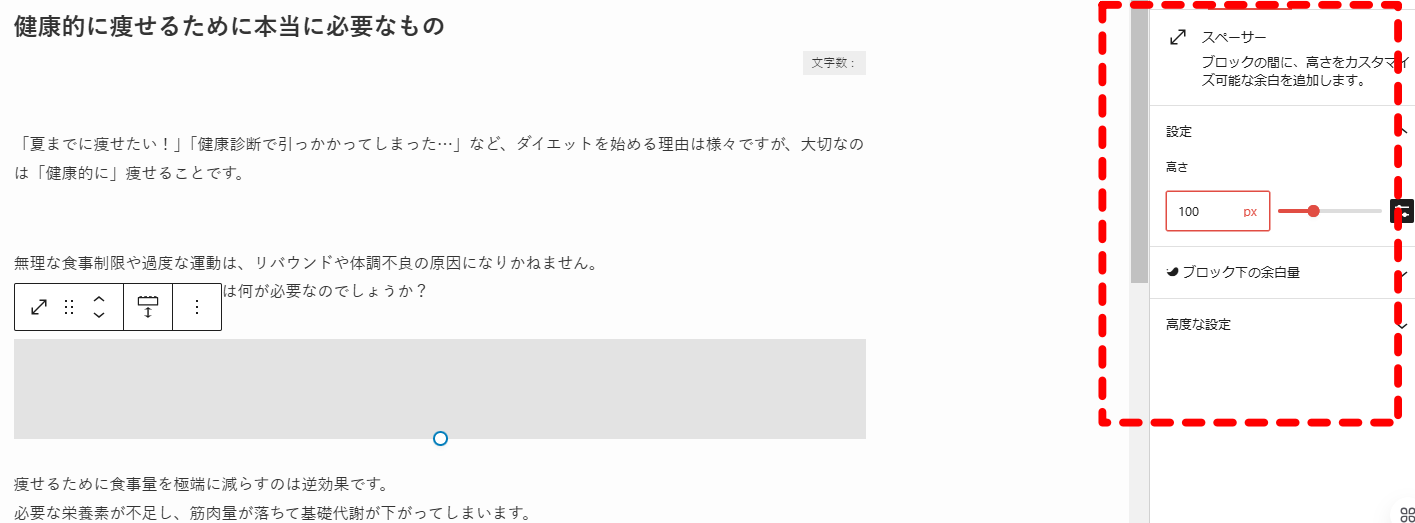
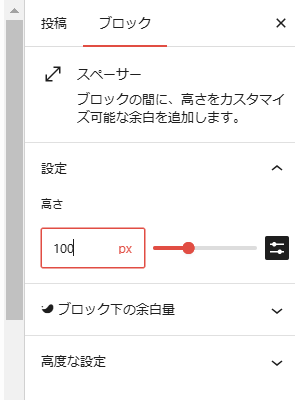
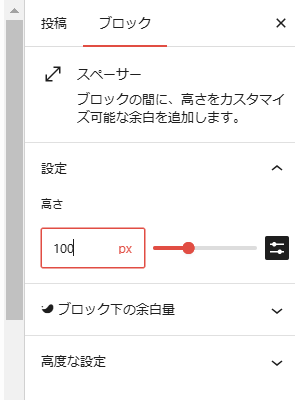
スペーサーの余白の幅の調整は画面右側のブロックの設定からも可能です。




スペーサーの幅を直接数字を入れて決めることもでき、一定の間隔を開けたいときには便利です。
繰り返し同じ幅のスペーサーを使う場合は「複製」と「上下移動効率的に使用することもできます。
WordPressブロック間の余白を入れるメリット



スペーサーを使ってブロック間の余白を作るメリットは
何があるんすか?
「余白」はデザインの一部であり、読みやすさと見た目のバランスを整えるための重要な要素です。
余白を自由に調整できる
WordPressでは、「スペーサー」ブロックを使うことで、ブロック同士の余白を自分好みに調整できます。
この自由度はとても便利です。
例えば、見出しと本文の間を少し広めにして、内容を際立たせたい場合や、画像とテキストの間に余白を足してスッキリしたデザインにしたい場合にも簡単に対応できます。
余白の微調整ができることで、読者にとってより心地よい見た目を提供できるのが大きなポイントです。
余白を作ることで読みやすくなる
余白には、視覚的な「呼吸スペース」を作る効果があります。
詰まった文章や画像が続くと、読み手に圧迫感を与えてしまいますが、余白を適切に入れることで、情報が整理され、すっと内容が頭に入ってきます。
特に、スマートフォンやタブレットで閲覧する場合、適度な余白があるとスクロールがスムーズになり、ストレスを軽減できます。
読みやすいサイトは訪問者の滞在時間を延ばすだけでなく、再訪問にもつながりやすいですね。



「スペーサー」ブロックを使えば、それを簡単にコントロールできるので、ぜひ取り入れてみましょう!
まとめ:WordPressブロックエディタの余白設定はスペーサーを使おう!
今回は、WordPressブロックエディタでブロック間の余白をあけるには「スペーサー」を使うと良い!ということを解説してきました。
ポイントは3つ!
- 余白を作るために「スペーサー」という機能がある。
- スペーサーで余白の幅の調整もできる。
- 余白ができることで読みやすくなりユーザビリティの向上になる。
WordPressのブロック間に余白をいれることで、デザインがゴチャゴチャしているときに、「スペーサー」ブロックを入れてスッキリ見せることができる。
見出しを目立たせたいときは余白をしっかりあけるなど幅の調整ができるのが良いですね。
余白がしっかりあると、サイト全体が読みやすくなって、読者にとっても優しいデザインになります。ユーザビリティが上がれば、サイトの評価も自然と良くなりますよ。



スペーサーを使うと、見た目も良くなって、読みやすさもアップするんすね!



スペーサーを活用してスッキリ見やすいサイトを目指してくださいね。